Belajar Html 04 Cara Membuat Heading Di Html Riset

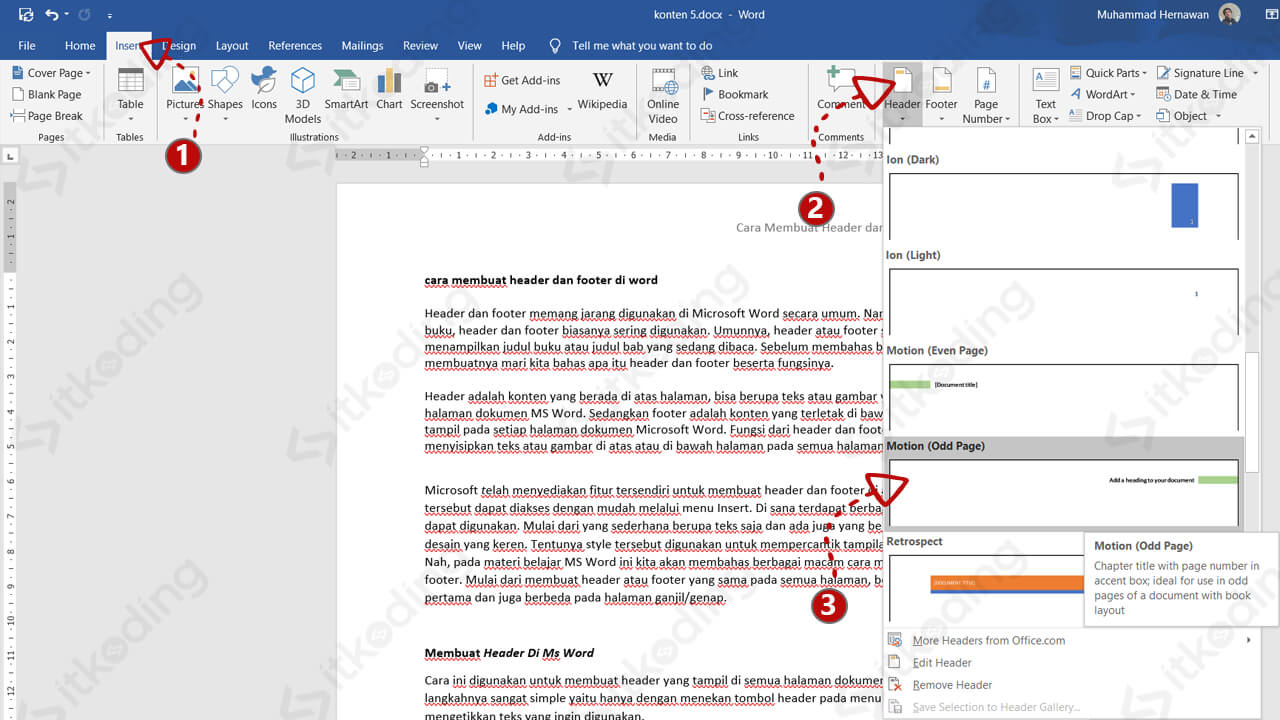
Tutorial Cara Membuat Header Otomatis Di Word Beserta Gambar Images
Membuat Slider Responsive Dengan CSS www.malasngoding.com. TUTORIAL

Cara Membuat Header dan Footer di Word Paling Gampang
Meta Slider merupakan Plugin dalam wordpress yang dapat digunakan untuk membuat slide image / gambar untuk page, post,dan header. Untuk menampilkan slide ima.

