Cara Membuat Gambar Berputar Di Html serat

Cara Membuat Gambar Berputar Di Html serat
1 Elemen Center Align. 2 Teks Center Align. 3 Gambar Center. 4 Left dan Right Align - Menggunakan position. 5 Left dan Right Align - Menggunakan float. 6 The clearfix Hack. 7 Center Vertically - Menggunakan padding. 8 Center Vertically - Menggunakan line-height. 9 Center Vertically - Menggunakan position dan transform.

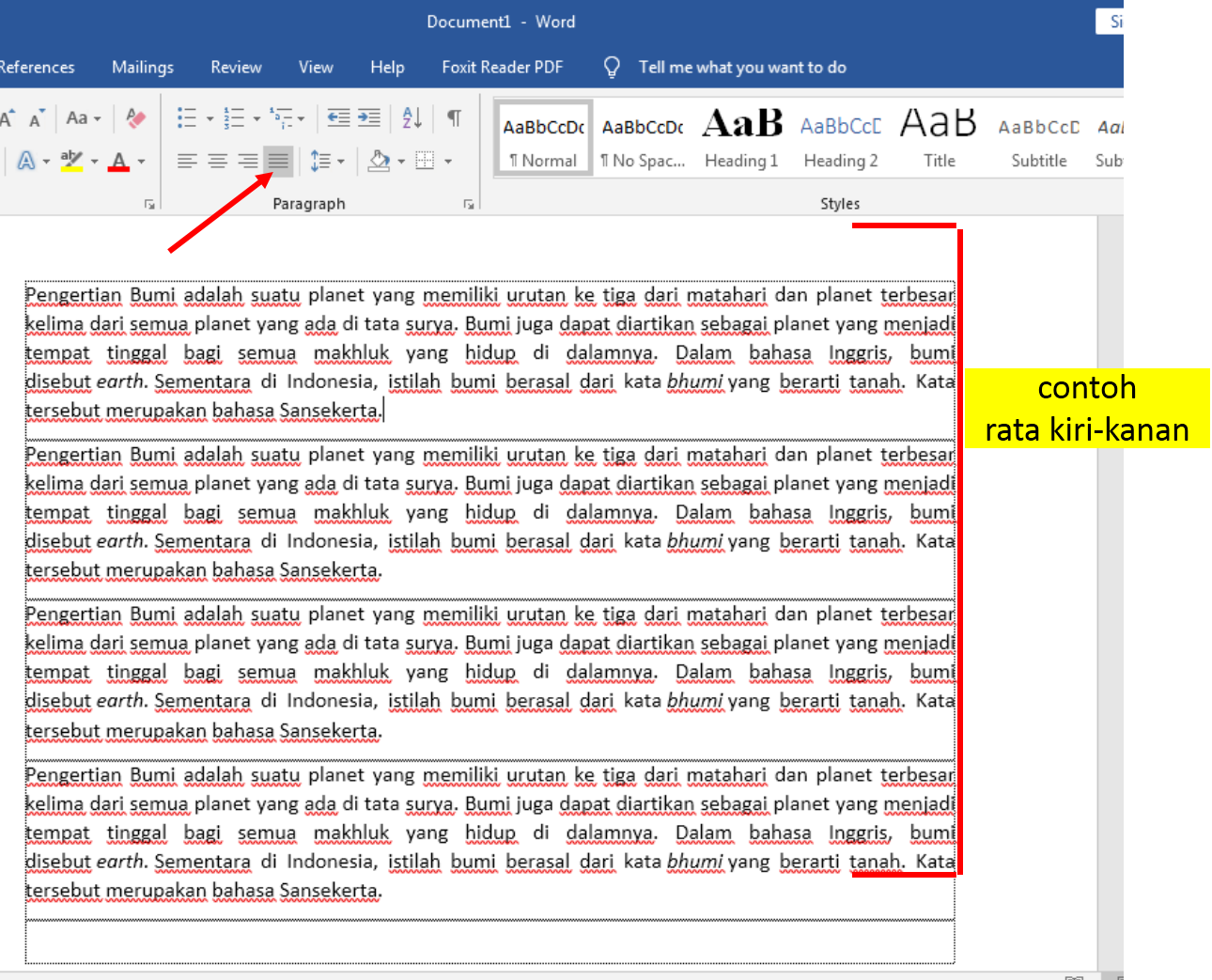
Cara Membuat Tulisan Rata Kiri Kanan di
Mengatur Posisi Gambar di HTML. Pertama-tama, kita akan menggunakan HTML untuk menambahkan gambar ke halaman web. Menggunakan tag , kamu dapat menambahkan gambar ke halaman web kamu. Untuk menentukan posisinya, kamu dapat menggunakan atribut align atau beberapa property CSS lainnya.

