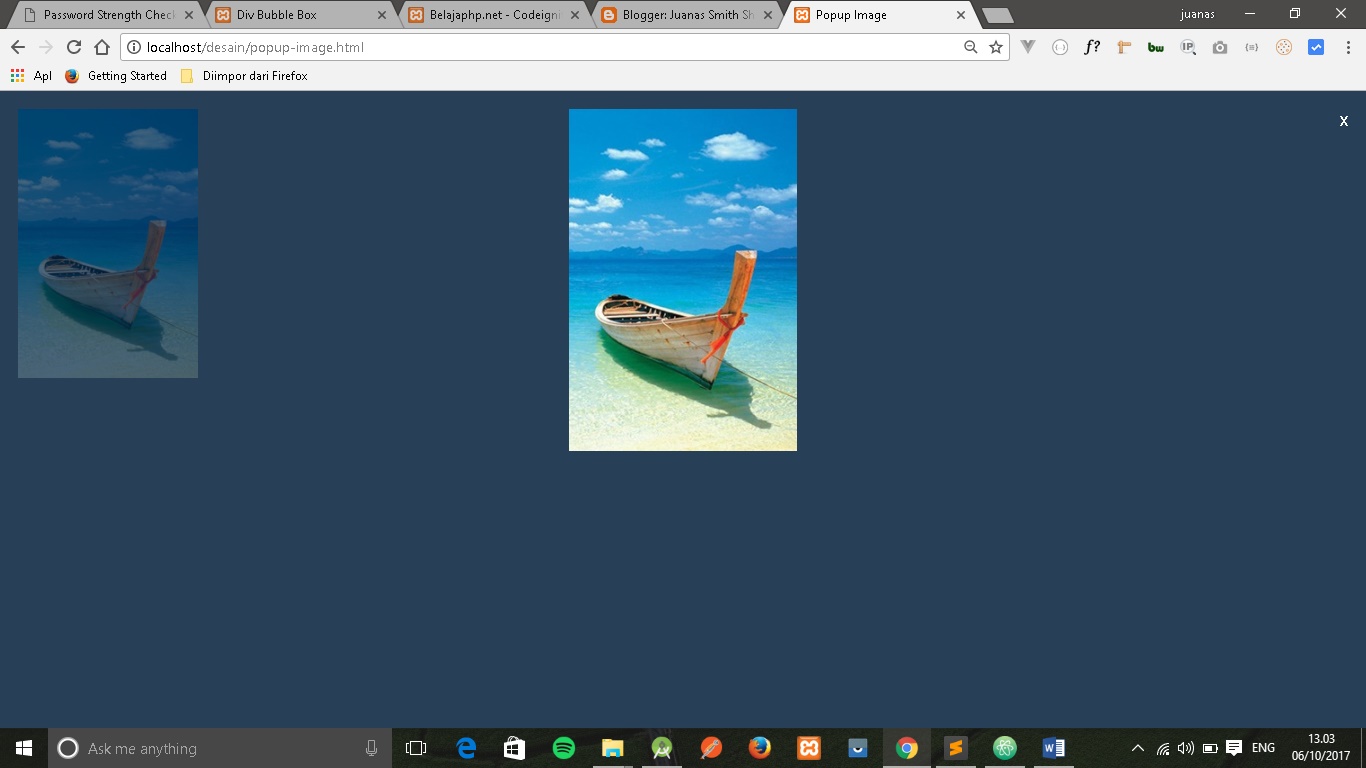
Membuat Pop Up Dengan CSS Pada Blog

Cara Membuat Pop Up Gambar Di Html retorika
Tutorial cara membuat pop up di PowerPoint. Pop up merupakan petunjuk tersembunyi yang hanya akan ditampilkan saat diperlukan. Mungkin hal ini cocok untuk be.

