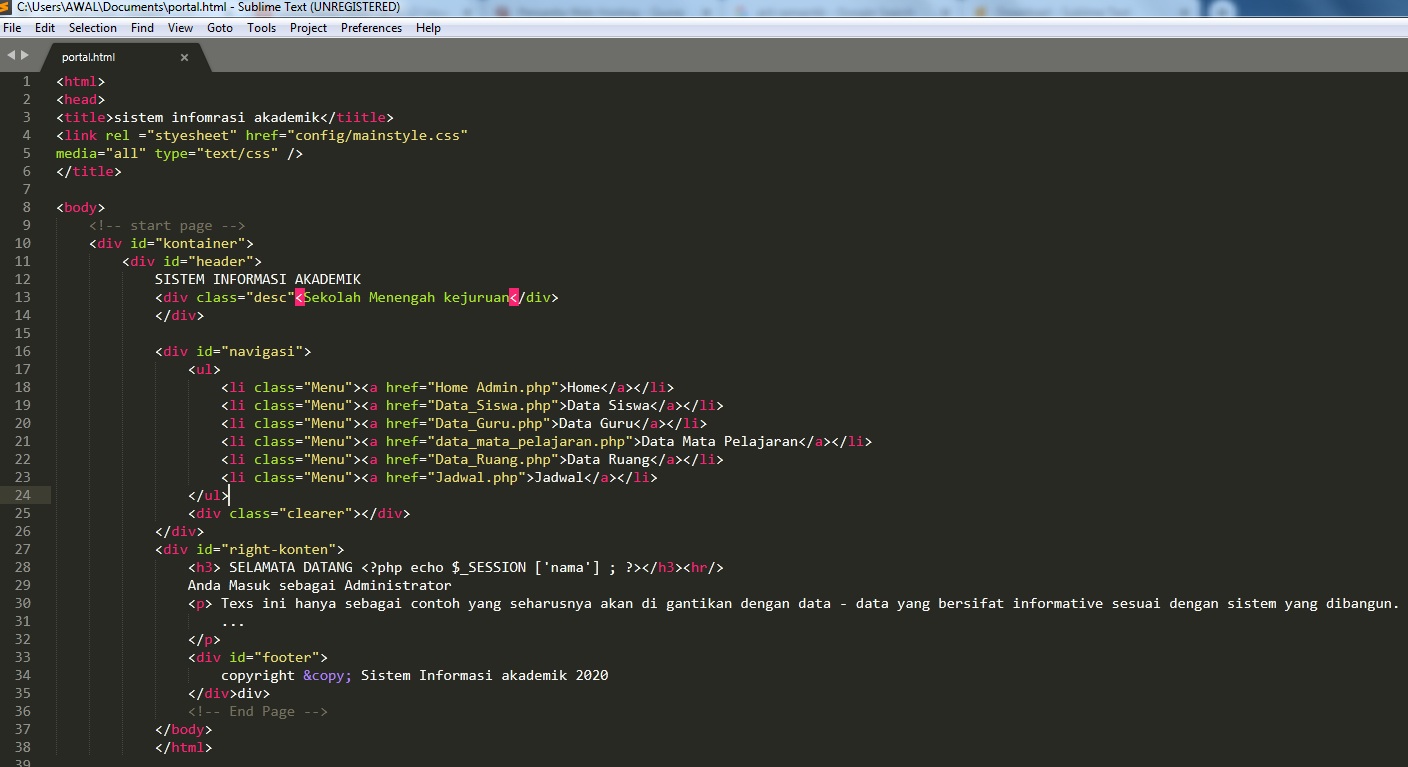
Cara membuat website Portal Sekolah Sederhana Dengan HTML

Cara Menambahkan Gambar Pada Html Terbaru
Gambar di bawah ini adalah contoh hasil dari tampilan script di atas. Selamat mencoba! 2. Mengatur Posisi Gambar di Kiri. Pada dasarnya untuk mengatur posisi gambar di HTML script atau kode yang digunakan adalah sama yaitu hanya menggunakan atribut align, perbedaannya hanya ada pada script posisi yang Anda inginkan.

Cara Membuat Gambar Berputar Di Html serat
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

HTML Image Cara Menambahkan Gambar di HTML 2023 RevoU
Jangan gunakan elemen HTML untuk memusatkan gambar dan teks; sudah tidak digunakan lagi, dan browser web modern tidak lagi mendukungnya. Ini, sebagian besar, merupakan respons terhadap pemisahan struktur dan gaya HTML5 yang jelas: HTML menciptakan struktur, dan CSS menentukan gaya. Karena pemusatan adalah karakteristik visual dari suatu elemen.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML; Belajar HTML #03: Membuat Paragraf di HTML; Belajar HTML #04: Membuat Heading di HTML; Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML; Belajar HTML #08: Menampilkan Gambar di HTML; Belajar HTML #09.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Baris-baris yang mudah di sini adalah display: grid; (yang mengubah semua anak-anak langsungnya menjadi grid item dan me-layout mereka) dan grid-gap: 1em; (yang mendefinisikan gutter kita).. Sedikit kerumitan datang dari nilai yang kita berikan ke properti grid-template-columns, yang mendefinisikan kolom kita, Kamu mungkin mengharapkan untuk melihat sesuatu seperti repeat(3, 200px) yang akan.

