Tutorial Bootstrap 4 27 Navbar Bootstrap 4 Malas Ngoding

Cara Membuat Gambar Di Word Menjadi Transparan Gambar Images and Photos finder
Navbar Bootstrap 4. Seperti yang sudah dipelajari pada tutorial bootstrap 4 sebelumnya di www.malasngoding.com, bahwa komponen navs atau navigation adalah komponen yang terdiri dari kumpulan link yang berbentuk menu navigasi, maka sedikit berbeda dengan navbar. Navbar adalah singkatan dari navigation bar. merupakan komponen website yang berupa.

Cara Membuat Responsive Navigation Bar Dengan HTML CSS 2022 Responsive Navbar HTML CSS ONLY
31. } 32. Itu saja, sekarang kamu telah berhasil Cara Membuat Fixed Navbar Responsive Dengan HTML, CSS. Jika kode kamu tidak berfungsi atau kamu menghadapi masalah, silakan tinggal kan pesan di kolom komentar. cara membuat menu responsive dengan html dan css. cara membuat navigation bar dengan html dan css.

Membuat navbar di tengah bootstrap
Januari 22, 2023. SEO. Sudahkah Anda mengetahui apa itu navbar? Navbar atau navigasi bar merupakan salah satu elemen pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya navbar digunakan sebagai menu yang berisi link-link dan bersifat umum pada suatu website, seperti Home, About, Contact Us, dan lain sebagainya.

Cara Membuat Animasi Bergerak Di Canva IMAGESEE
Baca Artikel : Cara membuat navbar dengan Bootstrap Kita masih tetap menggunakan komponen list dengan jenis unordered list (UL) untuk membuat struktur navbar-nya. Selain itu akan kita tambahkan style CSS pada navbar htmlnya. CSS akan kita buat dengan teknik eternal CSS, yang mana kita akan meload data/file css nya diluar dokumen html itu sendiri atau bahasa sederhananya membuat file terpisah.

Cara Membuat Top Navbar Fixed Dengan CSS
Menggambar garis, bentuk, diagram, dan banyak lagi di Canva. Berdayakan kreativitas saat Anda membuat sketsa di desain dengan Gambar. Gambar langsung di desain Anda untuk memberikan sentuhan personal. Anda juga dapat meninggalkan catatan untuk tim atau membuat sketsa diagram serta bagan alur. Catatan: Gambar tersedia untuk semua jenis dokumen.

