contoh pengembangan aplikasi mobile 10 tren pengembangan aplikasi seluler terpopuler tahun 2021

Cara Membuat Responsive Navigation Bar Dengan HTML CSS 2022 Responsive Navbar HTML CSS ONLY
Pengetahuan dasar tentang cara membuat dan menjalankan aplikasi di Android Studio. Pengetahuan dasar tentang cara menambahkan elemen UI, seperti composable teks. Yang akan Anda pelajari. Cara menambahkan gambar atau foto ke aplikasi Android. Cara menampilkan gambar di aplikasi dengan composable Image. Praktik terbaik menggunakan referensi String.

Figma Responsive Design Tutorial Ultimate Guide (2023)
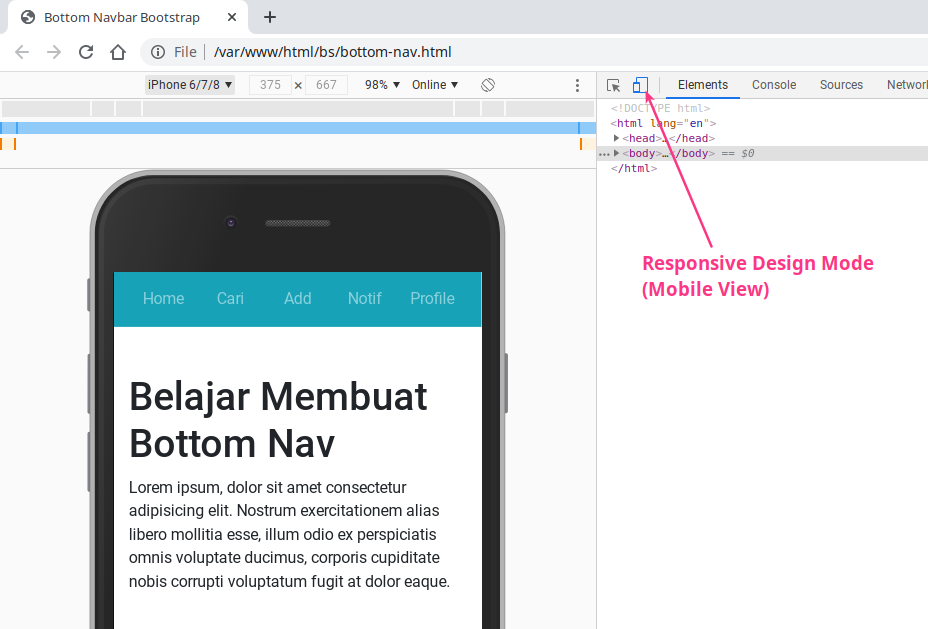
Untuk melihat hasilnya, bukalah file ini dengan web browser. Setelah itu, klik kanan->Inspect Element dan aktifkan Responsive Design Mode. Maka hasilnya: Perhatikan.. Pada kode di atas, kita memberikan class navbar-expand pada Navbar. Ini akan membuat menu di navbar diperluas ke samping pada semua ukuran device.

Tutorial Belajar Bootstrap Cara Membuat Responsive Layout
Di artikel ini saya akan membahas lima plugin mobile WordPress terbaik yang bisa membantu kamu membuat website versi mobile dengan mudah. 1. WPTouch. Plugin ini dilengkapi dengan fitur full-blown WPTouch Theme, yang membuat website kita menjadi lebih cepat dan responsif. Selain itu, WPTouch juga memiliki fitur "Infinity Cache" untuk membuat.

Membuat Gambar Responsive Menggunakan CSS Ngetik Coding
Maka dari itu, hindari penggunaan Flash menjadi salah satu cara membuat website mobile friendly yang harus diikuti. Sebagai gantinya, gunakan teknologi terbaru yang lebih kompatibel. HTML, misalnya. 11. Jadikan kecepatan sebagai prioritas. Inti dari mobile friendly adalah soal kecepatan.

