Cara Menambahkan Gambar Pada Html Terbaru

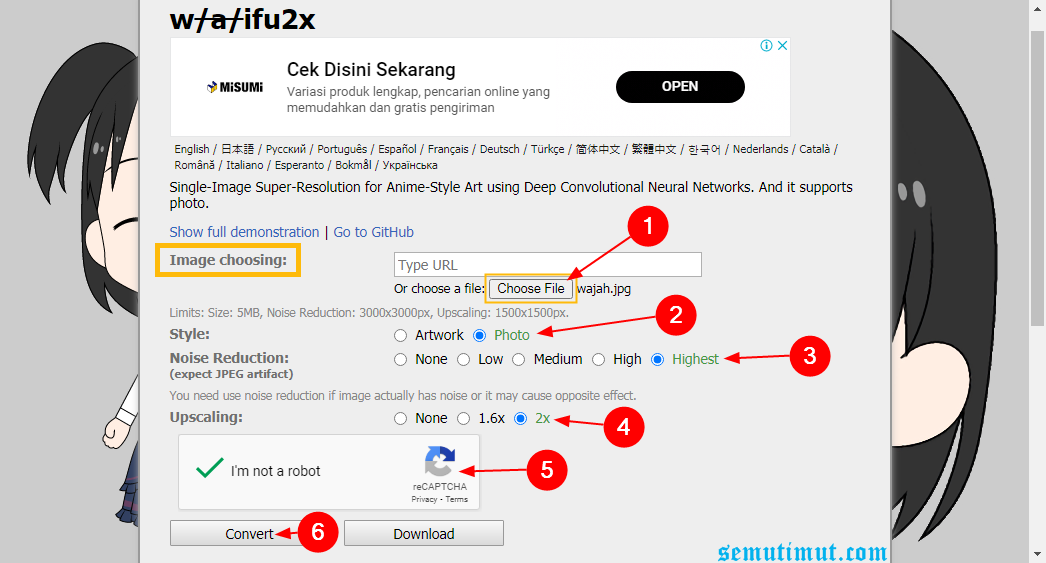
Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Langkah 1: Membuat HTML. Langkah 2: Menambahkan CSS. Penjelasan Kode. Mungkin kamu pernah bertanya-tanya bagaimana cara membuat gambar berada tepat di tengah halaman web dengan menggunakan CSS? Mungkin itu terlihat rumit, tapi percayalah, sebenarnya cukup mudah. Yuk, kita pelajari bersama!
Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Dan ini HTMLnya: Teks ini dipusatkan secara vertikal di dalam kotak. Jangan gunakan elemen HTML untuk memusatkan gambar dan teks; sudah tidak digunakan lagi, dan browser web modern tidak lagi mendukungnya. Ini, sebagian besar, merupakan respons terhadap pemisahan struktur dan gaya HTML5 yang jelas: HTML menciptakan struktur, dan CSS menentukan.

Cara Membuat Gambar Berputar Di Html serat
Dirangkum dari JavatPoint, berikut cara mengatur posisi gambar di HTML yang bisa kamu coba. 1. Ketikkan kode HTML di editor teks apa pun atau buka file HTML di editor teks yang akan kamu gunakan untuk menyelaraskan gambar.

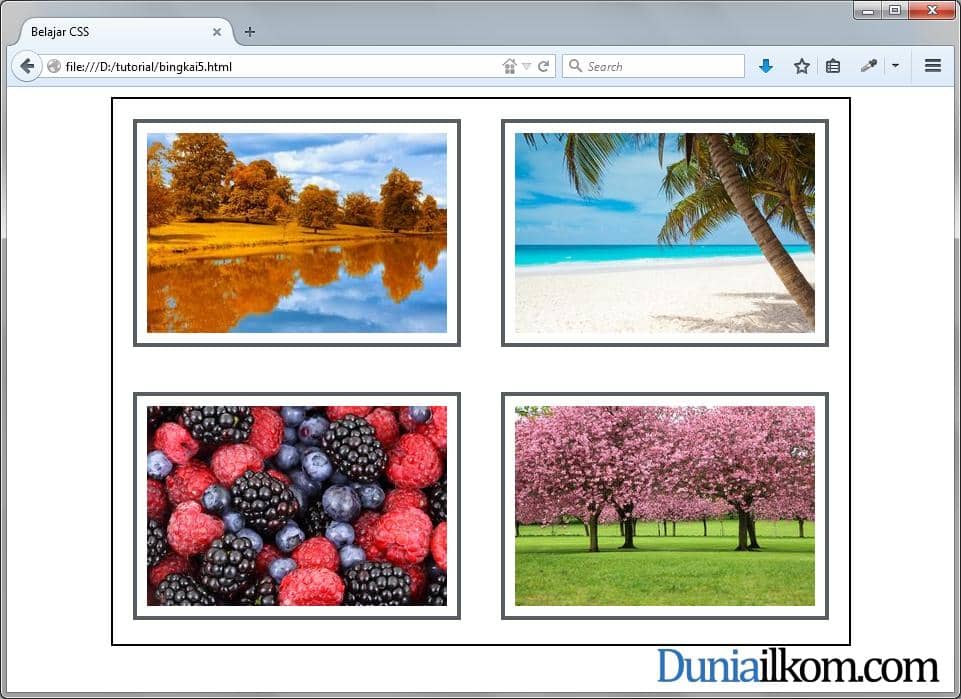
Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS Duniailkom
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Mendesain Tabel Dengan HTML dan CSS Ngoding Nyantai YouTube
Apabila langkah-langkah di atas dijalankan, gambar akan otomatis terletak di tengah halaman secara horizontal dan vertikal. Penutup. Merancang tampilan elemen di tengah halaman merupakan keterampilan penting dalam dunia desain web. Melalui panduan ini, Anda telah mempelajari cara menggunakan HTML dan CSS untuk menampilkan gambar di tengah halaman.

