Cara Mengatur Posisi Gambar di HTML AneIqbal

Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran Gambar Background Watermark
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

Cara Mengatur Posisi Gambar Di Html retorika
Saint Tropez dan bentengnya di matahari senja. Cara lain adalah dengan menyesuaikan skala gambar itu sendiri. Itu adalah apa yang kita telah lakukan dengan gambar di sebelahkanan ini. Seperti yang ,mungkin dapat anda lihat bila anda membuat window terlalu lebar, gambar JPEG tidak bisa menyesuaikannya dengan baik.

Cara Membuat Gambar Berputar Di Html serat
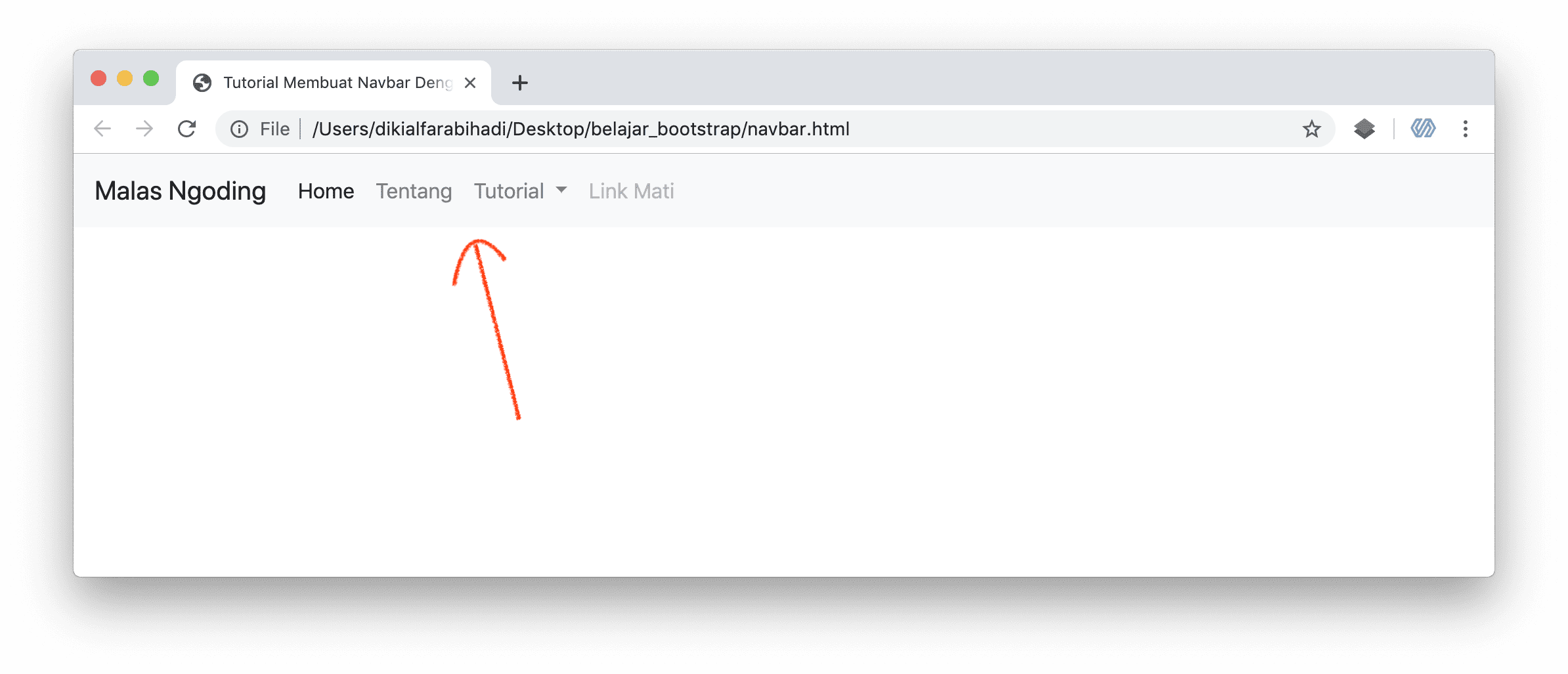
Bootstrap 4 Images adalah tutorial yang membahas cara menyisipkan dan mengatur posisi gambar di Bootstrap, framework populer untuk membuat website responsif. Anda akan belajar berbagai fitur dan komponen yang tersedia untuk menampilkan gambar dengan gaya dan fungsi yang berbeda. Tutorial ini adalah bagian dari referensi belajar Bootstrap yang disajikan oleh apaCara.com, situs yang juga.