Cara Membuat Pop Up Gambar Di Html retorika
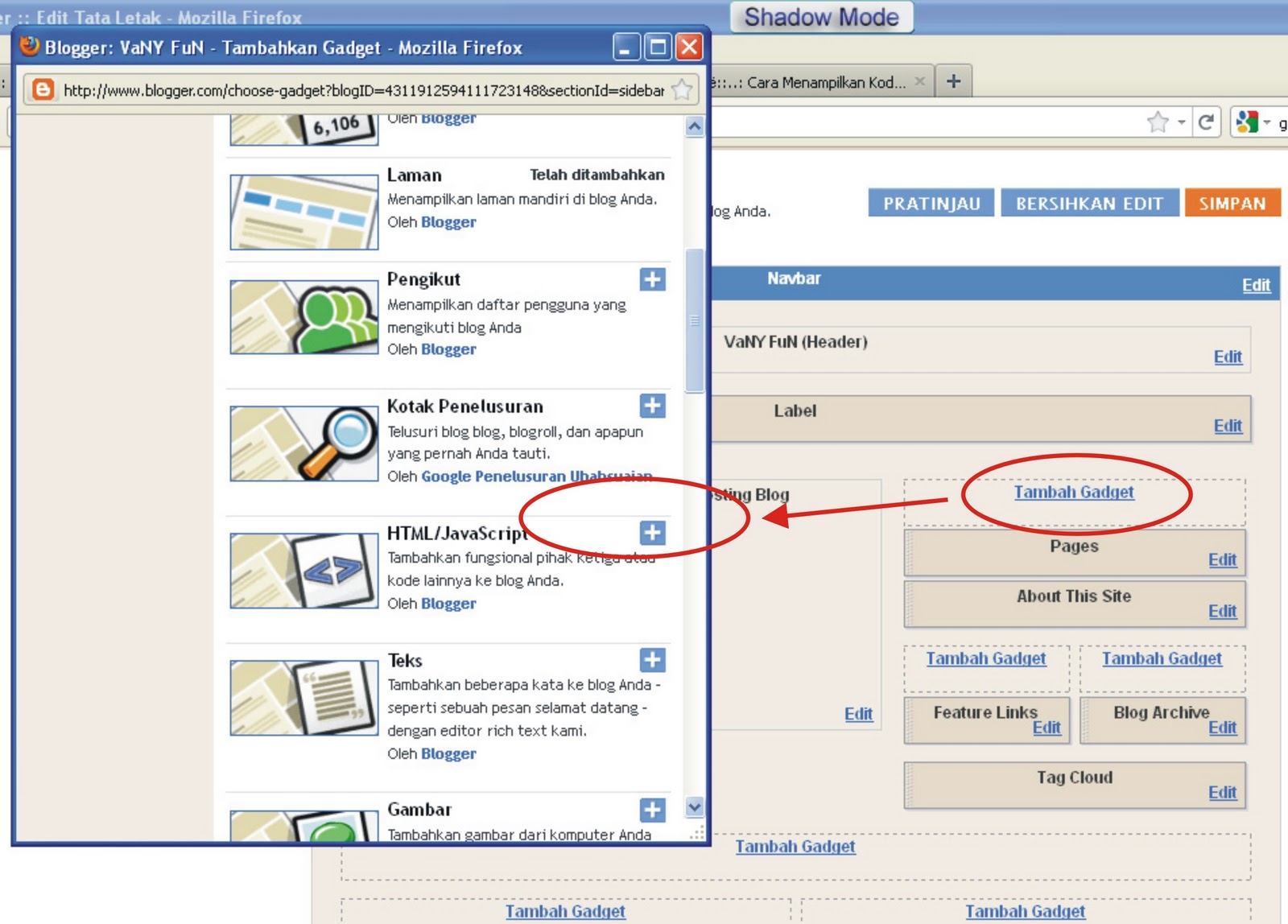
Sebelumnya Pastikan Anda Sudah Memiliki akun blogger kalian, dan silahkan ikuti cara di bawah ini, saya membuat contoh demo diatas hanya sebagai contoh, sebenarnya bisa bagus lagi jika anda mengkreasikannya di blog kamu, dan lihatlah step dibawah ini untuk cara pemasangannya : 1. Buka Dashboard Blogger Kalian. 2. Langsung Pergi Ke Tata Letak. 3.

