Membuat Tema Wordpress Responsive dengan Bootstrap 4 KOMANG.My.ID

Bagaimana cara membuat tampilan gambar menjadi responsif dengan menggunakan Bootstrap 3
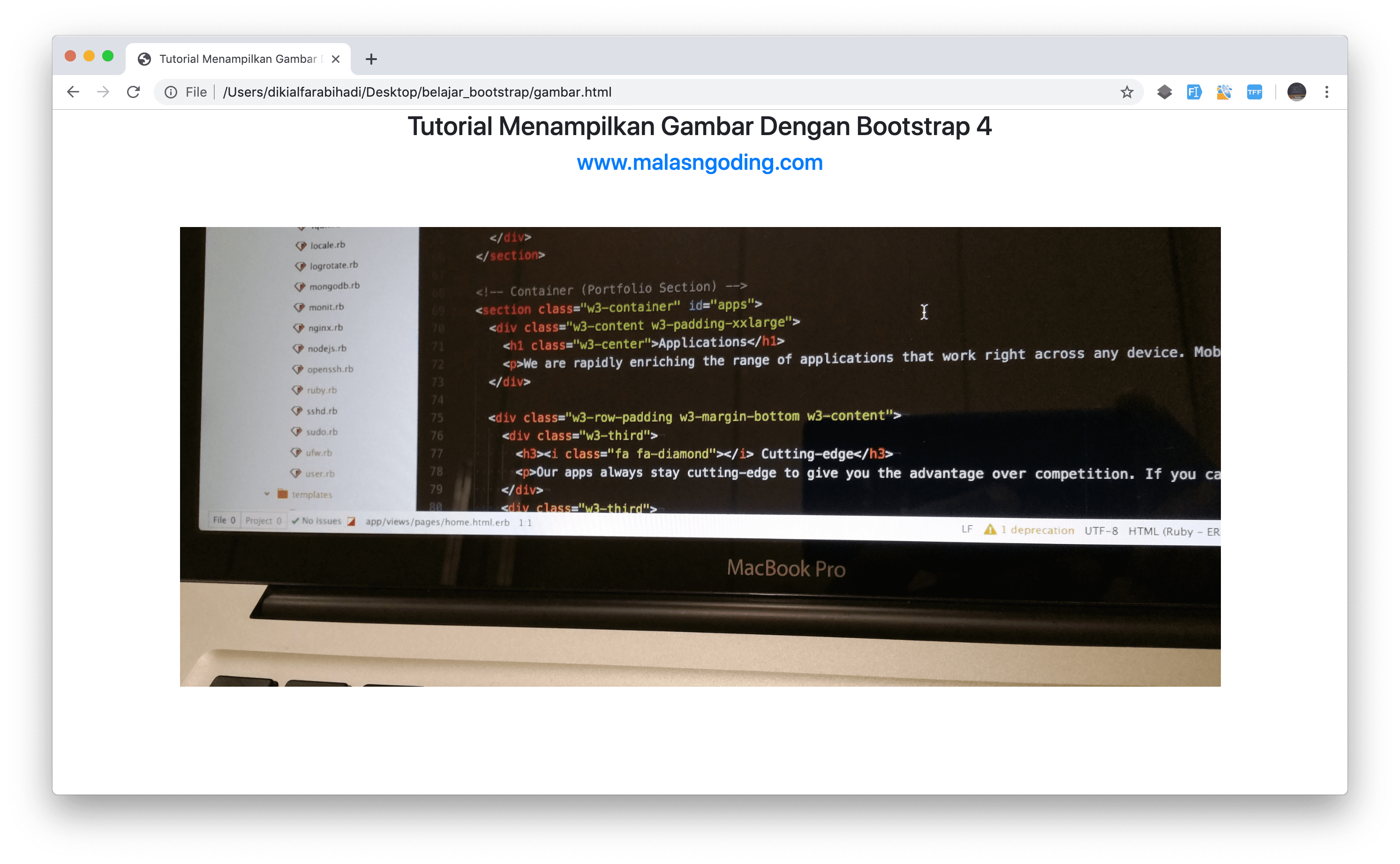
Oke langsung saja kita masuk ke cara menampilkan gambar dengan bootstrap. Menampilkan Gambar Dengan Bootstrap 4. Sebuah website atau aplikasi pasti memiliki gambar yang ditampilkan. tentu gambar tersebut harus diberi sentuhan CSS dulu agar responsive, memiliki bentuk yang sesuai dengan keinginan, atau bahkan mengatur ukuran dari gambar tersebut.

Best Wonderful Responsive Bootstrap Image Slideshow and Gallery Scripts for 2021
21 Comments. Cara Membuat Corousel/Slider Image Responsive Menggunakan Bootstrap 4 - Hai ketemu lagi dengan saya dewan komputer dan pada kesempatan kali ini saya akan membahas lagi tentang bootstrap yaitu tentang membuat corousel. Corousel sendiri adalah slider image atau gambar yang berjalan yang berfungsi sebagai hero banner pada suatu website.

