Cara Membuat Slide Gambar Di Html Terbaru

Cara Membuat Tampilan Blog Lebih Menarik Seperti Website Profesional Edit Templat Blogspot
Jika Anda ingin membuat website yang bisa menyesuaikan dengan ukuran layar berbagai perangkat, Anda perlu belajar tentang responsive layout. Tutorial ini akan mengajarkan Anda teknik-teknik dasar untuk membuat layout yang fleksibel dan dinamis dengan menggunakan properti css seperti box-sizing, width, height, display, dan media query. Ikuti langkah-langkah mudah dan praktis dari Deret Code.

Cara Membuat Kotak di HTML
Publikasikan sebagai situs web. Lihat pratinjau tampilan situs Anda di perangkat desktop, seluler, dan tablet. Klik opsi "Ubah Ukuran ke Seluler" pada pratinjau untuk mengoptimalkan tampilan di ponsel. Klik "Publikasikan sebagai Situs Web" untuk memilih domain Situs Web Canva gratis kami atau beli domain Anda sendiri.

Cara Membuat Desain Kemasan Box Di Canva Resume Maker IMAGESEE
CSS digunakan untuk mengatur tampilan visual elemen di halaman web. Dengan menggunakan CSS, Anda dapat mengubah warna latar belakang, jenis font, ukuran teks, spasi elemen, dan lainnya. CSS menggunakan aturan yang ditentukan dalam file terpisah, atau dapat ditulis langsung ke dalam elemen HTML menggunakan atribut style.

CARA MEMBUAT TAMPILAN WEB DI HP
Membuat menu responsive. Tampilan navbar menjadi lebih rapi karena kita membuat penyesuaian CSS dengan script @media screen and (max-width: 768px) di atas. Perhatikan pada aturan @media tadi. Artinya jika halaman website diakses dari layar yang memiliki lebar maksimal 768px, maka :

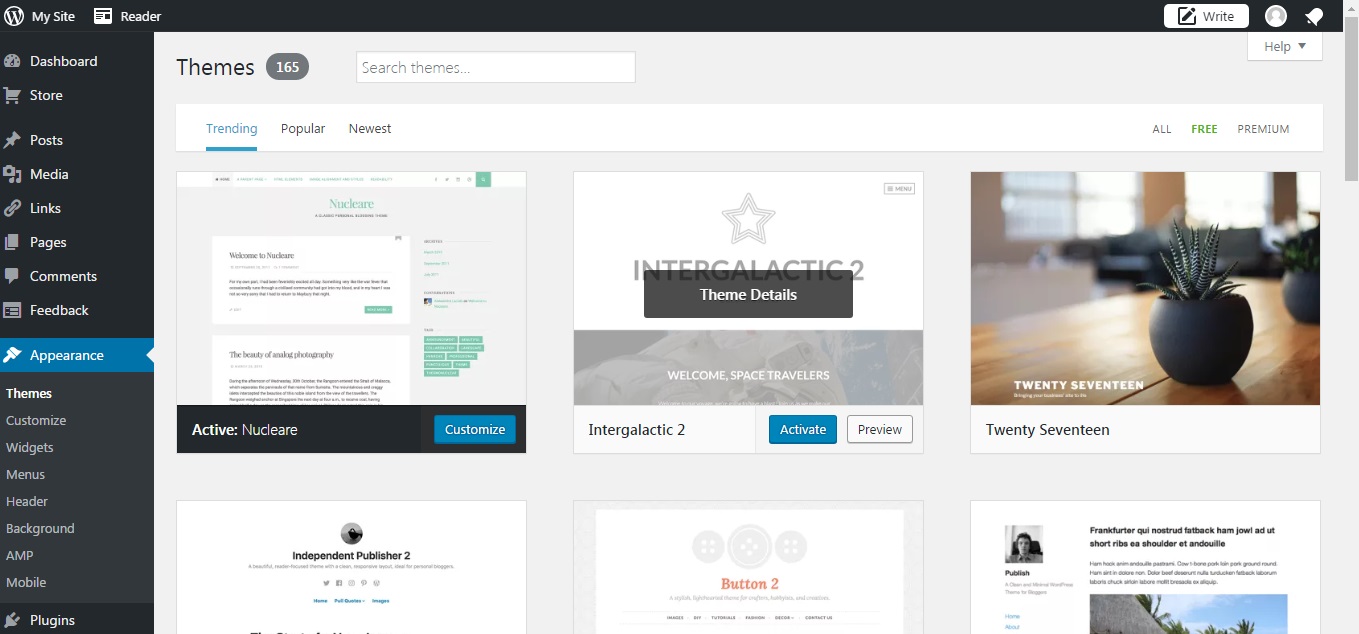
Mengatur Tampilan Website (WordPress) PAKAR
Konsep Box Model digunakan untuk memudahkan developer dalam memberikan style pada elemen HTML. Pada dasarnya, setiap elemen di HTML dapat dianggap sebagai "box". Yaitu, sebuah "box" yang.

