Cara Mengatur Ukuran Gambar Di Word Berbagai Ukuran Images and Photos finder

Merubah Jenis Font Dan Ukuranya Di Notepad, Agar Tulisan Mudah dibaca Belajar Komputer Dasar Palu
Kode program HTML sederhana bisa dibuat dengan menggunakan notepad. Bagi kamu yang masih dalam tahap awal belajar HTML yang simpel, penggunaan notepad bisa dicoba. Caranya dengan mengganti ekstensi teks dari file .txt. menjadi ekstensi lain, misalnya .java. Menariknya lagi, kamu juga bisa mengganti background HTML hanya dengan notepad, lho!

Cara Mengatur Ukuran Gambar Di Bootstrap 5 Vrogue
Video adalah salah satu elemen yang bisa memperkaya konten web. Dengan HTML, kita bisa menambahkan video dari berbagai sumber, baik lokal maupun online. Di artikel ini, kita akan belajar cara menambahkan video di HTML dengan tag

Cara Mengatur Ukuran Gambar Di Word Berbagai Ukuran Images and Photos finder
Mengatur gambar di HTML - pada artikel sebelumnya saya pernah membahas mengenai HTML5 dan juga Struktur dasar HTML, sekarang saya akan share bagaimana cara menhatur ukuran gambar di HTML dengan mudah.. Sebagai seorang pemula dalam membuat web, dan ini yang dulu yang pernah saya alami juga pastinya akan menemui beberapa kesulitan.

Halaman Unduh untuk Gampang..! Membuat Name Tag Creatif Dengan Microsoft Word Youtube
Sedangkan tag sebagai tempat kita meletakkan nama kolom (baris paling atas sendiri). Dan tag
adalah tempat kita menampilkan data. Dan yang terakhir adalah tag untuk membuat "footer" atau bagian bawah dari suatu tabel. 4 tag di atas adalah tag yang mendefinisikan struktur dasar untuk setiap bagian dari tabel.
Cara Memperbesar Ukuran Teks Di Notepad DODO GRAFIS Download File CDR, Ai, PDF, EPS
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut: Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni

CARA MEMBUAT UKURAN GAMBAR DI WORD CaraMembuat.Web.Id
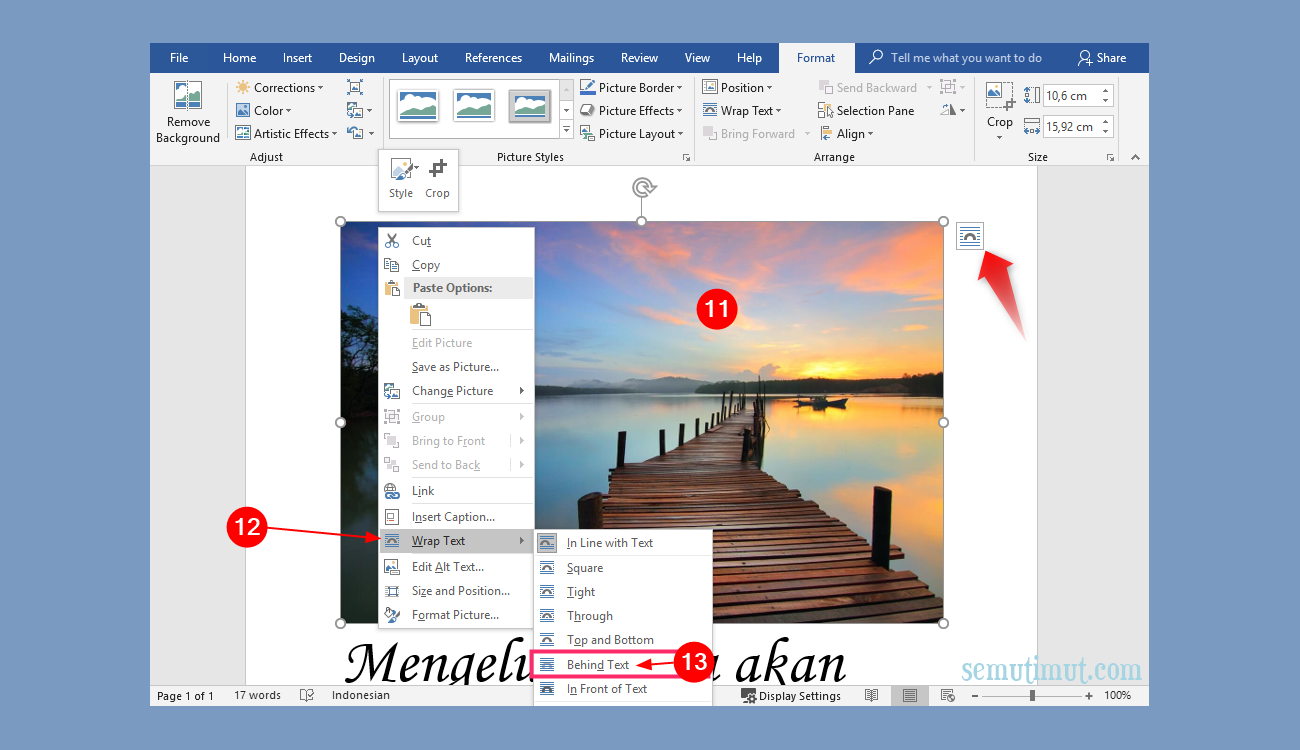
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.

