Cara membuat background gambar di word 2010 nichejes

Cara Membuat Gambar Menjadi Vektor Di Kreatifitas Terkini Riset
Jadi pada saat halaman tersebut di scroll ke bawah, menu yang aktif juga akan langsung otomatis di update tergantung data apa yang sedang terlihat pada browser (home, tentang atau kontak). Baca juga tutorial bootstrap 4 sebelumnya tentang navbar bootstrap. Untuk membuat contoh scrollspy sederhana, silahkan teman-teman perhatikan contoh berikut.

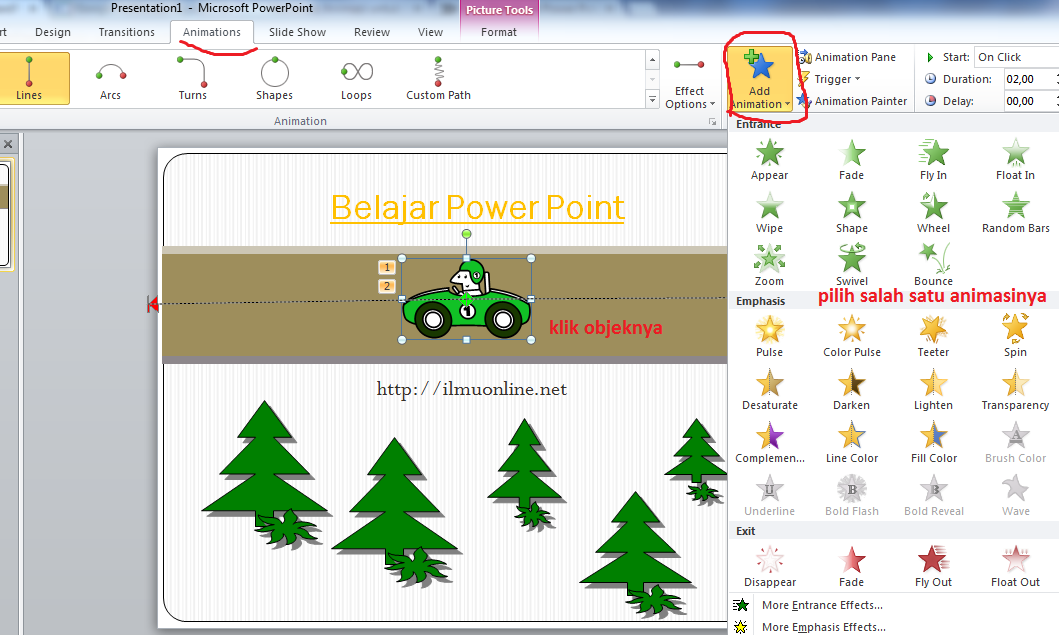
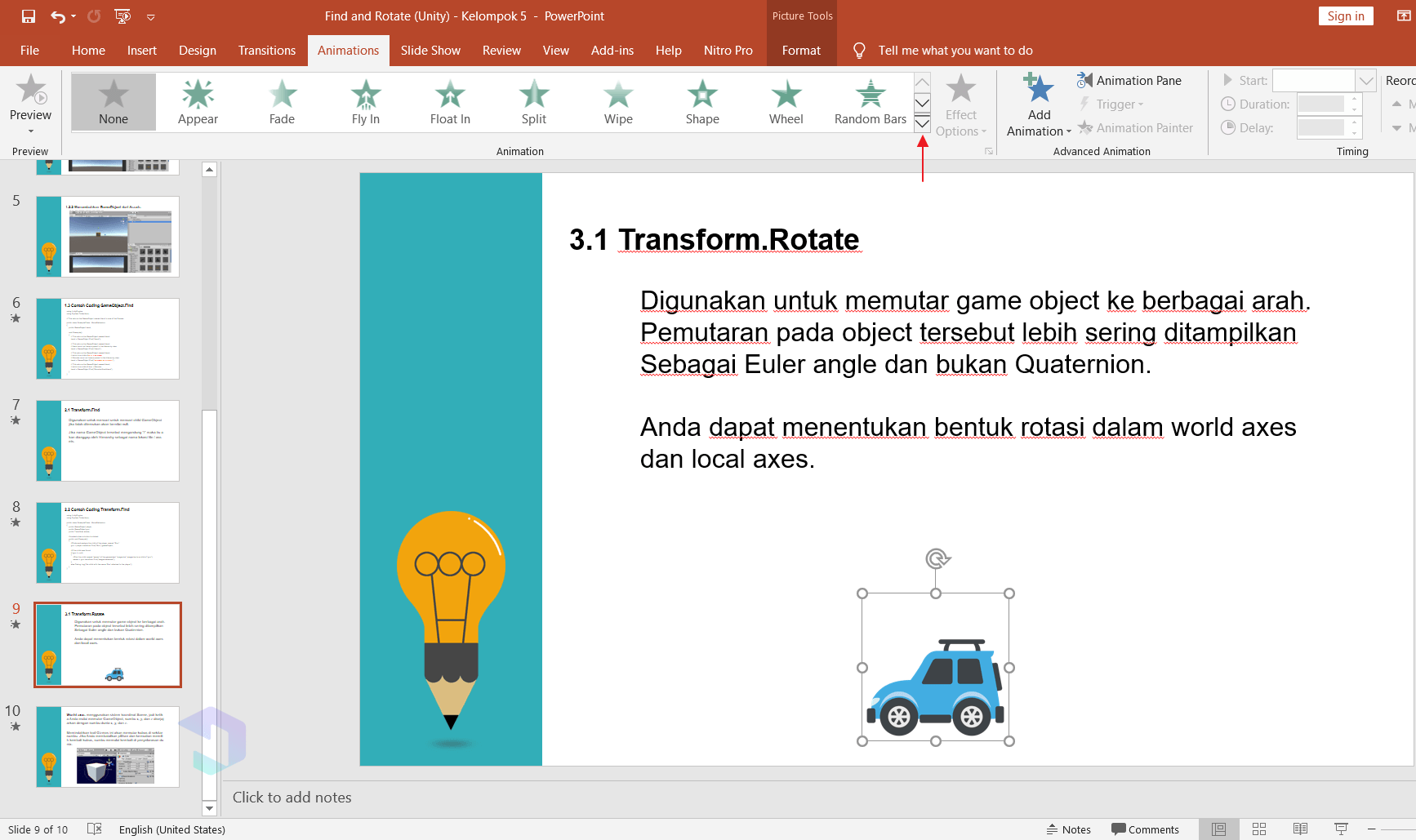
√ Cara Membuat Animasi di PowerPoint
Navbar Bootstrap 4. Seperti yang sudah dipelajari pada tutorial bootstrap 4 sebelumnya di www.malasngoding.com, bahwa komponen navs atau navigation adalah komponen yang terdiri dari kumpulan link yang berbentuk menu navigasi, maka sedikit berbeda dengan navbar. Navbar adalah singkatan dari navigation bar. merupakan komponen website yang berupa.