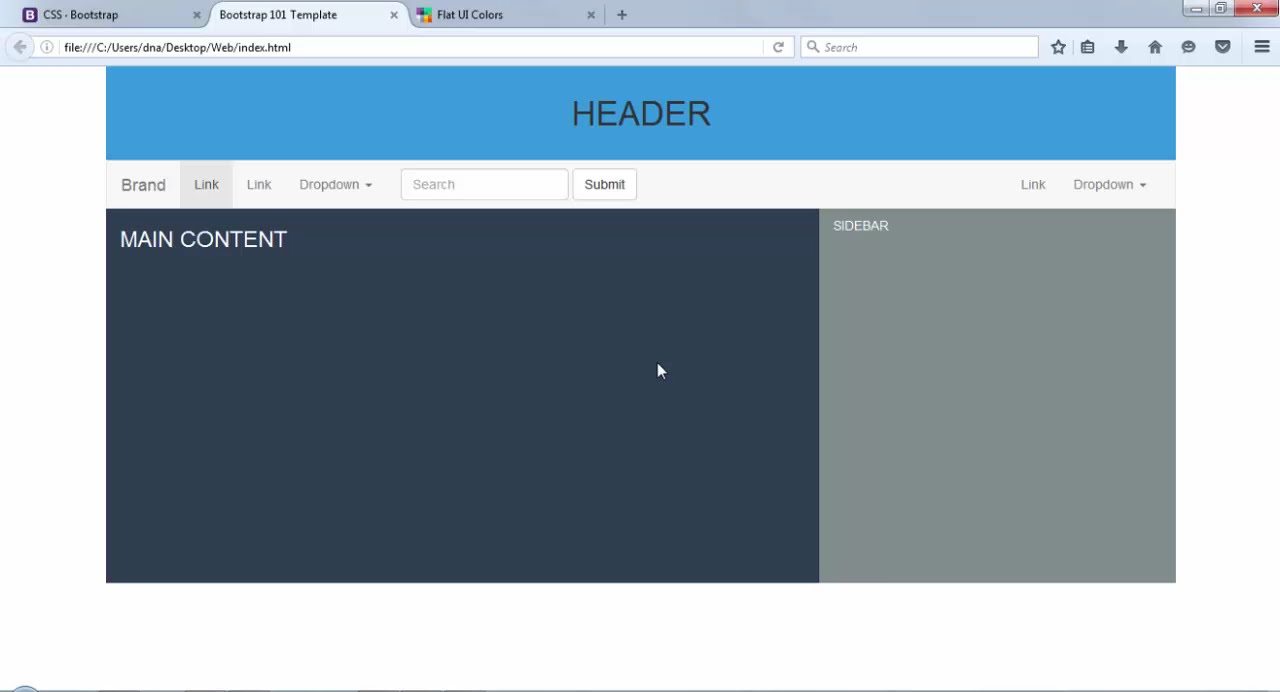
CARA MEMBUAT HEADER WEBSITE DENGAN HTML DAN CSS
Flexbox Responsif. Sebelumnya, kita telah mempelajari Media Queri, dimana media kueri dapat membuat layout yang berbeda untuk berbagai ukutan layar dan perangkat. Misalnya, jika kita ingin membuat tata letak dua kolom untuk sebagian besar ukuran layar dan tata letak satu kolom untuk ukuran layar kecil (seperti ponsel dan tablet), kita mengubah.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Membuat Tampilan Website Full Screen Contoh Tampilan Web Sederhana Menggunakan Div Home
