Cara Membuat Gambar Animasi Bergerak Di Powerpointify IMAGESEE

Cara Membuat Gambar Animasi Bergerak Di Powerpoint Templates IMAGESEE
Namun, Anda dapat mengubah jumlah waktu sesuai dengan kebutuhan Anda. Sebelum memulai tutorial akan lebih baik jika Anda mempelajari Pengenalan Dasar HTML dan Dasar CSS beserta contohnya pada postingan sebelumnya di blog ini. Dalam tutorial ini, saya akan menunjukkan cara membuat slideshow otomatis hanya dengan menggunakan kode HTML dan CSS.

Cara Membuat Animasi Gambar Bergerak Di Power Point serat
Buat video slideshow online secara gratis di setiap perangkat. Ciptakan tampilan slide tanpa batasan dan watermark di setiap perangkat dengan mengunduh aplikasi slideshow Canva untuk iOS atau Android. Kini Anda dapat mengakses desain di mana saja, tidak perlu ke kantor atau ke sekolah. Bekerja dari rumah pun bisa, apalagi dalam perjalanan.

Cara Membuat Gambar Animasi Bergerak Di Powerpoint IMAGESEE
21 Comments. Cara Membuat Corousel/Slider Image Responsive Menggunakan Bootstrap 4 - Hai ketemu lagi dengan saya dewan komputer dan pada kesempatan kali ini saya akan membahas lagi tentang bootstrap yaitu tentang membuat corousel. Corousel sendiri adalah slider image atau gambar yang berjalan yang berfungsi sebagai hero banner pada suatu website.

Cara Nak Buat Gambar Bergerak Di Power Point SorenrilloSchmidt
Tutorial Bootstrap Part 14 : Membuat Slider Dengan Bootstrap; Membuat Slider Responsive Dengan CSS. Langsung saja kita masuk ke tahap cara membuat slider dengan css. Tahap pertama yang harus kita siapkan adalah beberapa gambar yang ingin kita tampilkan pada slider. Project membuat slider ini akan saya buat dalam folder " slider ".

Cara Membuat Animasi Bergerak di Sketchup Community Saint Lucia
Membuat Carousel Dengan Bootstrap. Carousel atau sering juga di sebut slideshow merupakan proses penampilan gambar-gambar yang di beri efek slide. sangat banyak website atau situs yang menggunakan atau membuat slideshow/carousel pada halaman website mereka untuk mempromosikan sebuah produk unggulan atau dengan tujuan lainnya. biasanya carousel di letakkan pada halaman depan sebuah website.

Cara Membuat Animasi Gambar Bergerak Di Power Point PresleyKuConner
Setelah presentasi keynote Anda siap ditampilkan, klik tombol "Bagikan". Anda bahkan bisa mempresentasikan slide langsung dari editor dasbor Canva. Dengan memilih fitur 'Tampilan Presentasi', Anda bisa membaca catatan, langsung di layar perangkat, tanpa dilihat oleh peserta! Tidak ada lagi demam panggung atau khawatir melupakan kata.