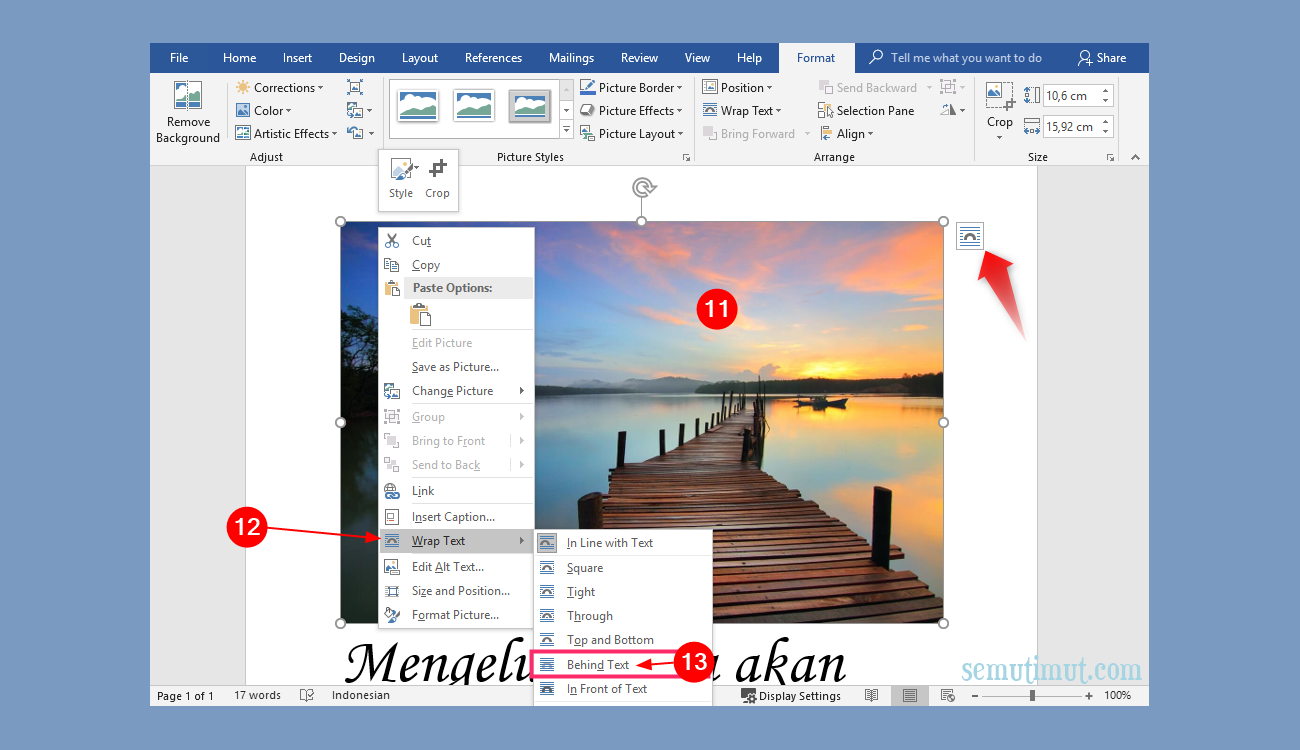
Cara Membuat Tulisan di Atas Gambar Microsoft Word Lengkap SemutImut Tutorial Hp dan
Membuat gambar di sebelah kanan html text wrapping pada ojs. Pada kali ini saya akan share mengenai HTML TEXT WRAPPING pada elemen gambar. Implementasi pada kasus ini menggunakan OJS 3.1.2-4. Berikut ini langkah yang dilakukan. Kemudian masuk pada menu settings>websites. Ketik sebuah deskripsi dan masukkan gambar seperti biasanya.

Cara Menambahkan Text Di Sebelah Kiri Halaman Pada Html Css Soal Sekolah
Seperti yang terlihat pada gambar di atas, dengan menambahkan class rounded milik bootstrap 4 ini, gambar terlihat melengkung pada sudut-sudut nya.. Mengatur Posisi Gambar Dengan Bootstrap 4. Bootstrap juga memungkinkan kita untuk mengatur posisi suatu element atau komponen, misal menempatkan suatu element ke sebelah kiri. atau sebelah kanan.