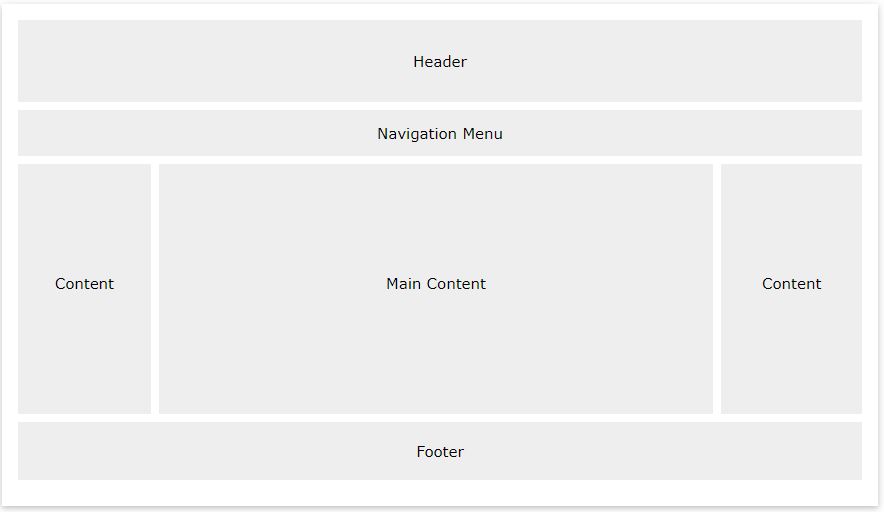
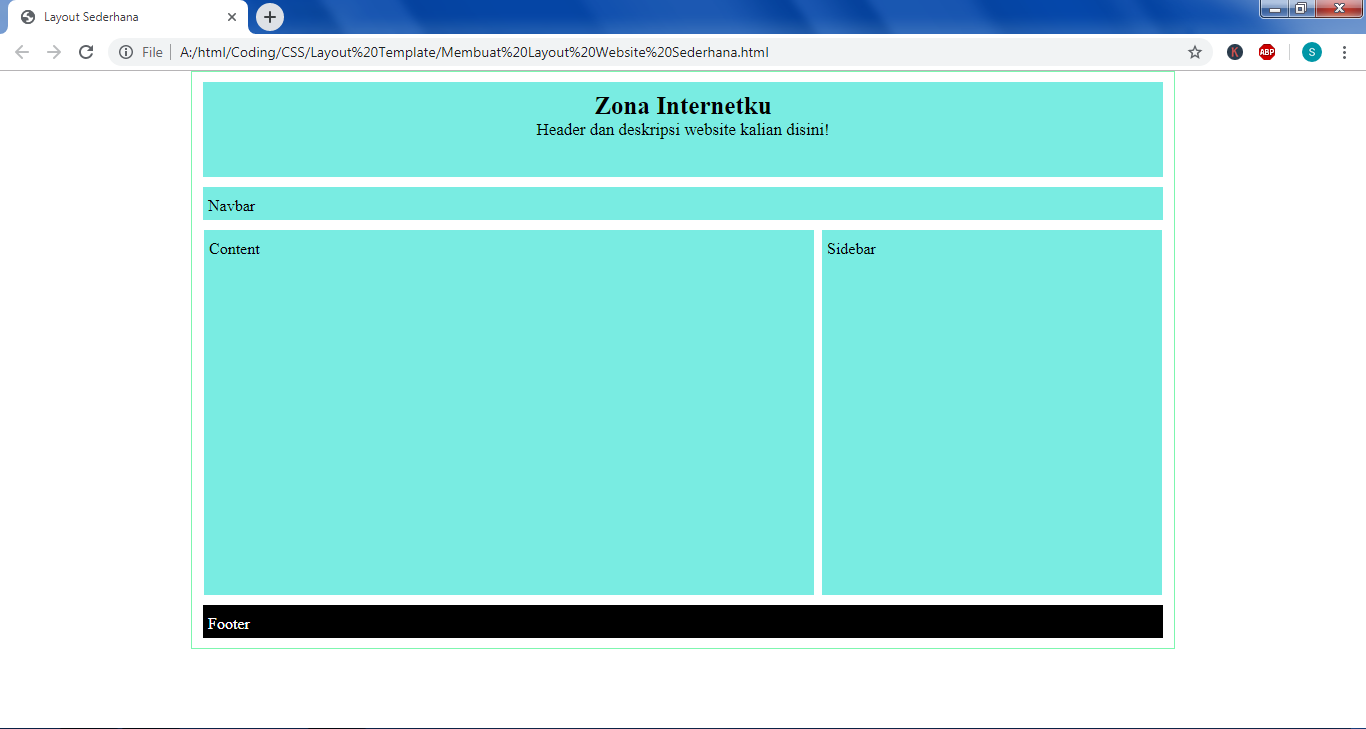
Membuat Layout Tampilan Website Sederhana. nah sekarang kita akan mulai membuat sebuah layout website yang paling sederhana sama seperti format pada gambar di atas. untuk bisa mudah memahami tentang cara membuat template website. teman-teman harus memahami dulu dasar-dasar HTML dan CSS. baca postingan sebelumnya tentang tutorial HTML Dasar. dan.

