Membuat Slider atau Carousel dengan Bootstrap 4 Kodekreasi

Tutorial Bootstrap 4 8 Menampilkan Gambar Dengan Bootstrap 4 Malas Ngoding
Seperti yang terlihat, warna-warna garis telah berubah sebagai mana mestinya. Border Radius Bootstrap 4. Jika teman-teman pernah belajar tentang perintah border-radius pada CSS untuk mengubah sudut pada sebuah elemen, pasti teman-teman tidak akan asing lagi dengan class border-radius bootstrap 4 yang akan kita bahas ini.. Maksud dari border radius adalah merubah lengkungan pada setiap.

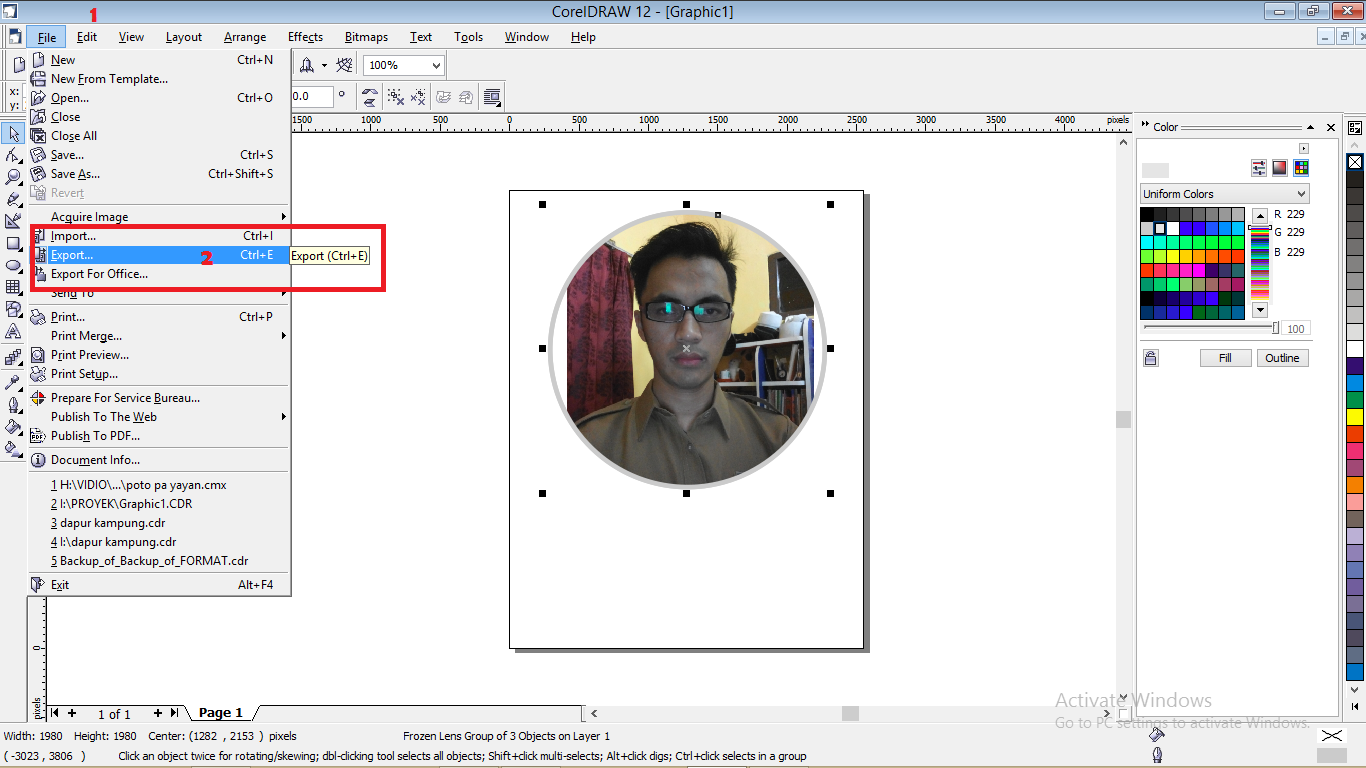
Cara Membuat Gambar Menjadi Hd Coreldraw Gambar Lucu
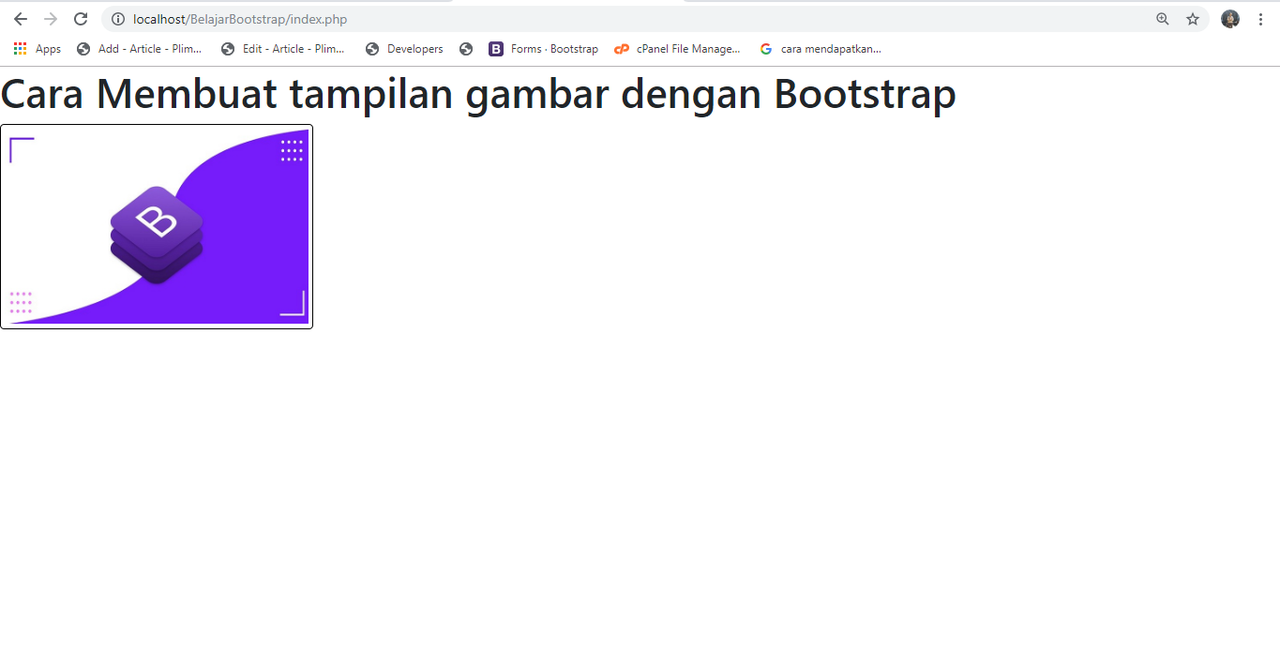
12 April 2021. 0. 1456. Pada tutorial sebelumnya, kita sudah mempelajari Tutorial Belajar Bootstrap Bagian 2 : Memahami Grid System di Bootsrap, selanjutnya kita akan belajar cara membuat fixed layout di Bootstrap. Dengan Bootstrap 4 Anda masih dapat membuat layout halaman web berdasarkan jumlah px tetap, namun lebar penampung bervariasi.

Mengubah Gambar Sketsa Menjadi Website Html Css Menggunakan Bootstrap Part 2 YouTube
Sama seperti pada HTML CSS, gambar perlu dimasukkan kedalam bungkus agar kita dapat mengatur ukurannya sama rata semua. Contohnya di code ini saya bungkus gambar di div class panel-body. Sekarang, silahkan atur pembungkus dengan text-align overflow dan padding. Kemudian atur gambarnya dengan menentukan maksimal tinggi gambar agar semua gambar.