Cara Membuat Html Yang Keren Kumpulan Tips Gambaran
1. Mengatur Posisi Gambar di Kanan. Untuk mengatur posisi gambar di HTML tentu sangatlah mudah. Anda tidak memerlukan sebuah plugin atau script CSS apapun. Namun, jika Anda ingin mengatur posisinya menggunakan CSS pun juga tetap bisa. Jika menggunakan CSS mungkin agak sedikit ribet.

Cara Membuat Foto Menjadi Background Ppt Tanpa Mengubah Udin Blog
Perhatikan perintah CSS diatas, untuk membuat gambar responsive hanya dibutuhkan 2 perintah CSS yaitu perintah width dan height. Pada perintah width, kita mengatur ukuran lebar gambar menjadi 100%. Dengan ini, gambar secara otomatis akan disesuaikan menjadi 100% sesuai ukuran layar monitor user. Begitu juga perintah height, ukuran tinggi gambar.

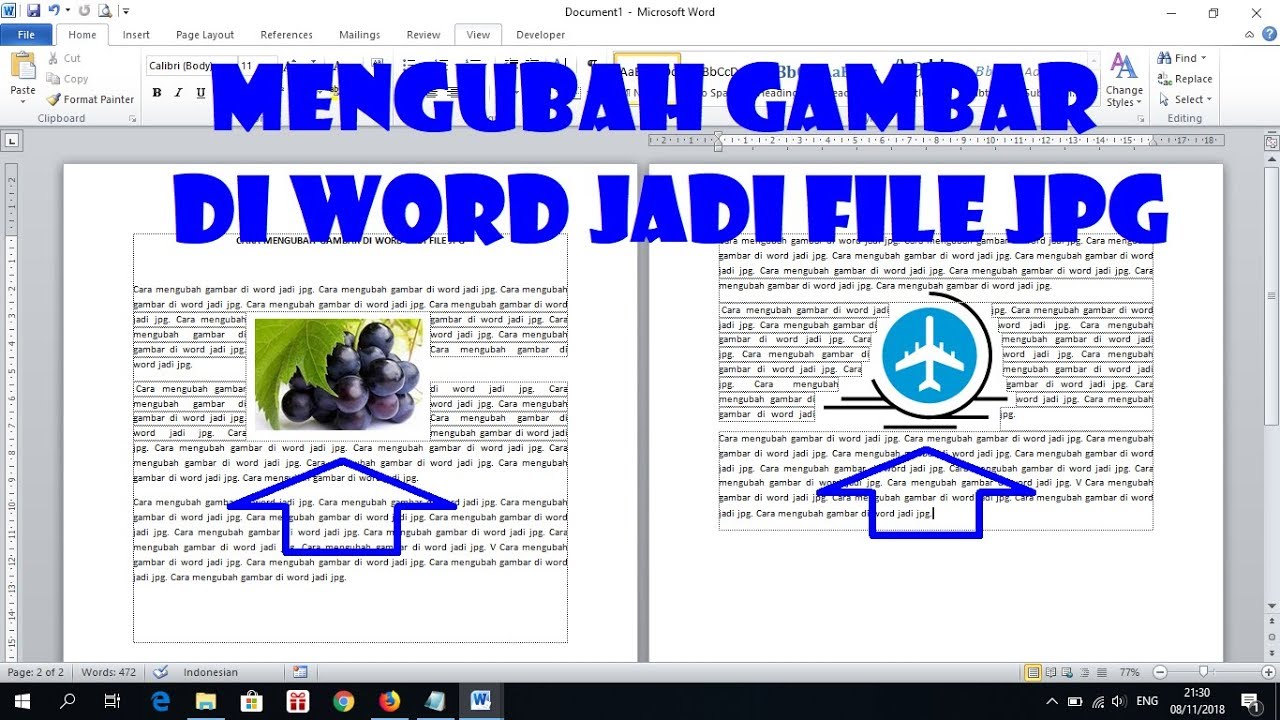
[Tutorial Membuat] Cara Membuat Jpg Di Word Beserta Gambar Tutorial MS Word Indonesia
Anda ingin menampilkan gambar di halaman web Anda dengan HTML? Artikel ini akan memberikan Anda panduan lengkap tentang cara mengatur posisi gambar di HTML dengan mudah dan cepat. Anda akan belajar tentang atribut align, style, dan float yang dapat membantu Anda menempatkan gambar sesuai keinginan Anda. Simak langkah-langkahnya di sini.

