Cara Membuat Website dengan HTML dan CSS Kelas Programmer

BELAJAR HTML MEMBUAT GAMBAR
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

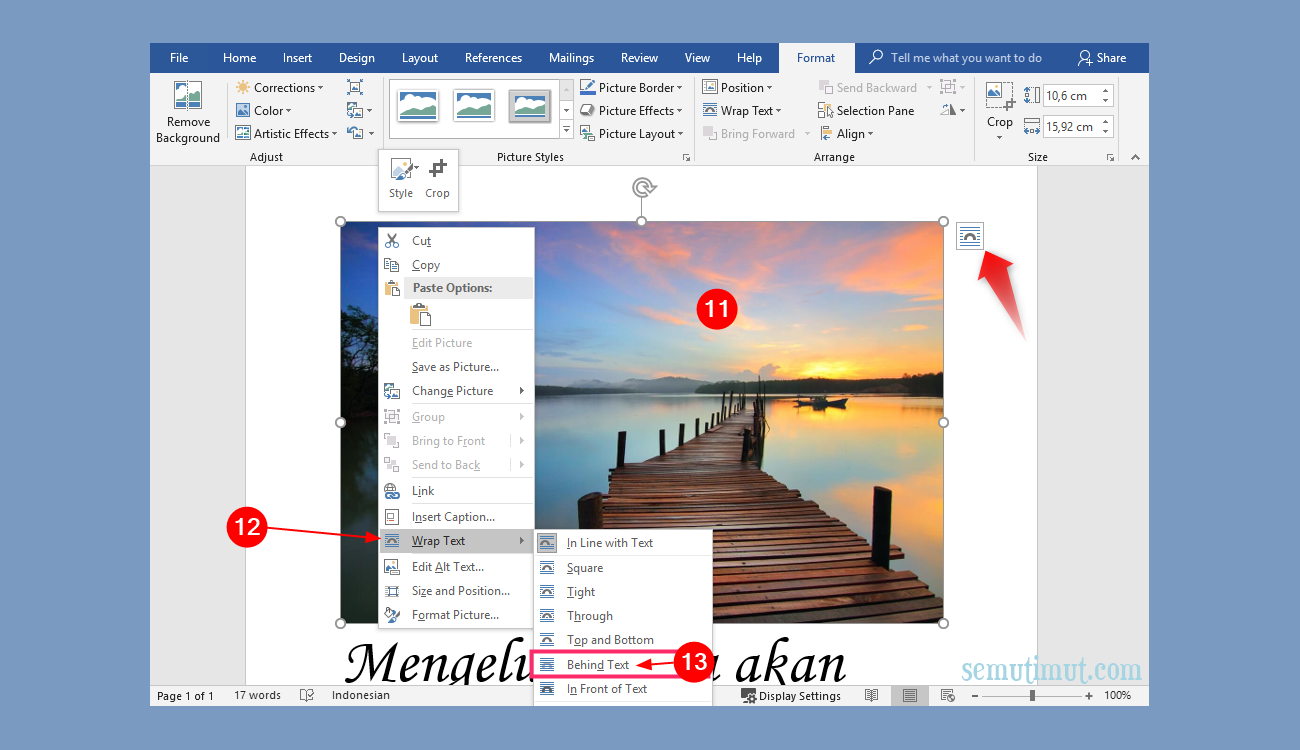
Cara Membuat Gambar Transparansi Di Word Cara membuat kop surat di header microsoft word
Jika Anda ingin menggambar manusia, Anda perlu mempelajari cara menggambar tubuh manusia secara realistis. Gambar kartun sangat tidak sesuai dengan rupa manusia yang sebenarnya. Namun dengan sedikit usaha, Anda dapat menggambarnya dengan benar! 2. Pelajari cara menggambar wajah yang detail.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Itu adalah apa yang kita telah lakukan dengan gambar di sebelahkanan ini. Seperti yang ,mungkin dapat anda lihat bila anda membuat window terlalu lebar, gambar JPEG tidak bisa menyesuaikannya dengan baik.. Memberikan keterangan di atas. Laut Mediterranea dekat Cap Ferrat. HTML memungkinkan memperbolehkan elemen figcaption untuk menjadi.

Cara Membuat Gambar Berubah Ubah Di Html Terbaru
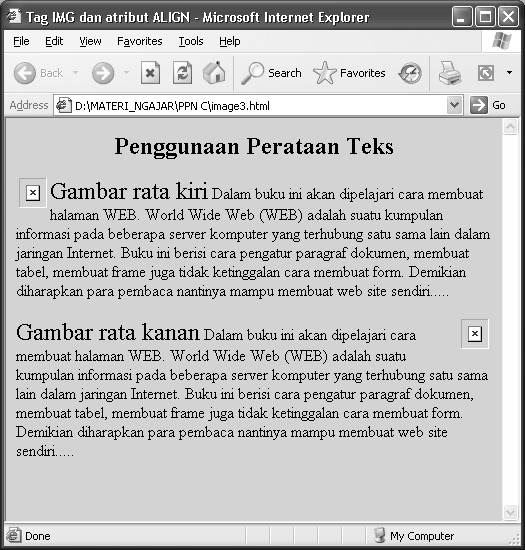
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Dalam contoh di atas, gambar akan diletakkan di tengah elemen div. Menggunakan Properti margin. Cara lain yang bisa kamu lakukan adalah dengan menggunakan properti margin. Kamu bisa mengatur margin kiri dan kanan menjadi auto dan memastikan elemen gambar memiliki properti display diatur sebagai block. Berikut adalah contoh cara melakukannya.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Membuat menu responsive. Tampilan navbar menjadi lebih rapi karena kita membuat penyesuaian CSS dengan script @media screen and (max-width: 768px) di atas. Perhatikan pada aturan @media tadi. Artinya jika halaman website diakses dari layar yang memiliki lebar maksimal 768px, maka :