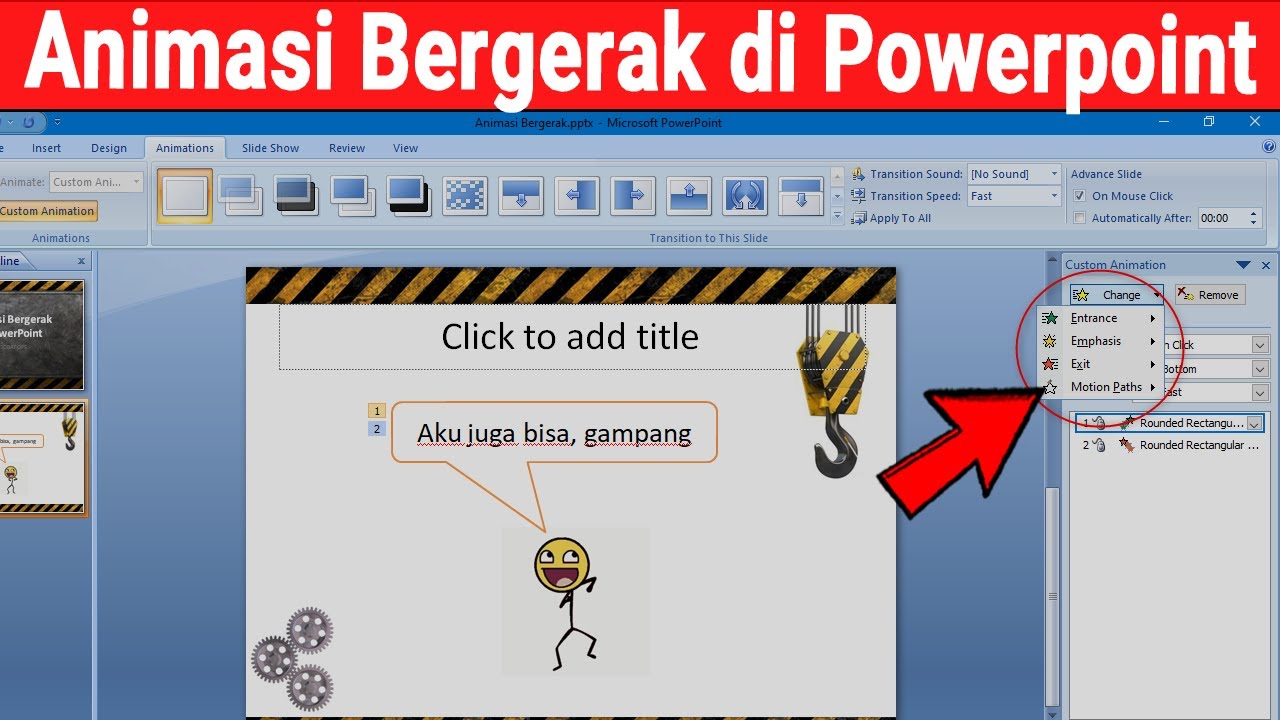
Tutorial Cara Membuat Animasi Gambar Bergerak (Animation Pane) Power Point By Alfiriani
Fitur gambar bergerak ini biasa dikenal dengan slider, slideshow atau bisa juga disebut carousel. Jika Anda belum pernah membuat slider, di WordPress saat ini tersedia banyak plugin slider yang bisa Anda install. Kami sudah membahas pada artikel sebelumnya tentang 10 plugin slider WordPress gratis terbaik.

Cara Membuat Gambar Animasi Bergerak Di Powerpointify IMAGESEE
Berikut adalah cara membuat slider di WordPress menggunakan plugin Smart Slider. Step 1. Install Plugin Smart Slider. Login ke halaman Dashboard WordPress Anda. Pilih menu Plugin > Add New. Pada kolom pencarian, silakan ketikan "Smart Slider 3", Kemudian pilih "Install Now" dan "Activate" .