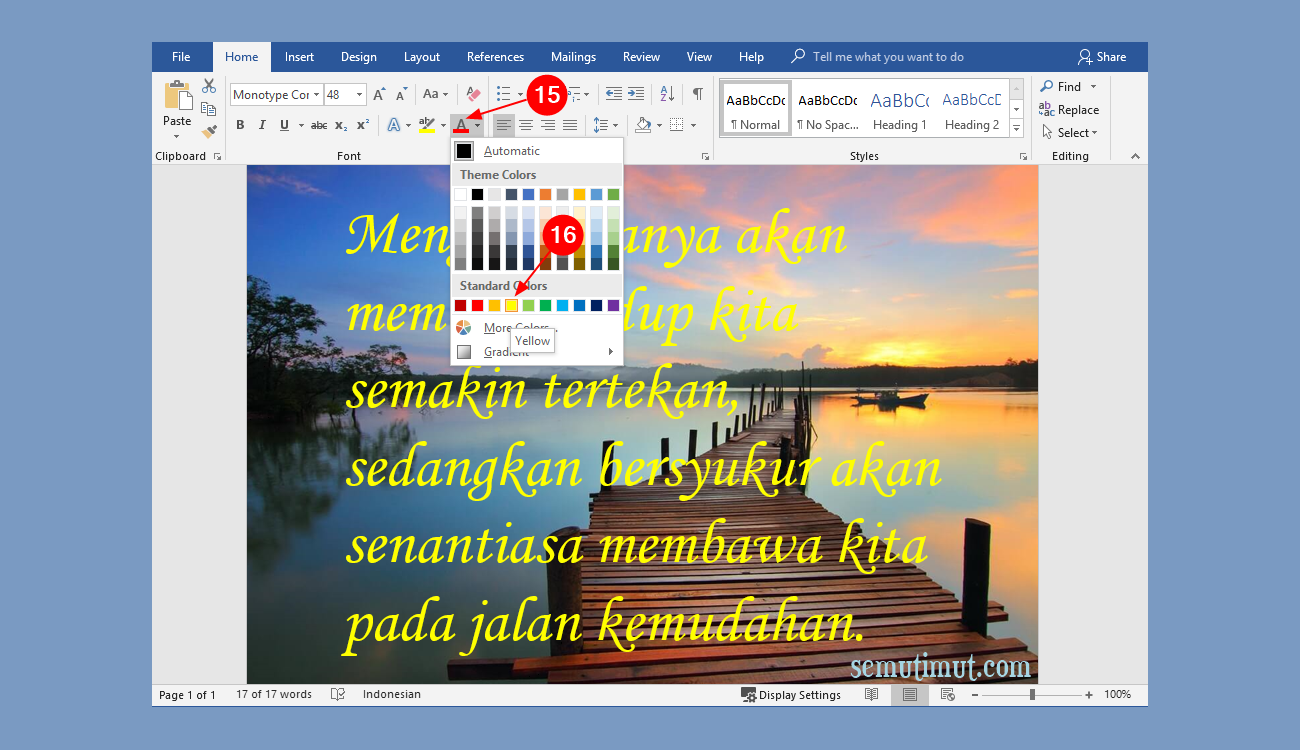
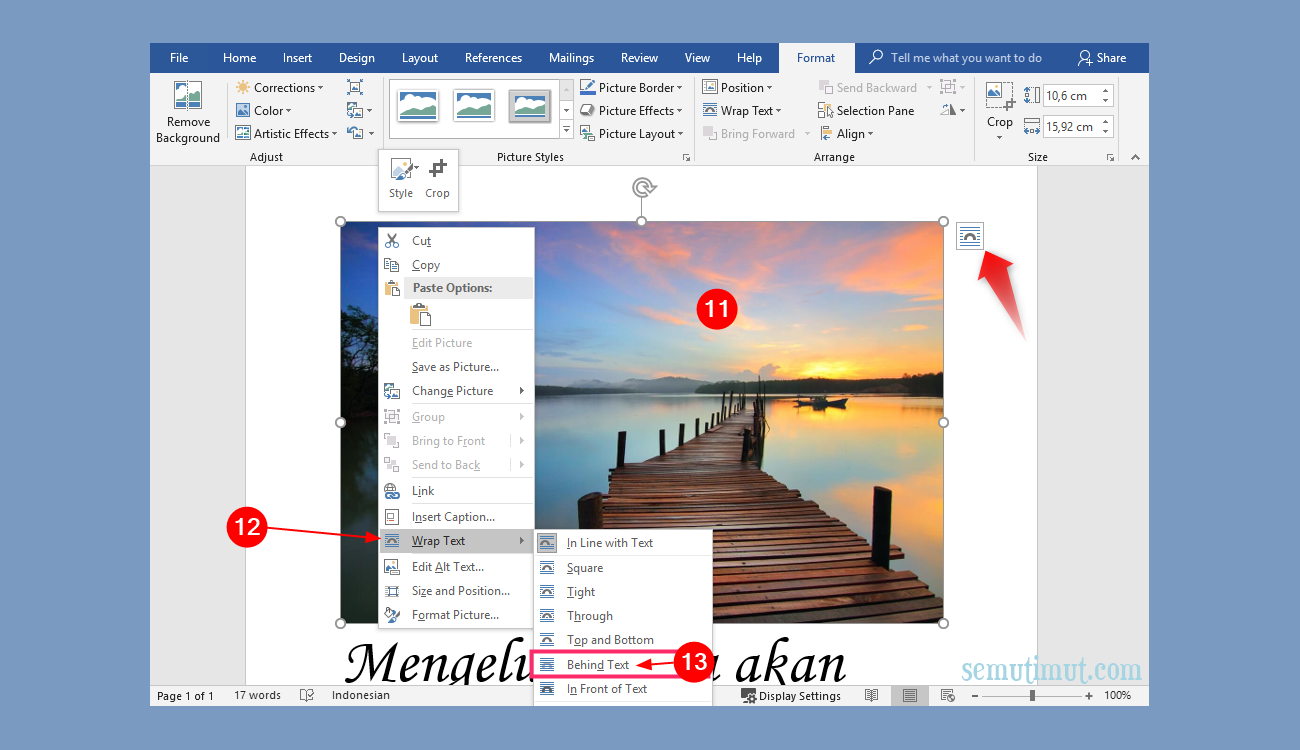
Cara Membuat Tulisan di Atas Gambar Microsoft Word Lengkap SemutImut Tutorial Hp dan
Kamu akan membuat HTML site yang mempunyai gambar dengan jarak yang berjauhan dengan kata-kata di paling bawah site ini. Penjelasan lebih lanjut mengenai kode diatas: Kita mempunyai 2 files: HTML.