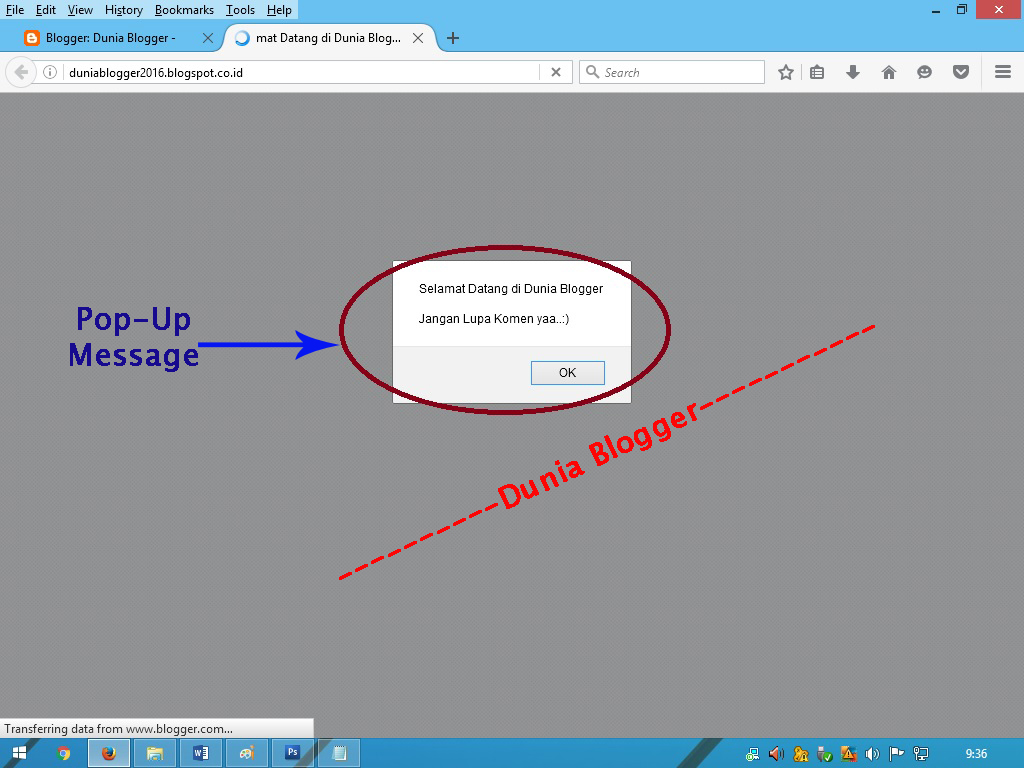
Cara Memasang PopUp Message Pada Blog Dunia Blogger
Cara Membuat Popup Chat Pada Sebuah Website. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. Di bawah ini kita akan mempelajari cara membuat popup chat pada sebuah website dengan CSS dan JavaScript. Popup chat merupakan sebuah tampilan kotak chat biasanya ada untuk beberapa website, biasanya pada website penjualan ataupun layanan.

CARA MUDAH MEMBUAT POP UP mainan anak edukasi kreatif
Untuk membuat popup image dengan lighbox silahkan ikuti tutorialnya di bawah ini. Pertama-tama buatlah sebuah file html dan beri nama ImageLighbox.html. Jika menggunakan text editor seperti VS Code maka akan lebih mudah lagi, tinggal ketik html5 kemudian tekan enter. Maka hasilnya akan seperti berikut. .mainwrapper {. background: #fefefe ;

Cara Membuat Pop Up Modal Bootstrap dengan Slider Dunia Programming
Video ini akan memberikan tutorial untuk membuat popup hanya dengan HTML dan CSS tanpa Javascriptstarter file: https://drive.google.com/file/d/1CrS8HwOMj14Tn.