Cara Membuat Animation Bergerak untuk Powerpoint YouTube
Seperti pada judul diatas kita akan membuat Slider Otomatis dengan Javascript, namun sebelum kita praktek, alangkah baiknya kalian siapkan beberapa buah gambar untuk mendemokan slider nya. Setelah bahan-bahan sudah disiapkan barulah pada tahapan menuliskan sintak-sintak berikut ini.
Cara Membuat Animasi Bergerak Pada Ppt Template IMAGESEE
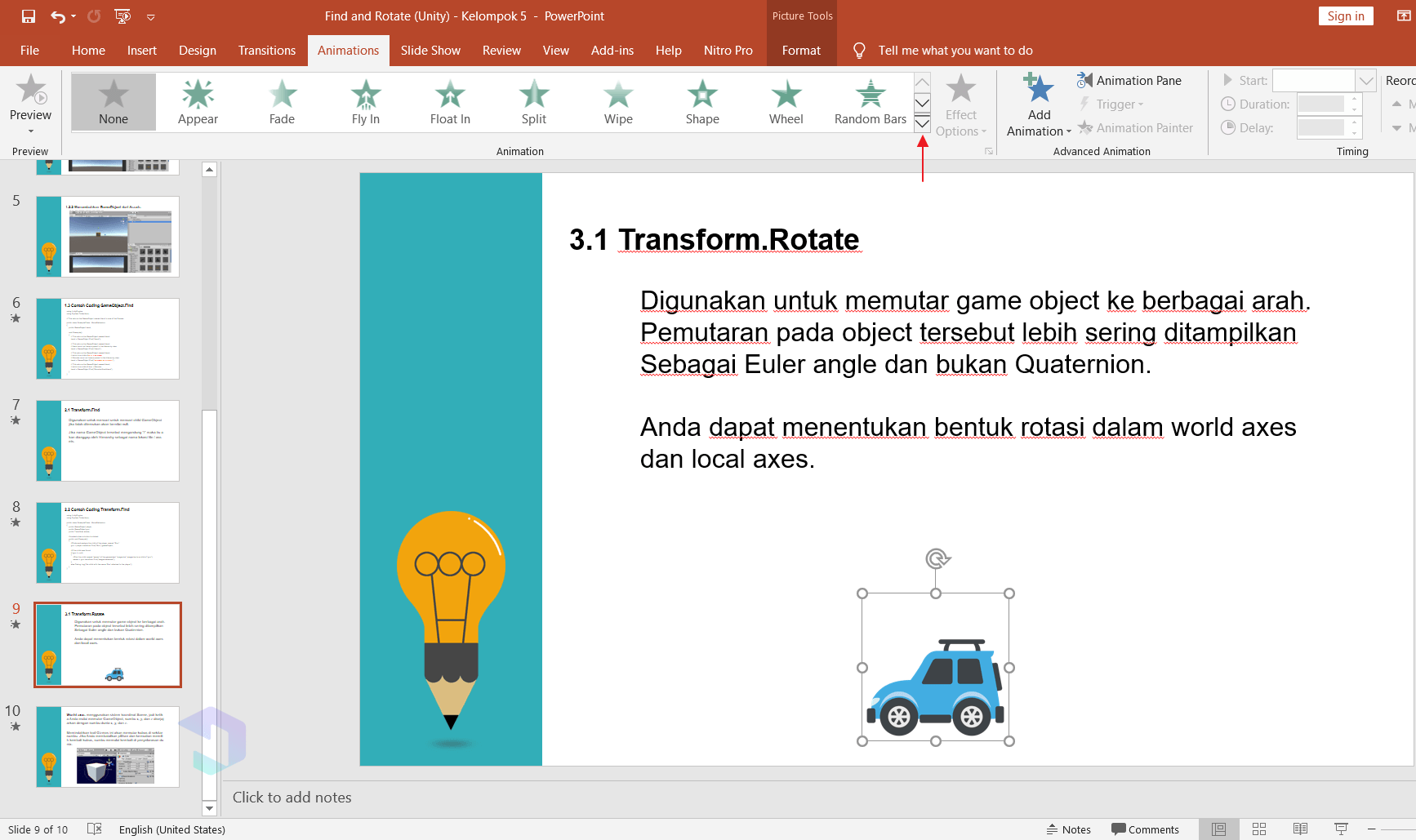
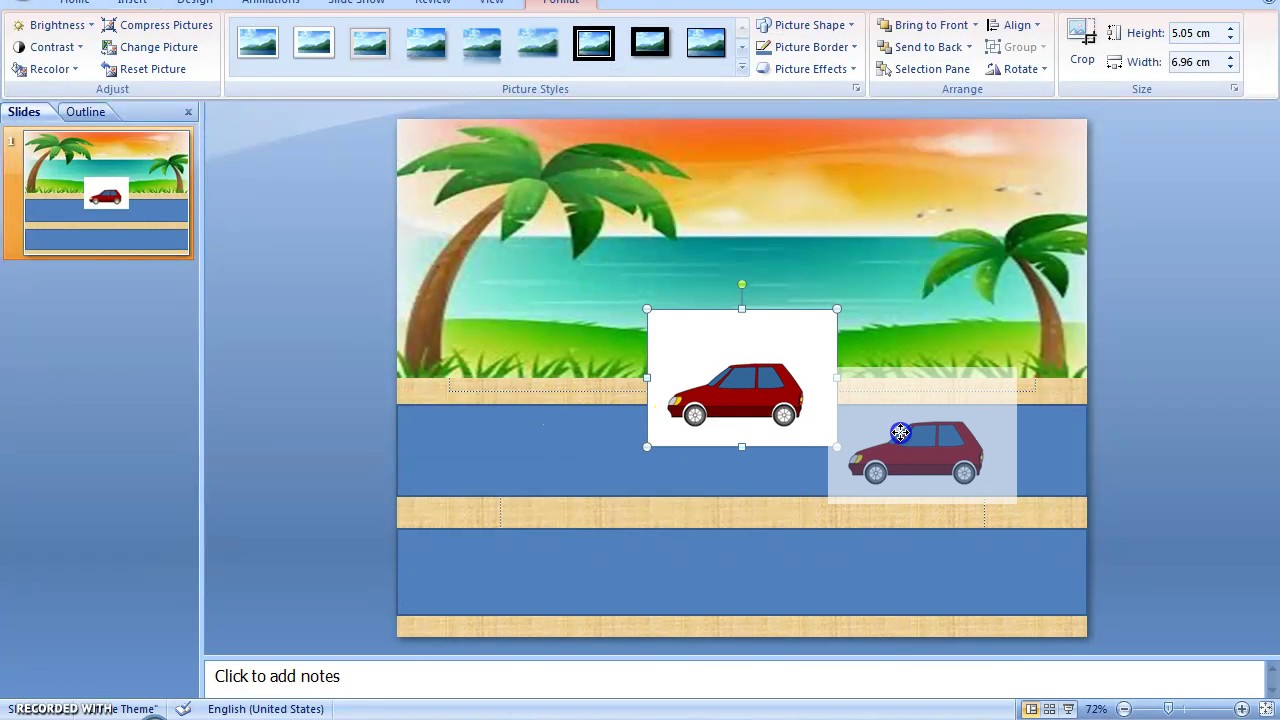
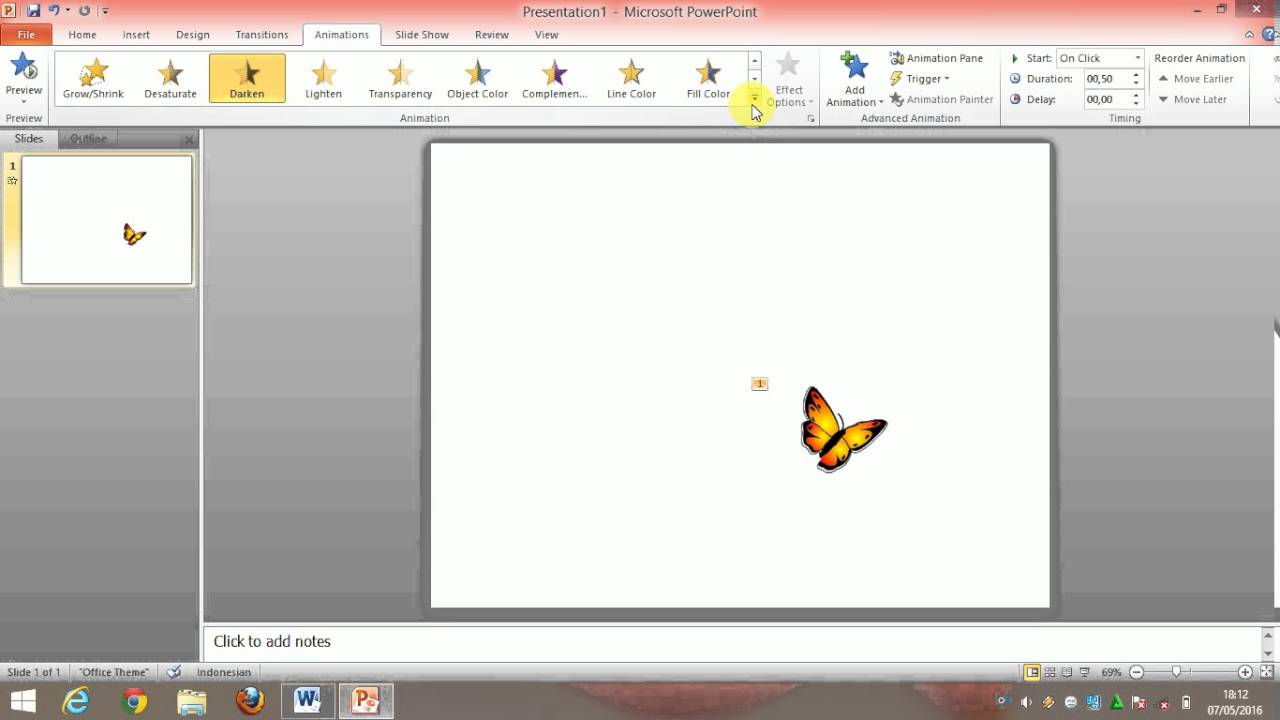
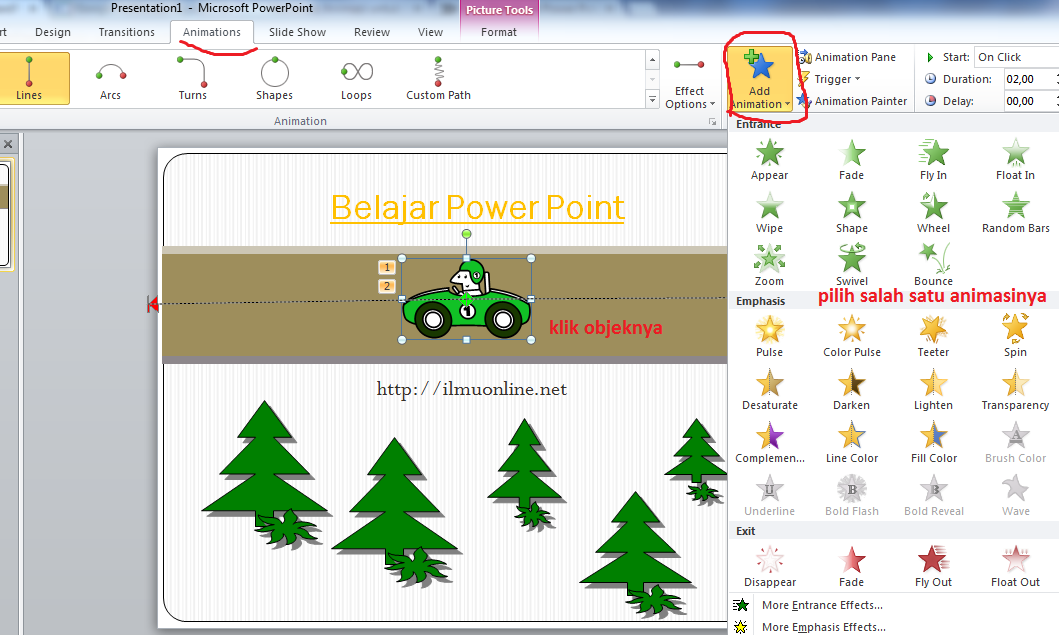
Untuk memulai dengan animasi objek, mulailah dengan mengklik sebuah elemen pada slide anda. Anda dapat memilih elemen seperti text box, gambar, chart, atau bahkan segala bentuk yang anda buat pada slide tersebut. Sekarang, klik tab Animations pada ribbon PowerPoint.