Cara Menambahkan Text Pada Gambar Di Word IMAGESEE
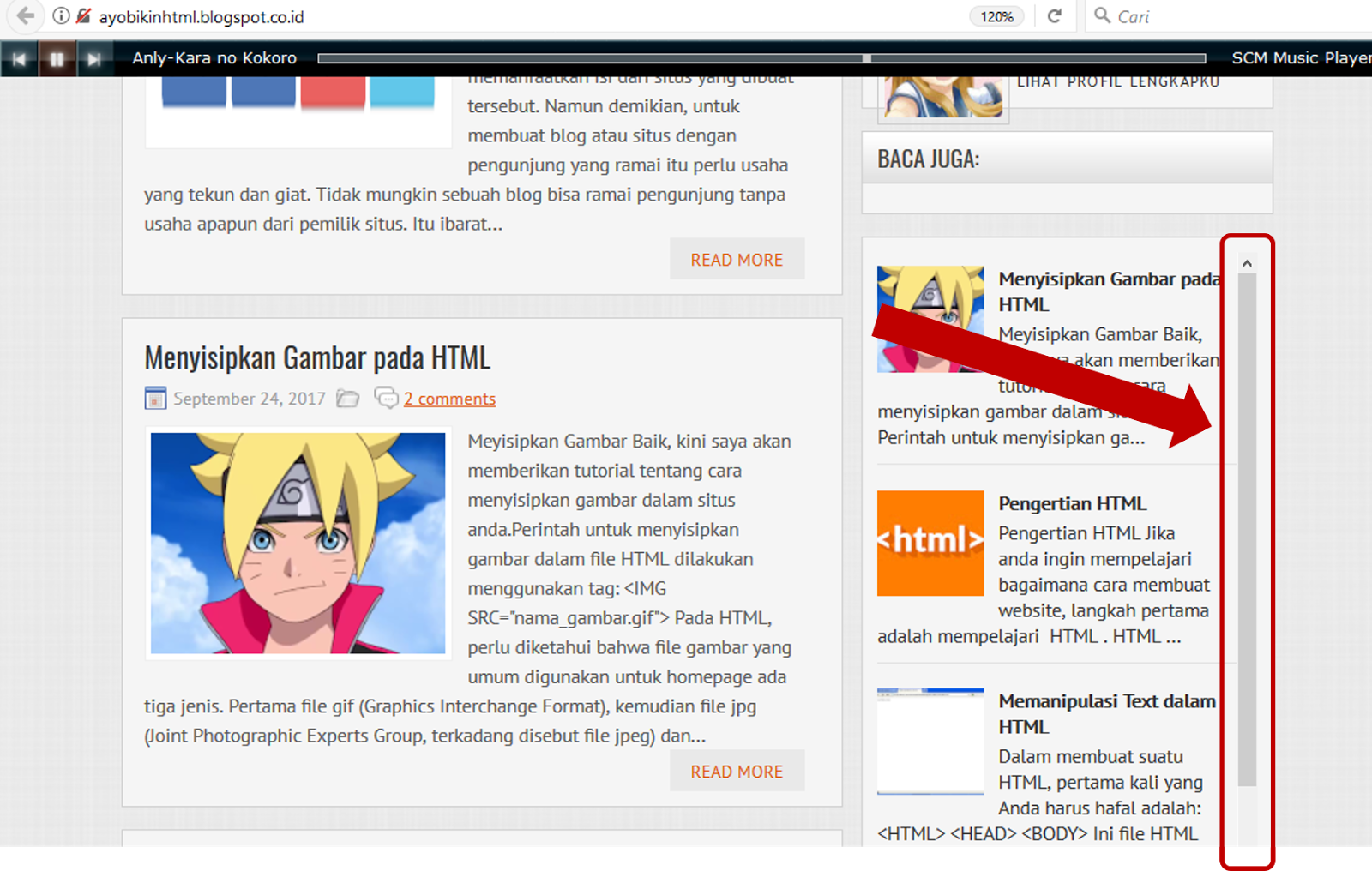
Ada beberapa fungsi khusus yang di sediakan oleh css3 untuk mengubah tampilan scrollbar. di antaranya adalah : ::-webkit-scrollbar. ::-webkit-scrollbar-track. ::-webkit-scrollbar-thumb. ketiga fungsi di atas berguna dan telah di sediakan di css3 untuk mengurusi tampilan scrollbar. dan fungsi nya masing-masing adalah, ::-webkit-scrollbar untuk.