[Tutorial] Membuat Pop Up Di Wordpress Dengan Gambar Belajar Ms. Word Lengkap
Pop up confirm di JavaScript digunakan ketika Anda membutuhkan pengguna untuk menerima sesuatu. Ketika pop-up box ini dikonfirmasi dan terbuka, pengguna harus mengklik salah satu dari dua tombol (OK atau CANCEL) untuk menutup kotak. OK mengembalikan true, sementara CANCEL mengembalikan false.

Membuat Pop Up Message Box Alert di Bloger info tutorial
Terms. 2024. Wendy Code. cara membuat modal pop up sederhana di blogger hanya dengan html dan css tanpa javascript,ocok di gunakan di sebuah blog untuk memberikan informasi.

Contoh Pop Up Sederhana
Sekarang saya akan jelaskan terlebih mengapa membuat pop up pada blog itu harus anda lakukan. Cara Membuat Pop Up di Blogger Terbaru. 1. Jualan. Membuat pop up pada blog sangat saya anjurkan jika anda memang membutuhkan iklan yang lebih tertarget dan mudah dilihat oleh pengunjung.

Membuat Pop Up Dengan CSS Pada Blog
Berikut cara membuat Popup Image/Picture/Gambar pada cell di microsoft excel00:16 Preview00:29 Buat folder untuk menyimpan gambar01:00 Klik kanan Cell yang a.

Cara Membuat Pop Up Wordpress Dengan Elementor Free YouTube
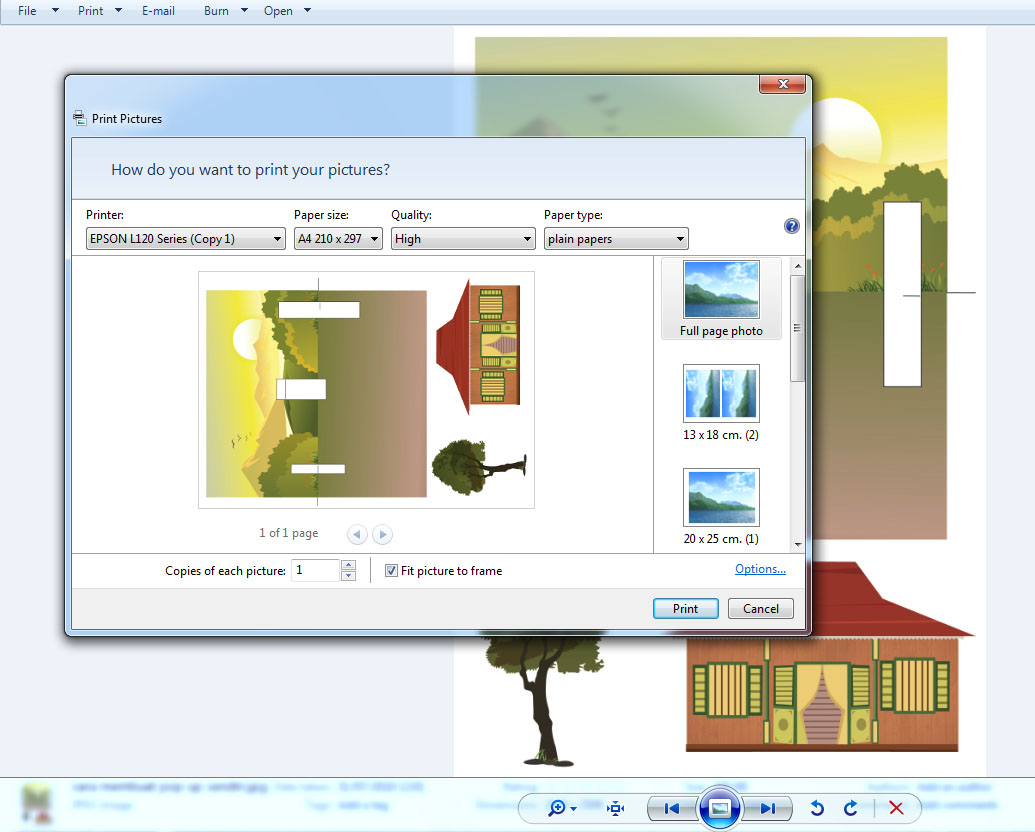
Cara 1: Menggunakan Pop-Out Tabs. Pilih foto yang memiliki latar belakang atau gambar pemandangan. Gambar tersebut tidak harus menjadi fokus (karena objek yang dibuat menjadi pop-up yang akan menarik perhatian nantinya), jadi setidaknya pilih gambar latar belakang yang sangat biasa atau sederhana. Jalanan, taman, atau latar belakang alam (hutan.

