Gutenberg WordPress (Part 9) Cara Membuat Header & Footer Responsive Tonjoo Studio

Cara Membuat Header dan Footer di Word Paling Gampang
Jika Anda ingin gambar mengubah skala baik menjadi lebih besar maupun lebih kecil saat responsif, atur properti lebar CSS menjadi 100% dan tinggi menjadi otomatis: Contoh:.responsif { width: 100%; height: auto; } Jika Anda ingin gambar mengubah skala menjadi lebih kecil jika diperlukan, tetapi tidak pernah membesar hingga lebih besar dari.

Tutorial Cara Membuat Header Otomatis Di Word Beserta Gambar Images
Header adalah bagian atas dari website yang biasanya berisi logo, menu, dan informasi penting lainnya. Jika kamu ingin membuat header di HTML dan CSS, artikel ini akan memberikan tutorial lengkap dan mudah untuk kamu ikuti. Kamu akan belajar cara membuat header yang responsif, dinamis, dan menarik dengan HTML dan CSS. Baca selengkapnya di sko.dev.

Tutorial Cara Membuat Header Otomatis Di Word Beserta Gambar Images
Jika Anda ingin membuat website yang bisa menyesuaikan dengan ukuran layar berbagai perangkat, Anda perlu belajar tentang responsive layout. Tutorial ini akan mengajarkan Anda teknik-teknik dasar untuk membuat layout yang fleksibel dan dinamis dengan menggunakan properti css seperti box-sizing, width, height, display, dan media query. Ikuti langkah-langkah mudah dan praktis dari Deret Code.

