Cara Membuat Slide Before And After

Cara Membuat Slide Gambar Di Html Terbaru
Halo semuanya, saya "mandan koding" dan kali ini kita akan saling share tutorial dan sama-sama belajar seputar html css & JavaScript, selamat menikmati video.

Cara Membuat Slide Before And After
Dalam postingan sebelumnya saya sudah menunjukkan kepada anda bagaimana membangun galeri gambar secara kustom dengan slick.js. Hari ini saya akan membahas proses pembuatan animasi, responsif, layar penuh / full-screen slider carousel dengan owl.js (atau "Owl Carousel"). Seperti biasa, untuk mendapatkan gambaran awal tentang apa yang akan kita.

Cara Membuat Image Slider Dengan HTML dan CSS (how to create automatic image slider in html and
Selamat Datang di Channel Youtube Mas Aji. Di video tutorial ini kita akan belajar cara membuat "BEFORE & AFTER SLIDER/WIPE DI PHOTOSHOP". Jadi video ini say.

Cara Membuat Slide Gambar Di Html mosi
Tentu saja, persyaratan pertama adalah untuk mengumpulkan gambar berkualitas baik dan gambar resolusi tinggi. Selanjutnya, Anda tahu bahwa Anda akan menggunakan HTML dan beberapa hal JavaScript yang bagus untuk membuat slider gambar Anda. Dan ada banyak library yang tersedia di web yang memungkinkan Anda membuat slider dengan berbagai cara.

MEMBUAT SLIDER IMAGE DENGAN HTML DAN CSS YouTube
Tutorial slider carousel dengan HTML, CSS dan JavaScript. Dalam posting ini kita akan melihat cara membuat carousel sederhana dengan HTML, CSS dan JavaScript. Kami akan menggunakan praktik kode yang baik, mengingat aksesibilitas, dan juga mempertimbangkan bagaimana kami dapat menguji carousel. Korsel akan menjadi "korsel bergerak".

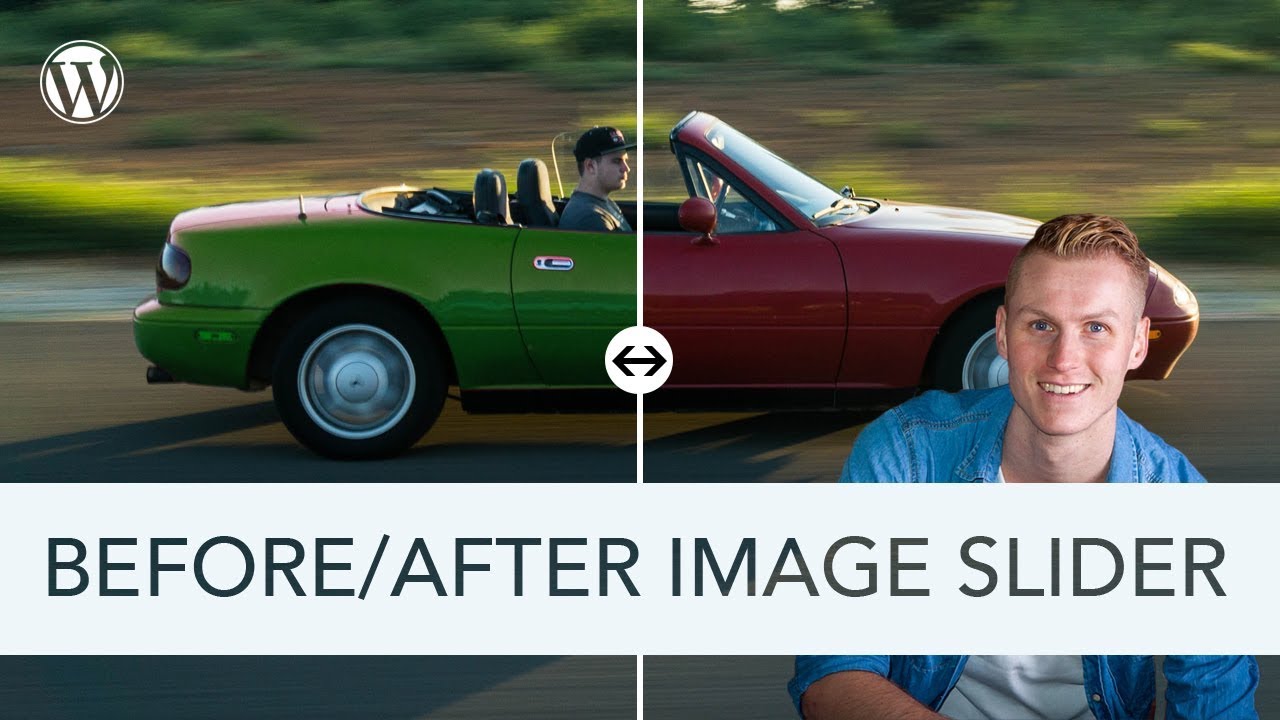
Make a Before / After Image Slider Comparison HTML, CSS & JavaScript Tutorial YouTube
Kita akan buat slider murni menggunakan CSS tanpa javascript. Referensi artikel ini berasal dari css-tricks. Kita hanya menggunakan kode-kode HTML dan CSS saja. Bagaimana cara membuatnya? Ayo kita mulai. Silakan buat sebuah file dengan ekstensi .html, misalnya slider-css.html. Kemudian ketik kode berikut sebagai kerangka halaman awalnya.