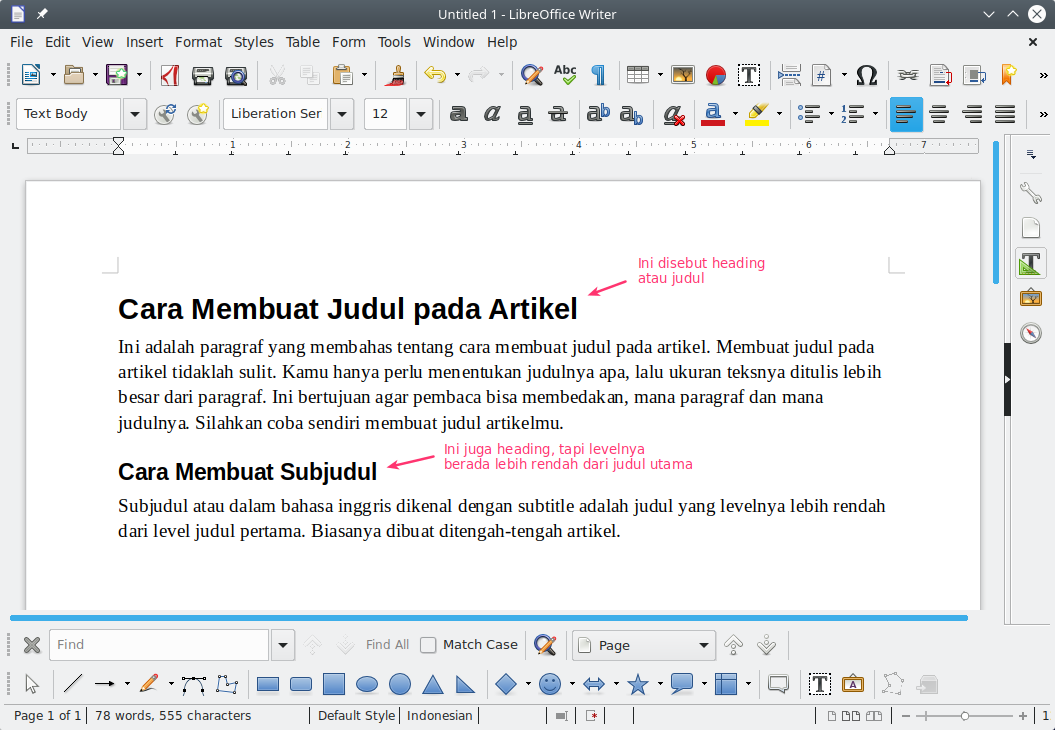
Cara Membuat Heading Pada HTML HTML Alfazza Software
Reviewed by Sutiono S.Kom., M.Kom., M.T.I. Pelajari cara membuat slideshow responsif dengan CSS dan JavaScript. Section Artikel [ hide] 1 Slideshow / Carousel. 2 Buat Slideshow. 2.1 Langkah 1) Tambahkan HTML. 2.2 Langkah 2) Tambahkan CSS. 2.3 Langkah 3) Tambahkan JavaScript. 3 Slideshow Otomatis.

