Cara Buat Gambar Background Transparan Transparan Merubah Kindpng Mendownload Udin Blog

Cara Membuat Background Transparan Di Paint Ini Dia Cara Membuat Backgroundcolor Transparan
Cara membuat gambar opacity atau blur di CSS. Opacity digunakan untuk memberikan efek transparan pada elemen. Opacity sekarang menjadi bagian dari .. Anda bisa membuat gambar menjadi transparan dengan properti opacity. Gambar dibawah ini mempunyai nilai berbeda pada setiap properti opacity. Opacity 0.2. Opacity 0.5. Opacity 1 (default)

Membuat Gambar Transparan Dengan CSS Agung Zakaria
Gambar yang sama dengan transparansi: Pertimbangkan CSS berikut: img. {. opacity:0.4; filter:alpha (opacity=40); /* For IE8 and earlier */. } IE9, Firefox, Chrome, browser Opera, dan Safari menggunakan sifat transparansi gambar mungkin menjadi buram. nilai properti opacity 0,0-1,0. nilai-nilai yang lebih kecil membuat elemen lebih transparan.

Membuat Gambar Bagian Bawah Menjadi Transparan di Adobe Kursus Desain Grafis DUMET
Hal ini contoh cara membuat gambar dengan teks latar belakang transparan (tembus pandang) dalam proses pembuatan software dengan html & css menggunakan aplik.

Cara membuat gambar transparan pada CorelDraw Belajar desain grafis
The first CSS block is similar to the code in Example 1. In addition, we have added what should happen when a user hovers over one of the images. In this case we want the image to NOT be transparent when the user hovers over it. The CSS for this is opacity:1;. When the mouse pointer moves away from the image, the image will be transparent again.

Cara Menampilkan Gambar Di Css bonus
Gambar Transparan. Properti opacity. Cara membuat Caption pada gambar dengan CSS +. October 22, 2020. Cara membuat Zoom Product Image dengan CSS +. October 22, 2020. Cara membuat Image Overlay Slide dengan CSS +. October 22, 2020. Rekomendasi Bacaan. Padding: Pengertian, Fungsi dan Sintaks .

Cara Membuat Background Image Transparan Di Css Mobile Legends
2 Answers. You can utilize the rgba () function of the background property and combine it with the url () function. The RGBA has the A for "Alpha" in addition to Red-Green-Blue, which performs just like the opacity property; values range from 0 to 1. The trick to using RGBA in a background image is to use two parallel rgba () functions inside a.

Cara Membuat Gambar Transparan Di Cs6 Terbaru
Ada dua cara kita memberikan background di CSS, yakni dengan warna dan gambar. Permberian background dengan gambar membutuhkan beberapa properti tambahan lagi untuk mengatur gambarnya. Itu sebabnya ada banyak properti background-* si CSS. Pada tutorial ini, kita akan membahas properti-properti yang penting dan sering digunakan dalam membuat.

Membuat Gambar Transparan Dengan Canva
Penggunaan yang Sesungguhnya. Dimana kita bisa menggunakan gradien dalam beberapa cara yang menarik? 1. Hero Overlay. Berikut contoh dari overlay, dimana gradien sedikit transparan (menggunakan nilai rgba) dan berada di atas foto.. Properti background dapat menerima beberapa nilai yang membentuk tumpukan, yang pertama adalah yang paling atas dan yang terakhir menemukan dirinya di bagian bawah.