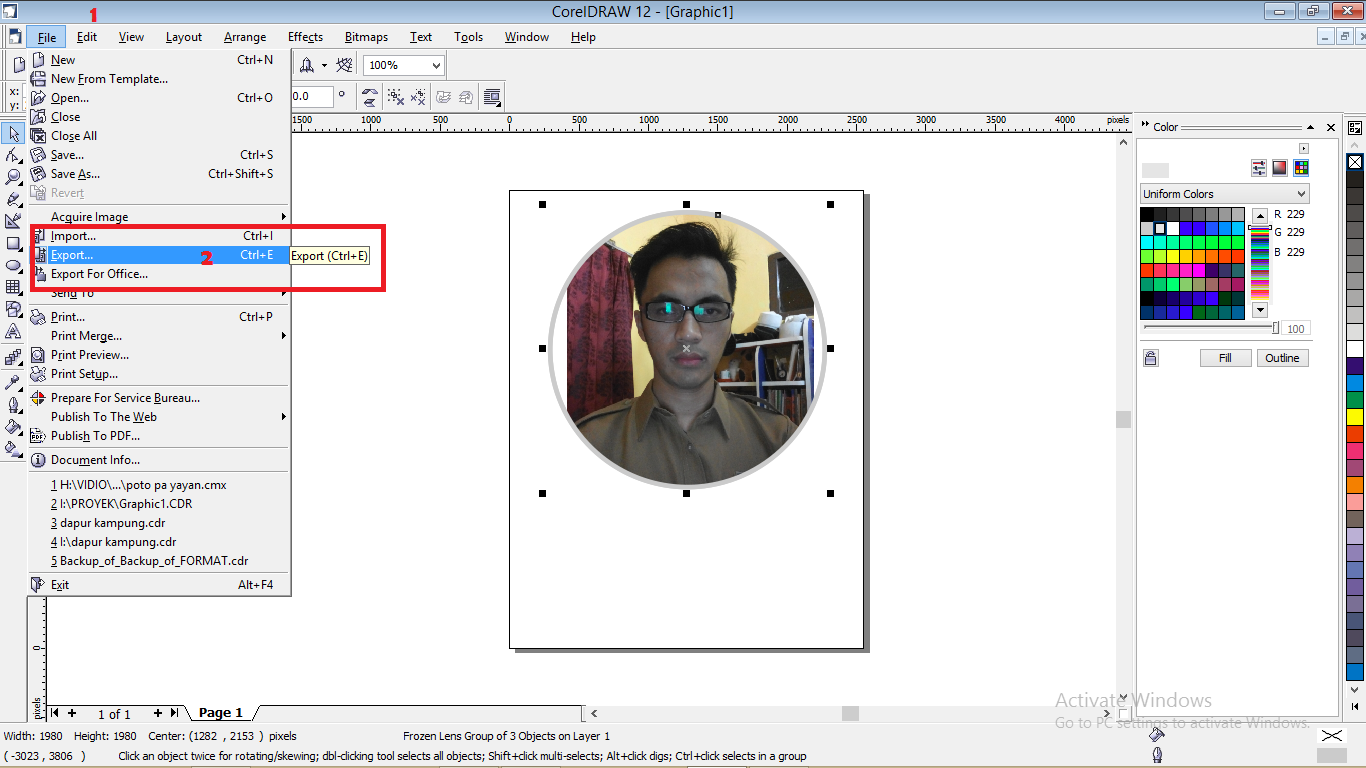
Cara Membuat Gambar Di Corel
Dengan mengikuti langkah-langkah di atas, Anda berhasil membuat sebuah Navbar sederhana dengan HTML dan CSS. Anda dapat mengembangkan lebih lanjut dengan menambahkan animasi, ikon, atau bahkan membuatnya responsif untuk berbagai perangkat. Selamat mencoba dan selamat mengembangkan navigasi yang menarik dan efektif untuk situs web Anda!

Cara Menambahkan Foto pada Navigation Bar di Android Inwepo
Ada banyak program AI Art Generator yang bisa dimanfaatkan untuk membuat kartun Disney dengan karakter dari foto pengguna. Salah satunya adalah Bing Image Creator, program AI Art Generator yang dikembangkan Microsoft dengan berbasis Dall-E 3 buatan OpenAI. Untuk diketahui, Bing Image Creator memiliki kemampuan untuk membuat atau mengolah gambar.

Cara Membuat Navbar Bootstrap, Ada 7 Hal yang Perlu Diperhatikan
AI image generator adalah platform yang bisa menciptakan gambar dengan menerjemahkan teks. Dan kami punya daftar AI image generator terbaik.