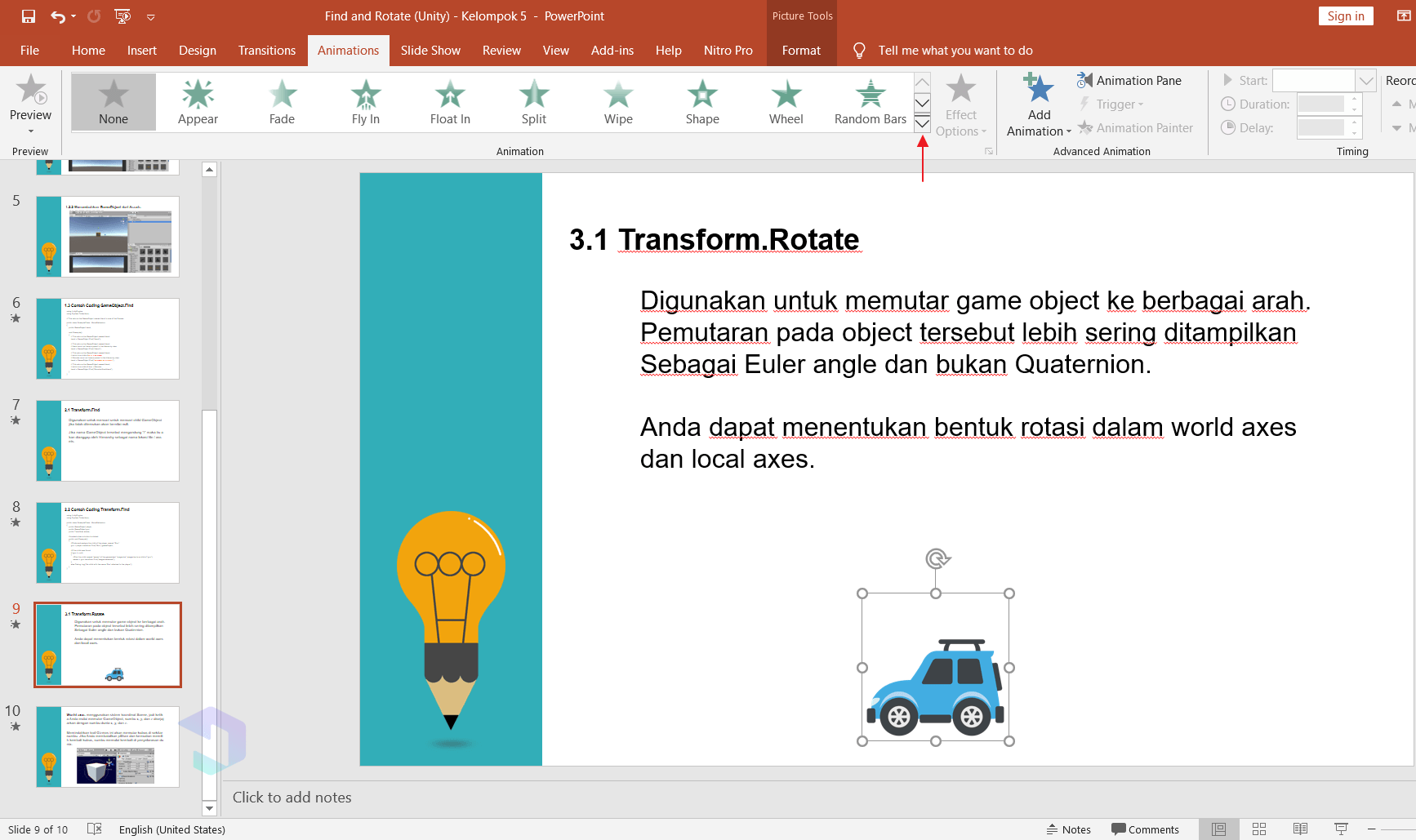
Cara Membuat Gambar di Powerpoint Bergerak Sesuai Keinginan
Membuat Slider Dengan CSS. Kemudian buat 2 buah file, yaitu index.html dan style.css. Membuat Slider Responsive Dengan CSS. Pada file index.html akan kita tampilkan gambar slidernya, dan pada file style.css nya akan kita buat animasi slider. perhatikan coding slider css berikut.
Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Cerita Ummi
Tutorial slider carousel dengan HTML, CSS dan JavaScript. Dalam posting ini kita akan melihat cara membuat carousel sederhana dengan HTML, CSS dan JavaScript. Kami akan menggunakan praktik kode yang baik, mengingat aksesibilitas, dan juga mempertimbangkan bagaimana kami dapat menguji carousel. Korsel akan menjadi "korsel bergerak".