CARA MEMBUAT SCROLL DOWN PADA EXCEL Warga.Co.Id
Simpan ini sebagai 'hdr-bkg.png' di dalam folder 'img'. Berikutnya, kita akan membuat judul konten. Sekali lagi, buka Photoshop dan buat 934x284 px. Buat persegi panjang melengkung dengan menggunakan tool yang sesuai, pilih buat yang dibuat, buat sebuah layer baru, tambahkan gradien dan beri itu beberapa drop shadow.

CARA MEMBUAT HORIZONTAL & VERTICAL SCROLLING DI FIGMA 2020 BAHASA INDONESIA YouTube
pada kesempatan kali ini saya akan memberikan Cara Membuat Scroll Bar Content dengan HTML dan CSS. Sebelum kita memulainya, hal yang harus dipersiapkan adalah text-editor dan browser. Jika sudah siap semua, pembahasan singkat tentang scroll bar disini adalah jika kita mempunyai banyak text atau kalimat maka pada browser pasti ada sebuah scroll.

Tutorial Horizontal & Vertical Scroll di Figma Paling Mudah Terbaru YouTube
Dalam pengembangan web, seringkali kita perlu menampilkan gambar-gambar secara berjajar di sebelah satu sama lain. Ini bisa sangat bermanfaat untuk membuat galeri gambar, daftar produk, atau tampilan visual lainnya. Dalam kesempatan ini akan menjelaskan langkah-langkah praktis bagaimana cara membuat tata letak gambar berjajar horizontal pada.