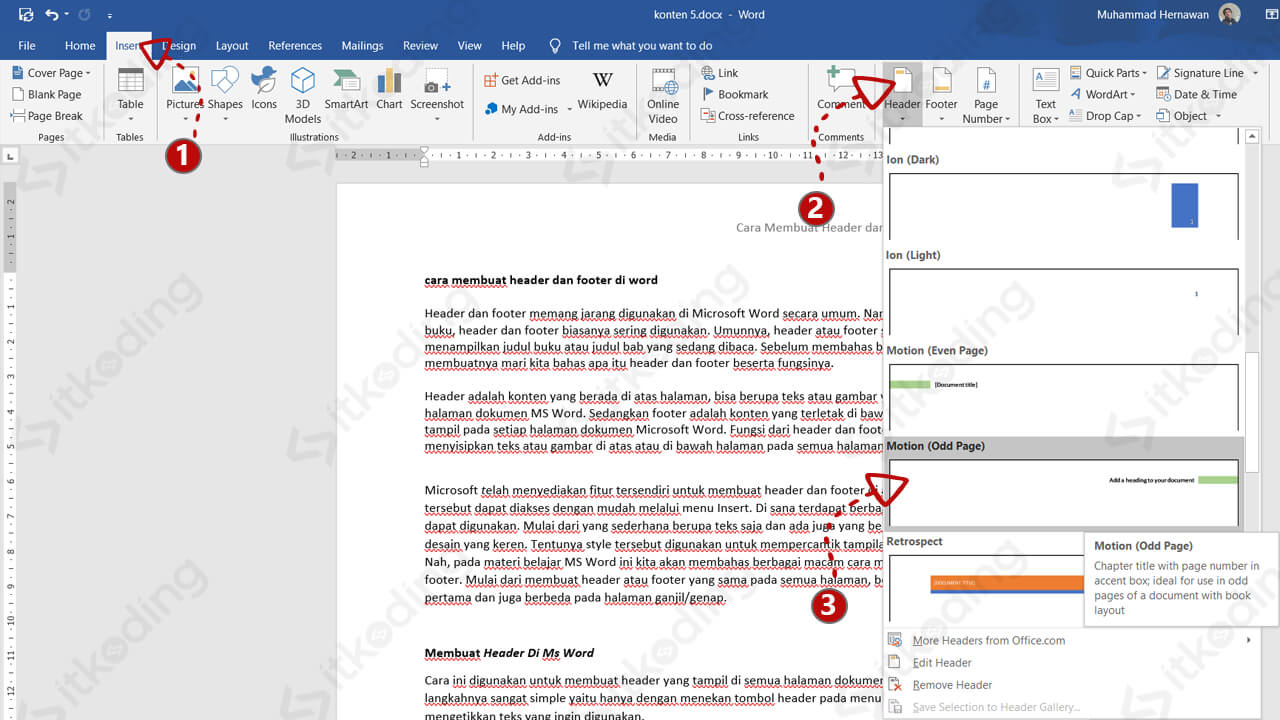
Cara membuat header di word hanya 1 halaman
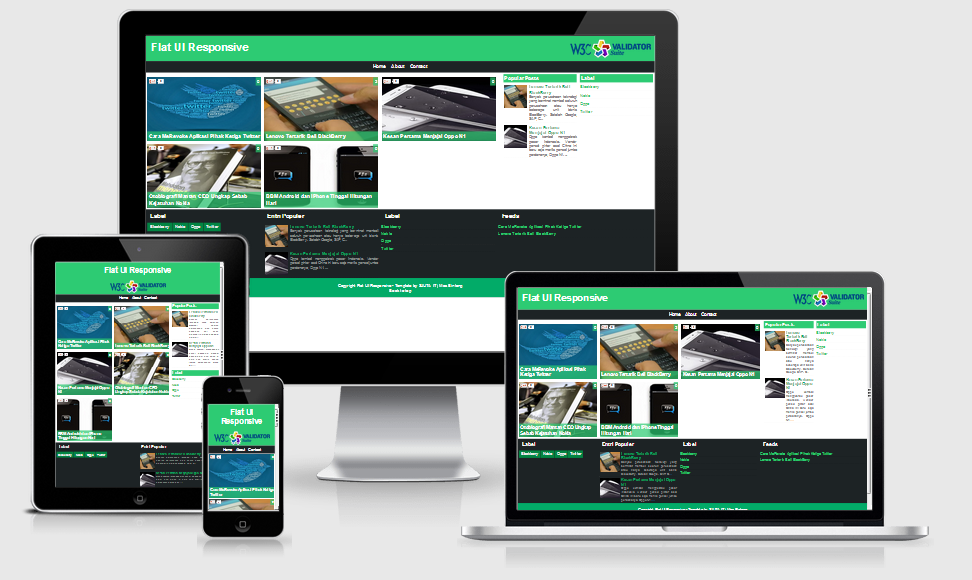
Dalam desain responsif, elemen-elemen seperti teks, gambar, dan tata letak secara dinamis disesuaikan agar terlihat dan berfungsi dengan baik pada berbagai resolusi layar. Pengguna dapat mengakses konten web dengan mudah tanpa harus menggulir horizontal atau memperbesar atau memperkecil tampilan. Kenapa Penting Banget Membuat Website Responsif

Cara Membuat Header Responsive FullScreen di Blog YobertParai Blog
Responsif: desain header yang responsif akan terlihat baik di semua perangkat, termasuk ponsel dan tablet. Gunakan media query dalam CSS untuk mengaplikasikannya. Sederhana tapi menarik: terlalu banyak elemen atau warna yang berbeda bisa mengganggu. Tetaplah sederhana tapi pastikan elemen-elemen penting seperti logo dan navigasi mudah ditemukan.

Cara Membuat Header Supaya Tidak Sama Dengan Halaman Beikutnya Siswa Modern
Lebar keseluruhannya pun menjadi 960px. Untuk footer ukurannya juga disesuaikan dengan kebutuhan web seperti header. Manfaatkan Framework Responsif; Salah satu cara termudah membuat web responsif adalah dengan memanfaatkan framework yang juga responsif. Framework yang bisa dicoba misalnya Bootstrap atau Foundation.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Cara lain untuk mengimplementasikan gambar responsif adalah dengan menggunakan gambar. Elemen gambar memungkinkan Anda menentukan beberapa sumber srcset dan medianya sendiri . Atribut media memungkinkan Anda menentukan kueri media, dan srcset memungkinkan Anda menentukan kumpulan gambar dengan lebar berbeda. Browser kemudian akan memilih sumber.