Merubah Jenis Font Dan Ukuranya Di Notepad, Agar Tulisan Mudah dibaca Belajar Komputer Dasar Palu
Panjang dan lebar gambar pada HTML menunjukkan ukuran gambar dalam piksel. Pada HTML 4.01, panjang dan lebar gambar dapat ditampilkan dalam piksel atau %. Pada HTML5, panjang dan lebar gambar harus menggunakan piksel. Artikel wikiHow ini berisi panduan untuk mengatur ukuran gambar melalui kode HTML.

Cara Membuat Name Tag Untuk Mos Gudang Materi Online
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Cara Membuat Name Tag Panitia Di Word Root Definition IMAGESEE
Jika kita ingin gambar latar meregang agar pas dengan seluruh elemen, kita dapat menyetel properti background-size menjadi 100% 100%: Coba ubah ukuran jendela browser dan gambar akan melebar sehingga menutupi seluruh elemen.

Cara Mengubah Ukuran Foto Di Canva Berita Terkini Seputar Kehidupan
Berikut ini merupakan contoh script untuk menampilkan gambar di HTML : 1. Cara Menampilkan Gambar Untuk cara yang satu ini, kita perlu untuk membuatnya dengan menambahkan atribut src. Atribut tersebut berfungsi untuk menentukan letak gambar dan nama gambar yang ingin dimasukkan ke halaman web. Letak tersebut berdasarkan directory dari PC.

Cara membuat Heading menggunakan Notepad YouTube
Membuat Halaman Web Sendiri. Unduh PDF. 1. Bukalah Notepad. Penyunting teks ini merupakan program bawaan yang tersedia di setiap komputer Windows, dan dapat ditemukan di menu Start. Setelah Notepad terbuka, klik File > Save As, lalu pilih All Files pada kolom File Type. Simpan berkas buatan Anda dalam format HTML.

Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML; Belajar HTML #03: Membuat Paragraf di HTML; Belajar HTML #04: Membuat Heading di HTML; Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML; Belajar HTML #08: Menampilkan Gambar di HTML; Belajar HTML #09.
Cara Mengubah Ukuran Gambar dan Kanvas Pada BDesain's
Ukuran layar komputer dengan smartphone tentunya berbeda. Karena itu, website harus bersifat responsif agar bisa menyesuaikan diri dengan media yang digunakan. Nah, tag

️ Cara Mengatur Posisi Gambar Di Word
Tag

【Tutorial】 Cara Ngeprint Data di Notepad • Simple News Video YouTube
Setelah sebelumnya kami membahas tentang Dasar HTML, saat ini kami akan melanjutkan dokumentasi belajar HTML part 2. Pada panduan ini, kami akan membahas cara menambahkan gambar dan membaut table dengan bahasa sederhana HTML. Daftar Isi hide. 1 Menambahkan Gambar. 1.1 Atribut alt. 1.2 Atribut width dan height. 1.3 Atribut border. 2 Membuat Tabel.

Cara Membuat Id Card/Name Tag di Canva Canva Tutorial YouTube
Pengertian tag
. Tag form akan membutuhkan beberapa atribut untuk dapat berfungsi dengan seharusnya. Atribut pertama adalah action, yang berfungsi untuk menjelaskan kemana data form akan dikirimkan.