Belajar Part 6 Cara Menggunakan CSS pada HTML HALTEV
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

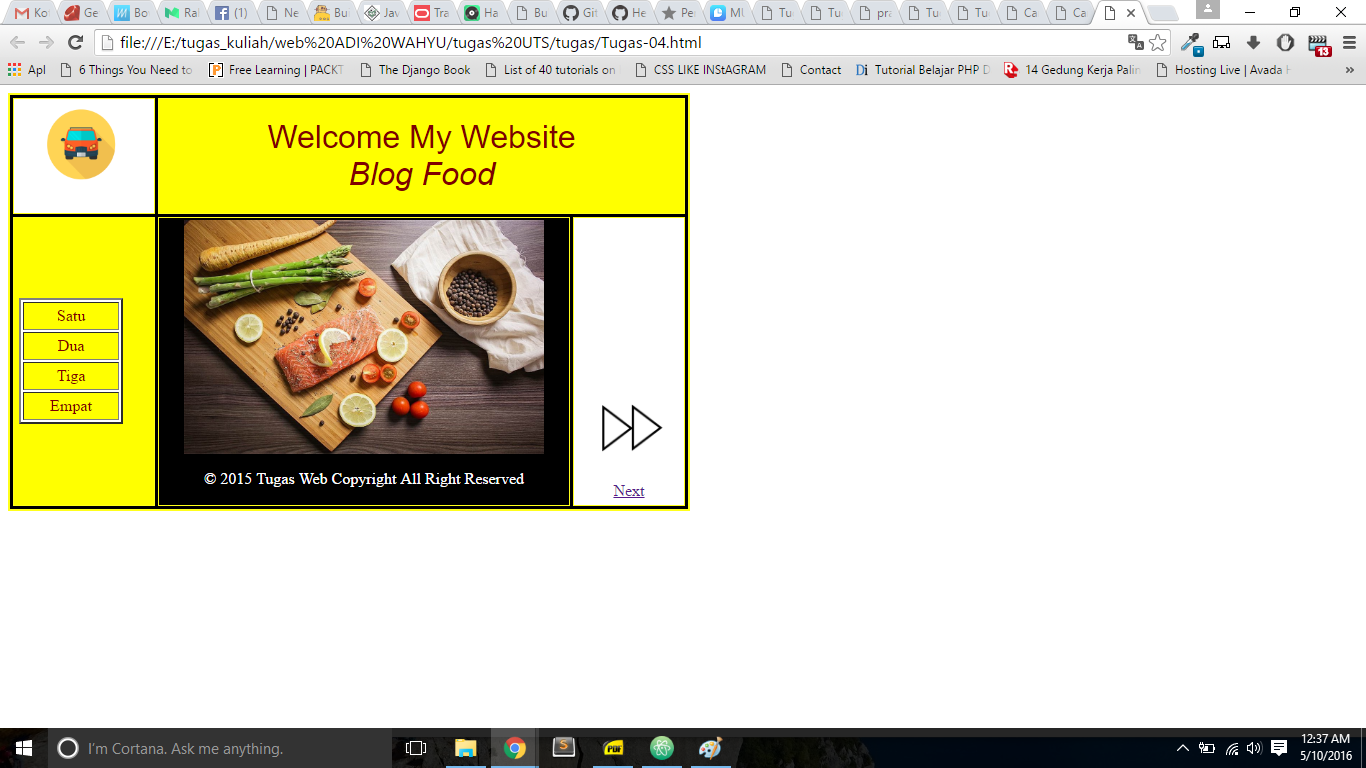
Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Gunakan atribut alt HTML untuk menentukan teks alternatif untuk gambar, jika tidak dapat ditampilkan. Gunakan atribut width dan height HTML atau properti lebar dan tinggi CSS untuk menentukan ukuran gambar. Gunakan properti CSS float untuk membiarkan gambar melayang ke kiri atau ke kanan. Cara membuat code Image di HTML, Sintak dan cara.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
36 Filter IG Aesthetic Terbaru untuk Selfie. Cara Membuat Gambar Berada Di Tengah. Perhatikan bahwa ini tidak dapat dipusatkan jika lebar disetel ke 100% (lebar penuh).

Membuat Gambar Proporsional atau Center Crop dengan CSS Sahretech
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Menambahkan Gambar Di Html Terbaru
Langkah 1: Membuat HTML. Langkah 2: Menambahkan CSS. Penjelasan Kode. Mungkin kamu pernah bertanya-tanya bagaimana cara membuat gambar berada tepat di tengah halaman web dengan menggunakan CSS? Mungkin itu terlihat rumit, tapi percayalah, sebenarnya cukup mudah. Yuk, kita pelajari bersama!

