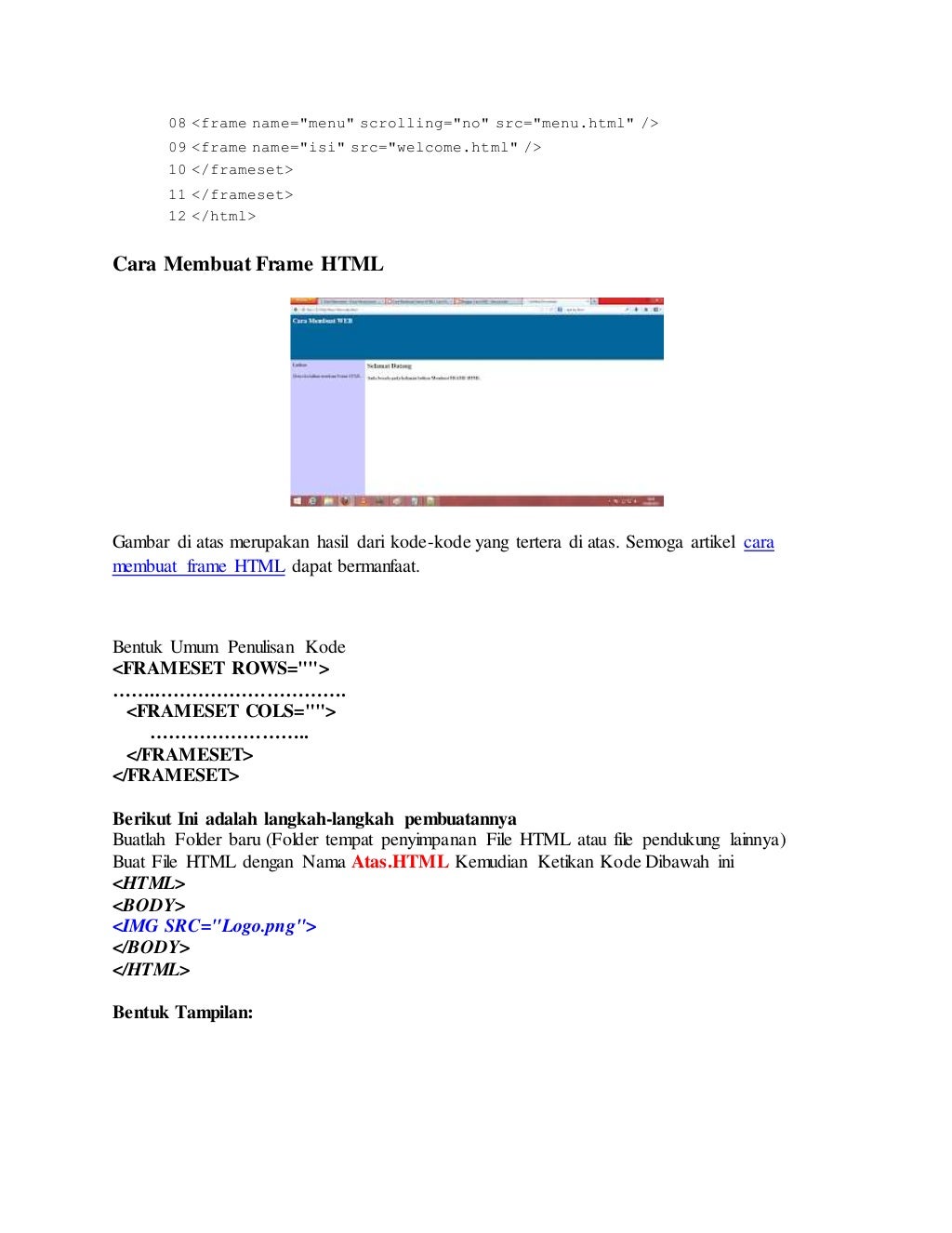
Tutorial HTML Cara Membuat Frame dengan sedikit sentuhan CSS ( Header, Konten, Sidebar

