Cara Membuat Slide Gambar Dengan CSS di Blog Website Edukasi Indonesia

Cara Membuat Slide Gambar Di Html mosi
The first step to changing which slides show is to select the slide wrapper (s) and then its slides. When you select the slides you have to go over each slide and add or remove an active class depending on the slide that you want to show. Then just repeat the process for a certain time interval. Keep it in mind that when you remove an active.
Cara Membuat Animasi Slide Show dengan CSS 3
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two.

Cara Membuat Slide Gambar Di Html mosi
Jika Anda seorang pemula maka Anda harus mengikuti tutorial Cara Membuat Slideshow Tanpa Aplikasi di bawah ini. Dalam tutorial ini, saya akan menunjukkan cara membuat slideshow otomatis hanya dengan menggunakan kode HTML dan CSS. Untuk itu simak ulasannya di bawah ini sampai selesai agar Anda bisa Membuat Slideshow Otomatis di HTML tanpa ribet.

Cara Membuat Slide Gambar Di Html mosi
Kita akan buat slider murni menggunakan CSS tanpa javascript. Referensi artikel ini berasal dari css-tricks. Kita hanya menggunakan kode-kode HTML dan CSS saja. Bagaimana cara membuatnya? Ayo kita mulai. Silakan buat sebuah file dengan ekstensi .html, misalnya slider-css.html. Kemudian ketik kode berikut sebagai kerangka halaman awalnya.

Cara Membuat Background Ppt Dari Gambar Inspirasi 34+ Bentuk Gambar Untuk Ppt Udin Blog
Membuat Slider Dengan CSS. Kemudian buat 2 buah file, yaitu index.html dan style.css. Membuat Slider Responsive Dengan CSS. Pada file index.html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. perhatikan coding slider css berikut.

Cara membuat slideshow dengan HTML,CSS, dan Javascript Coding Center
Halo semuanya, saya "mandan koding" dan kali ini kita akan saling share tutorial dan sama-sama belajar seputar html css & JavaScript, selamat menikmati video.

Cara Membuat Slide Gambar Di Html Terbaru
Trik bagaimana carousel benar-benar mengubah slide adalah CSS di .slidesdan .slide. Dalam .slide, kami membuat setiap slide memiliki 100% lebar korsel. Ini dilakukan dengan flexproperti. Dengan kata lain, satu slide akan mengambil seluruh lebar korsel. Karena .slidesadalah display: flex;, semua slide akan horizontal di samping satu sama lain.

Cara Membuat Gambar Berputar Di Html serat
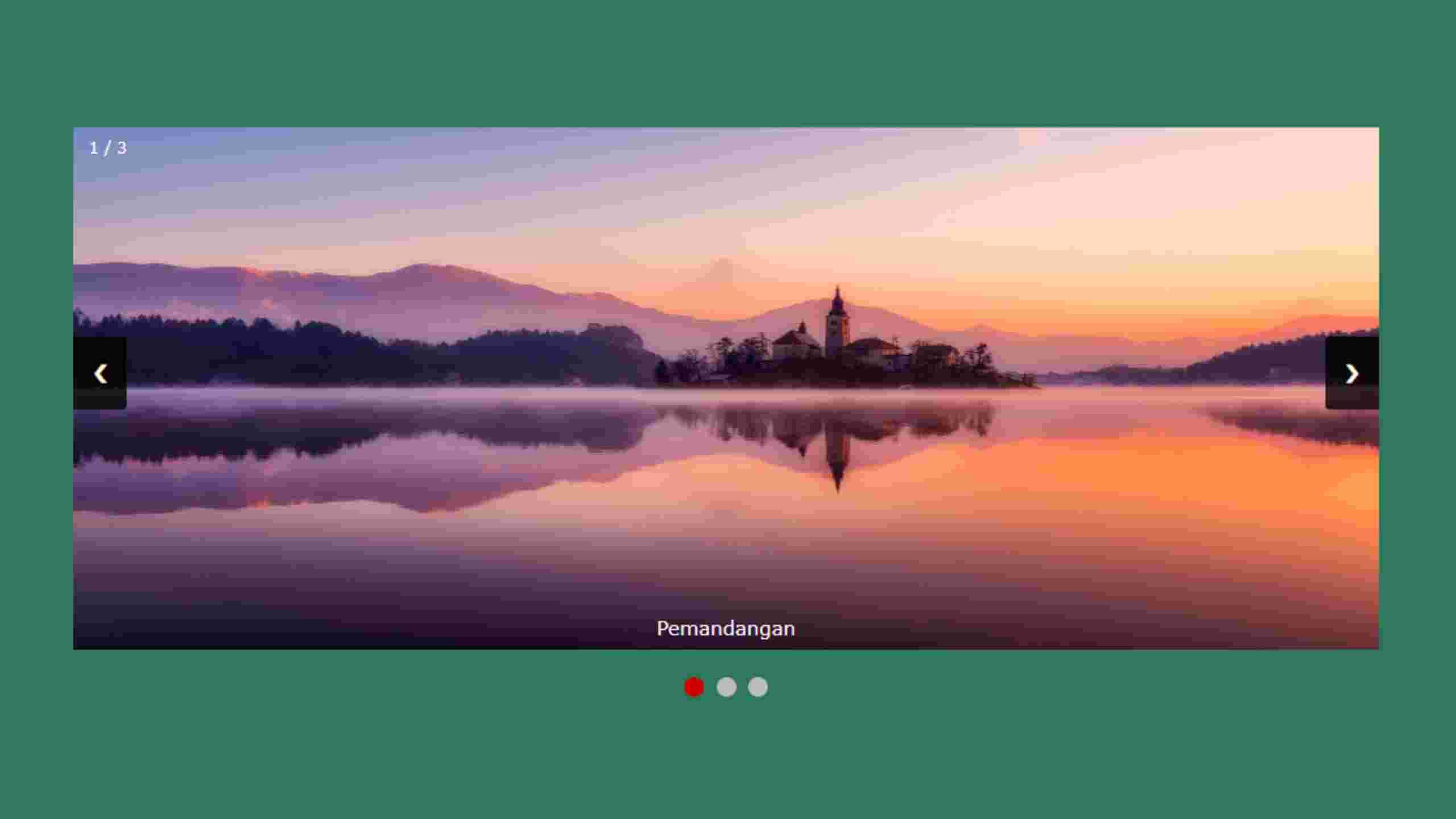
The GIF below depicts what we're going to build. It's a simple webpage whose main part is a simple image carousel. This carousel has a previous button (the left arrow) and a next button (the right arrow) those can be used to move to the previous and the next slide, respectively. You can also use a dot at the bottom to quickly jump to the.