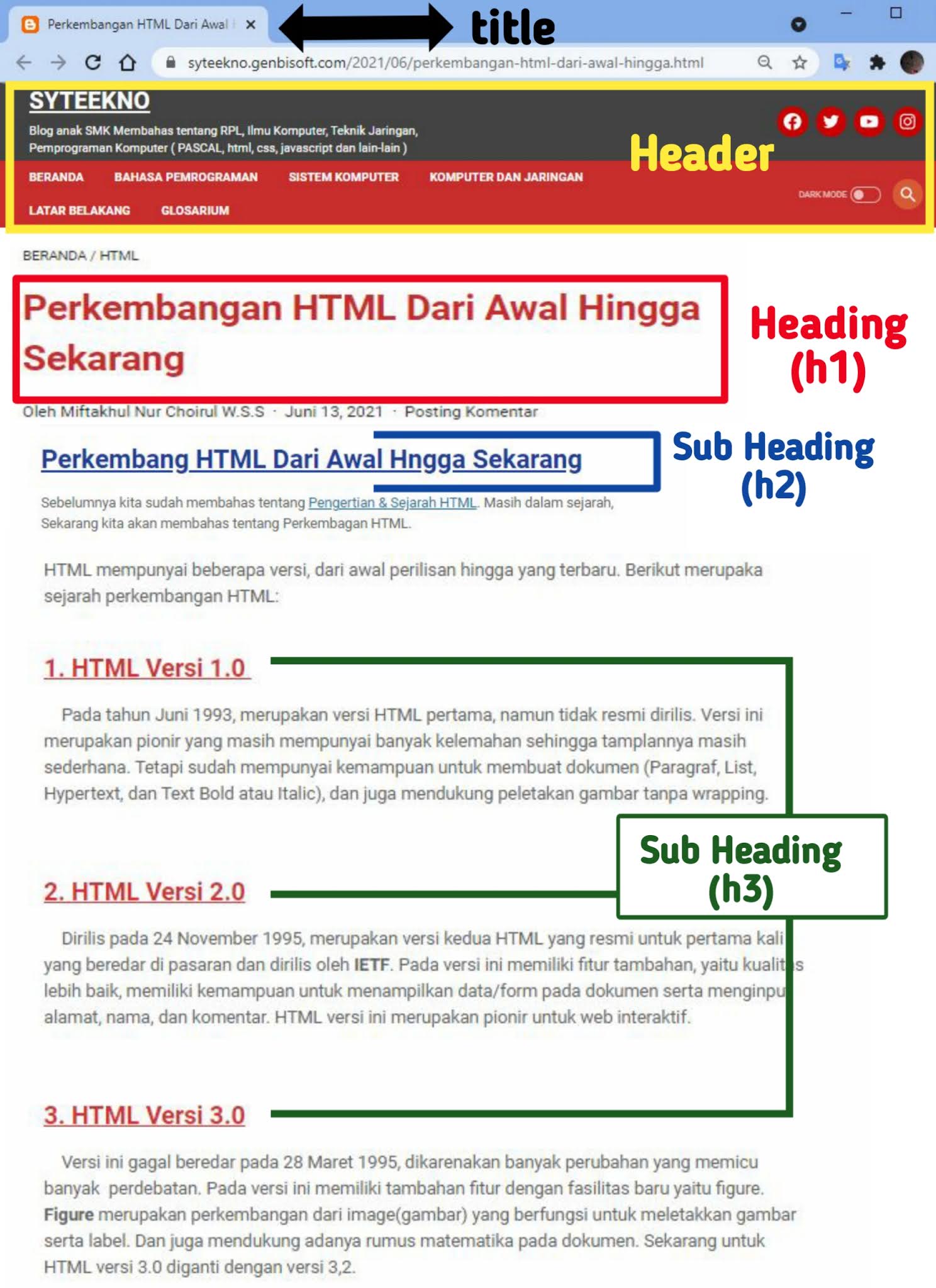
Materi Dasar HTML 5 Pengertian Dan Cara Membuat Heading Syteekno
Header Website Terbaik untuk Inspirasi. Setelah mengetahui ukurannya, sekarang langsung saja kita masuk pada jenis header website yang bisa kamu jadikan inspirasi.. Hero Image Header. Jenis header yang pertama adalah hero image header.Hero image identik dengan gambar dengan ukuran besar yang ditampilkan pada header, bisa berupa gambar produk, ilustrasi, atau yang lain.

Cara Membuat Header Supaya Tidak Sama Dengan Halaman Beikutnya Siswa Modern
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Belajar HTML 04 Cara Membuat Heading di HTML sektiarsip
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut: Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni

Belajar Html 04 Cara Membuat Heading Di Html Riset
Slide 1 Heading merupakan tampilan yang langsung muncul pada saat website Anda dibuka. Untuk mengubahnya, lakukan langkah berikut: 1. Login ke dasbor WordPress Anda. Baca: Cara Login Admin Website 2. Klik Pages > All Pages 3. Arahkan kursor ke Homepage Example 1 lalu pilih Edit with Elementor 4. Klik slide heading yang ingin Anda edit. Pada contoh ini misalnya Slide 1 Heading. 5. […]

3. Cara Membuat Heading di HTML Tutorial Pemrograman Web3 YouTube
Konfigurasi dasar plugin slider. Setelah menginstal plugin slider, Anda perlu mengatur beberapa pengaturan dasar, seperti: Memilih tata letak dan ukuran slider. Mengatur efek transisi antara slide.

