Cara Membuat Bullet dan Numbering ardya july

Cara Membuat Bullet dan Numbering di Excel YouTube
Salah satu elemen dasar HTML yaitu daftar. Fungsinya untuk menyusun informasi dalam bentuk lebih terstruktur. Agar daftar lebih menarik, bullet points atau simbol lain sering dipakai. Dengan penambahan bullet tersebut, teks semakin terlihat rapi dan mudah dibaca. Pada artikel ini, MinDi akan menjelaskan cara membuat bullet di HTML.

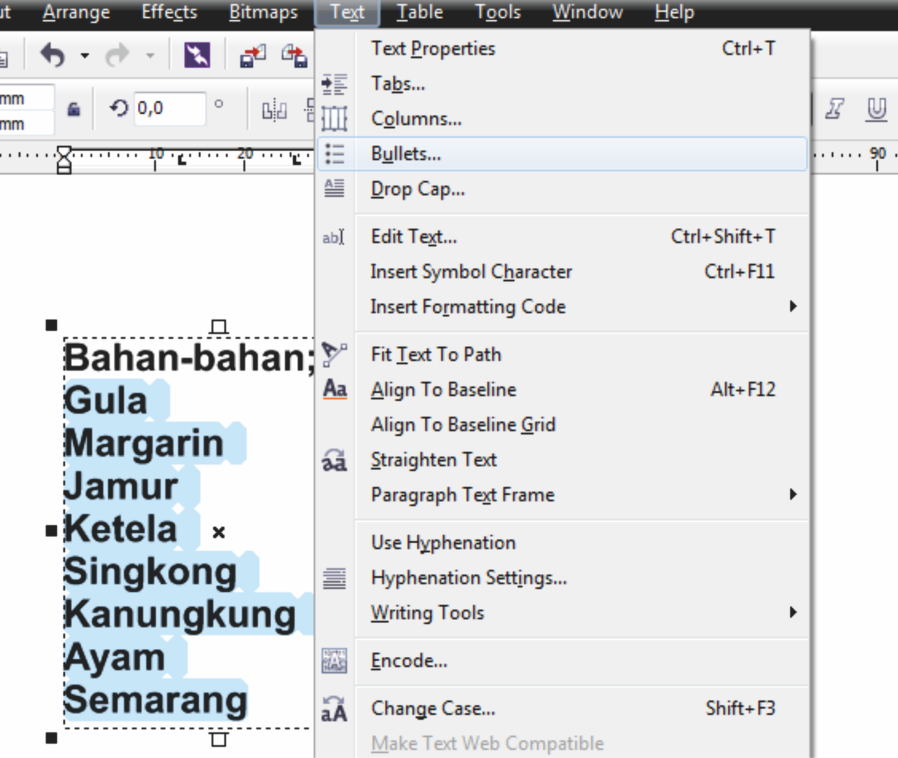
Cara Membuat Bullet & Numbering Otomatis di CorelDRAW Belajar CorelDRAW Belajar CorelDRAW
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

Cara Membuat Bullet dan Numbering ardya july
Dari pada semuanya menjadi binggung, Saya akan mencontohkan cara membuat list dengan bullets and numbering menggunakan HTML. Seperti biasa hal yang harus di lakukan pertama adalah membuka Dreamweaver kalian masing - masing, Kemudian klik new html. lalu coba buatlah seperti di bawah ini. Jika kalian kesulitan kalian bisa memulainya dengan hal.