Cara Membuat Ui Di Android Studio Tutorial Lengkap Vrogue
Untuk membuat web responsif dengan menggunakan CSS Framework Bootstrap silahkan kalian ikuti langkah-langkah berikut. 1. Instalasi Bootstrap. Langkah pertama yang perlu kita lakukan ialah install Bootstrap ke dalam website kita. Dalam tutorial ini kita akan menggunakan Bootstrap versi 3.3.7, namun terlebih dahulu silahkan kalian downloadsource.
Cara Membuat Website Responsive Dengan 3 Langkah Mudah Kursus Website & Jasa Pembuatan Website
Biaya pemeliharaan website lebih rendah karena Anda tidak perlu membuat website untuk dua versi secara terpisah, yaitu desktop dan mobile. Kejadian ini lazim terjadi sebelum adanya prinsip responsive web design. Kini, Anda tidak perlu mengeluarkan biaya lebih besar karena proses pemeliharaannya telah dilakukan dalam satu server. 3.

Cara Membuat Tampilan Blog Responsive Versi Mobile SIAP UJIAN
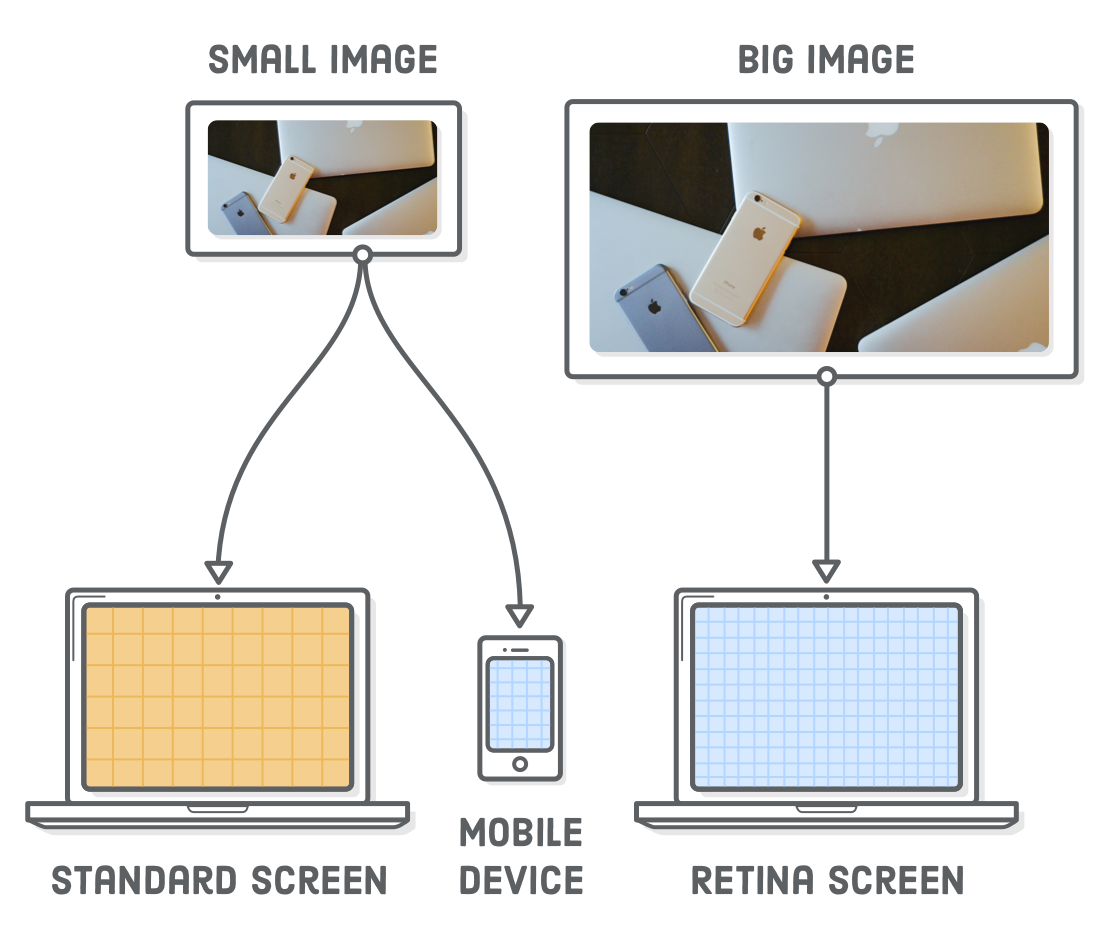
Optimalkan Gambar: Gambar besar dan tidak terkompresi dapat memperlambat waktu pemuatan situs web Anda, terutama pada perangkat seluler. Optimalkan gambar Anda dengan mengompresinya tanpa kehilangan kualitas visual, menggunakan teknik gambar yang responsif, dan menggunakan pemuatan lambat untuk memuat gambar hanya saat terlihat di layar pengguna.

CARA MEMBUAT TEMPLATE WEBSITE DENGAN HTML DAN CSS
Hai ketemu lagi dengan mini tips dicoding. Kali ini kita akan membagikan satu tips yang berhubungan dengan Layout Scrollview. Kalian pernah ga coba membuat layout sedemikian rupa agar semua konten masuk dengan sempurna? Tapi ketika di jalankan di device, tampilan layout kalian menjadi berantakan. Contoh kasus nya seperti ini : Nah tampilan di preview Android Studio sih […]

contoh pengembangan aplikasi mobile 10 tren pengembangan aplikasi seluler terpopuler tahun 2021
Photo App UI Kit adalah desain yang bersih, gelap-di-terang modern yang sempurna untuk membangun aplikasi fotografi atau media sosial. UI kit yang dirancang agar terlihat tepat di iOS atau Android dan termasuk 20 file PSD yang berbeda untuk galeri, umpan, profil, dan panel navigasi.

Cara Membuat Slide Gambar Di Html Terbaru
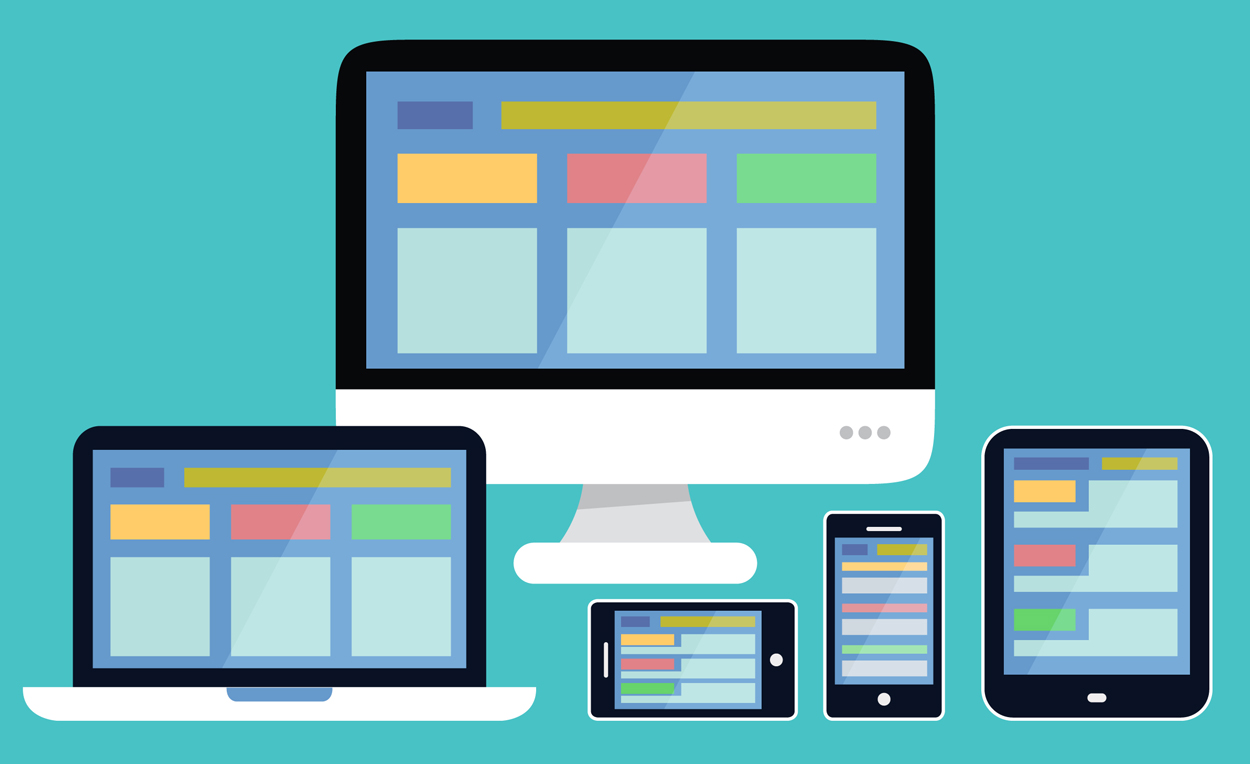
Monitor : Untuk Monitor layoutnya tidak berbeda dengan layout di atas, karena acuannya memang ke layout ini. Tablet : Handphone : 3. Testing. Untuk pembuatan web responsif sudah selesai, saat ini web statis sudah mendukung Mobile Version dengan penambahan beberapa class-class Bootstrap. Pada langkah di atas penulis tidak menambahkan class 'col-lg-*' untuk tipe Monitor HD karena dari.

6 Panduan Ketika Membuat Desain Aplikasi Mobile
Web responsive adalah web yang dapat menyesuaikan tampilan dengan berbagai ukuran layar, sehingga memberikan pengalaman pengguna yang optimal. Pelajari 3 langkah dasar membuat web responsive, mulai dari meta tag, struktur HTML, hingga media query di CSS. Whello Indonesia adalah agensi digital marketing yang dapat membantu kamu membuat web responsive yang profesional dan menarik.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Untuk itu, bagi anda yang memiliki keinginan membuat website responsive di berikut adalah beberapa trik yang dapat digunakan untuk membuat website responsive (mobile friendly). Beberapa trik ini akan dapat membantu anda mengerti tentang apa dan bagaimana cara membuat website yang responsive. 1. Pilih dan Gunakan Template/Tema Responsif.

Cara Membuat Gambar Responsive pada Blogger ArraPena
Ada 9 cara mudah untuk membuat website kamu agar mobile friendly. 1. Buat Tampilan Website yang Responsive. Website yang Responsive adalah website yang memiliki tampilan yang bagus ketika diakses di berbagai device, baik itu pada perangkat desktop, tablet, hingga smartphone. Ketika kamu membuka suatu website menggunakan smartphone, maka website.

Designing A Mobile Responsive Website Web Design Rank By Focus
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

5 Plugin WordPress untuk Membuat Webmu Mobile Responsive
Sumber: Envato Mengenal Website Responsive Pengertian Website Responsive. Sebelum masuk dalam pembahasan cara membuat web responsive, yuk pahami dulu arti web responsive. Website responsive adalah pendekatan yang menunjukkan bahwa desain dan pengembangan website harus merespons perilaku dan lingkungan pengguna berdasarkan ukuran layar, platform, dan orientasi.

Cara Membuat Desain Page Website Yang Responsive Dan Mobile Friendly Dengan Elementor YouTube
Cara membuat responsive layout. Untuk membuat tata letak yang responsif, ada tiga hal yang perlu kita perhatikan,. Ketika kita hendak membuat sebuah halaman web yang responsif disarankan kita membuat stylingnya dari tampilan mobile terlebih dahulu kemudian tablet dan terakhir dekstop. Ini dikarenakan mengatur tampilan dari layar yang kecil.