Cara membuat frame html
Berikut Langkah-langkahnya : Pertama, gunakan CSS untuk membuat jendela modal (kotak dialog) dan sembunyikan secara default. Kemudian, gunakan JavaScript untuk menampilkan jendela modal dan untuk menampilkan gambar di dalam modal saat pengguna mengklik gambar:

Cara Membuat Gambar Bulat di HTML dan CSS AneIqbal
Untuk membuat gambar kontras tinggi, kamu dapat hanya mengatur kontras ke nilai yang lebih tinggi, namun menaikkan brightness membuat efeknya lebih dramatis.. Tidak sulit untuk mengedit gambar dalam CSS. Jika kamu berpegang pada poin-poin yang saya diskusikan dalam tutorial ini, kamu akan dapat membuat sendiri beberapa filter menakjubkan.

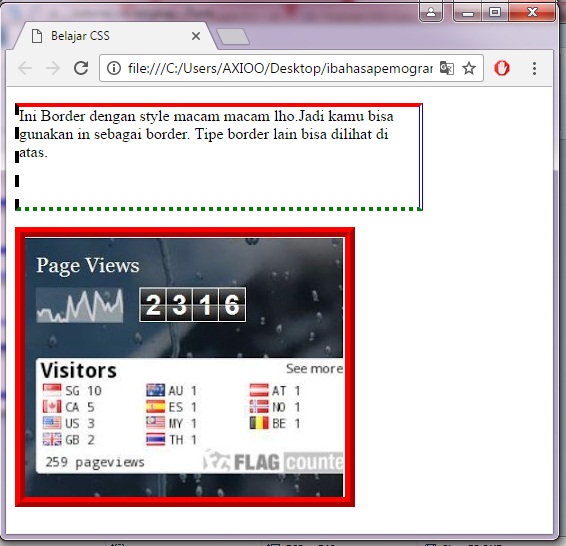
Membuat Border (Bingkai) pada Halaman HTML dengan CSS Petunjuk Onlene
Semuanya memiliki keunikan koding. Untuk itu, sebelum memulai belajar framework CSS, kamu perlu melakukan langkah-langkah berikut. 1. Pilih editor kode yang tepat sesuai kebutuhan. Cara belajar framework CSS yang pertama adalah memilih editor kode yang tepat dan sesuai kebutuhan.

Cara membuat frame sederhana menggunakan html dasar PL601S_Sinta Ayuni Sumyati_1712499918
Setelah membuat kode HTML5 seperti diatas, langkah selanjutnya adalah kita akan membuat desain frame old dengan kode CSS3 berikut ini. Jika sudah semua kode HTML5 dan CSS3 diketikan, langkah terakhir adalah simpan file nya kemudian silahkan buka pada browser masing-masing dan lihat hasilnya, maka akan tampil frame dengan objek teks didalam nya.

LEDAKKANLAH......! Membuat frame dengan sentuhan css
Penutup. iFrame HTML, singkatan dari Inline Frame, adalah elemen yang memungkinkan kamu menyematkan konten eksternal seperti halaman web, video, peta, dan lain-lain, langsung ke dalam halaman web. Dibuat dengan tag < iframe >, elemen ini dapat dikontrol melalui berbagai atribut, seperti src untuk menunjukkan URL konten, width dan height untuk.

