Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Cara membuat background website dengan menggunakan html dan php

Membuat Background Gambar Di Html Terbaru

Cara Membuat Background Repeat dengan CSS Domo Teknologi
Cara menggunakan CSS Gradient pada Website. Adi Purdila. Nov 13, 2017 • 5 min read. Bahasa Indonesia. HTML/CSS CSS. Indonesian (Bahasa Indonesia) translation by Lukman Nulhakim (you can also view the original English article) Dalam tutorial ini Anda akan belajar tentang menggunakan gradien pada website. Saya akan memberikan beberapa contoh.
Cara Membuat Background Gambar Di Php 43+ Cara Edit Background Gambar Di Word Pics Udin Blog
Kode PHP&HTML: Menggunakan PHP, informasi gambar diambil dari database dan file-file tersebut ditampilkan dari folder gambar. Untuk menambahkan galeri gambar fancybox, kamu harus menentukan atribut berikut di anchor tag gambar. Menentukan path file gambar yang besar dalam atribute href. Menambahkan attribute data-fancybox="group".

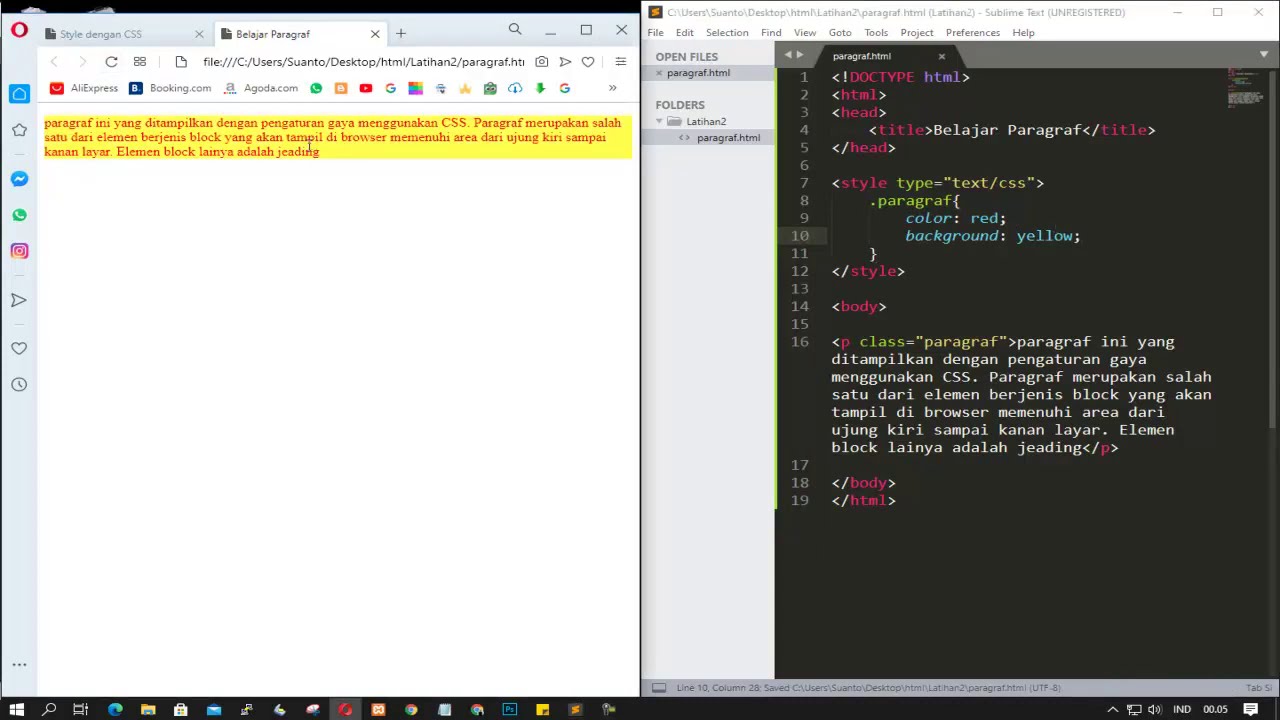
Membuat Warna Dan Background Tulisan Pada CSS HTML YouTube
Mengatur Lebar Gambar Dengan CSS. Untuk mengatur lebar gambar dengan css yaitu dengan menggunakan properti width, namun apabila kita hanya menentukan lebarnya saja maka tingginya akan dengan sendirinya menyesuaikan lebar tersebut. Berikut ini contoh kodenya. < style type = "text/css" > img { width: 500px; } Code language: HTML, XML (xml)

How to make a background picture in html nestvast
How can I use background-image: url() in conjunction with php in order to obtain the directory of the image I would like to display. CSS .imageGallery { width: 960px; position: relative; background-

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Penggunaan background juga penting dalam menentukan konsep dari sebuah website. Ada beberapa properti CSS yang berhubungan dengan pengaturan background, yaitu: 1. Background Color. Background Color digunakan untuk memberikan latar belakang berupa warna terhadap suatu elemen. Penambahan latar belakang warna juga dapat menggunakan properti.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Apa kabarnya semuanya teman-tema.Pada vidio kali ini kita akan belajar cara menambahkan background gambar di css. untuk langkah langkahnya sebagai berikut.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Untuk memberikan background warna pada halaman web, kita bisa memberikan nilai warna background seperti nama warna, kode hex, dan fungsi rgb (), rgba (), hsl (), dan lainnya. Perhatikan pejelasan berikut ini, Cara Mengubah Background Dengan CSS. Pertama buat file HTML dengan nama index.html. Kedua, kita akan membuat file CSS dengan nama styel.