MEMBUAT HTML BERADA DI TENGAH DASAR BELAJAR WEB YouTube
1. Mengatur Posisi Gambar di Kanan. Untuk mengatur posisi gambar di HTML tentu sangatlah mudah. Anda tidak memerlukan sebuah plugin atau script CSS apapun. Namun, jika Anda ingin mengatur posisinya menggunakan CSS pun juga tetap bisa. Jika menggunakan CSS mungkin agak sedikit ribet.
cara membuat gambar di tengah html
36 Filter IG Aesthetic Terbaru untuk Selfie. Cara Membuat Gambar Berada Di Tengah. Perhatikan bahwa ini tidak dapat dipusatkan jika lebar disetel ke 100% (lebar penuh).

Cara Membuat Slide Gambar Di Html Terbaru
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

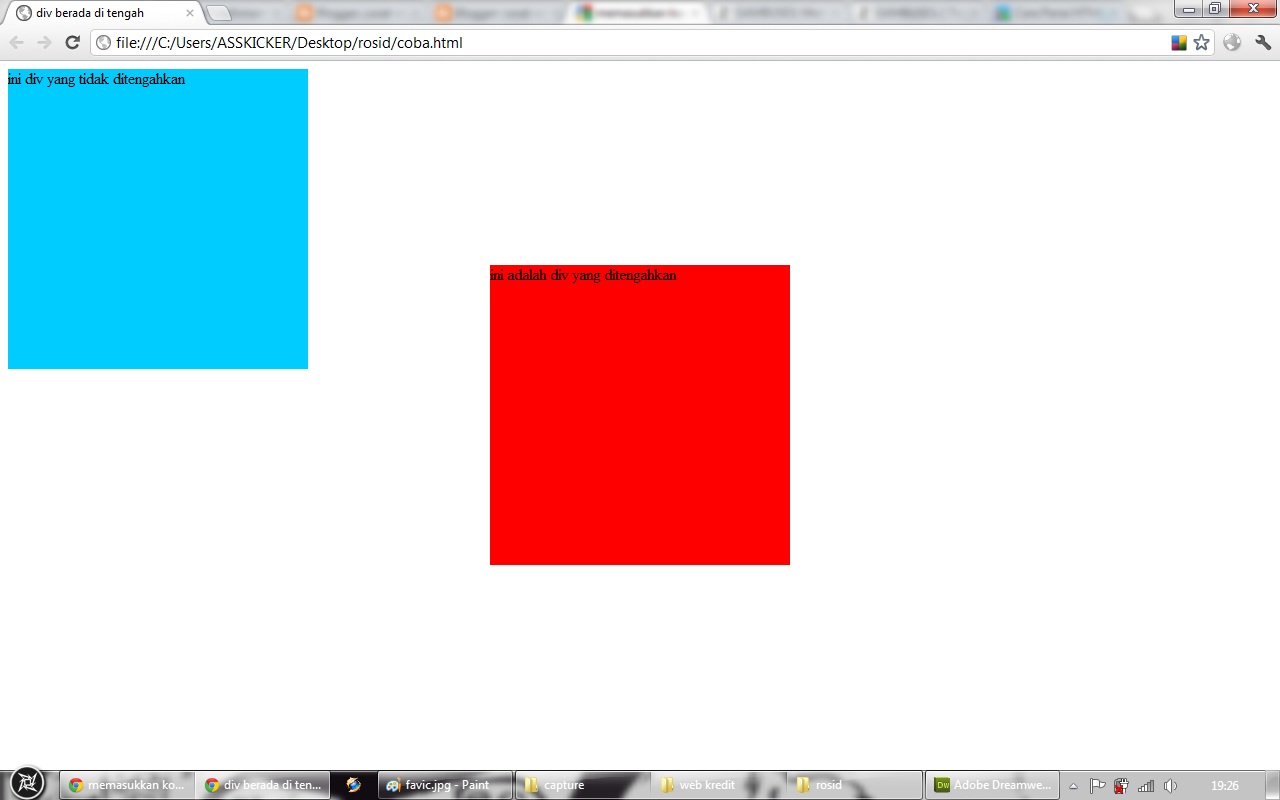
CENTER DIV CSS 5 Cara Membuat DIV ke TENGAH dengan CSS YouTube
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Tipe CSS Position adalah properti perancangan web yang mengatur perilaku posisi elemen pada halaman web. Terdapat lima tipe CSS Position, yaitu static, relative, absolute, fixed, dan sticky.

Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html Cantik Pkl 2022 Udin Blog
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Properti Float Belajar CSS 3 Layout 14 YouTube
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

Cara Mengatur Posisi Gambar Di Html retorika
Yuk langsung simak cara-cara membuat text di tengah dengan HTML dan CSS berikut. Membuat text di tengah dengan

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Berikut adalah langkah-langkah sederhana untuk menempatkan gambar di tengah halaman menggunakan HTML dan CSS: 1. Siapkan Gambar. Pertama, kamu perlu memiliki gambar yang ingin di letakkan di tengah halaman. Pastikan kamu sudah menyimpan gambar tersebut di folder yang sama dengan file HTML kamu. 2. Input Gambar