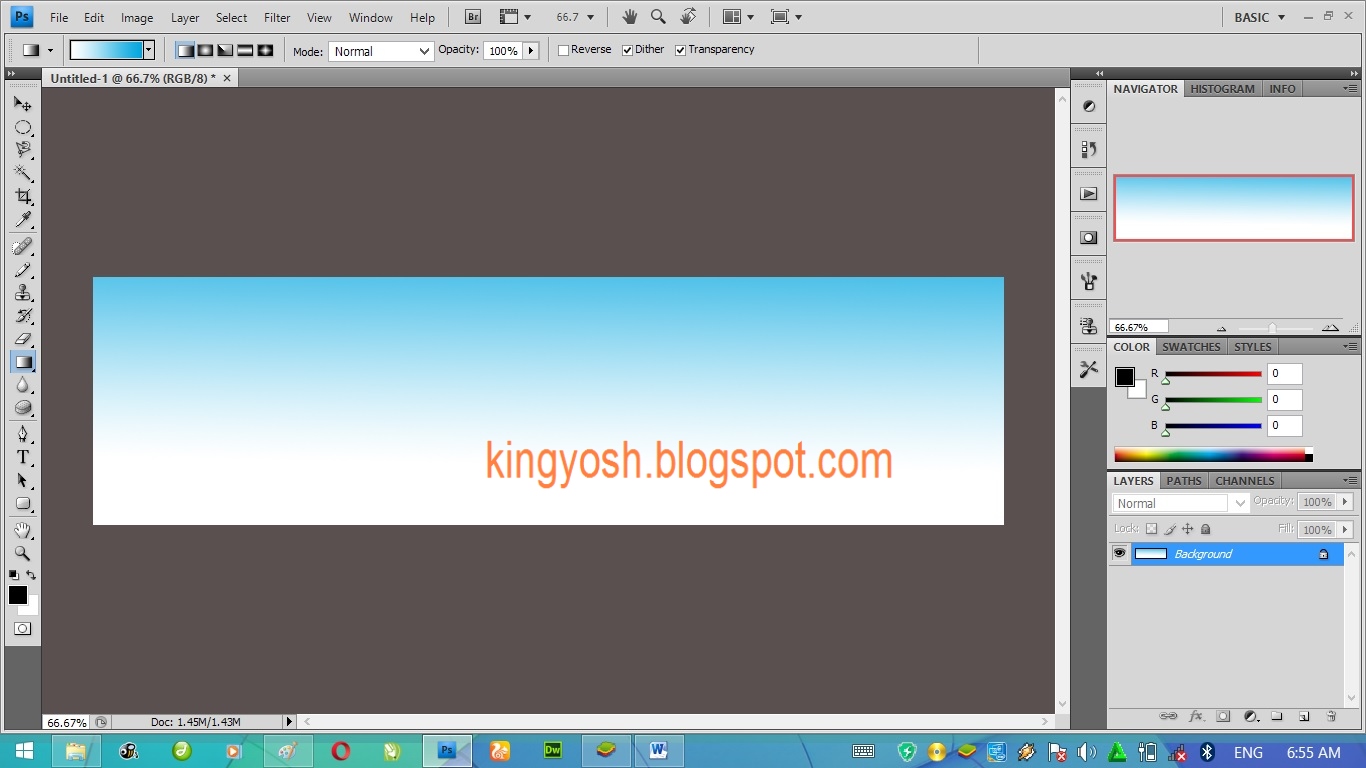
Cara Mudah membuat Header Website dengan KINGYOSH
Cara Membuat Header Slideshow di wordpress dan Mengeditnya-----Jasa Pembuatan Website Murah di Balihttps://wpbaliweb.com/Bantu Review WPBaliweb di Googlehtt.

Cara Membuat Heading dan Daftar isi Secara Otomatis dan Simple YouTube
Membuat Website Header dengan Bootstrap Carousel. Billy 4 Juni 2016. Seperti yang kita ketahui, Bootstrap Carousel adalah sebuah slideshow yang secara bergantian menampilkan sebuah gambar. Di tutorial ini, saya akan membagikan cara untuk membuat header sebuah website yang memiliki background Bootstrap Carousel seperti gambar di atas.

Cara Membuat Heading HTML Agar Struktur Website Lebih Rapi
Beberapa situs web memiliki gambar latar belakang besar atau slider gambar di bagian atas header untuk menampilkan pesan visual atau promosi tertentu. Tombol Aksi (Call-to-Action) Tombol aksi seperti "Beli Sekarang," "Daftar," atau "Hubungi Kami" seringkali ditempatkan di header untuk mendorong pengunjung untuk mengambil tindakan.