Cara Membuat Pop Up Gambar Di Html retorika
Biasanya jendela Pop Up di buat dengan bantuan Plugin jQuery , tetapi semakin berkembangnya teknologi CSS jendela POP Up juga bisa di buat menggunakan CSS. Baiklah kita langsung saja praktek kan ya teman-teman. Pertama buatlah file HTML nya seperti di bawah ini : Lalu teman-teman save dan lihat hasilnya. Masih belum jadi apa-apa kan teman-teman.

pop up multi notifikasi di blogger Wendy Code
Berikut caranya: Masuk ke menu Form. Lalu klik tombol 'Buat Form'. Isikan nama Form dan label, lalu pilih tipe Form 'Popup Form'. Setelah itu Anda akan dibawa ke menu template. Pilih template Form yang ingin Anda gunakan. Di Form Compose, buat Form dengan membuat kolom apa saja yang Anda perlukan. Lalu klik 'Pratinjau & Publish'.

Cara Membuat Pop Up Gambar Di Html retorika
Setelah proses install berhasil, klik Activate dan akan muncul menu CM Popup di dashboard WordPress Anda. 3. Membuat Popup. Langkah berikutnya adalah masuk ke menu CM Popup Banners for WordPress dan klik Add New Campaign. 4. Isi Judul dan Konten. Anda akan masuk ke halaman editor New Campaign.

pop up sederhana dengan html dan css Wendy Code
Kalau teman-teman tidak ingin atau tidak ada internet, teman-teman dapat mendownload library bootstrapnya di Getbootstrap.com. Cara Membuat Pop Up Gambar dengan Bootstrap. Oke lanjut, hasil dari script diatas jika dijalankan dibrowser maka hasilnya akan terlihat seperti pada gambar dibawah ini : Sebelum diklik. Sesudah diklik.

Cara Membuat Pop Up Gambar Di Html retorika
Pada bagian menu Pop up Builder, pilih Add New. Pilih jenis pop up yang diinginkan Image, HTML, Facebook, Subscription. Pada panduan ini, kami akan membuat pop up berisi gambar saja, sehingga klik opsi Image . Isi judul pop up yang akan dibuat. Pilih gambar yang akan dijadikan tampilan pop up dengan klik Select Image.

Cara Membuat Pop Up Pada Blog Wordpress Ketika di klik Menuju Whatsapp (Pop up Maker) YouTube
Sebelum Sobat MinDi mulai membuat pop up dengan PHP, pastikan bahwa sudah ada lingkungan pengembangan yang sesuai. Untuk itu, kamu akan memerlukan beberapa hal seperti berikut ini: Server Web: Pastikan kamu memiliki server web yang berfungsi dengan PHP yang sudah diinstal. Kamu dapat menggunakan XAMPP, WAMP, atau MAMP jika ingin mengembangkan.