06. Belajar HTML Tutorial Membuat Frame YouTube
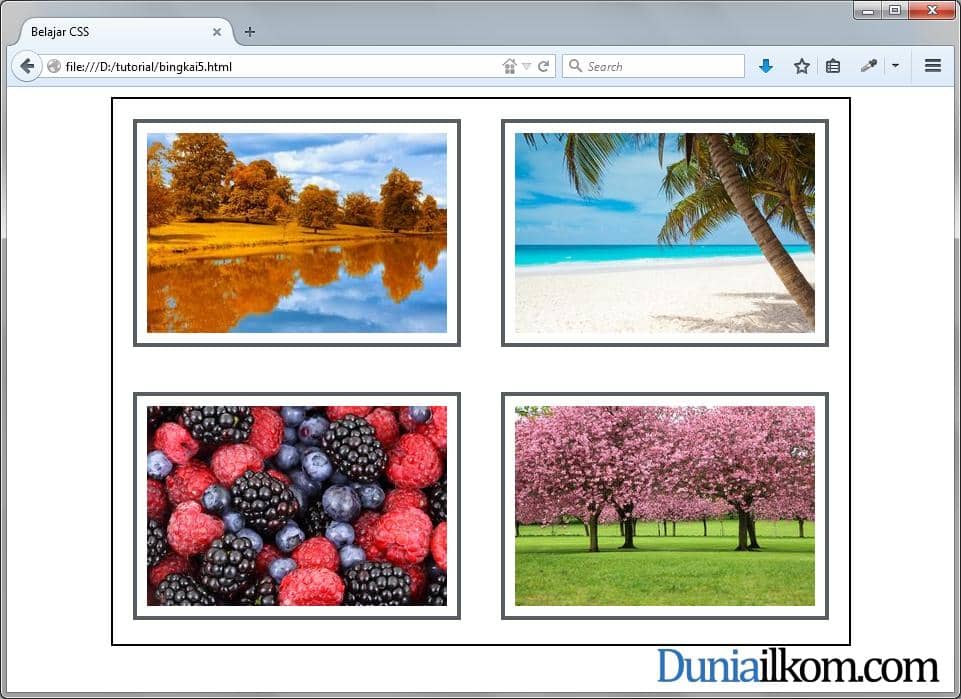
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Membuat Gambar Menjadi Responsif Menggunakan CSS. Langkah pertama dalam membuat ukuran gambar responsif adalah dengan menambahkan beberapa gaya CSS ke dalam kode Anda. Menggunakan properti width dan height yang ditentukan dalam persen akan membuat gambar menyesuaikan ukuran dengan elemen induknya. Berikut ini contoh kode CSS yang dapat kamu.