[Tutorial Membuat] Rata Kanan Dan Kiri Di Word Beserta Gambar Tutorial MS Word Indonesia
Jika diperhatikan lebih jauh, posisi gambar tersebut hanya di atur letaknya secara horizontal. Pertanyaannya, bisakah kita mengatur posisi atau letak gambar secara vertikal ? Jawabannya tentu bisa. Mari simak tutorial berikut untuk belajar mengatur tata letak gambar secara vertikal menggunakan CSS. Mengatur Letak Gambar Posisi Middle

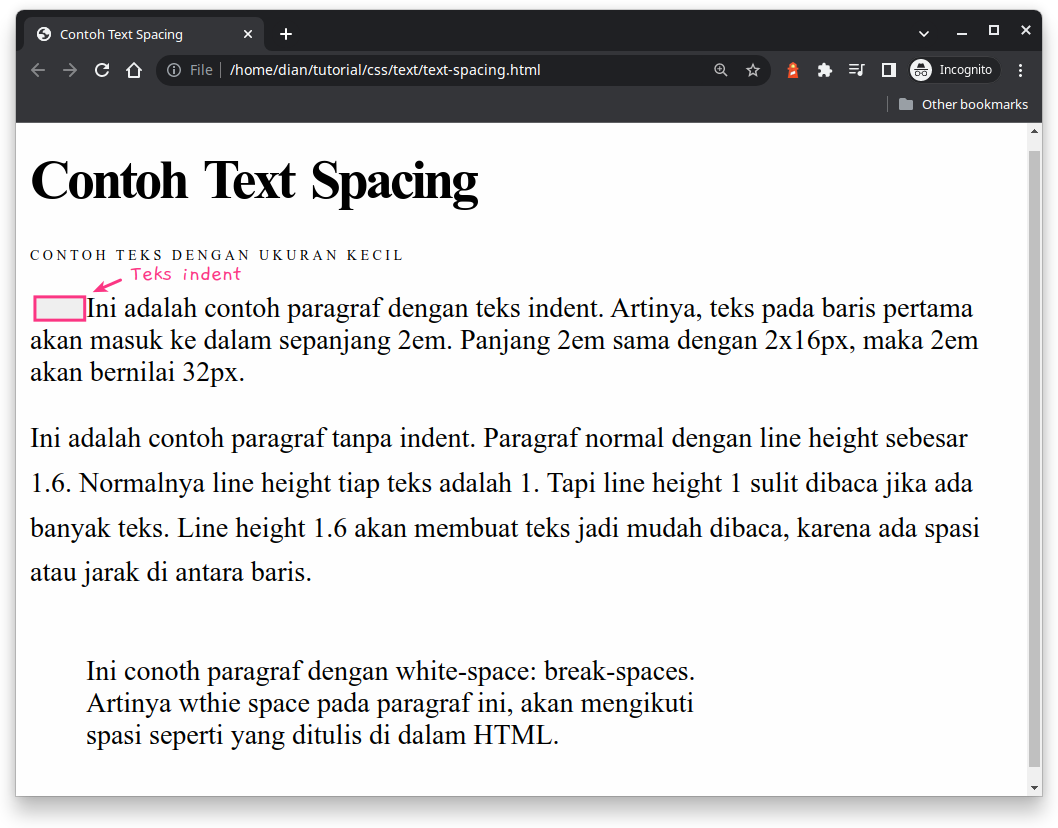
Tutorial CSS Text Formatting di CSS
Metode #1: Floats. Satu solusi cepat adalah untuk mengapung tombol di sebelah kanan. Inilah CSS tambahan: Berikut adalah demo Codepen tertanam: Metode #2: Positioning. Solusi alternatif adalah untuk posisi unsur-unsur, benar-benar atau relatif.

Cara Membuat Animasi Text Terpotong Dengan Html Css Dan Jquery Images
Untuk mengatur tinggi gambar dengan css yaitu dengan menggunakan properti height, sama seperti width, jika pada width gambar akan menyesuaikan tingginya, namun sebaliknya pada mengatur tinggi gambar dengan height akan menyesuaikan lebar dari gambar tersebut. Berikut ini contoh kodenya.