Cara Membuat Animasi Bergerak Di Canva IMAGESEE
Bicara tentang menu scroll horizontal, pada artikel sebelumnya saya sudah menerangkan bagaimana Cara Membuat Navigation Bar. Namun tidak jauh berbeda dengan artikel yang akan saya bahas kali ini, yang intinya sama-sama menu. Bagaimanakah Cara Membuat Menu Aktif Scroll Horizontal Di HTML? Sangat mudah, tidak sulit sama sekali. Loh koq bisa mudah.

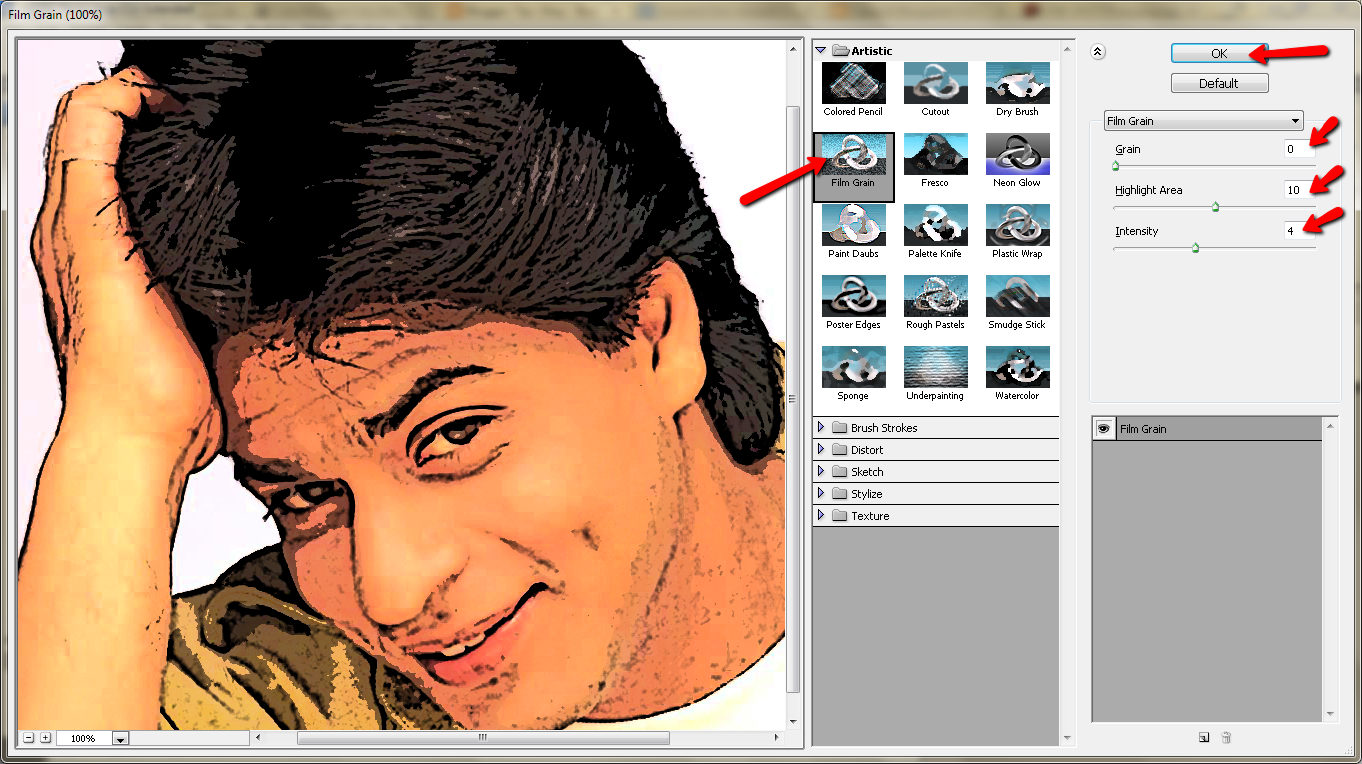
Cara Membuat Foto Menjadi Kartun Di Remaja Update Riset
Cara Membuat Scrollspy pada Bootstrap 4 - Hai ketemu lagi dengan saya. Setelah sebelumnya saya sudah membahas tentang Cara Membuat Corousel/Slider Image Responsive Menggunakan Bootstrap 4, sekarang saya akan membahas tentang scrollspy.Pernahkah sobat melihat template atau sebuah website yang biasanya One Page Website, saat kita scroll maka pada bagian navigasi menu akan aktif sesuai sectionnya.

Cara Membuat Surat Di Word Pemula Delinewstv
Memperkenalkan Gambar. Bebaskan kreativitas Anda dengan Draw atau Gambar, alat menggambar gratis dari Canva. Gambar memungkinkan Anda menambahkan gambar dan grafik yang disesuaikan ke desain Anda, sehingga terlihat lebih menarik. Atau, Anda bisa menggunakannya untuk menandai desain dan meninggalkan catatan untuk tim Anda.