Tutorial Boostrap 1 cara membuat Navbar Responsive dengan bootstrap 4 YouTube
Membuat Gambar Responsive. Dengan menggunakan gambar responsive maka secara otomatis gambar tersebut akan menyesuaikan dengan ukuran layar. Untuk membuat gambar responsive cukup dengan menambahkan class img-fluid kedalam tag image, class ini akan men-set gambar dengan lebar maksimal 100% dan tinggi otomatis. Contoh membuat gambar responsive seperti dibawah ini:

Membuat Gambar Responsive Dengan Bootstrap 52+ Koleksi Gambar
Membuat Layout Responsive dengan Bootstrap. Dengan Bootstrap 4 sistem web flexbox, kita dapat membuat web dan aplikasi yang responsive dan ramah seluler menjadi jauh lebih mudah. Class grid lima tingkatnya memberikan kontrol yang lebih baik atas tata letak serta bagaimana itu akan ditampilkan pada berbagai jenis perangkat seperti ponsel, tablet.

Tutorial Belajar Bootstrap Cara Membuat Responsive Layout
Add background-image via inline CSS. Define the background height. In the example below we use vh units, which stands for "viewport height" ( height: 100vh means 100% of available height.) Add .bg-image class to scale the image properly and to enable responsiveness. Show code Edit in sandbox.

Membuat Tampilan Web Responsive dengan Bootstrap 3 3 7 YouTube
Dengan begitu gambar akan menjadi responsive sesuai ukuran pembungkusnya, tidak perlu mengatur ini itu lagi semuanya sudah rapih.. Membuat Gambar Jadi Responsive di Bootstrap 3 & 4 Beda Caranya, Lihat Disini ! Oleh Posciety Tech Diterbitkan 16 Okt 2018 Diperbarui 10 Jun 2020. 0.. Cara Membuat HyperLink / Link HTML

Tutorial Bootstrap 4 8 Menampilkan Gambar Dengan Bootstrap 4 Malas Ngoding
#Bootstrap #Frontend #Framework Ini adalah seri baru, di seri ini kita akan belajar Bootstrap 5,Bootstrap adalah salah satu Framework dari CSS yang fungsinya.

Cara Membuat Website Responsive Dengan Bootstrap Framework Merancang Website Responsive
Carousel Bootstrap 4 adalah fitur yang memungkinkan kita menampilkan gambar-gambar dengan efek slide yang menarik dan responsif. Pada tutorial ini, kita akan belajar cara membuat carousel bootstrap 4 dengan mudah dan cepat. Kita juga akan membahas beberapa opsi dan properti yang bisa kita gunakan untuk mengatur tampilan dan perilaku carousel bootstrap 4.

Tutorial Menambahkan Gambar & Figure web Responsive Basic Content Bootstrap Belajar
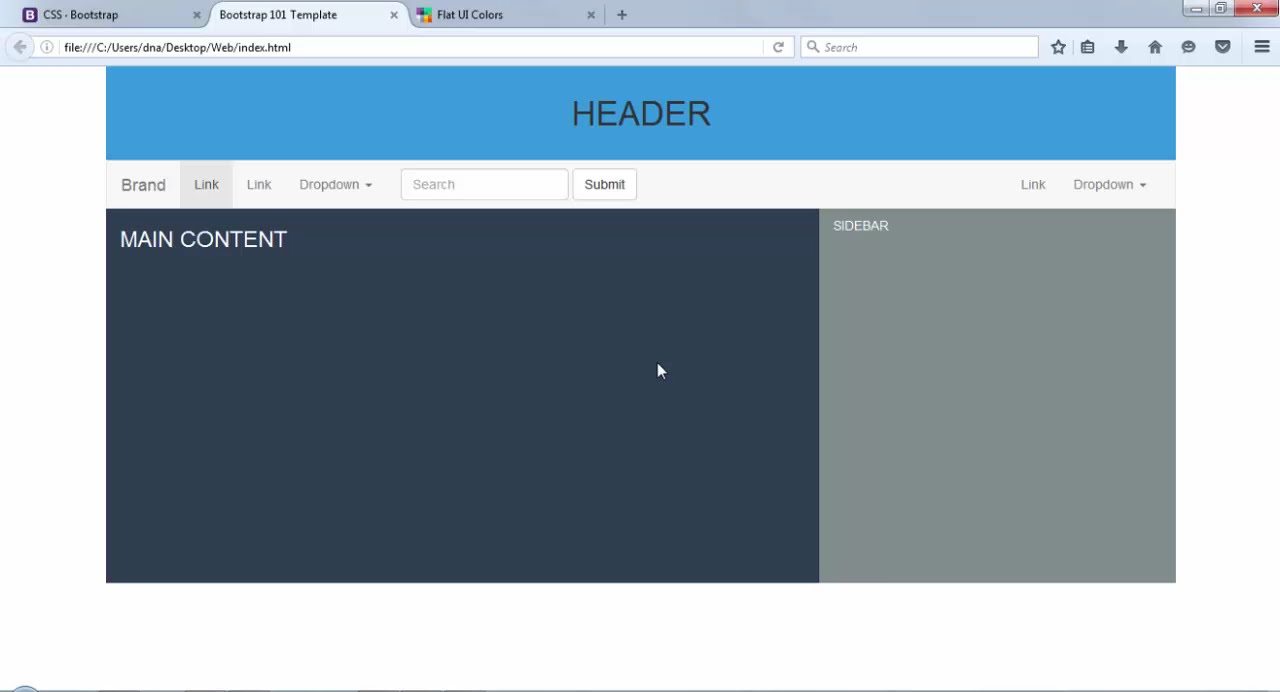
3. Memberikan Navigation Bar Pada Index.html . Bagian pertama yang harus kita urus adalah Navigation Bar. Maka dari itu, cara membuat website responsive tanpa template dengan bootstrap 4 yang berikutnya adalah menambahkan navigation bar pada index.html kita.. Nah, karena kita menggunakan bootstrap 4 pada tutorial kali ini, maka proses membuat navigation bar ini tidak akan sesulit yang kita.