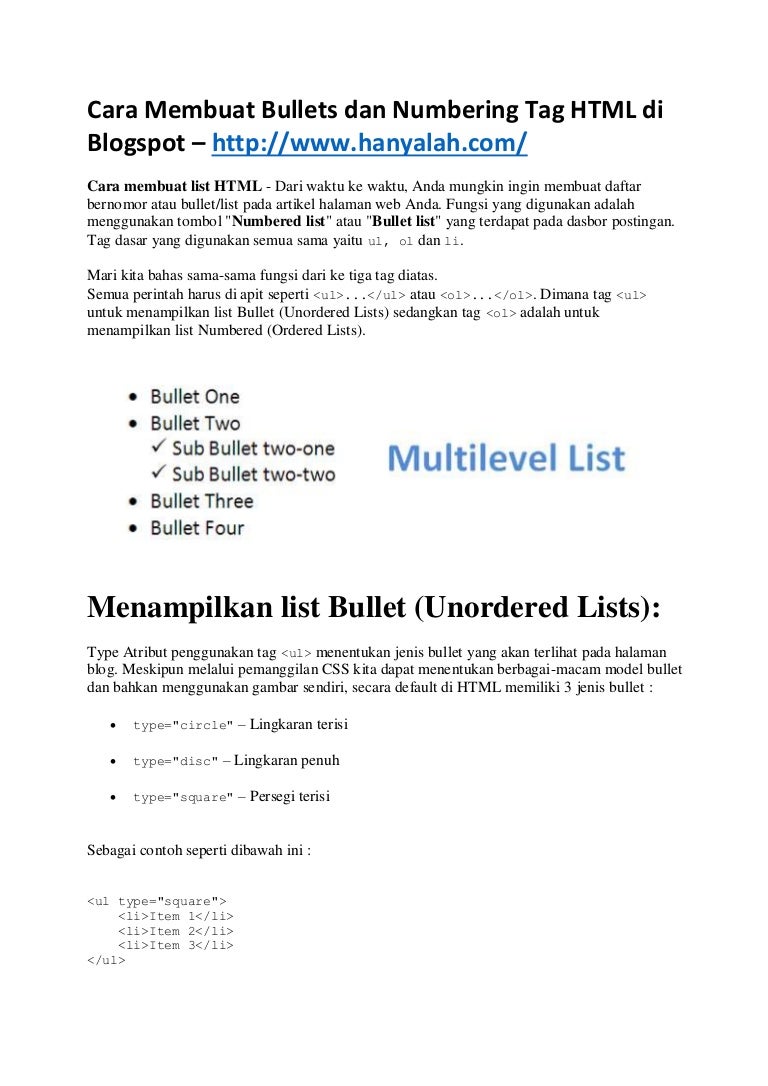
Cara membuat bullets dan numbering tag html di blogspot
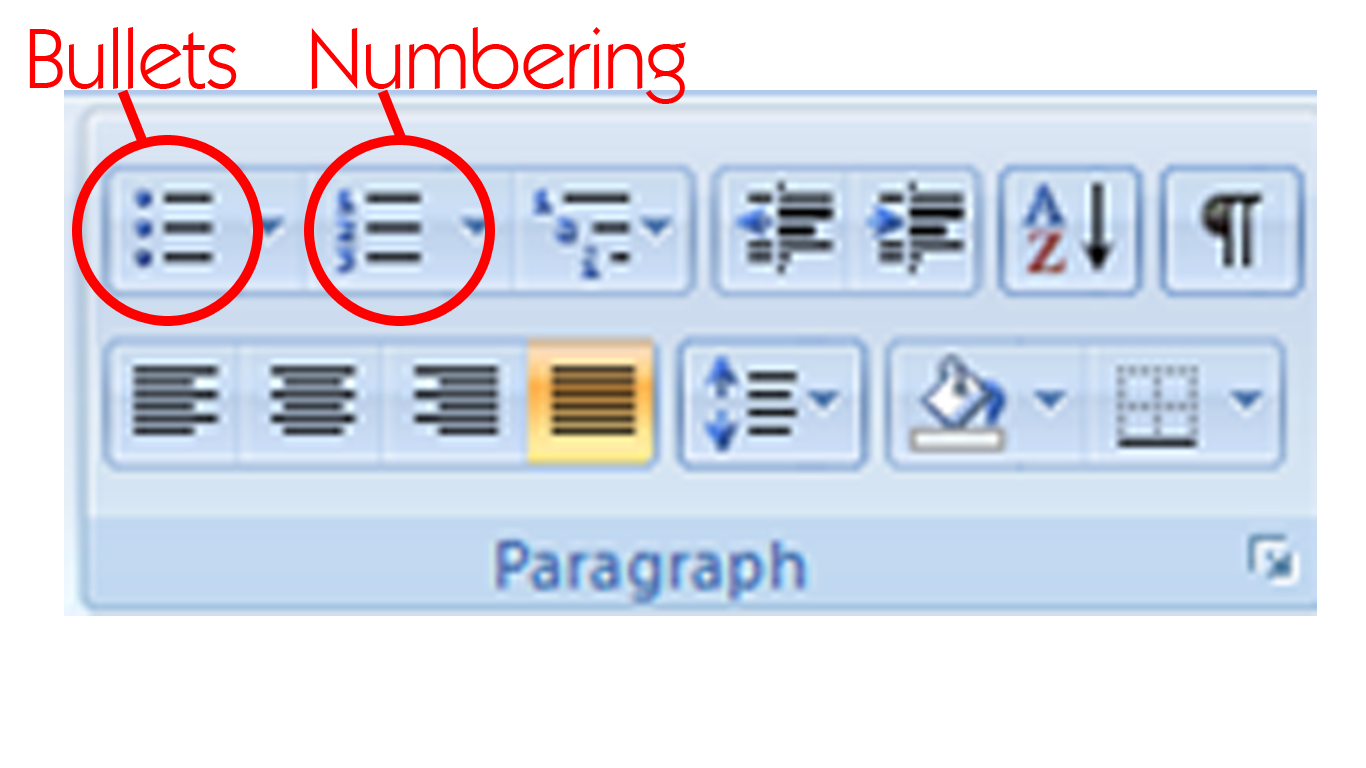
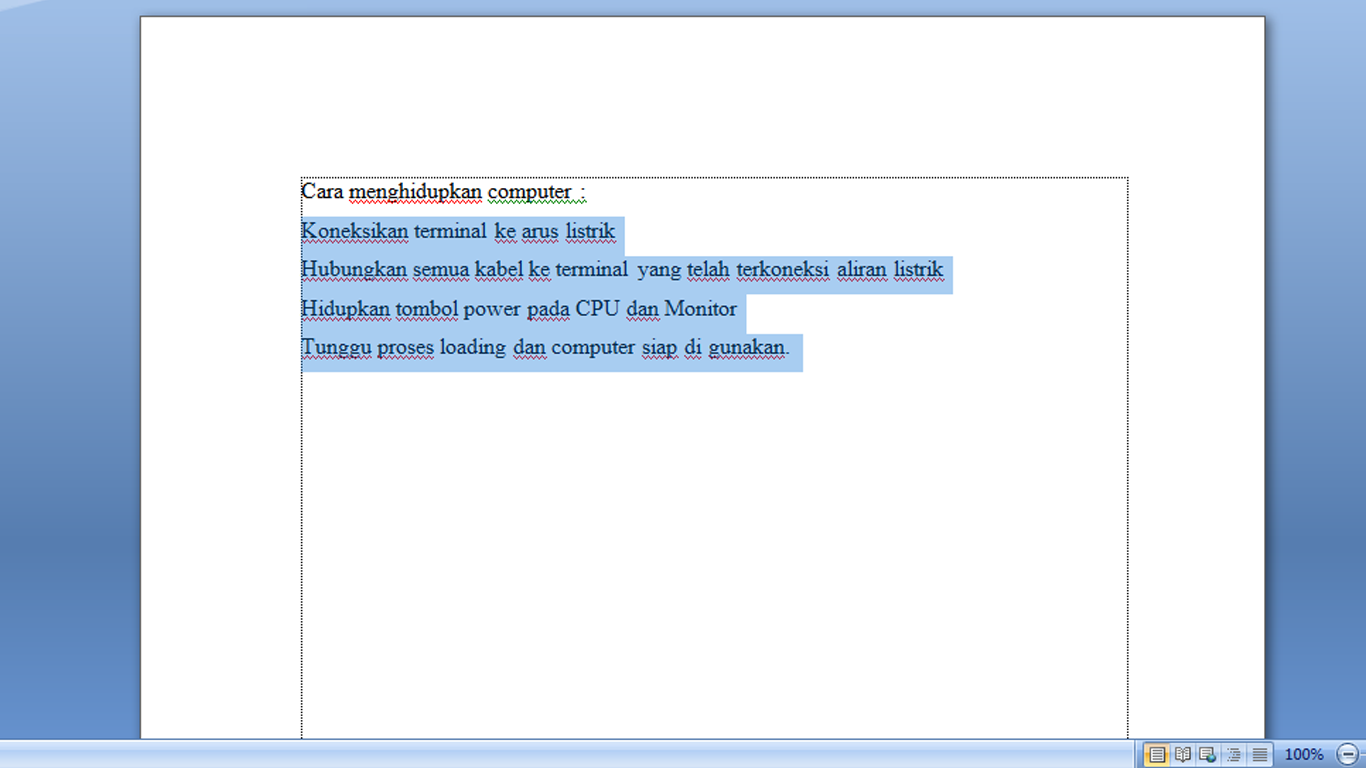