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Cara mengatur gambar di html. 11 months ago. Komentar: 0. Dibaca: 164. Share.. Untuk satu gambar kita taruh saja di pojok kiri (float. kiri;) atau di pojok kanan (float. benar;), lalu semuanya selesai dan postingan mengalir seperti orang gila. Terburu-buru dan suka menyapu orang sekaligus menyebabkan banjir.. - lebar otomatis membuat.

Cara Mengatur Posisi Gambar di HTML AneIqbal
Berikut cara mengatur posisi gambar di HTML agar tata letaknya di website teratur. Oleh How To Tekno. How To Tekno. Masuk.. Melalui HTML, kamu bisa membuat struktur bagian, paragraf,. Posisi gambar di sebelah kanan. Untuk mengatur gambar agar di posisi kanan, berikut kode HTML yang bisa kamu gunakan..

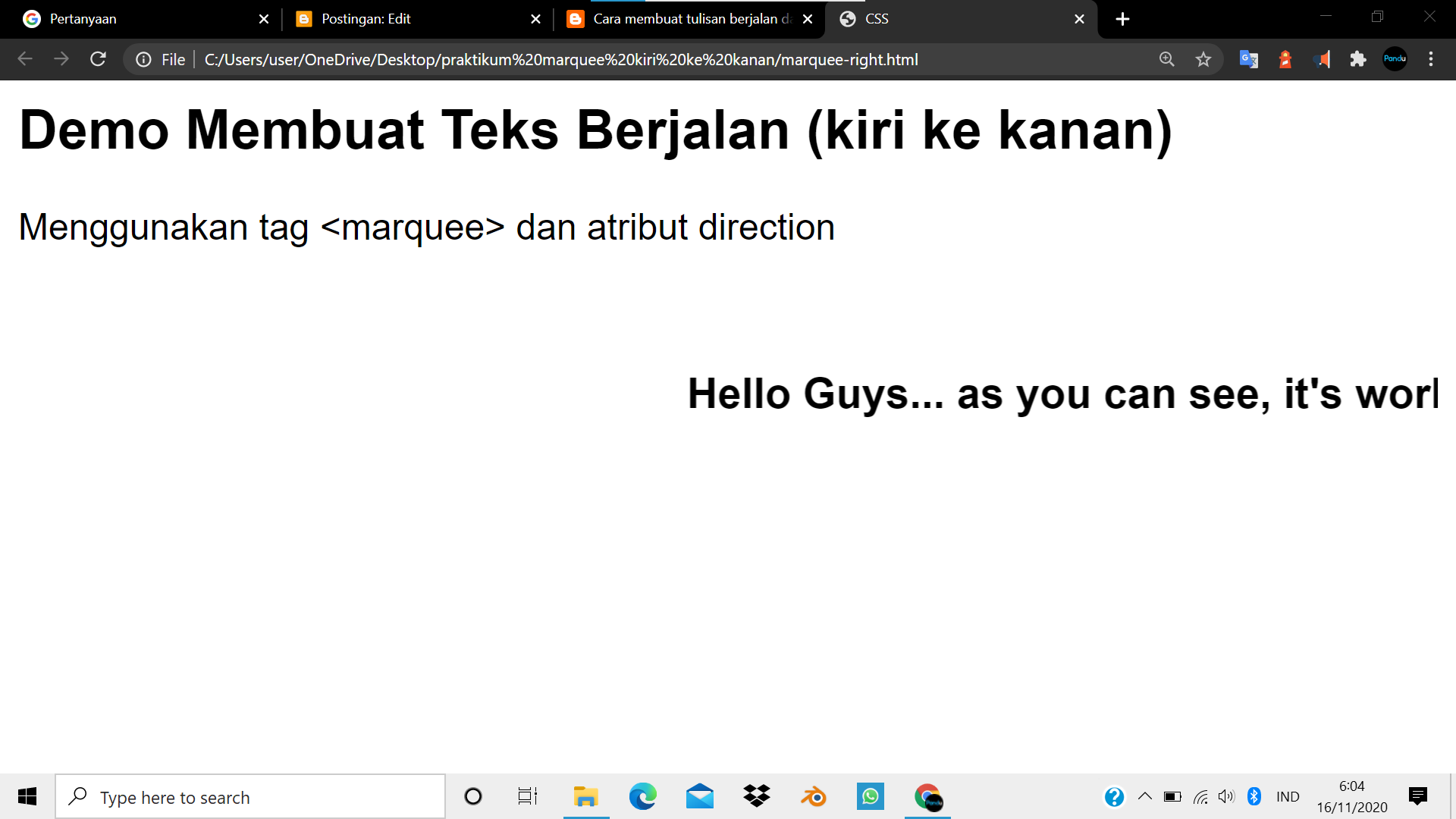
Cara membuat tulisan berjalan dari kiri ke kanan dengan html di dalam halaman web 2020 Pandu
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

