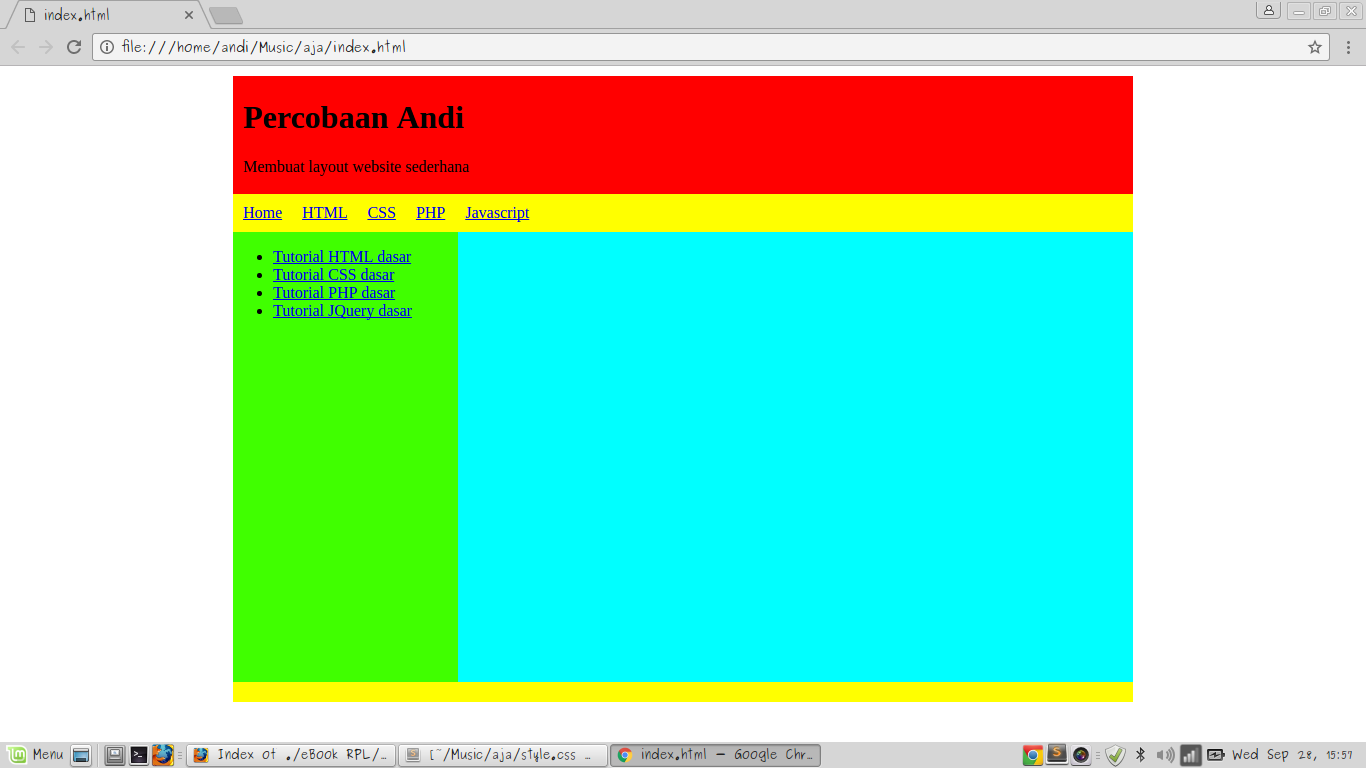
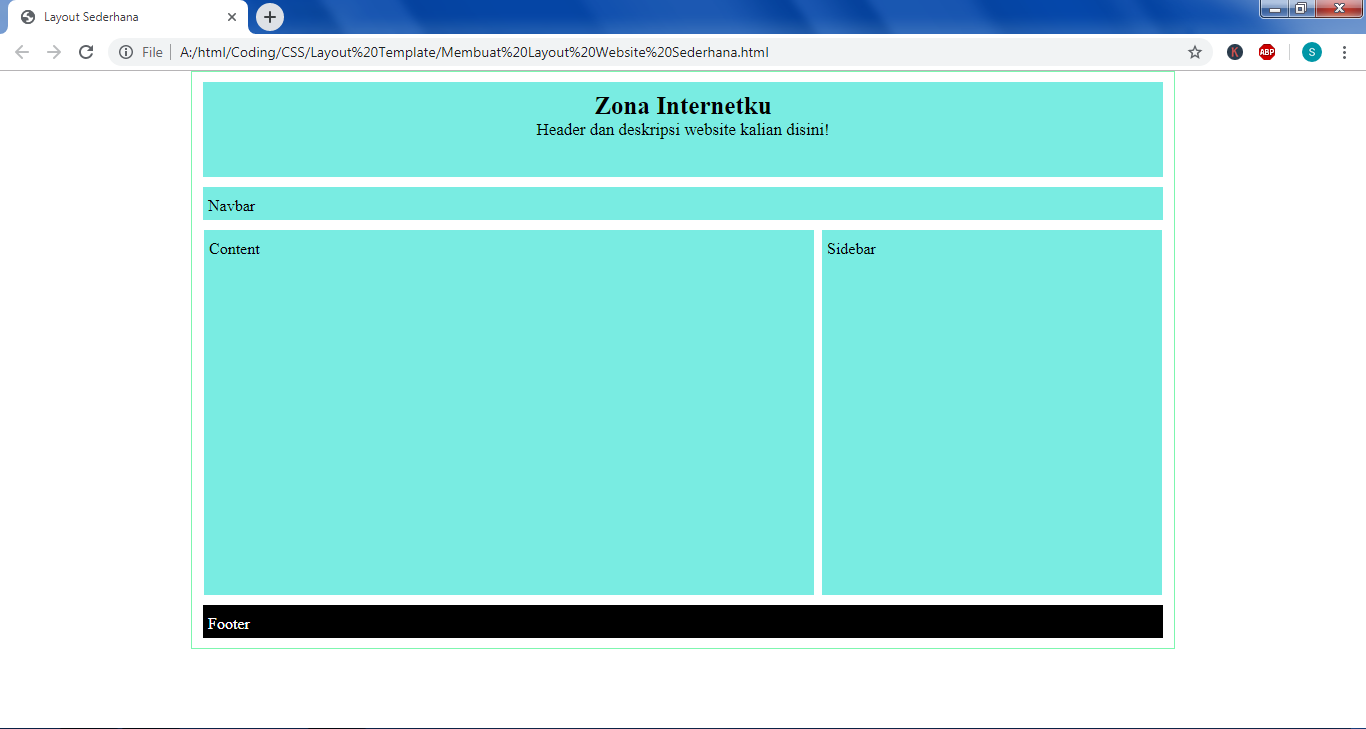
Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS

Cara Membuat Website Dengan Html Dan Css Net Mmc
Dulu tahun 90an, saya membuat layout HTML menggunakan struktur tabel dengan bantuan dari *image slicing tools* seperti Fireworks. Setelahnya kita *move on* ke *inline* dan *float*. Lalu muncul lagi Flexbox, dan sekarang kita tiba di masa CSS Grid. CSS Grid menyelesaikan permasalahan layout yang

Cara Membuat tampilan Web Sederhana dengan ( HTML , CSS ) YouTube
Anda ingin belajar cara mengatur tampilan gambar dalam HTML? Tutorial HTML lanjutan ini akan menjelaskan dua atribut penting yang bisa Anda gunakan, yaitu align dan border. Dengan atribut ini, Anda bisa menentukan posisi dan ukuran gambar sesuai dengan keinginan Anda. Ikuti langkah-langkah mudah dan contoh kode yang disajikan di tutorial ini.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Membuat menu responsive. Tampilan navbar menjadi lebih rapi karena kita membuat penyesuaian CSS dengan script @media screen and (max-width: 768px) di atas. Perhatikan pada aturan @media tadi. Artinya jika halaman website diakses dari layar yang memiliki lebar maksimal 768px, maka :

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
1. Mengatur Posisi Gambar di Kanan. Untuk mengatur posisi gambar di HTML tentu sangatlah mudah. Anda tidak memerlukan sebuah plugin atau script CSS apapun. Namun, jika Anda ingin mengatur posisinya menggunakan CSS pun juga tetap bisa. Jika menggunakan CSS mungkin agak sedikit ribet.

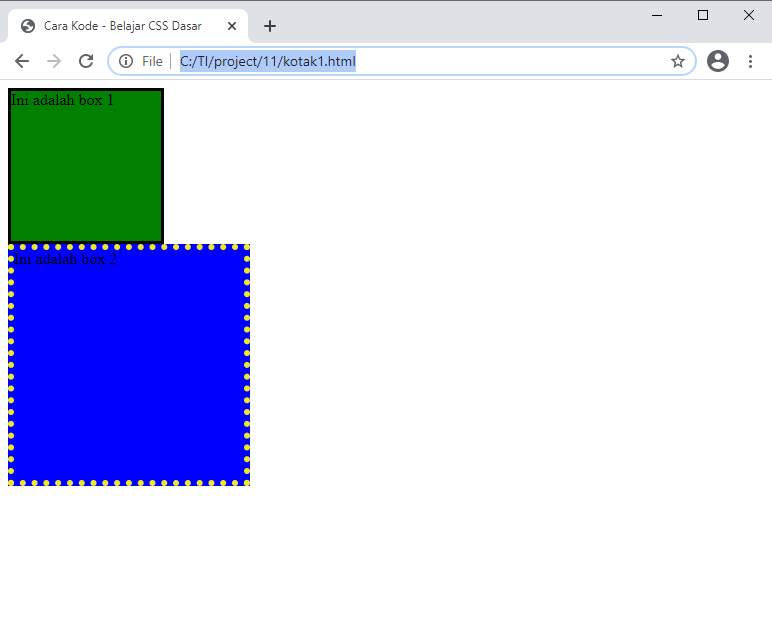
Cara Membuat Kotak di HTML
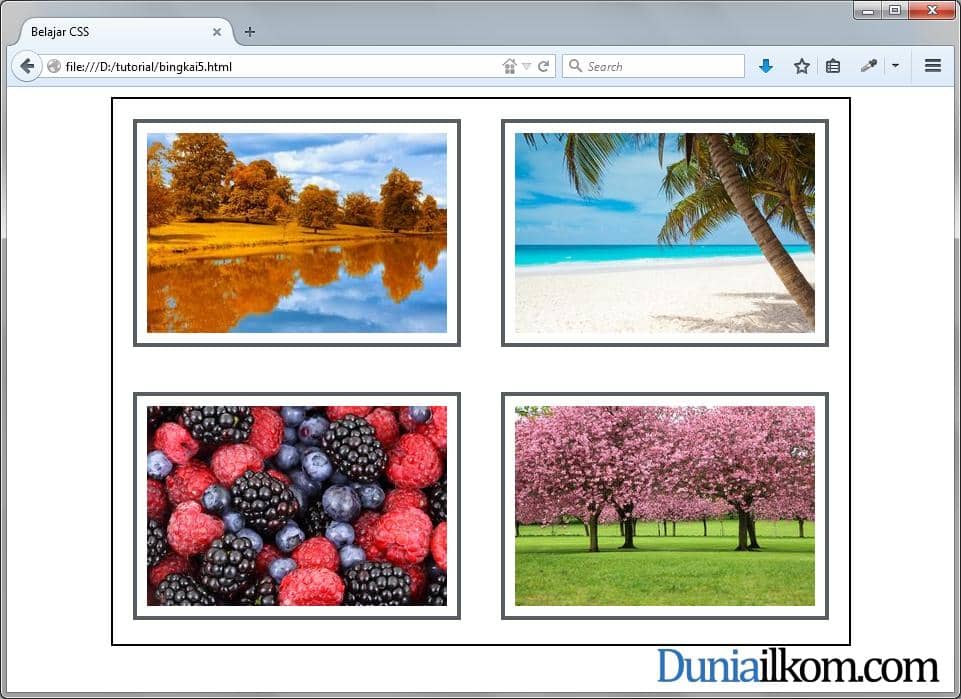
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