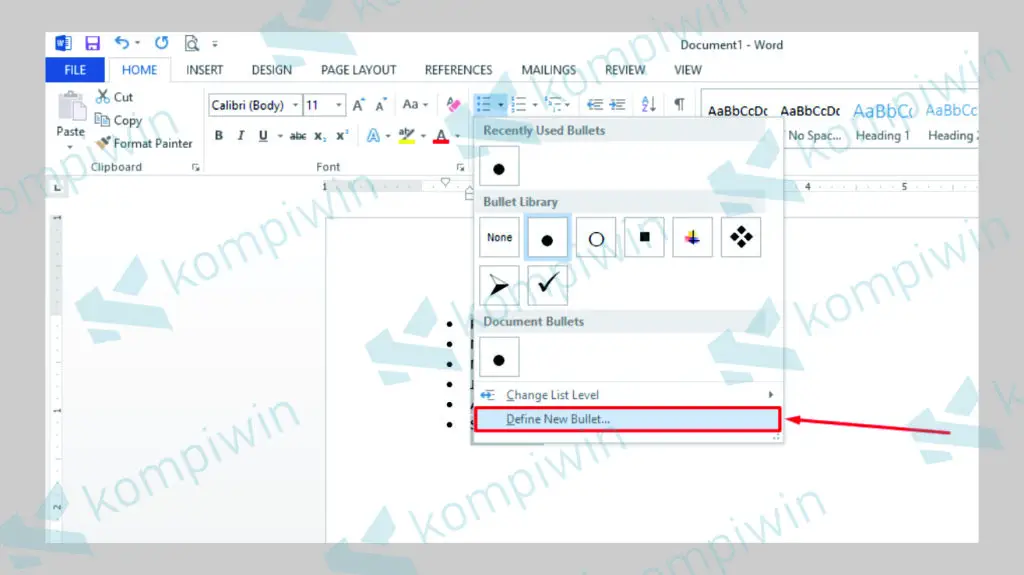
Berikut Langkah-langkah untuk menggunakan tombol numbering: Pada bagian paragraph klik panah kecil pada tombol numbering. Pilih penomoran yang ingin digunakan. Untuk menampilkan kotak dialog Define New Number Format, klik tanda panan pada icon Numbering lalu klik Define New Number Format. Selanjutnya akan muncul kotak dialog di bawah ini.