Membuat Slider Image Dengan HTML CSS dan JavaScript
Dalam postingan sebelumnya saya sudah menunjukkan kepada anda bagaimana membangun galeri gambar secara kustom dengan slick.js.Hari ini saya akan membahas proses pembuatan animasi, responsif, layar penuh / full-screen slider carousel dengan owl.js (atau "Owl Carousel").. Seperti biasa, untuk mendapatkan gambaran awal tentang apa yang akan kita bangun, lihatlah demo CodePen terkait (Lihat versi.

Cara Menampilkan Gambar Di Css bonus
Buat Slide Presentasi dengan HTML dan CSS. Jeffrey Way. May 3, 2011 • 1 min read. Bahasa Indonesia. HTML/CSS. Indonesian (Bahasa Indonesia) translation by Naufal Lutfi F (you can also view the original English article) Ketika saya memilah-milah berbagai software yang dirancang untuk membuat slide presentasi, terpikir oleh saya: mengapa.

CSS Slider Image Slider with controls using CSS3 Only YouTube
Cara Membuat Image Slider Dengan HTML dan CSS (how to create automatic image slider in html and css).pada video ini mengare it akan membagikan tutorial tenta.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Membuat Slider Responsive Dengan CSS www.malasngoding.com. TUTORIAL

Cara Membuat Slide Gambar Di Html mosi
Creating Slideshow or Carousel with CSS and JavaScript. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.

Cara Membuat Slider Image Dengan HTML CSS dan JavaScript Guru Design
Di video ini aku ingin share bagaimana cara kita membuat sebuah image slider dengan memanfaatkan HTML dan CSS kurang dari 5 Menit. Sebenarnya tutorial ini ak.

Detail Membuat Slide Gambar Di Html Koleksi Nomer 5
30. vertical-align: middle; 31. width:100%;height: 400px; 32. } Setelah semuanya selesai, sekarang jalankan file index.html di browser kamu, jika hasilnya muncul seperti gambar di bawah, maka kamu sudah berhasil: KLIK DEMO. Selamat kamu sudah berhasil membuat slider image, semoga tutorialnya bermanfaat, dan kunjungi terus mandankoding.com untuk.

Cara Membuat Image Slider Dengan HTML dan CSS (how to create automatic image slider in html and
Cara Membuat Gambar Slider Responsive dengan CSS dan HTML. Halo semuanya, Setelah kalian sudah membuat navbar, disini kalian bisa menambahkan sebuah content yaitu sebuah Slider Responsive dengan menambahkan CSS dan HTML. Slider Responsive menggunakan sebuah gambar. Jadi di Content tersebut gambar akan ter-slide secara otomatis.