5 Best Free Before And After Slider Widgets for Websites in 2023
Create your jumping links using the anchor tag. Add a bit of styling and get some buttons. To make sure that you will get a smooth sliding effect on both desktop and mobile, add the scroll-behavior property with its "smooth" value. Then, use the :target pseudo-class for something special to the "active" slide.

How To Add Before After Slider To HTML Website YouTube
Halo semuanya, saya "mandan koding" dan kali ini kita akan saling share tutorial seputar html css & JavaScript, selamat menikmati videonya, semoga bermanfaat.

The Easy Way Add the Before and After Slider WPKlik
Jika Anda seorang pemula maka Anda harus mengikuti tutorial Cara Membuat Slideshow Tanpa Aplikasi di bawah ini. Dalam tutorial ini, saya akan menunjukkan cara membuat slideshow otomatis hanya dengan menggunakan kode HTML dan CSS. Untuk itu simak ulasannya di bawah ini sampai selesai agar Anda bisa Membuat Slideshow Otomatis di HTML tanpa ribet.

Cara Membuat Slide Gambar Di Html mosi
Enjoy this huge, 100% free and open source collection of CSS slider code examples. The list includes CSS slider cards, comparison, fullscreen, responsive, and simple. 1. Onboarding Screens CSS Slider. A set of onboarding screens in HTML/CSS/JS. A personal experiment with layering PNG icons, CSS3 transitions, & flexbox. 2. Image Comparison Slider.

Cara Membuat Slide Gambar Di Html mosi
Tutorial Bootstrap Part 14 : Membuat Slider Dengan Bootstrap; Membuat Slider Responsive Dengan CSS. Langsung saja kita masuk ke tahap cara membuat slider dengan css. Tahap pertama yang harus kita siapkan adalah beberapa gambar yang ingin kita tampilkan pada slider. Project membuat slider ini akan saya buat dalam folder " slider ".

Cara Membuat Slide Before And After
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

How to Build a Simple BeforeAfter Comparison Slider with Vue.js v2
Saved searches Use saved searches to filter your results more quickly

Before After Image Slider Tutorial YouTube
Cara Membuat Image Slider Dengan HTML dan CSS (how to create automatic image slider in html and css).pada video ini mengare it akan membagikan tutorial tenta.

Cara Membuat Pop Up Modal Bootstrap dengan Slider Dunia Programming
30. vertical-align: middle; 31. width:100%;height: 400px; 32. } Setelah semuanya selesai, sekarang jalankan file index.html di browser kamu, jika hasilnya muncul seperti gambar di bawah, maka kamu sudah berhasil: KLIK DEMO. Selamat kamu sudah berhasil membuat slider image, semoga tutorialnya bermanfaat, dan kunjungi terus mandankoding.com untuk.

Create Before After Image Comparison Slider using HTML, CSS & JavaScript YouTube
Step 3: Edit the main text layers. The Before version of the slider reads "The Past". The After version of the slider reads "The Future". To change what the text says in each, find the layers in the timeline. Select "Before Text". Then, go to "Layer Options" and "Content". Replace what it says in the text editor.