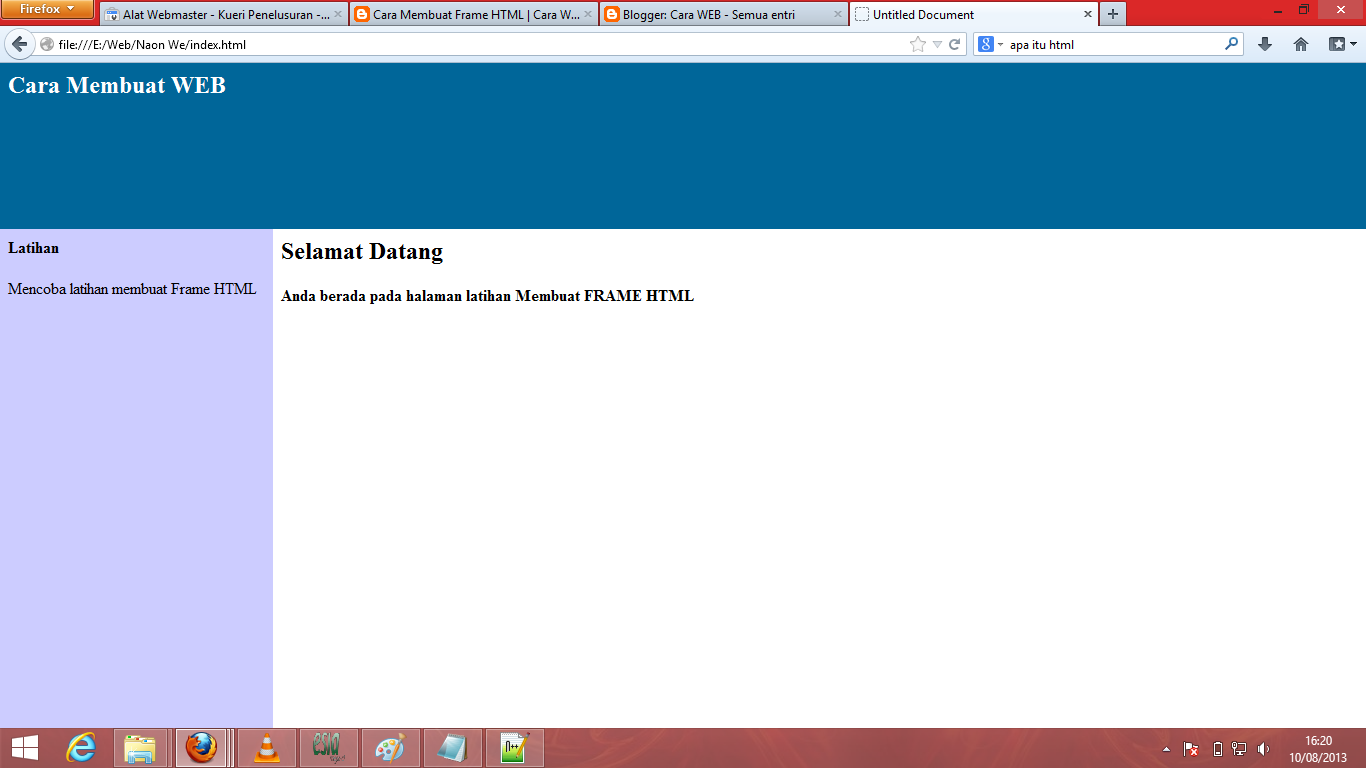
Tutorial HTML Cara Membuat Frame dengan sedikit sentuhan CSS ( Header, Konten, Sidebar
Salah satu cara untuk mencapainya adalah dengan membuat dan menghias frame HTML menggunakan CSS. Melalui artikel ini, kamu akan mendapatkan langkah-langkah sederhana dalam mencapai tujuan tersebut. Membuat Frame HTML. Langkah pertama yang harus kamu lakukan adalah membuat frame HTML.

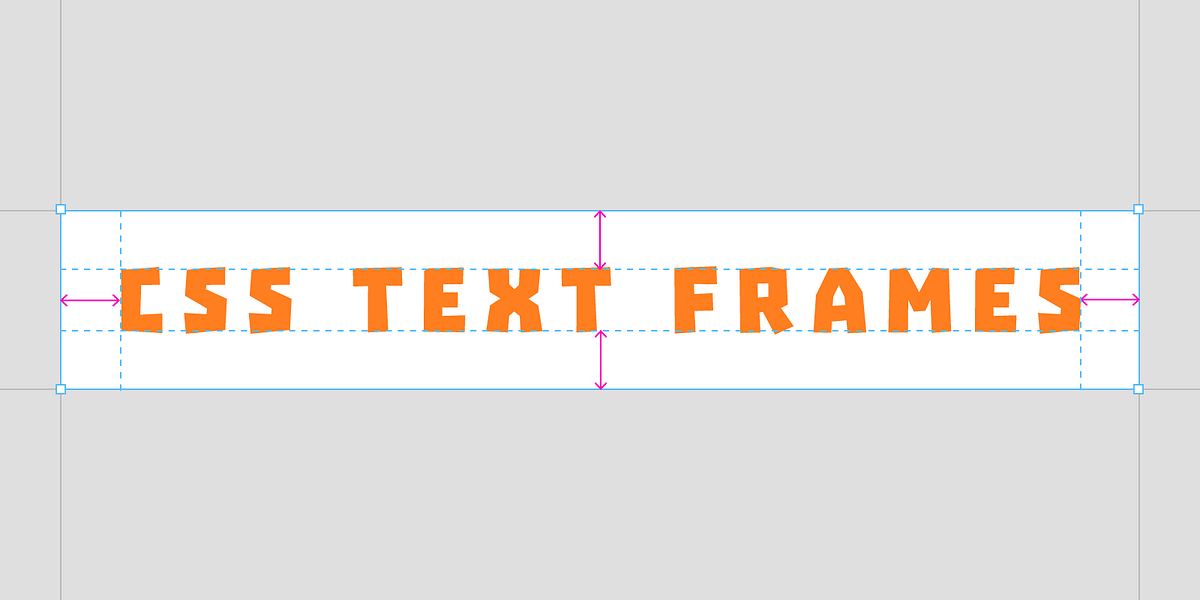
Designing a perfect text frame in CSS Martin Adamko Medium
Dalam postingan sebelumnya saya sudah menunjukkan kepada anda bagaimana membangun galeri gambar secara kustom dengan slick.js. Hari ini saya akan membahas proses pembuatan animasi, responsif, layar penuh / full-screen slider carousel dengan owl.js (atau "Owl Carousel"). Seperti biasa, untuk mendapatkan gambaran awal tentang apa yang akan kita.

