Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog

Cara Membuat Gambar Berputar Di Html serat
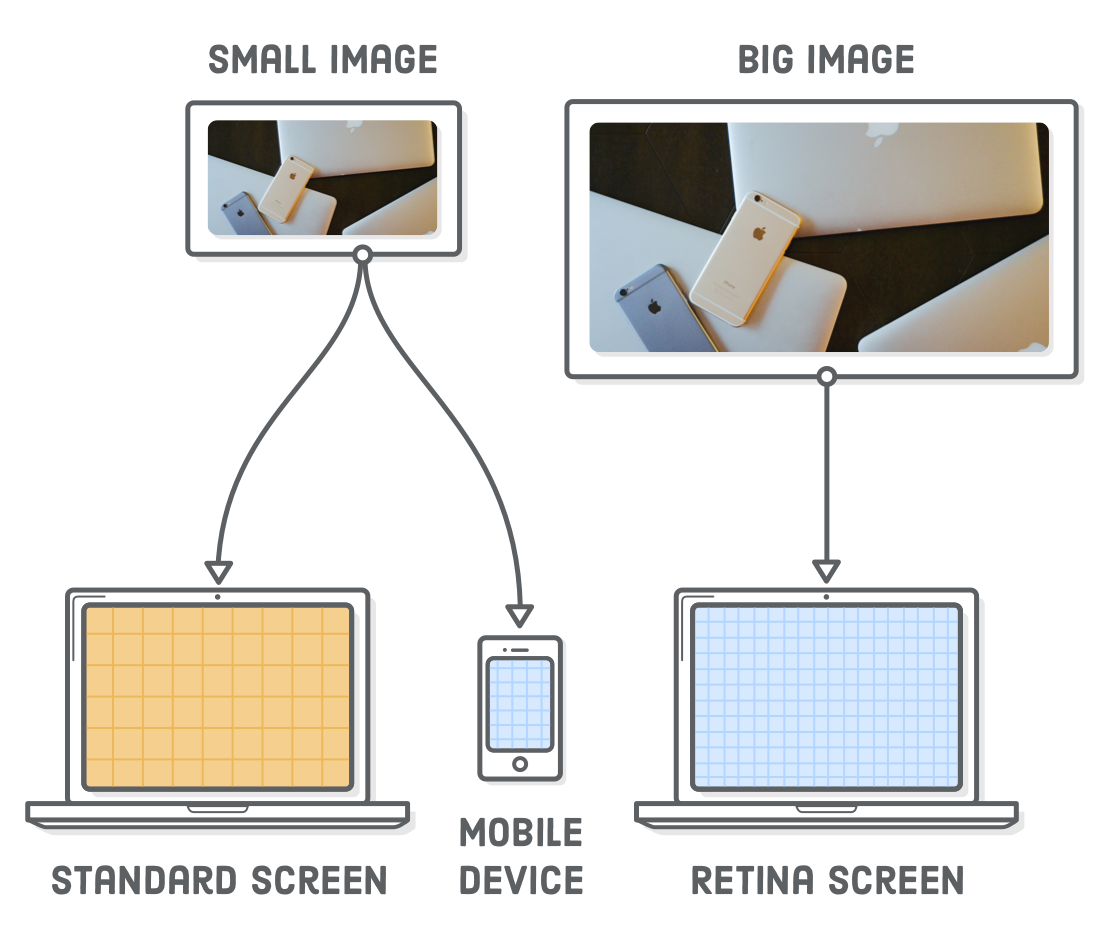
Membuat Gambar Menjadi Responsif Menggunakan CSS. Langkah pertama dalam membuat ukuran gambar responsif adalah dengan menambahkan beberapa gaya CSS ke dalam kode Anda. Menggunakan properti width dan height yang ditentukan dalam persen akan membuat gambar menyesuaikan ukuran dengan elemen induknya. Berikut ini contoh kode CSS yang dapat kamu.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Membuat Gambar Responsive Dengan CSS. Beranda; Blog; Website.. Ada banyak cara atau teknik dalam membuat gambar menjadi responsive dan bervariasi tergantung dari tingkat dukungan browser. Pada tutorial dumet blog ini saya akan memberikan dasar dalam membuat gambar menjadi responsive artinya gambar akan menyesuaikan dengan besarnya viewport.

Cara Menampilkan Gambar Di Css bonus
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

Tutorial Animate CSS Cara Membuat Animasi di Website dengan Mudah YouTube
Saint Tropez dan bentengnya di matahari senja. Cara lain adalah dengan menyesuaikan skala gambar itu sendiri. Itu adalah apa yang kita telah lakukan dengan gambar di sebelahkanan ini. Seperti yang ,mungkin dapat anda lihat bila anda membuat window terlalu lebar, gambar JPEG tidak bisa menyesuaikannya dengan baik.

Membuat Gambar Responsive Menggunakan CSS Ngetik Coding
Background di CSS: Jenis dan Cara Membuat Warnanya. next post. Tutorial CRUD di CodeIgniter 3 : Aplikasi Sederhana. You may also like.. Cara membuat Form di atas gambar dengan CSS. October 22, 2020. Cara membuat Caption pada gambar dengan CSS +. October 22, 2020.

Cara Mengatur Posisi Gambar Dengan CSS Zona
Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya.

