Cara Membuat Button Effect Keren Dengan CSS dan HTML Free Source Code YouTube

Tutorial HTML Part 28 Membuat Button di Form HTML YouTube
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

Cara Membuat Tombol / Button dengan HTML aSaL uSiL
Anda ingin membuat tombol pada gambar dengan CSS? Di artikel ini, Anda akan belajar cara menambahkan tombol ke gambar dengan langkah-langkah yang mudah dan jelas. Anda juga bisa melihat contoh-contoh hasilnya dan mengunduh kode sumbernya. Kunjungi DosenIT.com untuk mendapatkan tips dan tutorial IT lainnya.

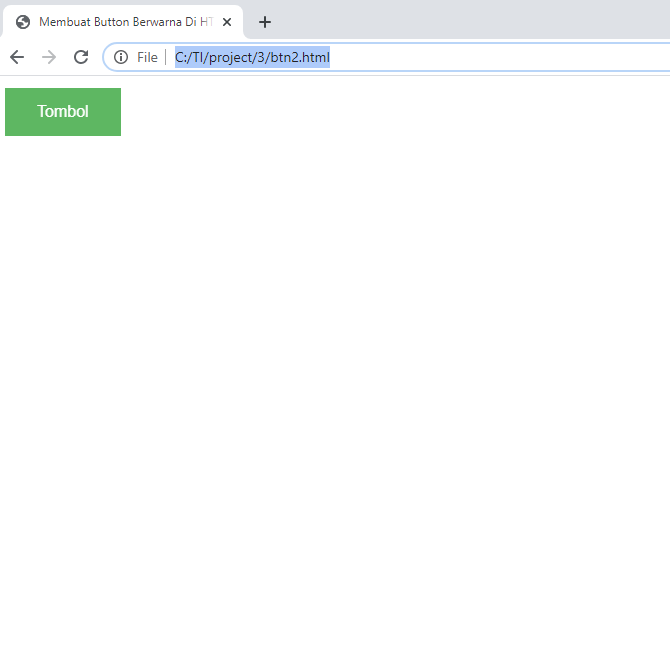
Cara Membuat Button Berwarna di HTML (Keren & Menarik)
Membuat Link dengan Gambar. Membuat gambar sebagai link pernah kita bahas di Tutorial membuat link di HTML, tapi tidak apa-apa.. kita akan bahas lagi biar. Membuat Project Web Pribadi dengan HTML; Belajar HTML #16: Cara Hosting HTML di Netlify; 📫 Newsletter.. Mau dapat tips belajar coding, info teknologi, dan perkembangan karir sebagai.

Cara Mudah Membuat Button Scroll Keatas Dengan HTML CSS Sahretech
Langkah pertama, silahkah Anda buatlah tag button seperti Anda membuat button seperti biasanya.Kemudian, sebelum tag button, tambahkan tag diikuti dengan link website yang ingin Anda tuju saat mengklik button tersebut.ingat! Tag penutupnya harus berada setelah tag .

Bagaimana cara membuat Floating Buttons whatsapp dan facebook menggunakan html dan css di
2. Membuat Button Link dengan New Tab. Jika Anda ingin membuat button yang mana saat diklik menuju ke link dengan tab baru, maka cara kedua ini jawabannya. Pada cara pertama, saat button diklik link yang dituju akan terbuka tetap pada halaman tersebut atau tidak berpindah ke tab baru sehingga jika ingin kembali ke halaman sebelumnya Anda harus.

Cara Membuat Gambar Berputar Di Html serat
Kesimpulan. Sekian artikel mengenai cara membuat tombol (button) di html dengan CSS ( Cascading Style Sheets ). Semoga membantu teman-teman semua yang lagi belajar desain web. Tentu saja kalian bisa modifikasi dan mengembangkan sesuai dengan kebutuhan/keinginan kalian. Yang terpenting adalah mempelajari penggunaan perintah-perintah CSS untuk.

HTML CSS Cara Membuat Button Dengan Animasi Loading BERITA TEKNOLOGI INDONESIA
Fungsi Tag Button dalam pembuatan Form HTML. Di dalam tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form), kita telah menggunakan tag input dengan type="submit" untuk membuat tombol di dalam form HTML, namun HTML menyediakan tag khusus yang memiliki fungsi sama, yakni tag button.. Tag button berfungsi untuk membuat tombol baik itu di dalam form, maupun diluar form.

Wammy's Blog Membuat Button Sederhana Dengan CSS Di Blog
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Tutorial Cara Membuat Button Link di Html Kodekreasi
Masukkan nama atau kode heksadesimal warna bingkai setelah elemen " border-color: ". Jika Anda ingin menghapus bingkai, tikkan border:none sebagai pengganti elemen " border-color: ". 9. Tikkan titik koma (;) setelah warna bingkai. Gunakan titik koma untuk memisahkan setiap elemen gaya pada penanda tombol HTML. 10.

Belajar HTML part 14 membuat button di html Blog Aja
Untuk membuat tombol dengan HTML dan CSS, langkah-langkah dasarnya adalah sebagai berikut: HTML Structure: Gunakan tag

Cara membuat Button Simple dengan CSS Generator YouTube
Pada html khususnya html 5 sendiri elemen button dapat dibuat dengan beberapa cara seperti menggunakan tag , tag

HOW TO CREATE BUTTON CARA MEMBUAT BUTTON DENGAN HTML YouTube
Button memegang peranan penting dalam pengembangan web karena mampu menghubungkan interaksi antara pengguna dan halaman web. Dalam kesempatan ini, akan dijelaskan langkah-langkah komprehensif mengenai cara membuat button di HTML, serta berbagai variasi gaya dan fungsi yang dapat diimplementasikan. Mari kita mulai dengan mengulas dasar-dasarnya.

Cara Membuat Button di Html Freeze Gans
Cara Membuat Button di HTML dengan Mudah. Kembali lagi sahabat programmer, kali ini saya akan share mengenai cara membuat button di html. Button adalah salah satu komponen penting saat kita membuat website dengan html. Komponen ini biasanya digunakan untuk submit atau mereset isian pada form yang diinput oleh user.

TUTORIAL CARA MEMBUAT BUTTON DI HTML HTML /BUTTON css html htmlcss htmltutorial YouTube
Langkah Kedua: Menghias Button Dengan CSS. Setelah membuat button, selanjutnya adalah menghias button tersebut dengan CSS untuk membuatnya tampak lebih menarik. Berikut adalah contoh bagaimana cara menghias button dengan CSS: Dengan kode CSS di atas, button kamu akan memiliki latar belakang warna hijau, teks berwarna putih, serta ukuran dan.
Cara Membuat Button Keren dan Responsive di Blogmu
Tutorial HTML Part 28 - Membuat Button di Form HTMLTutorial Versi Text : http://www.warungbelajar.com/cara-membuat-tombol-di-form-html.html

Cara Membuat Button Effect Keren Dengan CSS dan HTML Free Source Code YouTube
Membuat Efek Button Pada Gambar Menggunakan HTML Dan CSS. Hallo teman-teman DUMET School, pada tutorial kali ini saya akan mengajarkan bagaimana caranya membuat efek button pada gambar menggunakan HTML & CSS. Seperti yang kita ketahui membuat tampilan website yang bagus pasti tidak lepas dengan efek-efek elemen yang ada di dalam website.