Tutorial Cara Membuat Header dan Footer di Word Galoveti Project
Ada banyak cara atau teknik dalam membuat gambar menjadi responsive dan bervariasi tergantung dari tingkat dukungan browser. Pada tutorial dumet blog ini saya akan memberikan dasar dalam membuat gambar menjadi responsive artinya gambar akan menyesuaikan dengan besarnya viewport atau layar ketika pengguna mengakses sebuah website. Mari kita.

Cara Membuat Header dan Footer Microsoft Word Nekopencil
Perhatikan video berikut untuk melihat hasil dan cara kerjanya. Membuat navbar responsive dengan html dan css. Sip mantap. menu navbar responsive kita sudah jadi. Panduan Ukuran Layar Perangkat. Pada panduan membuat menu navbar responsive ini kita menggunakan pengaturan ukuran max-width: 768px. yakni ukuran untuk layar dari tablet sampai.

[TUTORIAL] cara membuat header dengan PowerPoint untuk google form YouTube
Ketika ingin menerapkan prinsip responsif pada tampilan aplikasi web, sebaiknya kita mulai berpikir dari peranti berukuran kecil. Dengan batasan - batasan yang dimilikinya, proses membangun tampilan responsif, jadi menantang. Nah, jika kita telah fokus pada peranti ukuran kecil, kita dapat dengan mudahnya menerapkan tampilan responsif pada.

Cara Membuat Header Google Form (+ Pasang)
Cara Membuat Responsive Header. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. Pelajari cara membuat heade responsif dengan CSS. Section Artikel [ hide] 1 Header Responsif. 2 Buat Header Responsif. 2.1 Langkah 1) Tambahkan HTML. 2.2 Langkah 2) Tambahkan CSS.

Cara Membuat Header Di Word Berbeda Tiap Halaman
Sebelum mengetahui cara membuat Header CSS yang responsif, kenalilah komponen-komponen yang ada di dalam sebuah header. Elemen utama dari header situs web biasanya yaitu: logo atau pengenal merek;. Namun, ketika area pandang menjadi terlalu kecil untuk header horizontal, kita bisa membuatnya menjadi vertikal dengan mengubah properti flex.

Belajar Microsoft Word 18 Cara Membuat Header dan Footer di MS Word 2007 YouTube
Bagaimana cara membuat web responsif? itulah pertanyaan yang cukup sering ditanyakan kepada saya. Pertanyaan ini membutuhkan jawaban yang cukup panjang, karena itu saya tidak bisa langsung menjawab secara detail melalui lisan maupun pesan instan, selain itu juga waktu yang tidak mendukung. Berangkat dari keterbatasan itu, akhirnya saya menrebitkan tulisan ini.

CARA SETTING HEADER DAN FOOTER DI GOOGLE DOCS YouTube
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

Membuat Header Email dengan Beragam Desain Keren Canva
Untuk memulai, buka tema WordPress Oshine responsif dan arahkan ke tab Import. Pilih versi demo yang diinginkan dan pilih konten (isi) yang ingin anda pasang. Dalam kasus kami, saya telah memilih semua konten (isi) dan mengklik tombol Install. Tunggu sampai proses selesai dan situs anda akan siap untuk penyesuaian.
Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
Web responsive adalah web yang dapat menyesuaikan tampilan dengan berbagai ukuran layar, sehingga memberikan pengalaman pengguna yang optimal. Pelajari 3 langkah dasar membuat web responsive, mulai dari meta tag, struktur HTML, hingga media query di CSS. Whello Indonesia adalah agensi digital marketing yang dapat membantu kamu membuat web responsive yang profesional dan menarik.