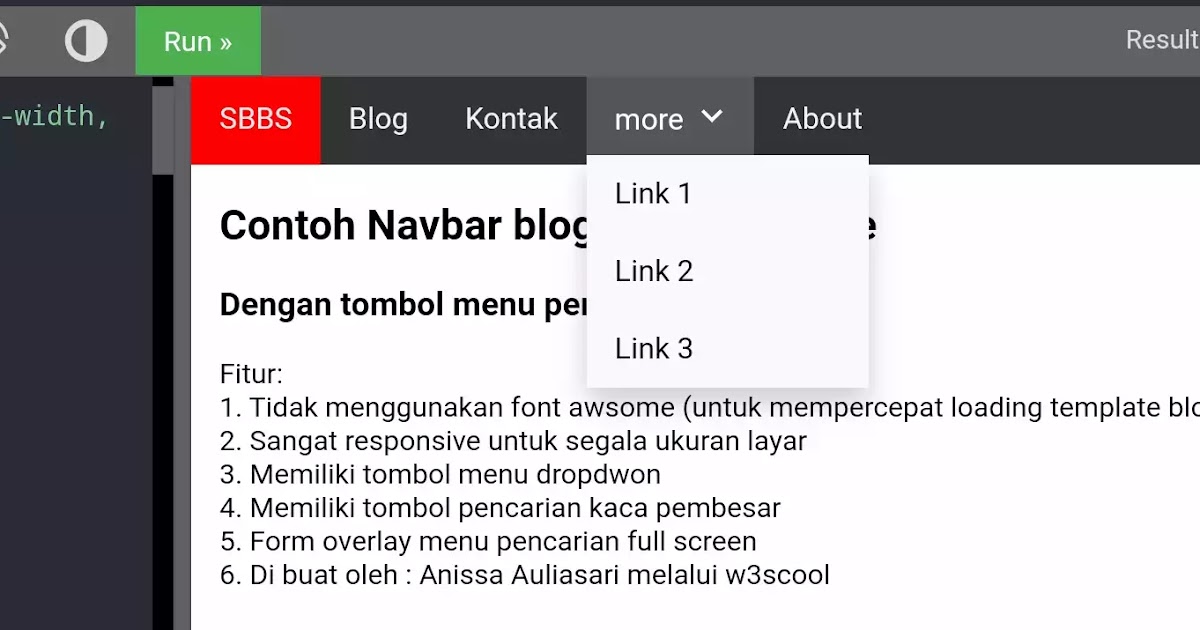
CARA MEMBUAT NAVBAR BLOG DENGAN MENU DROPDOWN PLUS TOMBOL MENU PENCARIAN
Menambahkan gambar dari pustaka Canva. Dari panel sisi editor, klik Elemen. Untuk mencari gambar tertentu, ketik kata kunci di bilah pencarian , atau klik saran filter di bawahnya. Untuk menambahkan gambar ke desain, klik gambar tersebut. Desain dapat memiliki total hingga 1.400 gambar. Foto premium ditandai dengan ikon mahkota.

Do It Yourself Tutorials Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox
Sebelum mulai Cara Membuat Navbar Responsive, ada beberapa persiapan yang perlu dilakukan: Siapkan Text Editor (saran: Sublime Text) Siapkan Browser (saran: Chrome atau Firefox) Buat folder project dengan nama "navbar-responsive" atau nama lain yang kamu inginkan. Buat file HTML dengan nama "index.html" atau sesuai dengan keinginanmu.

Tutorial Belajar Bootstrap Cara Membuat Menu Navbar di Bootstrap
Hallo semua, kali ini Kami akan membuat sebuah tutorial untuk membuat navbar sederhana pada HTML dan CSS. Sebelumnya, Kamu harus paham dulu konsep dari HTML itu sendiri. Kamu bisa membaca artikel Konsep Dasar HTML. HTML memiliki beberapa element, salah satunya yaitu

Membuat Navbar dengan Bootstrap 4 dengan Mudah Dewan Komputer
1.1 Item Daftar Sebaris. 2 Item Daftar Floating. 3 Contoh Bar Navigasi Horizontal. 4 Tautan Navigasi Aktif / Saat Ini. 5 Tautan Rata Kanan. 6 Border Dividers. 7 Bar Navigasi Tetap. 8 Navbar Horizontal Abu-abu. 9 Navbar Sticky.

CARA MEMBUAT ANIMASI GRAFIK KEREN DI POWERPOINT YouTube
Dalam tutorial ini, kita akan mempelajari cara membuat gambar grafis yang menakjubkan menggunakan Aspose.Imaging untuk .NET. Aspose.Imaging adalah perpustakaan canggih yang menyediakan berbagai fitur untuk bekerja dengan gambar dan grafik dalam aplikasi .NET.

Tutorial Bootstrap 4 27 Navbar Bootstrap 4 Malas Ngoding
Pembuat Gambar AI memungkinkan Anda menjadi seorang seniman dekorasi interior dengan bantuan gaya seniman yang ditawarkan. Anda dapat menerapkan gaya-gaya dari seniman terkenal seperti Van Gogh, Da Vinci, atau Picasso ke dekorasi interior Anda agar terlihat lebih artistik dan profesional. Pembuat Gambar AI membebaskan kreativitas Anda tanpa batas.

Cara Membuat Gambar Di Corel Terbaru
Section Artikel [ hide] 1 Cara Membuat Navbar pada Gambar. 1.1 Langkah 1) Tambahkan HTML. 1.2 Langkah 2) Tambahkan CSS.