Tutorial Membuat Animasi Bergerak Tutorial Iki Rek
4. Business Plan PowerPoint. Template tampilan slide yang menarik ini cocok untuk berbagai jenis presentasi. Anda tidak hanya mendapatkan desain slide yang mudah diedit, tetapi ada juga animasi kustom untuk membantu presentasi Anda menonjol. Ini dirancang untuk dua aspek rasio umum yang berbeda (4:3 & 16:9).

Tips Cara Mudah Edit Gambar Foto Menjadi Bergerak Pakai Aplikasi Enlight Pixaloop YouTube
Rendering Teks pada Gambar. GD PHP dilengkapi dengan empat fungsi berbeda untuk memungkinkan anda membuat banyak karakter atau hanya satu karakter dalam arah horizontal atau vertikal. Fungsi-fungsi ini adalah imagechar (), imagecharup (), imagestring (), dan imagestringup (). Mereka semua menerima parameter enam yang sama, jadi kita hanya akan.
Cara Membuat Animasi Bergerak Secara Berurutan di PowerPoint Neicy Tekno
Carousel Bootstrap 4 adalah fitur yang memungkinkan kita menampilkan gambar-gambar dengan efek slide yang menarik dan responsif. Pada tutorial ini, kita akan belajar cara membuat carousel bootstrap 4 dengan mudah dan cepat. Kita juga akan membahas beberapa opsi dan properti yang bisa kita gunakan untuk mengatur tampilan dan perilaku carousel bootstrap 4.

Cara Membuat Gambar Clip Bergerak Untuk Power Point afterfasr
Abay Bootstrap. Membuat Gambar Slider Menggunakan Bootstrap - Gambar slider, carousel atau lebih sering disebut slideshow adalah bagian yang termasuk banyak digunakan pada website - website sekarang. Biasanya carousel dibuat untuk memasarkan atau menampilkan produk unggulan dari website tersebut. Baca juga: 10 Text Editor Terbaik Yang Bikin.

Cara Membuat Animasi Bergerak Di Powerpoint Keren Banget
Buat desain Anda bergerak menggunakan pembuat animasi kami. Dengan Canva Pro, Anda dapat dengan mudah menambahkan Animasi Instan ke postingan media sosial, presentasi, atau desain apa pun yang Anda perlukan untuk membuat kesan visual yang memukau. Cukup klik sekali untuk menganimasikan, lalu unduh dalam format GIF atau video.

Cara Membuat Animasi Bergerak Dengan Power Point IMAGESEE
Dalam postingan sebelumnya saya sudah menunjukkan kepada anda bagaimana membangun galeri gambar secara kustom dengan slick.js. Hari ini saya akan membahas proses pembuatan animasi, responsif, layar penuh / full-screen slider carousel dengan owl.js (atau "Owl Carousel"). Seperti biasa, untuk mendapatkan gambaran awal tentang apa yang akan kita.