Cara Menampilkan Gambar Di Css bonus
Script di atas membuat gambar berada di tengah-tengah tulisan. Berikut ini gambar dari hasil tampilan script-script di atas. Selamat mencoba! 4. Mengatur Posisi Gambar di Atas. Untuk mengatur posisi gambar di atas Anda bisa menggunakan atribut align seperti cara pertama dan kedua. Berikut ini contoh script nya.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Dari atas ke bawah: shape-outside dan shape-inside dalam aksinya. Property shape-margin mengatur margin di sekitar bentuk apapun yang menggunakan shape-outside. Mari lihat beberapa contoh. Membuat Sebuah Bentuk. Cara termudah untuk mengetahui bahwa CSS Shapes berfungsi adalah mungkin dengan membuat sebuah lingkaran.

Membuat Lingkaran Dengan CSS Malas Ngoding
Saya mulai menaikkan brightness dan kontras gambar kita. Ini akan memastikan bahwa gambar kita tetap menonjol dan tidak datar selama editing. Kamu umumnya harus menggunakan banyak box-shadow dengan warna yang lebih cerah untuk perubahan yang dapat dikenali. Itulah mengapa saya menambahkan dua box-shadow kebiruan pada gambar. Hanya menggunakan box-shadow melarang shade biru pada tepi gambar kita.

Cara Membuat Slide Gambar Di Html Terbaru
Lihatlah link halaman tersebut sama dengan link yang kami masukkan di tag di atas. Beberapa Tag Tambahan untuk Gambar di HTML5. HTML5 merupakan HTML versi yang terbaru, namun yang masih umum dan secara masif digunakan adalah HMTL biasa. Nah, tidak ada salahnya kamu tahu beberapa tag untuk gambar di HTML 5.

Cara Membuat Gambar Bulat Di Css Cara Nak Buat Gambar Bulat Di Udin Blog
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Cara Membuat Gambar Sejajar Ke Kanan Dengan Text Tepat Di Bawah Gambar HTML Langitsaya
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Mengatur Posisi Gambar Dengan CSS Zona
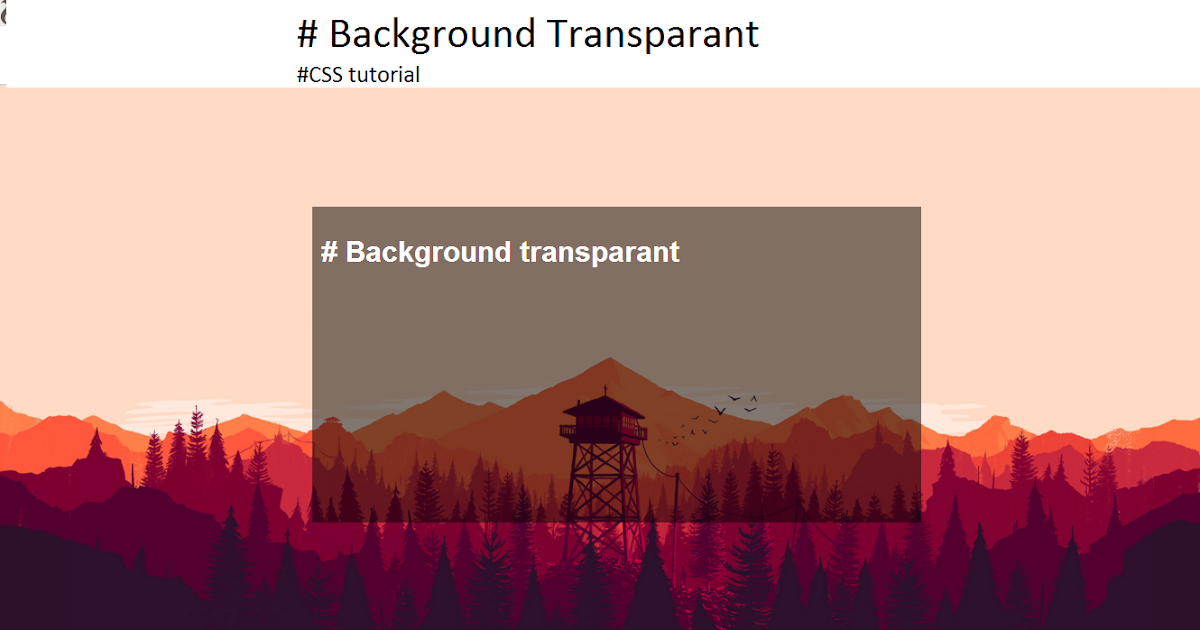
2. Gradien pada Text. Memiliki gradien pada teks adalah efek yang bagus, meskipun tidak sepenuhnya didukung dalam arti yang sesungguhnya. Sebaliknya, kami mengandalkan properti background-clip (dan awalan -webkit-background-clip), yang merupakan sesuatu yang diretas tetapi bekerja dengan sangat baik.. Kita mulai dengan sepotong teks (tag h1 dalam kasus ini) dan menerapkan gradien ke latar.

Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Membuat Blur Background Dengan Html Dan Css Point Website Mobile Legends
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Cara Membuat Html Yang Keren Kumpulan Tips Gambaran
Berikut adalah langkah-langkah sederhana untuk menempatkan gambar di tengah halaman menggunakan HTML dan CSS: 1. Siapkan Gambar. Pertama, kamu perlu memiliki gambar yang ingin di letakkan di tengah halaman. Pastikan kamu sudah menyimpan gambar tersebut di folder yang sama dengan file HTML kamu. 2. Input Gambar. Kedua, masukkan gambar ke dalam.