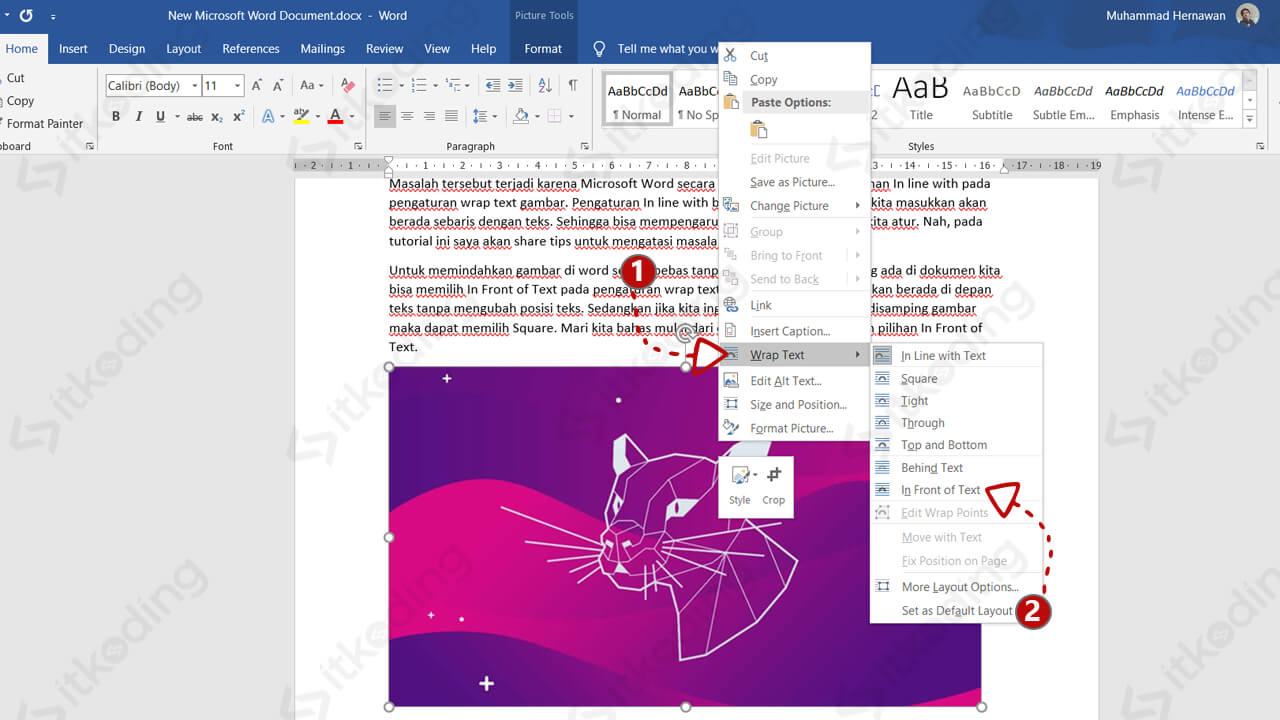
Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
Dalam kasus kita, durasi yang diinginkan dihitung dengan mengurangi tinggi detail postingan dari tinggi konten sidebar. Saat jendela dirubah ukurannya, kita memeriksa lebarnya. Jika lebih kecil dari 768px, sidebar tetap menjadi bagian dari flow dokumen normal, jika tidak maka akan menjadi sticky. 4. Browser Support.