Membuat Tambah Data Sekaligus Upload Gambar dengan Modal Bootstrap
Menampilkan Gambar Dengan Bootstrap 4 - Selamat datang kembali di seri tutorial bootstrap 4 di malasngoding.com. Pada tutorial bootstrap 4 bagian ke delapan ini kita akan belajar teknik cara menampilkan gambar dengan bootstrap.. Sebelum mengikuti tutorial ini, pastikan teman-teman sudah bisa atau sudah menguasai cara menampilkan gambar pada HTML.

Tutorial Belajar Bootstrap Cara Membuat Style Gambar di Botstrap
Hallo apakabar teman-teman, di postingan kali ini saya akan berbagi tutorial cara menampilkan gambar dengan bootstrap, Menampilkan gambar dengan bootstrap sebenarnya tidak jauh beda dengan kita menggunakan html.Hanya yang menjadi perbedaan ada pada style-nya. Jika kita menampilkan gambar hanya menggunakan html, maka tentu saja tampilannya hanya basic tanpa ada style didalamnya.

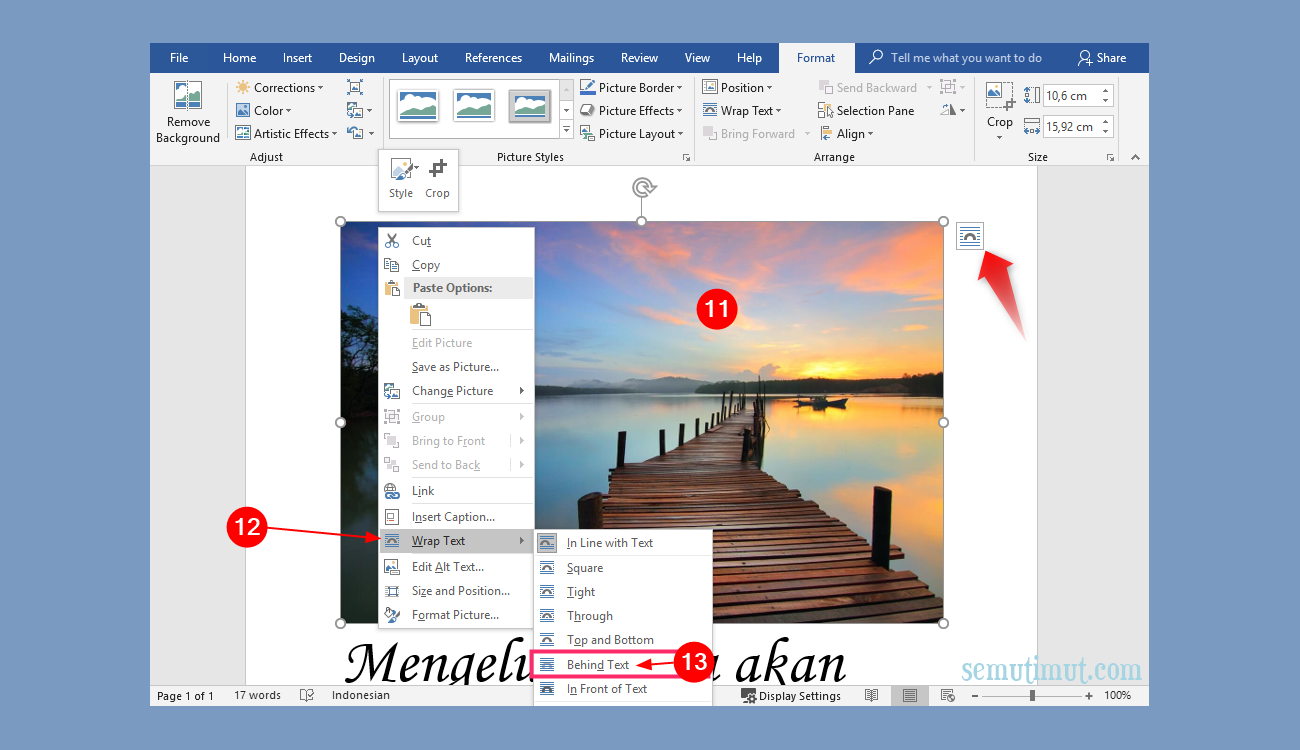
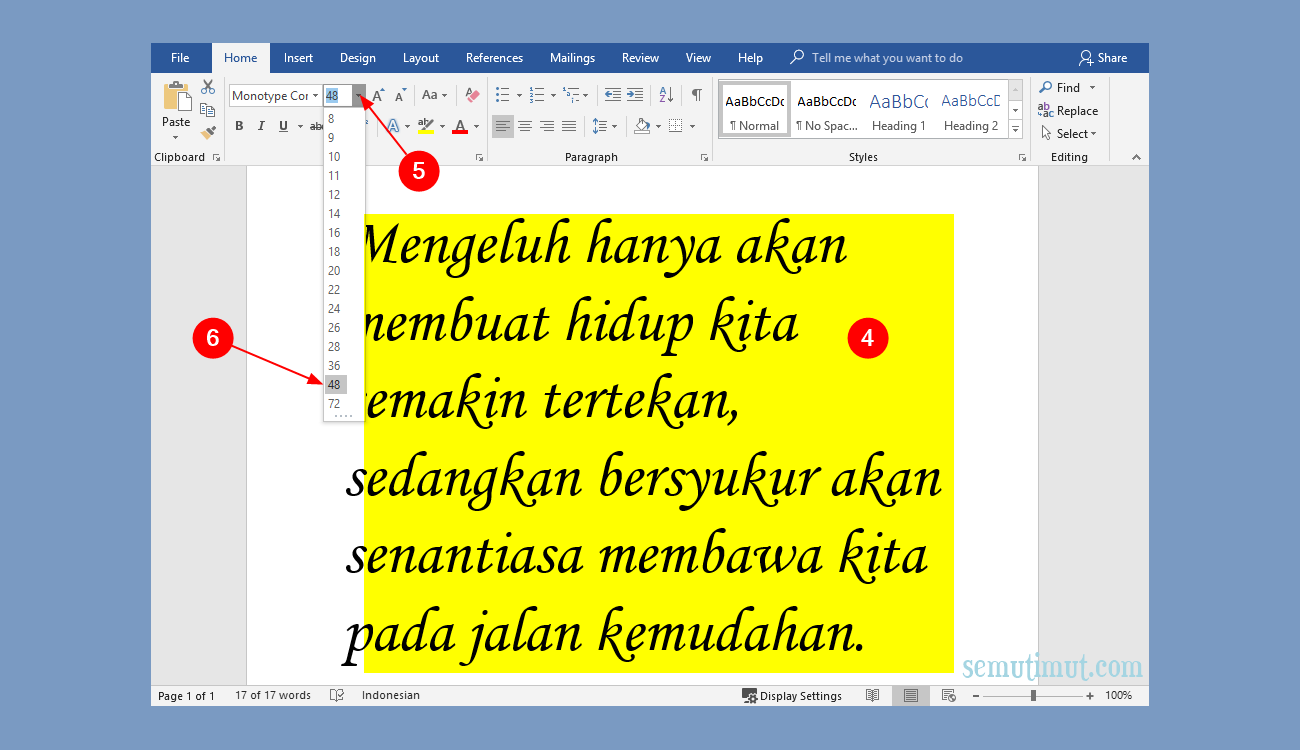
Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
Bootstrap 4 Images adalah tutorial yang membahas cara menyisipkan dan mengatur posisi gambar di Bootstrap, framework populer untuk membuat website responsif. Anda akan belajar berbagai fitur dan komponen yang tersedia untuk menampilkan gambar dengan gaya dan fungsi yang berbeda. Tutorial ini adalah bagian dari referensi belajar Bootstrap yang disajikan oleh apaCara.com, situs yang juga.