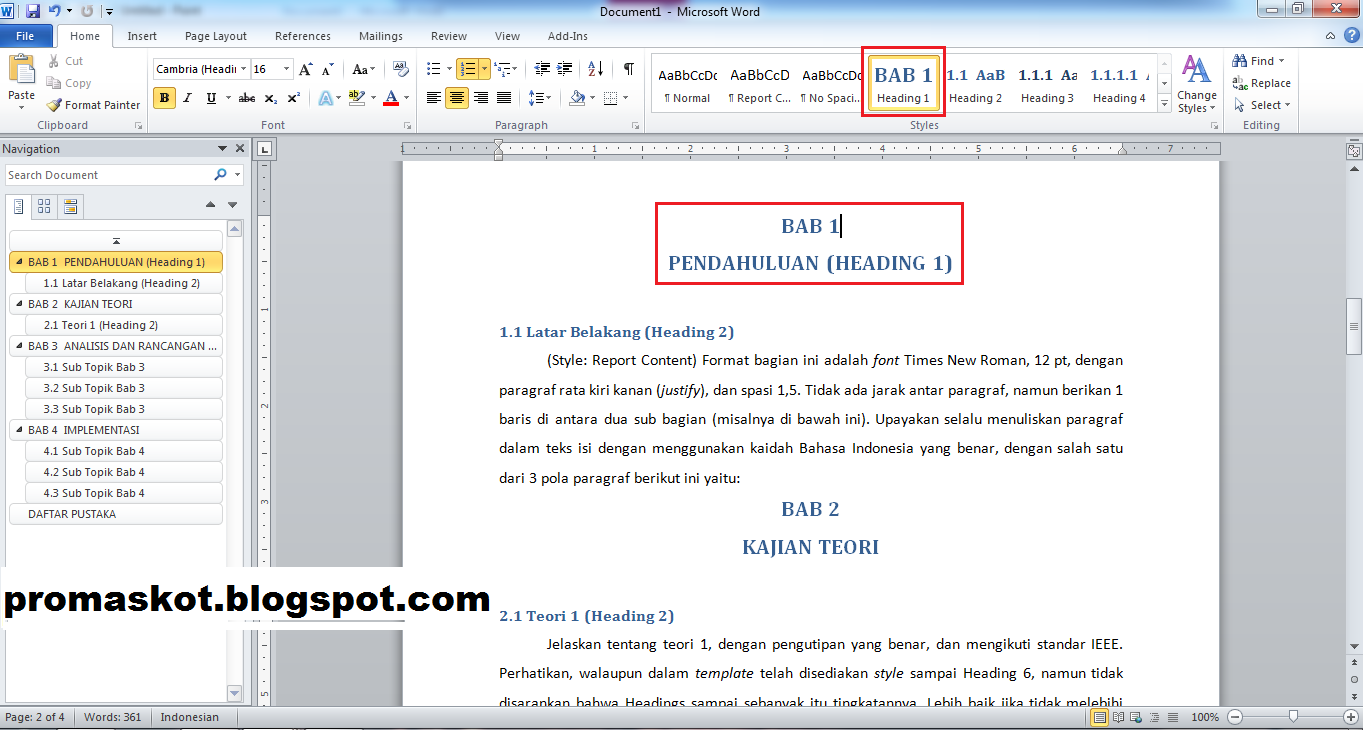
Tips Ms. Word Menggunakan Heading dan Membuat Daftar Isi Otomatis di Word Dani Suluh Permadi
Langkah 1: Membuat slider di WordPress dan Menambahkan Media yang Hendak Digunakan. Anda pertama kali harus menginstall master slider melalui menu plugin yang ada di dashboard WordPress, melalui "Dashboard » Plugin » Add New". Setelah plugin ini terinstall dan diaktifkan, cari tab Master Slider di dashboard.

Cara Membuat Header Slideshow di wordpress dan Mengeditnya YouTube
Langkah 1: Membuat slider WordPress dan Menambahkan Media yang Hendak Digunakan. Setelah menginstall dan mengaktifkan plugin Master Slider, cari tab Master Slider baru di dashboard. Di tab ini Anda akan menemukan daftar semua slider yang aktif di WordPress (jika ini pertama kalinya, maka daftarnya kosong).

Cara Membuat Judul atau Heading di HTML (tag h1) Struktur Web
Anda dapat menambahkan sebanyak mungkin bagian tayangan slide ke situs web Anda! Pelajari cara: Tambahkan tayangan slide gambar Di dalam pembuat situs web Niagahoster, klik tombol Tambahkan bagian - Anda dapat menemukannya di antara dua bagian yang bersebelahan: Dari menu bagian, pilih Tayangan slide dan klik thumbnail untuk menyisipkan bagian tayangan slide ke halaman Anda: […]