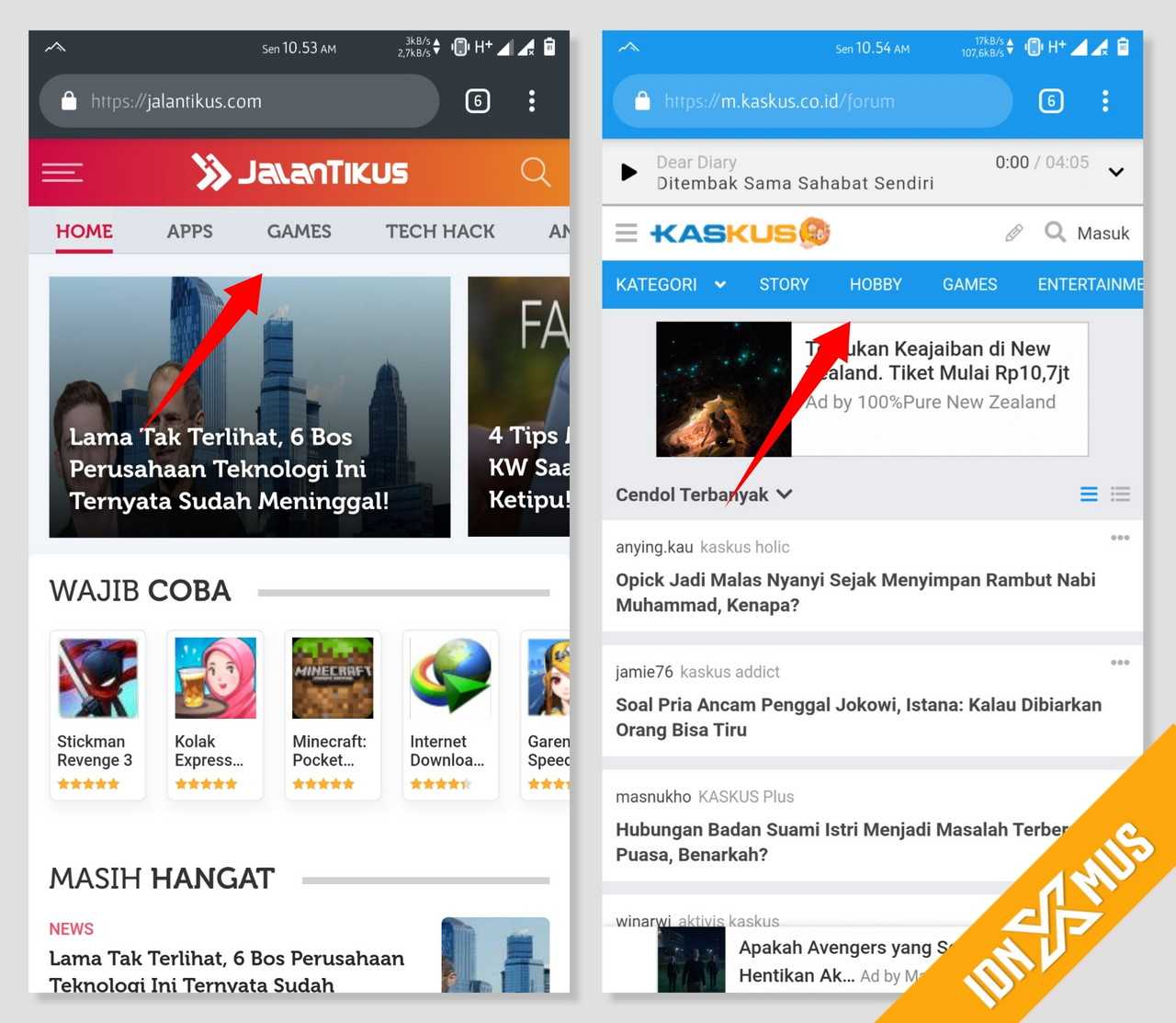
Cara Membuat Menu Navigasi Scroll ke Samping di Bawah Header Blog
Membalik dan memutar elemen. Pelajari cara membuat desain Anda menonjol dengan membalik dan memutar elemen, kotak teks, bentuk, foto, dan video. Anda tidak dapat membalik teks, bagan, kisi kosong, bingkai, bentuk, dan elemen yang dikelompokkan. Sementara itu, tidak tersedia fitur memutar elemen di Canva Docs.

Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
Dalam postingan sebelumnya saya sudah menunjukkan kepada anda bagaimana membangun galeri gambar secara kustom dengan slick.js. Hari ini saya akan membahas proses pembuatan animasi, responsif, layar penuh / full-screen slider carousel dengan owl.js (atau "Owl Carousel"). Seperti biasa, untuk mendapatkan gambaran awal tentang apa yang akan kita.

Cara membuat background gambar di word 2010 nichejes
Ada banyak pilihan set top box yang dihadirkan di pasaran. Sebisa mungkin pilih dengan cermat agar kinerjanya maksimal. Kamu bisa memilih set top box yang sudah SNI. Cara memasang set top box ke TV Samsung bisa kamu awali dengan menyiapkan terlebih dahulu TV analog dan set top box. Di samping itu, jangan lupa juga untuk menyiapkan remote TV analog.

Cara Membuat Gambar Animasi Di Ppt Design Imagesee Riset
Tentang codelab ini. 1. Sebelum memulai. Animasi berbasis scroll dapat Anda gunakan untuk mengontrol pemutaran animasi berdasarkan posisi scroll dalam container scroll. Artinya, saat Anda melakukan scroll ke atas atau ke bawah, animasi akan bergerak maju atau mundur. Selain itu, dengan animasi berbasis scroll, Anda juga dapat mengontrol animasi.