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
1 Elemen Center Align. 2 Teks Center Align. 3 Gambar Center. 4 Left dan Right Align - Menggunakan position. 5 Left dan Right Align - Menggunakan float. 6 The clearfix Hack. 7 Center Vertically - Menggunakan padding. 8 Center Vertically - Menggunakan line-height. 9 Center Vertically - Menggunakan position dan transform.

Cara membuat website Portal Sekolah Sederhana Dengan HTML
Artikel ini akan menunjukkan cara mengatur posisi gambar di HTML dengan mudah dan cepat. Pelajari langkah-langkahnya dan cobalah sendiri!. Misalkan kamu ingin membuat gambar berada di tengah, kamu bisa melakukannya seperti ini:. Kamu bisa mengatur margin kiri dan kanan menjadi auto dan memastikan elemen gambar memiliki properti display.

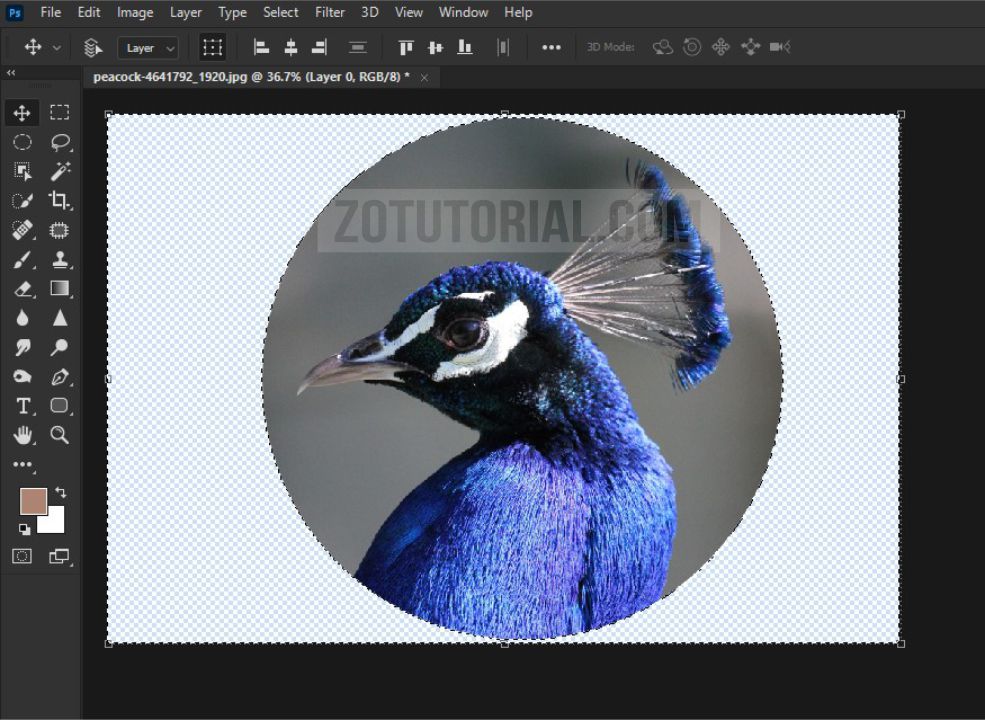
Cara Membuat Gambar Jadi Bulat Di Html Bulat Kotak Udin Blog
Di dalam kode di atas, kita menggunakan properti display: flex; dan justify-content: center;. Ini akan membuat gambar berada di tengah secara horizontal. Dan itulah cara sederhana untuk meletakkan gambar di tengah halaman HTML. Semoga artikel ini membantu kamu dalam belajar HTML dan CSS. Selamat mencoba!

6. Tutorial HTML Membuat Tabel di HTML Dan Contoh + Source Code Website Menggunakan Table
Lalu, bagaimana cara mengatur gambar di HTML? Simak penjelasan selengkapnya berikut ini. Cara Mengatur Posisi Gambar di HTML. Ilustrasi cara mengatur posisi gambar di HTML. Foto: Unsplash.com. HTML atau HyperText Markup Language merupakan bahasa markup standar untuk membuat halaman web. Melalui HTML, kamu bisa membuat struktur bagian, paragraf.

Cara Menampilkan Gambar Di HTML YouTube
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar
Cara Menambahkan Gambar Pada Html Terbaru
Saya mulai menaikkan brightness dan kontras gambar kita. Ini akan memastikan bahwa gambar kita tetap menonjol dan tidak datar selama editing. Kamu umumnya harus menggunakan banyak box-shadow dengan warna yang lebih cerah untuk perubahan yang dapat dikenali. Itulah mengapa saya menambahkan dua box-shadow kebiruan pada gambar. Hanya menggunakan box-shadow melarang shade biru pada tepi gambar kita.