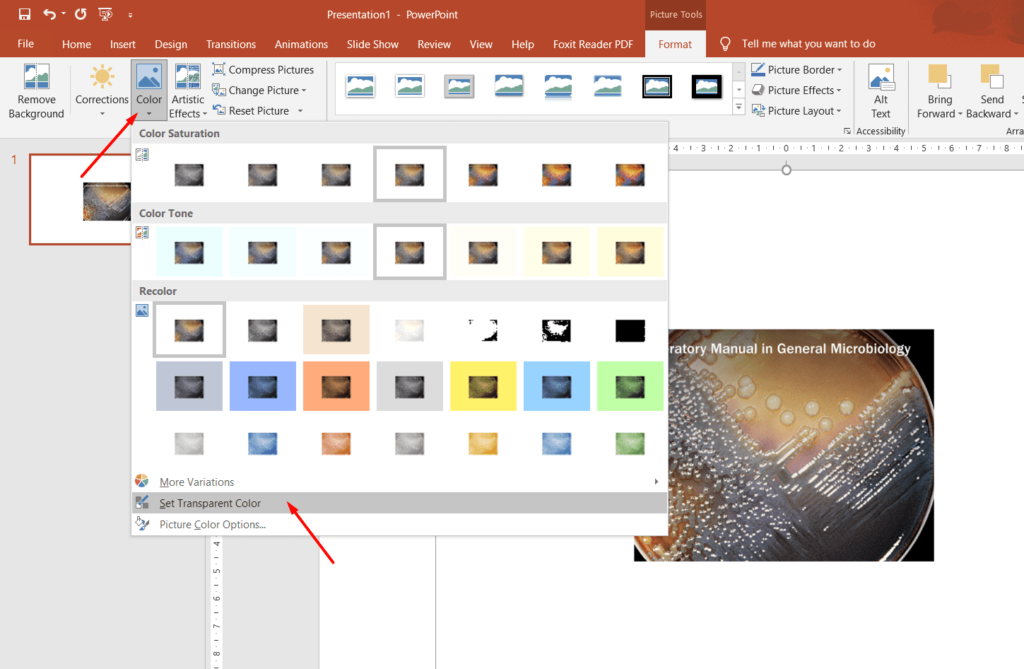
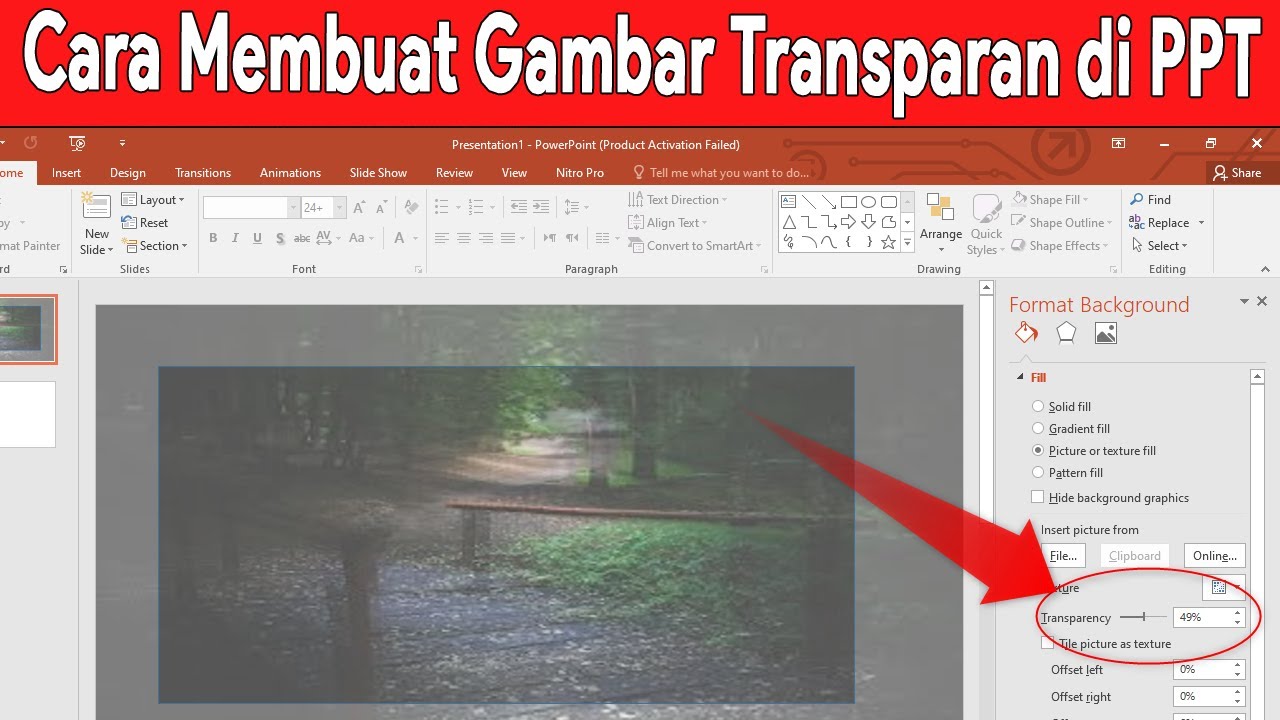
Cara Membuat Gambar Transparan di PPT YouTube
Dalam artikel ini, kita akan membahas cara membuat background transparan dengan menggunakan CSS. Langkah 1: Menyiapkan File CSS. Sebelum memulai, pastikan kamu telah memiliki file CSS yang siap untuk dipergunakan. Jika belum memilikinya, buatlah sebuah file dengan ekstensi .css terlebih dahulu. Langkah 2: Menggunakan Property 'background-color'