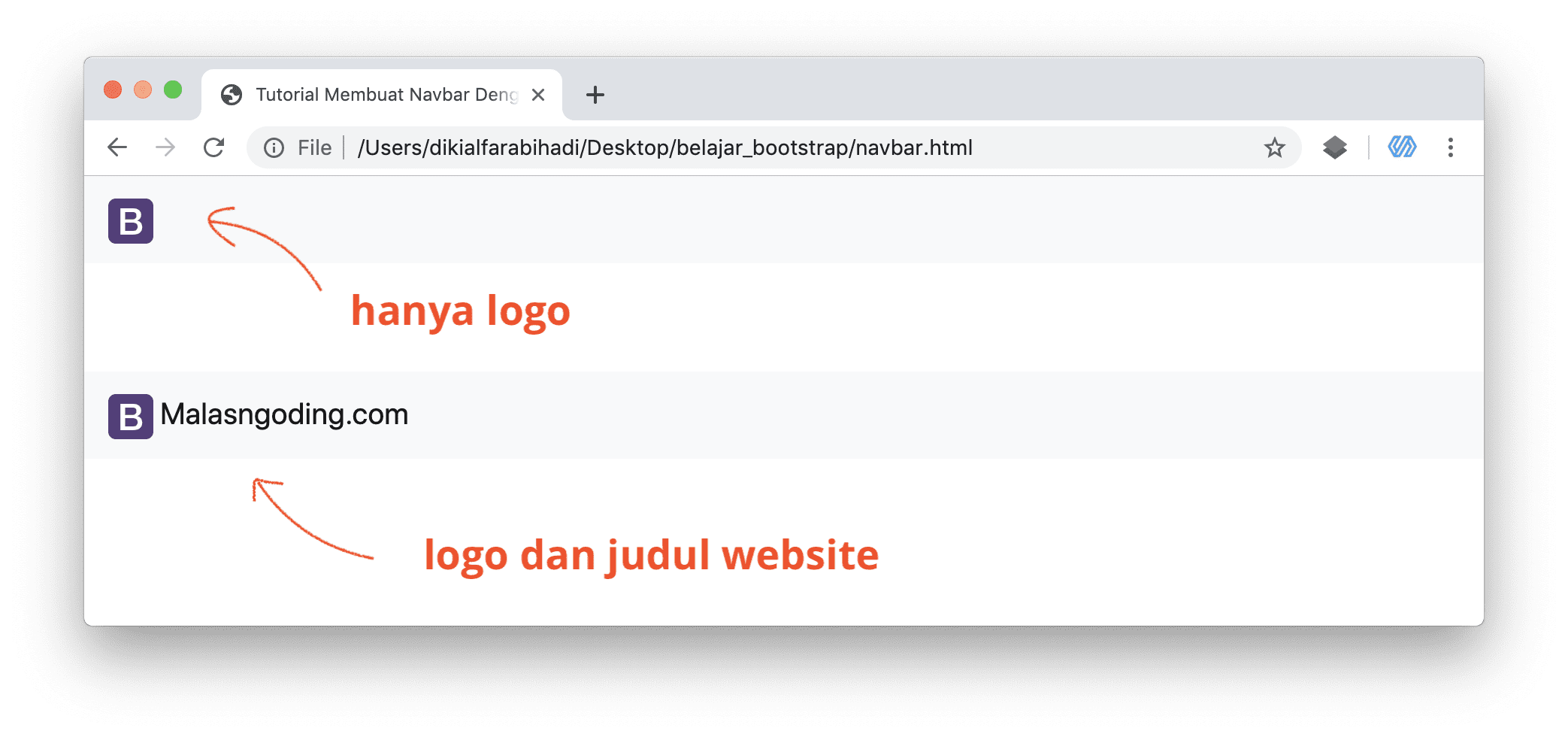
Cara Membuat Logo di Navbar Bootstrap (terlengkap & mudah) Grafisnesia
Memperkenalkan Gambar. Bebaskan kreativitas Anda dengan Draw atau Gambar, alat menggambar gratis dari Canva. Gambar memungkinkan Anda menambahkan gambar dan grafik yang disesuaikan ke desain Anda, sehingga terlihat lebih menarik. Atau, Anda bisa menggunakannya untuk menandai desain dan meninggalkan catatan untuk tim Anda.