Cara Membuat Bullet dan Numbering ardya july
Cara Membuat dan Modifikasi List Bullet and Numbering pada HTML Oleh . Admin. Sunday 15 May 2016 Bagikan : Tweet.. 1 Komentar untuk "Cara Membuat dan Modifikasi List Bullet and Numbering pada HTML" Balas. defantri.com. 20 March 2020 at 07:34 Terima kasih untuk tutorialnya, boleh ditambahkan modifikasi numbered jika kita mau modelnya seperti.

Cara Membuat Bullet di Microsoft Excel YouTube
3. Mulai Tulis Kode HTML. Setelah rencana layout dan tool siap, Anda bisa mulai menulis kode untuk memulai cara membuat website dengan HTML. Langkah-langkahnya mungkin bervariasi tergantung pada editor kode yang Anda gunakan, tapi proses dasarnya tetap sama.

cara membuat bullet and numbering dan mengatur bullet and numbering YouTube
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML. Belajar HTML #03: Membuat Paragraf di HTML. Belajar HTML #04: Membuat Heading di HTML. Belajar HTML #05: Cara Membuat Komentar. Belajar HTML #06: Text Formatting di HTML. Belajar HTML #07: Membuat Link pada HTML.

Cara Membuat Slide Gambar Di Html Terbaru
Belajar html kali ini adalah membuat bullet/list numbering, penomoran otomatis menggunakan angka huruf ataupun simbol mengunakan html Cara Membuat Bullet/Numbering dengan HTML | id unix id unix

√ Cara Membuat Bullet and Numbering Di Word
Membuat Numbered List dan Bullet List dengan HTML. Salah satu penulisan yang sering digunakan dalam sebuah web adalah penulisan daftar atau list. Sepertin menulis daftar klasemen pemuncak motogp terbaru misalnya. Pembuatan penomoran tersebut yang akan dibahas pada catatan ini. Sebelumnya perlu diketahui bahwa tipe list tersebut ada yang.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
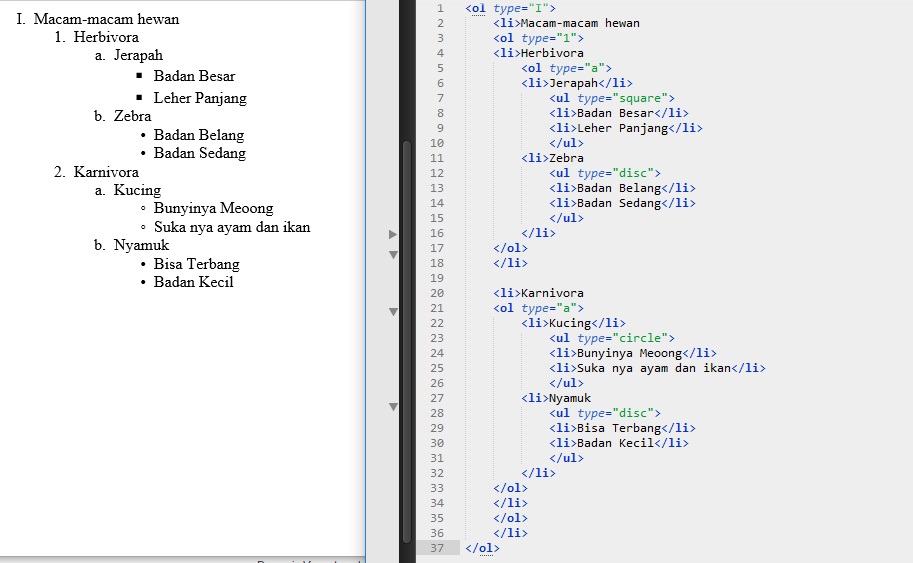
Daftar dengan bilangan romawi besar (I, II, dst) i. Daftar dengan bilangan romawi kecil (i, ii, dst) 1. Daftar dengan nomor berurut (1,2,3 dst) Start. x. X diisi dengan angka/huruf yang akan dijadikan awal daftar. Untuk lebih meperjelas penggunaan atribut Type, berikut akan diberikan contoh penggunaan atribut type pada dokumen html.

CARA MEMBUAT BULLET AND NUMBERING DI WORD YouTube
Namun, terkadang kita menjumpai tampilan bullets & numbering dengan bentuk yang kurang rapi seperti ini (perhatikan tampilan list setelah baris pertama): CSS sudah menyediakan solusi untuk mengatasi hal tersebut yaitu dengan memanfaatkan properti list-style-position. Properti tersebut bisa diisi dengan salah satu dari nilai berikut:

Cara Membuat dan Modifikasi List Bullet and Numbering pada HTML Cari Coding
Bullets atau daftar berurutan sangat membantu dalam membuat konten di situs web terlihat rapi dan mudah dibaca. Dalam pembuatan situs web, perintah utama yang digunakan untuk membuat bullets adalah tag "", yang mewakili "unordered list" atau "daftar tanpa urutan". Setiap item di dalam daftar diwakili oleh tag "".