Cara Membuat Gambar Transparan Di Cs3 Kreatifitas Terkini
Contoh 1 - Membuat Gambar Transparan. Properti CSS3 untuk transparansi adalah opacity . Pertama kita akan menunjukkan cara untuk membuat gambar transparan dengan CSS. gambar biasa: Gambar yang sama dengan transparansi: Lihatlah CSS berikut:

Membuat Form Login Transparan dengan HTML dan CSS YouTube
Cara ini hampir sama dengan menggunkan opacity, yang membedakan cara ini hanya membuat transparan pada sisi background nya saja dan bukan pada object yang dapat teman-teman pilih, berikut kode nya :. Demikian penjelasan mengenai cara membuat efek transparant di css, Semoga Bermanfaat. Search for: Facebook DUMET School. Categories. Bootstrap.

Cara Membuat Gambar Menjadi Transparan serat
Saya mulai menaikkan brightness dan kontras gambar kita. Ini akan memastikan bahwa gambar kita tetap menonjol dan tidak datar selama editing. Kamu umumnya harus menggunakan banyak box-shadow dengan warna yang lebih cerah untuk perubahan yang dapat dikenali. Itulah mengapa saya menambahkan dua box-shadow kebiruan pada gambar. Hanya menggunakan box-shadow melarang shade biru pada tepi gambar kita.

gambar diatas masih jauh dari kata tepat dikala memisahkan antara foto juga background, tetapi
Gambar Transparan dengan CSS3. Hai semua :) Hari ini kita akan mempelajari cara membuat gambar menjadi transparan dengan menggunakan CSS3. Ini akan menjadi pembelajaran yang sangat mudah. Karena kita hanya akan membutuhkan beberapa huruf untuk membuatnya menjadi transparan. Loh?

Cara Membuat Background Transparan Dengan Inwepo
Lihat latar belakangnya lenyap . Alat kami menghapus latar belakang foto Anda secara otomatis dan mengubahnya menjadi transparan. Temukan opsi pengeditan lainnya dengan mengeklik "Edit di Photoroom", seperti memilih warna latar belakang lain atau mengubah ukuran gambar. Langkah 3.

Cara Buat Gambar Background Transparan Transparan Merubah Kindpng Mendownload Udin Blog
Jika sudah membuat coding HTML dan CSS seperti yang diatas maka hasilnya akan seperti ini. Langkah selanjutnya masukan coding berikut : opcity: 0.7; filter:alpha(opacity=70); Tulis pada Bagian #nav_wrapper. Jika sudah maka hasilnya akan seperti ini. Mudah bukan!

Membuat Gambar Transparan Dengan CSS Agung Zakaria
Metode 1. Metode pertama memiliki dukungan browser yang cukup luas, tetapi membutuhkan lebih banyak CSS daripada pendekatan kedua yang akan kita lihat. Mulailah dengan membuat div dengan kelas .container. Kita akan menggunakan ini untuk mewakili panel kaca buram kita. Kemudian, terapkan gambar latar belakang ke elemen body.