Tutorial Bootstrap 4 8 Menampilkan Gambar Dengan Bootstrap 4 Malas Ngoding
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap. Bootstrap Part 13 : Membuat Form dengan Bootstrap. Bootstrap Part 14 : Membuat Carousel dengan Bootstrap. Bootstrap Part 15 : Membuat Modal dengan Bootstrap. Bootstrap Part 16 : Mengenal System Grid Bootstrap. Diki Alfarabi Hadi. Coding enthusiast.

Cara Membuat Gambar Kata Kata Di Pc pulp
Abay Bootstrap. Contoh dan Cara Penggunaan Gambar pada Bootstrap. Contoh dan Cara Penggunaan Gambar pada Bootstrap. Pernahkah kalian memasukkan suatu gambar ke file HTML lalu ukuran gambar tersebut tidak sesuai? Di dalam Bootstrap, ada class yang memungkinkan kita mengatur gambar tersebut. Baca juga: Membuat Tabel pada Bootstrap.

Tutorial Menampilkan Gambar dengan Bootstrap Article Plimbi Social Journalism
Membuat gambar responsive dengan bootstrap. untuk membuat gambar responsive dengan menggunakan bootstrap anda dapat melakukannya dengan menambahkan class "img-responsive" pada elemeng gambar. tampilan gambar dengan bootstrap See the Pen rxypLw by Malas Ngoding (@malasngoding) on CodePen.0. sekian tutorial belajar bootstrap part 3 tentang membuat tampilan gambar dengan bootstrap.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran
Membuat gambar thumbnail dengan bootstrap. Seperti deskripsi yang telah tercantum di atas class thumbnail akan menghasilkan gambar thumbnail. Thumbnail didalam Bootstrap biasanya digunakan untuk mengatur layout Gambar, Video, Teks, dan lain-lainnya didalam sebuah kotak. Nah Bootstrap mempunyai cara yang mudah untuk mengatur itu semua caranya.

Bootstrap Opencart
Membuat Gambar Jadi Responsive di Bootstrap 3 & 4 Beda Caranya, Lihat Disini ! Ketika membangun sebuah website atau layout website dasar menggunakan struktur kode Front End tentu ada saja satu atau beberapa diantaranya memerlukan gambar untuk ditampilkan, termasuk ketika menggunakan framework Bootstrap. Biasanya untuk menampilkan gambar pada.

Tutorial Menampilkan Gambar dengan Bootstrap Article Plimbi Social Journalism
Gambar Bootstrap: Bootstrap Tutorial #5. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. Kali ini kita akan membahas mengenai salah satu elemen yang pasti ada dalam pembuatan suatu website yaitu Gambar. Gambar atau images dalam pembuatan website sangat penting untuk memberikan sarana komunikasi visual untuk menggambarkan atau menggantikan banyak.

