Cara Membuat Gambar Berputar Di Html serat

Cara Mengatur Posisi Gambar Di Html retorika
SeniKoding.com - Apasi maksud dari tutorial ini, sebelum kita masuk ke pembahasan yang lebih jauh. Jadi, maksud mengganti background berubah otomatis adalah background yang kita pasang di blog atau website ingin kita tampilkan lebih dari satu gambar dan itu bisa berubah sendiri dengan otomatis, kurang lebih seperti itu. Seperti pada wallpaper pada sistem operasi Windows yang dapat berubah-ubah.

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Whatsapp. 0896-0676-7404. Email. [email protected]. Belajar CSS Mengubah Background Dengan CSS Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Dengan beberapa kode khusus gambar yang diinginkan bisa muncul pada halaman yang kita buat dengan HTML. Supaya Anda lebih paham berikut kami bahas bagaimana memasukkan gambar di HTML, berikut cara mengatur posisinya sehingga letak gambar bisa sesuai dengan keinginan.
Cara Membuat Html Dengan Notepad Cara Membuat Html Udin Blog
Mengatur Lebar Gambar Dengan CSS. Untuk mengatur lebar gambar dengan css yaitu dengan menggunakan properti width, namun apabila kita hanya menentukan lebarnya saja maka tingginya akan dengan sendirinya menyesuaikan lebar tersebut. Berikut ini contoh kodenya. < style type = "text/css" > img { width: 500px; } Code language: HTML, XML (xml)

Cara Membuat Animasi Css Dengan Animation Direction Kursus Web Design Images
30. vertical-align: middle; 31. width:100%;height: 400px; 32. } Setelah semuanya selesai, sekarang jalankan file index.html di browser kamu, jika hasilnya muncul seperti gambar di bawah, maka kamu sudah berhasil: KLIK DEMO. Selamat kamu sudah berhasil membuat slider image, semoga tutorialnya bermanfaat, dan kunjungi terus mandankoding.com untuk.

TUTORIAL CARA GANTI BACKGROUND FULL SCREEN PADA HTML CSS / PART 2 css htmlcss YouTube
Saya mulai menaikkan brightness dan kontras gambar kita. Ini akan memastikan bahwa gambar kita tetap menonjol dan tidak datar selama editing. Kamu umumnya harus menggunakan banyak box-shadow dengan warna yang lebih cerah untuk perubahan yang dapat dikenali. Itulah mengapa saya menambahkan dua box-shadow kebiruan pada gambar. Hanya menggunakan box-shadow melarang shade biru pada tepi gambar kita.

Cara Membuat Html Yang Keren Kumpulan Tips Gambaran
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

Cara Membuat Slide Gambar Di Html Terbaru
Apakah kamu ingin membuat efek mengganti gambar ketika kursor menyentuh elemen HTML? Atau mungkin kamu ingin membuat latar belakang berubah gambar ketika kursor menyentuhnya? Jika iya, maka kamu perlu belajar cara mengganti gambar ketika hover dengan HTML dan CSS. Di artikel ini, kamu akan mendapatkan tutorial lengkap dan mudah untuk membuat efek hover yang menarik dan kreatif.

Membuat Animasi Gambar Berganti ganti Menggunakan Adobe Wawan Blog
Gambar di atas sebelum di klik dan di bawah sesudah di klik. Seperti ini ya, oke saya rasa cukup sampai disini dulu belajar kita tentang cara mengganti gambar dengan cara mengklik pada javascript, semoga bermanfaat dan sampai jumpa pada artikel selanjutnya terimakasih.

Cara Membuat Gambar Berganti Ganti Di Html Kreatifitas Terkini
Cara Membuat Background Image Berubah-ubah Saat DI Refresh. Hallo teman-teman DUMET School, pada tutorial kali ini saya akan mengajarkan bagaimana caranya membuat gambar background image berubah-ubah saat di refresh. Jadi maksudnya adalah ketika kalian merefresh website kalian maka background image yang ada di website kalian akan berubah-ubah.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Background Image HTML adalah salah satu cara untuk mempercantik tampilan halaman web dengan menambahkan gambar latar belakang. Artikel ini akan menjelaskan cara membuat background image HTML dengan contoh kode yang mudah dipahami. Anda juga bisa belajar tentang topik lain yang berkaitan dengan HTML, seperti CodeIgniter, UDP, Flowchart, dan Looping di PHP.