Cara membuat background gambar di PHP Digonyze
0896-0676-7404. Email. [email protected]. Belajar CSS Mengubah Background Dengan CSS Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Pada kali ini saya akan mencoba membuat sebuah halaman dengan php,html dan css. Jadi saya ingin membuat sebuah halaman yang menggunakan background dinamis berdasarkan input kita nantinya.

Cara Membuat Gambar Berputar Di Html serat
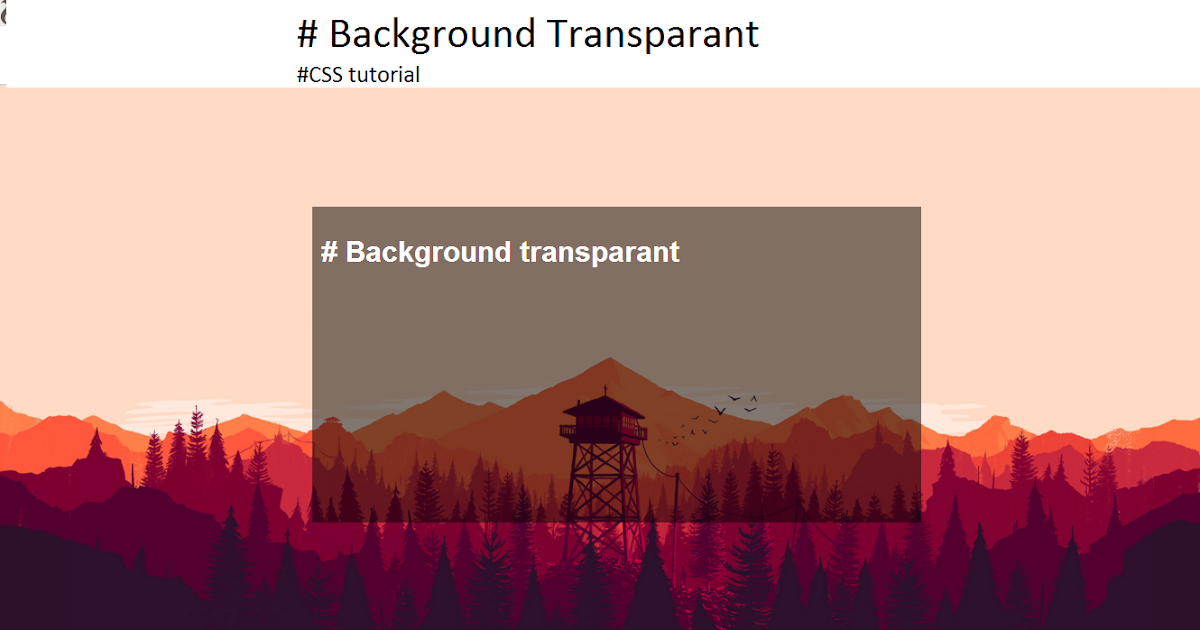
Membuat Gambar Background Fullscreen dengan CSS . Tidak bosan-bosannya saya menyapa sobat penggiat teknologi dimanapun berada, kembali lagi blog saya yang sederhana ini.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Perhatikan perintah CSS diatas, untuk membuat gambar responsive hanya dibutuhkan 2 perintah CSS yaitu perintah width dan height. Pada perintah width, kita mengatur ukuran lebar gambar menjadi 100%. Dengan ini, gambar secara otomatis akan disesuaikan menjadi 100% sesuai ukuran layar monitor user. Begitu juga perintah height, ukuran tinggi gambar.
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML. Section Artikel1 Background Image pada elemen HTML2 Background Image di Halaman Web3 Repeat Background Image HTML4 Background Cover HTML5…

Cara Membuat Background Gambar dengan CSS (backgroundimage) insurance and accounting
Rendering Teks pada Gambar. GD PHP dilengkapi dengan empat fungsi berbeda untuk memungkinkan anda membuat banyak karakter atau hanya satu karakter dalam arah horizontal atau vertikal. Fungsi-fungsi ini adalah imagechar (), imagecharup (), imagestring (), dan imagestringup (). Mereka semua menerima parameter enam yang sama, jadi kita hanya akan.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.