Cara Membuat Slide Gambar Di Html mosi
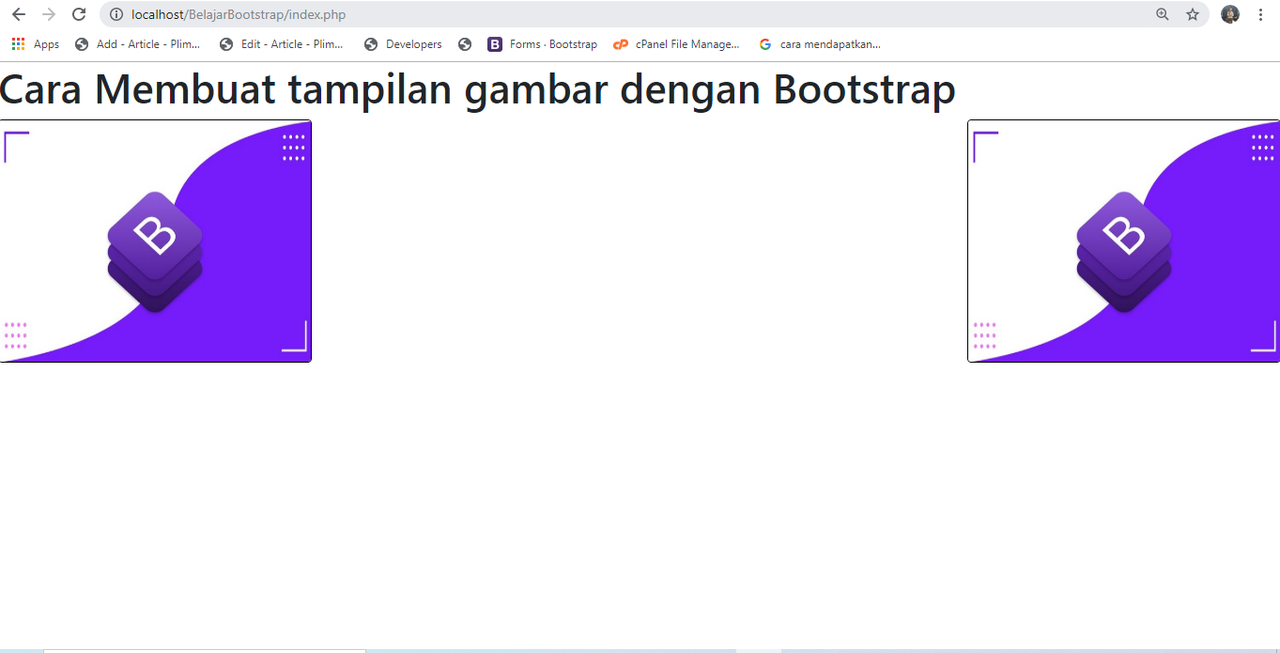
Mengatur posisi gambar dengan bootstrap 4. Untuk contoh dari memindahkan posisi gambar, perhatikan skrip dibawah ini : Semisal kita simpan dengan nama image_bootstrap_float.html, lalu silahkan dibuka di browser maka hasilnya : Gambar 1 (sebelah kiri) menggunakan class float-left sehingga ditampilkan berada disebelah kiri. Gambar 2 (sebelah.

BELAJAR BOOTSTRAP 3 Cara Membuat Tampilan Image/Gambar Pada Bootstrap YouTube
1527. Pada tutorial sebelumnya, kita sudah belajar Tutorial Belajar Botstrap Bagian 14 : Cara membuat Grup Tombol di Bootstrap, selanjutnya kita akan belajar cara membuat style gambar di Bootstrap. Gambar sangat umum dalam desain web modern. Jadi mengatur style gambar dan menempatkannya dengan benar di halaman web sangat penting untuk.

Cara Menggunakan Bootstrap 4 Pada Website Kelas Programmer Tutorial 1 Pengenalan Dan Instalasi
Membuat Layout Responsive dengan Bootstrap. Dengan Bootstrap 4 sistem web flexbox, kita dapat membuat web dan aplikasi yang responsive dan ramah seluler menjadi jauh lebih mudah. Class grid lima tingkatnya memberikan kontrol yang lebih baik atas tata letak serta bagaimana itu akan ditampilkan pada berbagai jenis perangkat seperti ponsel, tablet.