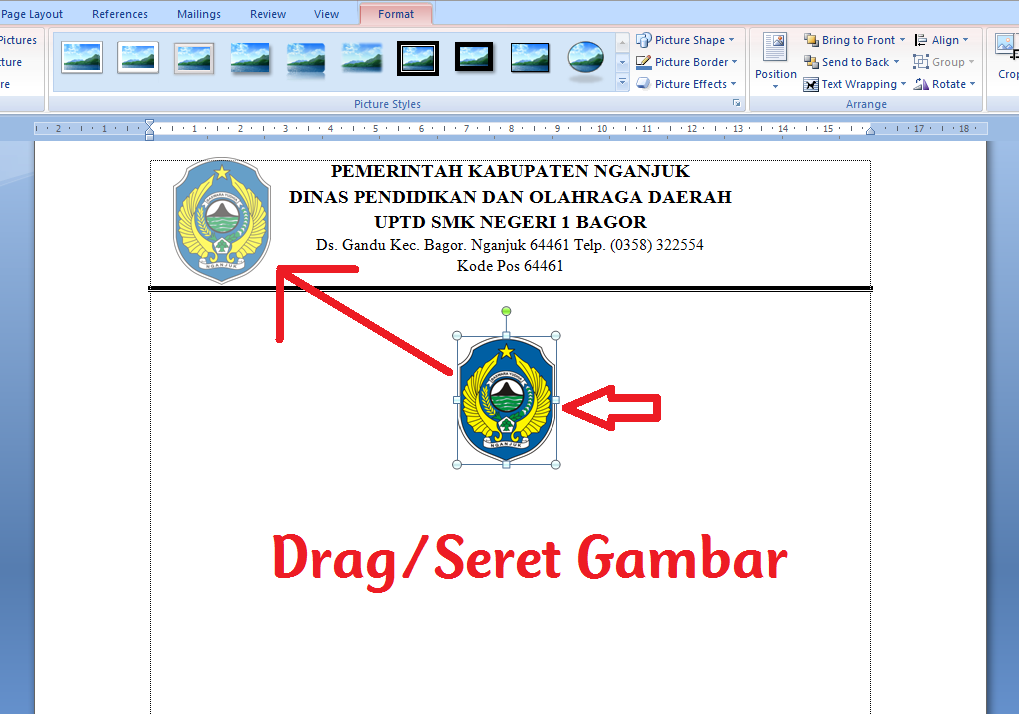
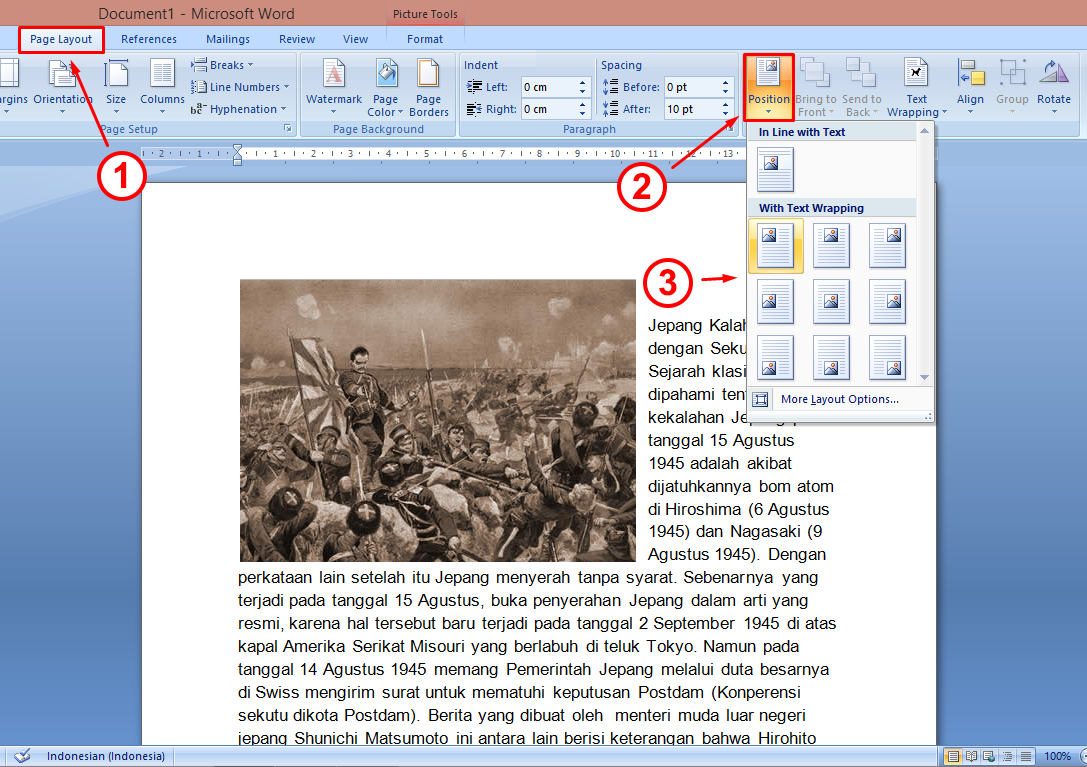
Cara Membuat Agar Posisi Gambar di Samping Teks MS Word Bimbel Sekolah
Bagaimana cara mengatasi tuner TV rusak? Kalau AFT tank sudah diputar, maka cara untuk bisa mengembalikannya ke posisi semula adalah dengan melakukan trimmer ulang secara perlahan. Setelah itu, lakukan pencarian manual hingga OSD di layar berhenti di sinyal suara dan gambar .yang kuat.