Cara Membuat Slide Gambar Di Html Terbaru
(perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML: Cara Membuat link di HTML). Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF.

CARA MEMBUAT TAMPILAN WEB HTML MENARIK
Kontainer flex menjadi fleksibel dengan mengatur properti display menjadi flex:. CSS + HTML: Cara membuat Gallery dengan Filter October 22, 2020. Cara membuat Form di atas gambar dengan CSS. October 22, 2020. Cara membuat Caption pada gambar dengan CSS +. October 22, 2020. Cara membuat Zoom Product Image dengan CSS +. October 22, 2020.

Cara Membuat Gambar Berputar Di Html serat
Belajar HTML #10: Membuat Tabel pada HTML; Belajar HTML #11: Membuat Form pada HTML; Belajar HTML #12: Mengenal Elemen Semantik pada HTML; Belajar HTML #13: Menampilkan Video pada HTML; Belajar HTML #14: Menambahkan Audio pada HTML; Belajar HTML #15: Membuat Project Web Pribadi dengan HTML; Belajar HTML #16: Cara Hosting HTML di Netlify

Cara Membuat Gambar Sejajar Ke Kanan Dengan Text Tepat Di Bawah Gambar HTML Langitsaya
Berikut Langkah-langkahnya : Pertama, gunakan CSS untuk membuat jendela modal (kotak dialog) dan sembunyikan secara default. Kemudian, gunakan JavaScript untuk menampilkan jendela modal dan untuk menampilkan gambar di dalam modal saat pengguna mengklik gambar:

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Untuk membuat tampilan grid atau gambar sejajar di postingan hanya memerlukan sedikit saja pemahaman tentang tag tabel. Ada 3 macam dalam membuat gambar grid di postingan blogger. Pertama hanya gambar saja, kedua gambar dan tautan yang dituju atau hyperlink, ketiga jika berkehendak untuk menambahkan caption (keterangan foto).

Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS Duniailkom
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

Cara Membuat Kolom Menjadi Sama Rata Menggunakan Bootstrap Vrogue
Bootstrap adalah framework CSS yang populer untuk membuat layout web yang responsif dan elegan. Salah satu fitur utama Bootstrap adalah sistem grid yang memudahkan pengaturan posisi elemen web. Dalam tutorial ini, Anda akan belajar apa itu sistem grid, bagaimana cara menggunakannya, dan contoh-contoh praktisnya. Tutorial ini cocok untuk pemula yang ingin mempelajari Bootstrap lebih dalam.

Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css
HTML Image adalah salah satu elemen penting dalam membuat website yang menarik dan informatif. Dalam artikel ini, kamu akan belajar cara menambahkan gambar di HTML, mulai dari syntax, atribut, hingga format gambar yang cocok. Jangan lewatkan panduan teknis HTML Image ini dari RevoU, platform belajar online yang menyediakan berbagai kursus dan bootcamp di bidang data analytics, marketing, dan.

Cara Membuat Tampilan Website Dengan Html Dan Css Kumpulan Tips
Secara opsional, kita dapat menambahkan kueri media untuk membuat gambar menumpuk satu sama lain alih-alih mengambang berdampingan, pada lebar layar tertentu. Contoh berikut akan menumpuk gambar secara vertikal pada layar dengan lebar 500px atau kurang: