Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML YouTube

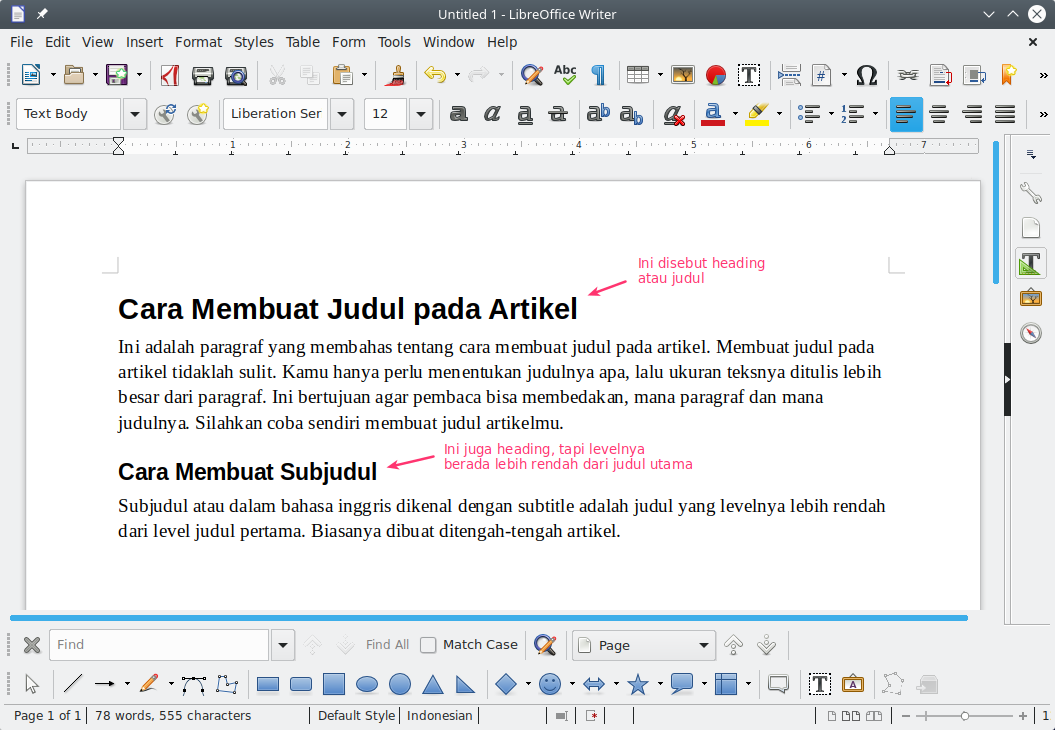
Belajar HTML 04 Cara Membuat Heading di HTML Media Pembelajaran
Belajar HTML #04: Membuat Heading di HTML; Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML; Belajar HTML #08: Menampilkan Gambar di HTML; Belajar HTML #09: Membuat List pada HTML; Belajar HTML #10: Membuat Tabel pada HTML; Belajar HTML #11: Membuat Form pada HTML

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
#62 Cara membuat input tanggal dan waktu pada html #61 Cara membuat form validasi pada html #60 cara membuat rentang input angka pada html #59 cara membuat input type number html #58 membuat input warna dan file pada html #57 membuat tombol button, submit dan reset pada html #56 membuat input password, url, email, tel, search dan hidden pada.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Setelah sebelumnya kami membahas tentang Dasar HTML, saat ini kami akan melanjutkan dokumentasi belajar HTML part 2. Pada panduan ini, kami akan membahas cara menambahkan gambar dan membaut table dengan bahasa sederhana HTML. Daftar Isi hide. 1 Menambahkan Gambar. 1.1 Atribut alt. 1.2 Atribut width dan height. 1.3 Atribut border. 2 Membuat Tabel.

Membuat Icon Title Pada HTML YouTube
Menambahkan Gambar pada Title Bar - Hallo semuanya, pada artikel kali ini DUMET School akan membahas tentang bagaimana cara menambahkan gambar pada title bar.Sebagian besar situs web menambahkan ikon atau logo gambar di title bar.Logo ikon tersebut juga biasa disebut sebagai favicon.. Favicon, juga dikenal sebagai ikon shortcut, ikon situs web, ikon tab, ikon URL, atau ikon bookmark, ikon-ikon.

Cara Membuat Gambar Bulat di HTML dan CSS AneIqbal
Belajar html dengan mudah . Dibagianini membahas tentang title yang ada di html dan cara penempatannya. Terimakasih semoga bermanfaat.
Cara Menambahkan Gambar Pada Html Terbaru
Anda ingin belajar cara memasukkan gambar di HTML? AneIqbal akan memberikan tutorial lengkap dan mudah untuk Anda. Simak langkah-langkah, contoh kode, dan hasilnya di sini. AneIqbal juga menyediakan tutorial HTML lainnya, seperti cara membuat link, file, dan gambar bulat di HTML.

Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML YouTube
Halo teman-teman jumpa lagi di seri "Belajar HTML" bersama kami sahabatcoding, di seri sebelumnya kita kan sudah mempelajari "bagaimana cara menambahkan gambar pada sebuah halaman web.

Cara Mudah Membuat Title/Judul Berjalan Di Blog
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Membuat Heading Pada Html Mata Developer
Cara Belajar HTML. HTML adalah singkatan dari Hyper Text Markup Language, dan merupakan kode atau bahasa yang digunakan untuk pembuatan situs web. Bila Anda belum pernah membuatnya sebelumnya, kode ini mungkin terlihat sedikit sulit, namun yang Anda perlukan hanya sebuah aplikasi edit teks biasa dan peramban internet.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Cara Membuat Gambar Berputar Di Html serat
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
5 Cara Membuat Garis Horizontal Atau Underline Di Microsoft Word ; Menggabungkan Dua Atau Lebih Kolom Di Excel Tanpa Kehilangan Data ; 6 Cara Menampilkan Atau Membuka On-Screen Keyboard Di Windows 10. Pada Gambar Di HTML . Details Category: HTML. Hits: 39625 Menggunakan Elemen figure dan figcaption HTML. Selain CSS, HTML adalah teknologi.

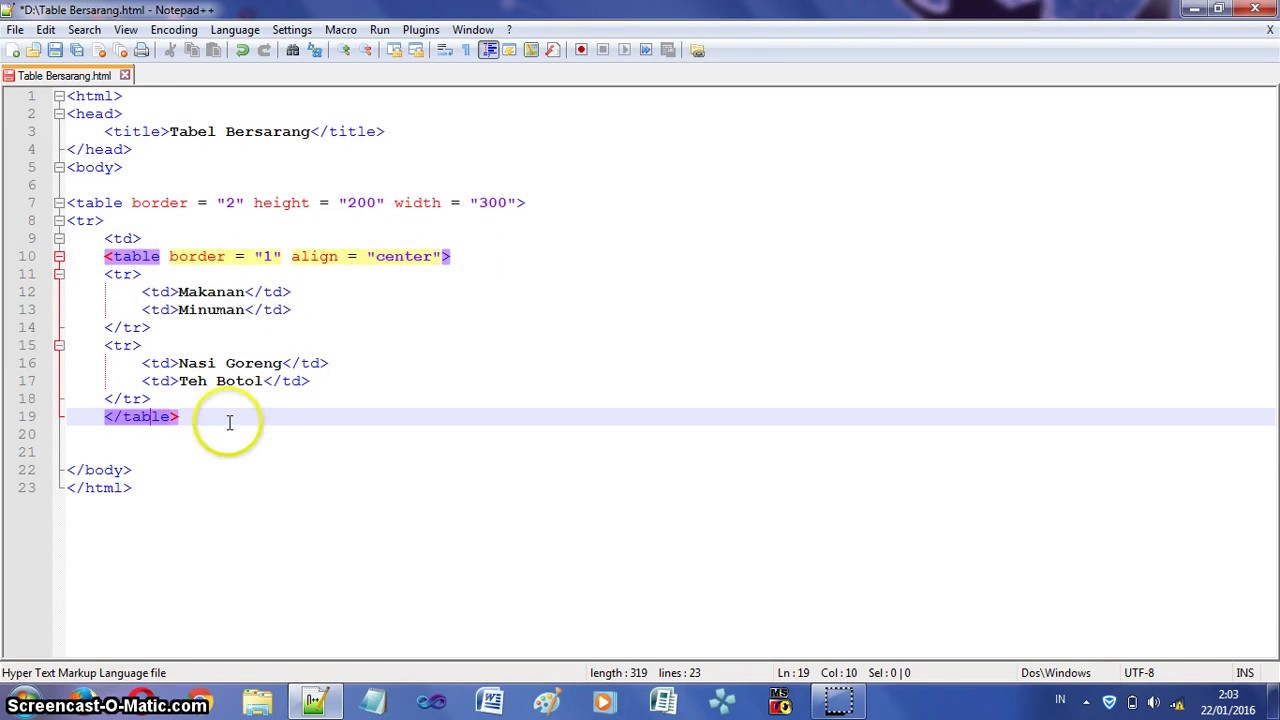
Cara mudah membuat tabel di dalam tabel pada html YouTube
Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML; Belajar HTML #08: Menampilkan Gambar di HTML; Belajar HTML #09: Membuat List pada HTML; Belajar HTML #10: Membuat Tabel pada HTML; Belajar HTML #11: Membuat Form pada HTML; Belajar HTML #12: Mengenal Elemen Semantik pada.

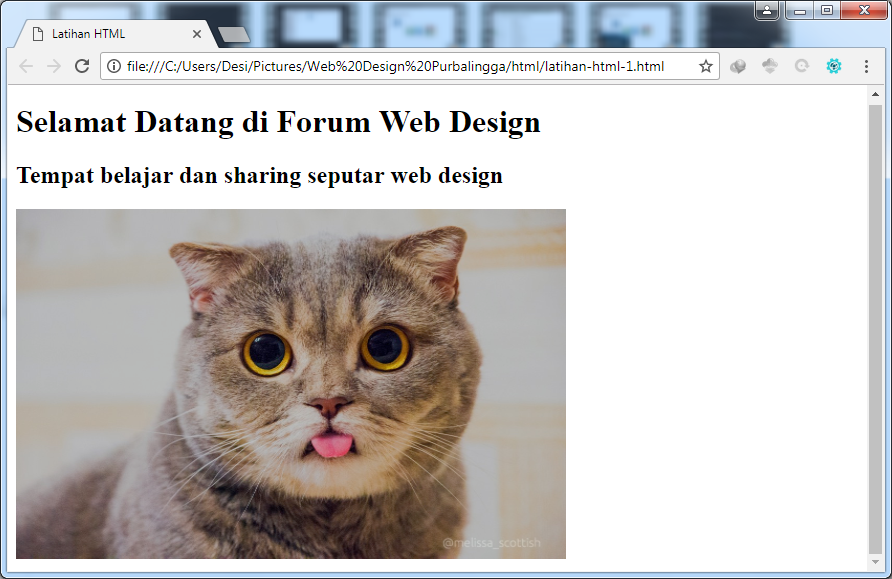
Tutorial Belajar HTML 7 Menampilkan Gambar pada HTML Web Design Purbalingga
Berbagai cara untuk menampilkan gambar pada dokumen HTML. Berbagai cara untuk menampilkan gambar pada dokumen HTML. Nurul Huda 6 July 2021.. Halaman web yang berisi hanya teks tanpa gambar akan membuat pengunjung bosan, kalau pengunjung bosan, ia tidak akan betah berlama-lama dan akan buru-buru menekan tombol close tab..

Tutorial Belajar HTML5 Pengertian & Fungsi Tag Title Pada HTML
Apakah Anda ingin membuat icon title pada html yang menarik dan mudah? Ikuti tutorial WebHozz Blog yang akan menjelaskan langkah-langkah membuat icon title pada html dengan gambar dan kode. Anda juga bisa belajar banyak hal lain tentang web design, android, dan php di WebHozz Blog.