Cara Menambahkan Gambar Pada Html Terbaru
Efek Berputar pada Gambar dengan CSS - Bagaimana cara membuat efek gambar berputar menggunakan CSS? Cara ini bisa digunakan sebagai alternatif untuk kalian yang kurang mahir dalam menggunakan aplikasi editor gambar.

Cara Membuat Gambar Berputar Di Html serat
Tutorial Mudah, Bagaimana Cara Mengganti Gambar (img / background) Ketika Disentuh (Hover) - HTML CSS.Video ini menjelaskan tentang bagaimana membuat kondisi.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara Membuat Background Blog Berganti Ganti Warna dengan CSS tanpa Jquery. by RahmanCyber - 3/21/2021 02:59:00 AM. 0. RahmanCyber.NET sebagai blog yang memiliki bahasan tentang tutorial blogger, kali ini kita memberikan tutorial menarik untuk mengubah dan mengganti background blog agar terlihat lebih dinamis, ya bisa dibilang background blog.

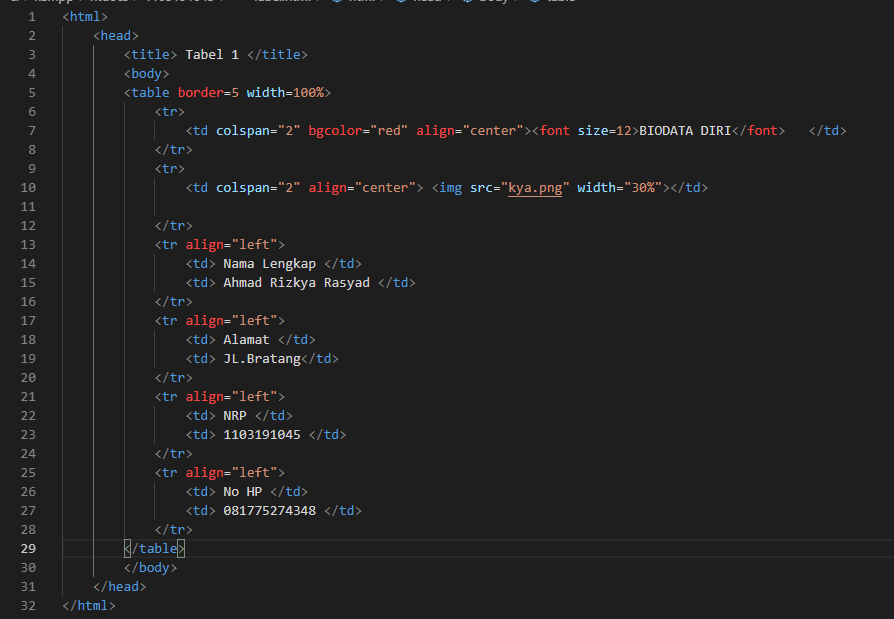
Membuat Tabel Pada Html
Gunakan atribut alt HTML untuk menentukan teks alternatif untuk gambar, jika tidak dapat ditampilkan. Gunakan atribut width dan height HTML atau properti lebar dan tinggi CSS untuk menentukan ukuran gambar. Gunakan properti CSS float untuk membiarkan gambar melayang ke kiri atau ke kanan. Cara membuat code Image di HTML, Sintak dan cara.

PANDUAN CARA MUDAH MENGGANTI GAMBAR BERJALAN/BERGANTI PADA TEMPLATE DENGAN GAMBAR SENDIRI
Anda ingin membuat tampilan website anda lebih menarik dengan mengubah background pada HTML? Artikel ini akan memberikan anda tutorial lengkap dan mudah tentang cara mengubah background HTML dengan berbagai pilihan warna, gambar, atau gradient. Pelajari juga tag-tag HTML lainnya di kodedasar.com, website yang dibuat oleh developer, untuk developer.