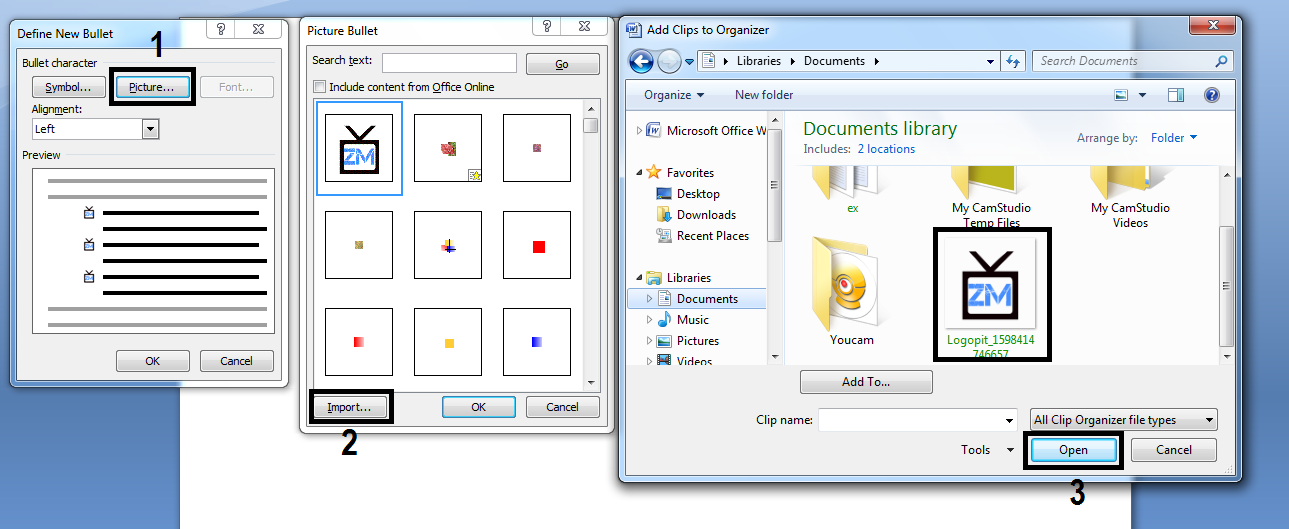
Cara membuat Bullets dengan Gambar pada LibreOffice Istana Media
Dalam tutorial ini kita akan belajar membuat list dalam html dengan numbering dengan tag ol atau ordered list dan bullets dengan tag ul atau un-ordered list,.
Cara Membuat Bullet and Numbering di Ms. Word 2007
Anda ingin menampilkan informasi dalam format tabel di web? Pelajari cara membuat tabel di HTML dengan mudah dan lengkap di tutorial ini. Anda akan belajar tag-tag yang digunakan untuk membuat tabel, baris, kolom, sel, dan header. Anda juga bisa melihat contoh-contoh tabel yang bisa Anda buat dengan HTML.

Cara Membuat Bullet dan Numbering ardya july
Yosefa Ferdianto. HTML. Cara membuat kode bullet hampir sama dengan cara untuk membuat kode numbering (di HTML (Hyper Text Mark-up Language)). Perbedaannya cuma di huruf awal pada kode tersebut. Kodenya sebagai berikut.

Cara Membuat Bullet and Numbering di Word Blogger Toraja
Cara Menggunakan Bullet dan Numbering pada HTML. Oleh Ilmuversity 10.08.00 Posting Komentar. List atau dalam bahasa indonesianya adalah daftar, merupakan perintah didalam pemprograman html untuk membuat daftar atau pengelompokan. Terdapat 2 jenis pengelompokan di pemprograman html, yaitu Ordered List ( Numbering ) dan Unordered List ( Bullet.