Tutorial Membuat Responsive Sidebar MENU dengan HTML CSS JAVASCRIPT Academy Coder Practice
Bootstrap adalah framework CSS yang populer untuk membuat layout web yang responsif dan elegan. Salah satu fitur utama Bootstrap adalah sistem grid yang memudahkan pengaturan posisi elemen web. Dalam tutorial ini, Anda akan belajar apa itu sistem grid, bagaimana cara menggunakannya, dan contoh-contoh praktisnya. Tutorial ini cocok untuk pemula yang ingin mempelajari Bootstrap lebih dalam.

BELAJAR BOOTSTRAP 3 Cara Membuat Tampilan Image/Gambar Pada Bootstrap YouTube
Hallo apakabar teman-teman, di postingan kali ini saya akan berbagi tutorial cara menampilkan gambar dengan bootstrap, Menampilkan gambar dengan bootstrap sebenarnya tidak jauh beda dengan kita menggunakan html.Hanya yang menjadi perbedaan ada pada style-nya. Jika kita menampilkan gambar hanya menggunakan html, maka tentu saja tampilannya hanya basic tanpa ada style didalamnya.

Membuat Tema Wordpress Responsive dengan Bootstrap 4 KOMANG.My.ID
Menjaga semuanya dalam satu tempat akan memudahkan untuk menambahkannya ke template dan juga mentransfer gambar ke server Anda. Cara Menyesuaikan Template Landing Page HTML Anda. Dengan segala yang ada, saatnya menyesuaikan template dan menambahkan informasi Anda ke dalamnya. Mari kita mulai dengan mengenal struktur template. 1. Struktur Template

Membuat Template Web Responsive Dengan Bootstrap
Membuat gambar responsive dengan bootstrap. untuk membuat gambar responsive dengan menggunakan bootstrap anda dapat melakukannya dengan menambahkan class "img-responsive" pada elemeng gambar. tampilan gambar dengan bootstrap See the Pen rxypLw by Malas Ngoding (@malasngoding) on CodePen.0. sekian tutorial belajar bootstrap part 3 tentang membuat tampilan gambar dengan bootstrap.

Cara Membuat Responsive Navigation Bar Dengan HTML CSS 2022 Responsive Navbar HTML CSS ONLY
Dibangun dengan HTML5 & CSS3, dan kerangka Bootstrap 3, ini adalah solusi halaman landing yang fleksibel, kuat. Ada lebih dari 215 bagian dalam Getleads. Datang dengan Page Builder untuk membuat penggunaannya mudah untuk mengedit elemen desain. Pilihan teks, gambar dan sumber kode mudah untuk diedit dan bekerja dengannya.

Membuat Slider atau Carousel dengan Bootstrap 4 Kodekreasi
Yes. Jika anda pernah belajar CSS3 media query (kode CSS untuk membuat efek responsive), maka hal yang sama juga berlaku di sini. Sistem grid Bootstrap memiliki breakpoint di titik 576px, 768px, 992px, 1200px, dan 1400px. Jika lebar layar berada di 6 ukuran ini, kita bisa mengubah "sesuatu" di dalam sistem grid Bootstrap.

Membuat Gambar Responsive Dengan Bootstrap 52+ Koleksi Gambar
Sebagai contoh, cara install Bootstrap 4 dengan npm dan bower akan lebih cocok ketika Anda ingin mengembangkan website dengan menggunakan NodeJs.. Anda juga dapat mendesain gambar menggunakan Bootstrap. Membuat gambar yang responsive, berbentuk round, lingkaran, dan juga thumbnail sangat mudah menggunakan framework ini..