CARA DESAIN TAMPILAN WEBSITE DENGAN TABLE
Cara membuat Situs Web Canva. Cari 'Situs Web' di Canva. Pilih dari salah satu template yang didesain secara profesional untuk membuka pembuat situs web gratis kami. Anda juga dapat mulai dari awal. Sesuaikan situs web satu halaman dengan grafis Anda sendiri, atau gunakan ilustrasi, gambar, dan video gratis dari pustaka konten kami.

Cara Membuat tampilan Web Sederhana dengan ( HTML , CSS ) YouTube
pada contoh4 diatas ada tampilan gambar yang tidak proporsional, bagaimanakah untuk memperbaiki gambar tersebut ? caranya menggunakan properti object-fit:contain, css ini akan menyesuaikan gambar, tanpa mengubah gambar asli yang proporsional. cara lain menambahkan max-width, cara ini akan membatasi lebar gambar menjadi 50px

Cara Membuat Tampilan Website Dengan Html Dan Css Kumpulan Tips
Tipe CSS Position adalah properti perancangan web yang mengatur perilaku posisi elemen pada halaman web. Terdapat lima tipe CSS Position, yaitu static, relative, absolute, fixed, dan sticky.

Cara Membuat Aplikasi Berbasis Web Dengan Bootstrap Delinewstv
Sebelum melakukan cara membuat form login yang menarik di HTML dan CSS, ada beberapa hal yang perlu Anda siapkan. Berikut rinciannya: 1. Buat Folder Khusus untuk Menyimpan File Form Login. Langkah pertama, yaitu membuat folder khusus. Ini akan menjadi wadah untuk menyimpan file HTML dan CSS form login.
Cara Mudah Desain Website dengan Figma
Shape Box Model. CSS Shapes mewarisi prinsip box model yang sama dengan elemen, namun menerapkan di luar ruang lingkup elemen itu sendiri. Ini membuat kita secara terpisah menentukan elemen, katakan, ke border-box sembari mengatur bentuk ke padding-box.Untuk mengubah shape box model, tambahkan satu kata kunci box model, content-box, margin-box, border-box, atau padding-box setelah fungsi.
Cara Mudah Desain Website dengan Figma
Namun, Anda dapat mengubah jumlah waktu sesuai dengan kebutuhan Anda. Sebelum memulai tutorial akan lebih baik jika Anda mempelajari Pengenalan Dasar HTML dan Dasar CSS beserta contohnya pada postingan sebelumnya di blog ini. Dalam tutorial ini, saya akan menunjukkan cara membuat slideshow otomatis hanya dengan menggunakan kode HTML dan CSS.

Cara Membuat Gambar Berputar Di Html serat
Dalam CSS, istilah "box model" digunakan untuk desain dan tata letak website kita. Box model CSS pada dasarnya adalah kotak yang membungkus setiap elemen HTML. Box model ini terdiri dari: margin, border, padding, dan konten . Penjelasan bagian konten, sebagai berikut: Content - Konten kotak, tempat teks dan gambar muncul.

Cara Membuat Website Dengan Wordpress YouTube
Anda ingin belajar cara mengatur tampilan gambar dalam HTML? Tutorial HTML lanjutan ini akan menjelaskan dua atribut penting yang bisa Anda gunakan, yaitu align dan border. Dengan atribut ini, Anda bisa menentukan posisi dan ukuran gambar sesuai dengan keinginan Anda. Ikuti langkah-langkah mudah dan contoh kode yang disajikan di tutorial ini.