Rata Kanan Kiri Html
CSS, Tutorial - 21 Dec 2019. Pada tutorial CSS sebelumnya, kita sudah mempelajari bagaimana mengatur tata letak gambar dengan CSS. Diantaranya ialah mengatur letak gambar ke sisi kiri, tengah, ke sisi kanan dan membuat sebuah gambar menjadi responsive. Jika diperhatikan lebih jauh, posisi gambar tersebut hanya di atur letaknya secara horizontal.

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

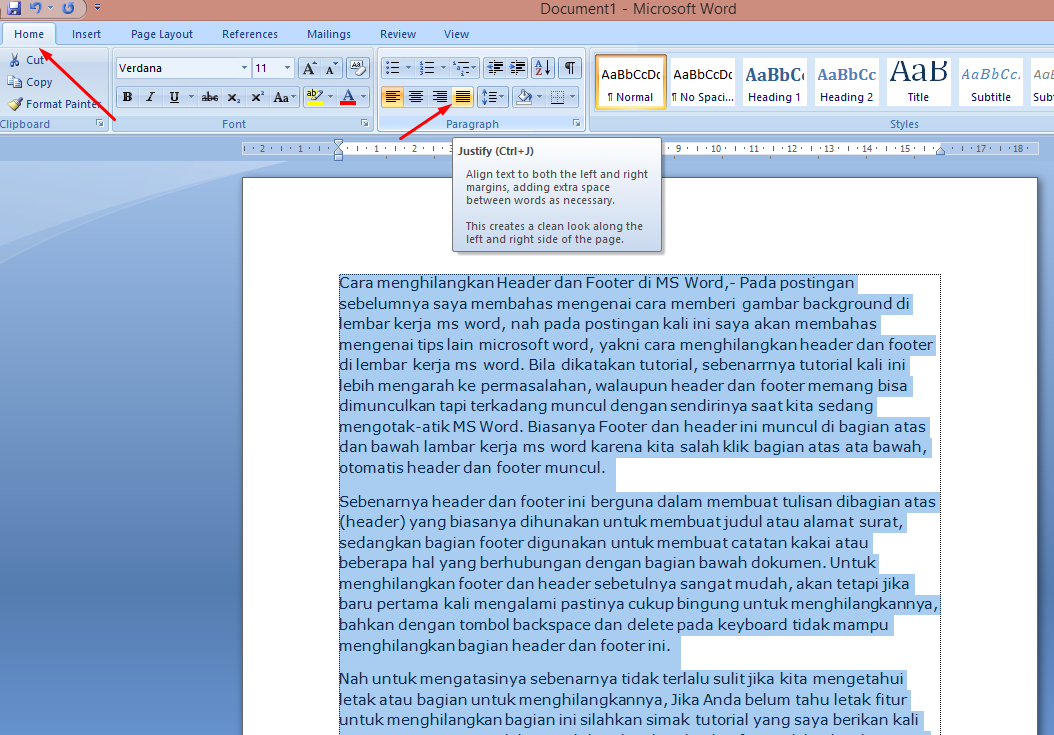
[Tutorial] Cara Membuat Rata Kanan Di Word Beserta Gambar Tutorial Ms. Word
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Cara Membuat Biodata Html Dengan Notepad Isma Cara Membuat Tabel Biodata Diri Beserta Foto
Fixed. Properti fixed memungkinkan kamu mengatur posisi gambar secara tetap, meski halaman di scroll. Artinya, gambar akan selalu tampil pada posisi yang sama meski halaman web di scroll. img { position: fixed; bottom: 0px; right: 0px; } Ingatlah untuk selalu bereksperimen dengan kode CSS dan lihat apa yang paling sesuai untuk desain web kamu.