Tutorial Membuat Frame HTML YouTube
Shape Box Model. CSS Shapes mewarisi prinsip box model yang sama dengan elemen, namun menerapkan di luar ruang lingkup elemen itu sendiri. Ini membuat kita secara terpisah menentukan elemen, katakan, ke border-box sembari mengatur bentuk ke padding-box.Untuk mengubah shape box model, tambahkan satu kata kunci box model, content-box, margin-box, border-box, atau padding-box setelah fungsi.

Cara Membuat Bingkai/Garis Tepi Dengan CSS ( Border ) BACA CODING
Mempercepat pengembangan web. Salah satu keuntungan terbesar menggunakan CSS framework adalah peningkatan kecepatan pengembangan. Dengan template dan komponen siap pakai, kamu bisa langsung memulai pembuatan website tanpa perlu menulis kode dari awal. Kemudahan ini akan menghemat waktu dan tenaga, terutama pada proyek dengan deadline singkat.

Cara Membuat Frame HTML Cara WEB
Image Gallery di CSS: Cara Membuat dan Memasukkan Image Reviewed by Sutiono S.Kom., M.Kom., M.T.I. by Hanifah Nurbaeti September 29, 2020.. Galeri Gambar Responsif. Cara menggunakan kueri media CSS untuk membuat galeri gambar responsif yang akan terlihat bagus di desktop, tablet, dan smartphone, yang akan menghasilkan gambar seperti di bawah.

Cara Membuat Slide Gambar Di Html mosi
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.

Cara Membuat Frame Web Dengan Html
Membuat Efek Foto Polaroid Vintage dari CSS. Pertama, tambahkan kode CSS ini DI ATAS atau ]]>. max-width: 400px; /* Lebar maksimal gambar */. max-width: 400px adalah lebar maksimal pada gambar. Jika ingin lebarnya otomatis mengikuti ukuran gambar asli, ubah menjadi max-width: 100%.

Membuat Border (Bingkai) pada Halaman HTML dengan CSS Petunjuk Onlene
Membuat Gambar Responsive Dengan CSS. Ada banyak cara atau teknik dalam membuat gambar menjadi responsive dan bervariasi tergantung dari tingkat dukungan browser. Pada tutorial dumet blog ini saya akan memberikan dasar dalam membuat gambar menjadi responsive artinya gambar akan menyesuaikan dengan besarnya viewport atau layar ketika pengguna.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara membuat responsive layout. Membuat elemen dengan ukuran yang dinamis. Membuat element yang fleksibel. Membuat element fleksibel dengan properti float. Membuat element fleksibel dengan properti flex-box. Mengatur layout dengan css rule media screen. Yuk kita mulai tutorialnya dengan pertanyaan,