Cara Membuat Foto Menjadi HD Agar Gambar Lebih Tajam Parboaboa
💬 Di video ini, gua membahas "Cara mengubah gambar Low Resolution menjadi High Resolution". Hanya dengan langkah yang sederhana kalian bisa membuat gambar y.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara menggunakan kueri media CSS untuk membuat galeri gambar responsif yang akan terlihat bagus di desktop, tablet, dan smartphone, yang akan menghasilkan gambar seperti di bawah ini :. Cara membuat Form di atas gambar dengan CSS. October 22, 2020. Cara membuat Caption pada gambar dengan CSS +. October 22, 2020.

Cara Membuat Gambar Bulat Di Css Cara Nak Buat Gambar Bulat Di Udin Blog
First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.

Creating High Resolution Background Images in CSS YouTube
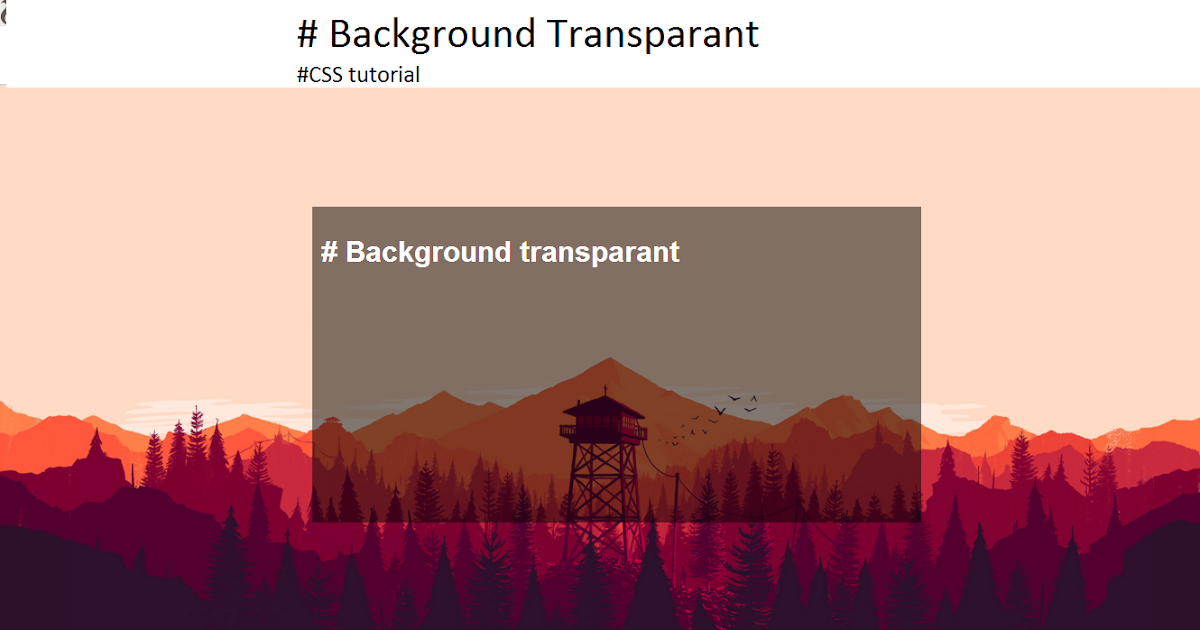
Kita juga akan memberikan gambar yang di-hover sebuah efek merah, dan sedikit blur untuk membantu keterbacaan teks overlay tersebut. Membuat Judul Overlay. Untuk membuat judul overlay kita butuh mengatur posisinya, jadi kita mulai dengan membuat artikel position: relative; dan judul position: absolute;. Kita juga akan memberikannya background.
Cara Membuat Animasi Slide Show dengan CSS 3
Styling Image di CSS: Cara Membuat dan Merapikannya Reviewed by Sutiono S.Kom., M.Kom., M.T.I. by Hanifah Nurbaeti October 8, 2020. by Hanifah Nurbaeti October 8, 2020.. Cara membuat Form di atas gambar dengan CSS. October 22, 2020. Cara membuat Caption pada gambar dengan CSS +. October 22, 2020.

Tutorial Cara Membuat Animasi Loading Keren Menggunakan Html Dan Css Seotechman
Apakah Anda ingin membuat gambar background yang menarik dan menyesuaikan dengan ukuran layar? Jika iya, Anda dapat belajar cara membuat gambar background full screen dengan CSS di ePlusGo. Anda akan mendapatkan tutorial lengkap dan mudah dipahami tentang CSS background properties, CSS background size, dan CSS background position. Kunjungi ePlusGo sekarang dan tingkatkan kreativitas Anda dalam.

Cara Membuat Animasi Bergerak Dengan Css My XXX Hot Girl
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Cara Membuat Background Image Transparan Di Css Mobile Legends
Langkah 1: Membuat HTML. Langkah 2: Menambahkan CSS. Penjelasan Kode. Mungkin kamu pernah bertanya-tanya bagaimana cara membuat gambar berada tepat di tengah halaman web dengan menggunakan CSS? Mungkin itu terlihat rumit, tapi percayalah, sebenarnya cukup mudah. Yuk, kita pelajari bersama!

Ini Dia Cara Membuat BackgroundColor Transparan Dengan CSS SerbaSerbi6
Tidak sulit untuk mengedit gambar dalam CSS. Jika kamu berpegang pada poin-poin yang saya diskusikan dalam tutorial ini, kamu akan dapat membuat sendiri beberapa filter menakjubkan. Untuk latihan, kamu dapat bereksperimen dengan demo dalam tutorial ini atau mencoba untuk membuat ulang filter Instagram populer.