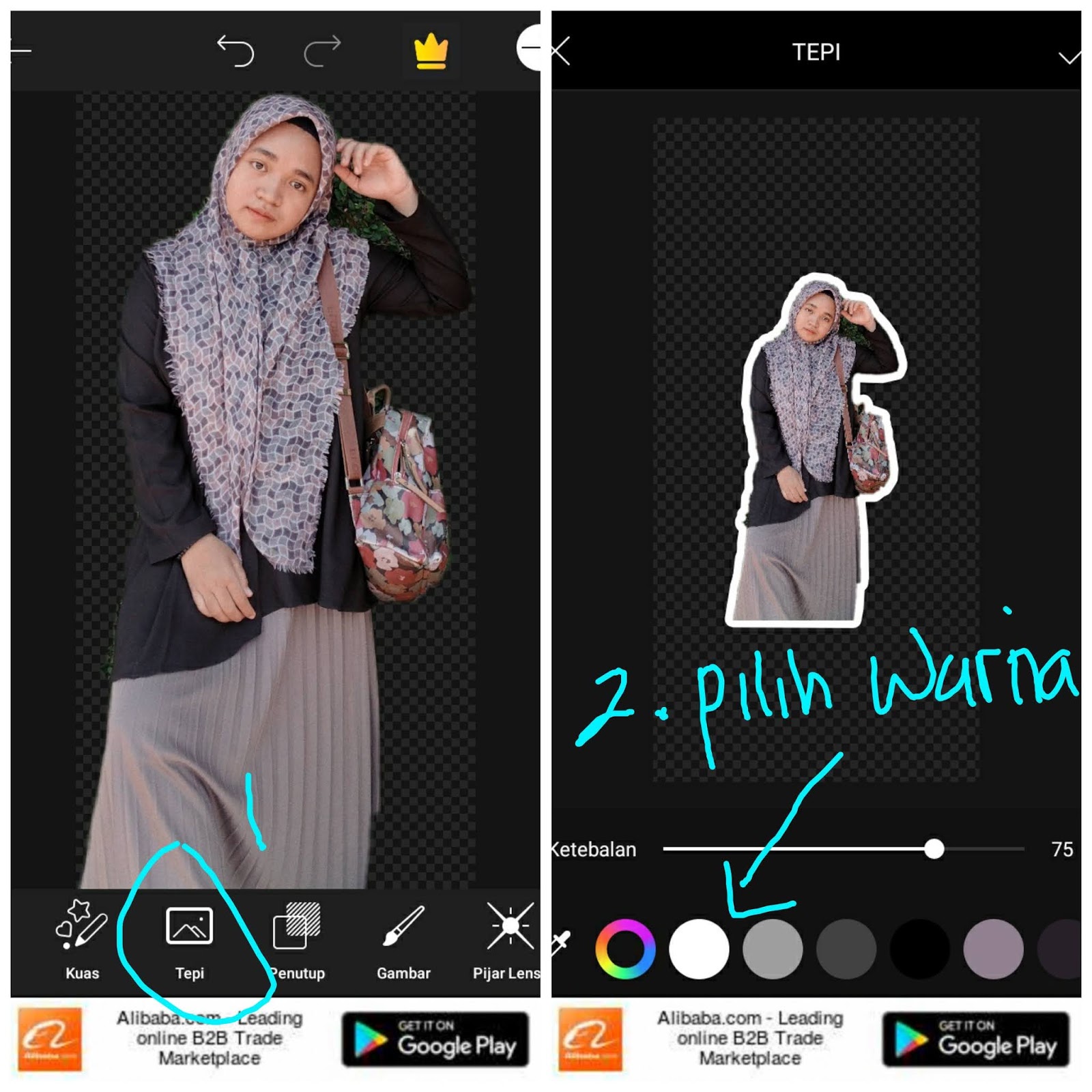
Cara Membuat Garis Tepi Pada Gambar Di IMAGESEE
1726. Pada tutuorial sebelumnya, kita sudah belajar Tutorial Belajar Bootstrap Bagian 15 : Cara Membuat Style Gambar di Botstrap, selanjutnya kita akan belajar cara membuat card di Bootstrap. Bootstrap memperkenalkan wadah konten baru yang fleksibel dan dapat diperluas — komponen card— menggantikan panel lama, dan komponen thumbnail.