Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog

CARA MENGUBAH BACKGROUND JADI GAMBAR FULL SCREEN HTML DAN CSS YouTube
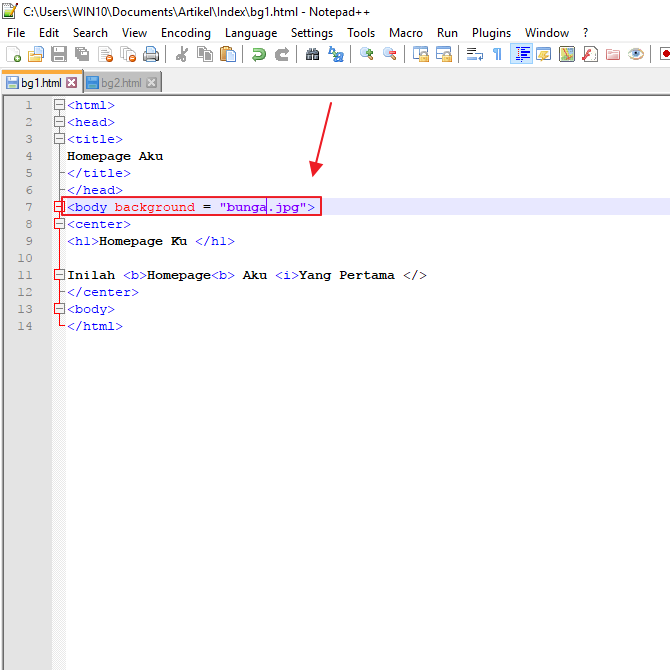
Membuat Gambar Background. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS, tapi tidak apa-apa kita bahas di sini. Agar gambar bisa ditampilkan sebagai background, maka kita harus menggunakan CSS dengan atribut background-image lalu diisi dengan URL dari gambar. Contoh:

4 Cara Membuat Background di Word Paling Keren dan Mudah
Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya.

Cara Membuat Gambar Jadi Background Di Ppt 10 Cara Membuat Background Di Word Gambar & Warna
Pada CSS (cascading style sheet) Anda bisa mengatur latar belakang tampilan dengan warna, gambar, dan masih banyak lagi sesuai keinginan. Berikut ini jenis properti background CSS: 1. background-color. 2. background-image. 3. background-repeat. 4. background-attachment. 5. background-position. Berikut ini penjelasan lebih mendetail.

Membuat Background Gambar Di Html Terbaru
Buat sendiri dengan cepat dan mudah template desain background dengan gambar, background, foto dan ilustrasi unik. Yuk coba sekarang. Simak cara yang lain memanfaatkan beragam fitur saat belajar.. Baca panduan lengkap cara membuat desain unik. Logo. Pamflet selebaran. Banner spanduk.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML. Section Artikel1 Background Image pada elemen HTML2 Background Image di Halaman Web3 Repeat Background Image HTML4 Background Cover HTML5…

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Here I am going to show you an example, which I just tested and works fine in Laravel 5.7. Make new class in your CSS and name it login body. Your css code should look like this. .loginbody. {. background-image: url("../images/bg.jpg"); } Add this class to the body of the page where you want the image. Save and run.
Membuat Background Html Gambar Cara Membuat Background Image Di Html (lengkap+gambar) Udin Blog
Kamu pasti ingin membuat tampilan situs webmu lebih menarik dan fungsional, bukan?. kamu harus mengganti "imageUrl" dengan url atau alamat gambar yang ingin dijadikan background. Cara Memasukkan Gambar. Cara paling umum untuk melakukan ini adalah dengan memasukkan alamat URL lengkap dari gambar yang ingin digunakan sebagai background.

Membuat Background Gambar Di Html
Customizing your theme. By default, Tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. You can add your own background images by editing the theme.backgroundImage section of your tailwind.config.js file: tailwind.config.js.

Cara Membuat Background Full Di Html Dengan Notepad Kreatifitas Terkini
Upload Gambar ke Google Drive: Pastikan Anda sudah mempunyai akun gmail terlebih dahulu dan buka Google Drive dan unggah gambar yang ingin diubah menjadi URL. 2. Bagikan Gambar: Klik kanan pada gambar yang baru diunggah dan pilih opsi "Dapatkan tautan.". Atur izin akses ke "Siapa pun dengan tautan" atau "Publik.".

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Gantilah "URL_Gambar" dengan URL gambar yang kamu inginkan sebagai latar belakang. Dengan kode ini, gambar akan diatur untuk mengisi seluruh layar, tetapi kamu perlu berhati-hati dengan konten lainnya, karena tabel HTML mungkin mengganggunya. Kelemahan Metode ini. Kontrol terhadap posisi gambar, opasitas, atau karakteristik visual lainnya.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Palingit.com - Menambahkan background di HTMl bisa membuat web lebih menarik dan kustom. Cara menambahkan background di HTML tidaklah cukup sulit sebenarnya. Namun, memang butuh kejelian untuk bisa menyusun script yang sesuai dengan kebutuhan. Ini karena script inilah yang akan berperan dalam mengatur tampilan di laman yang tersebut.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
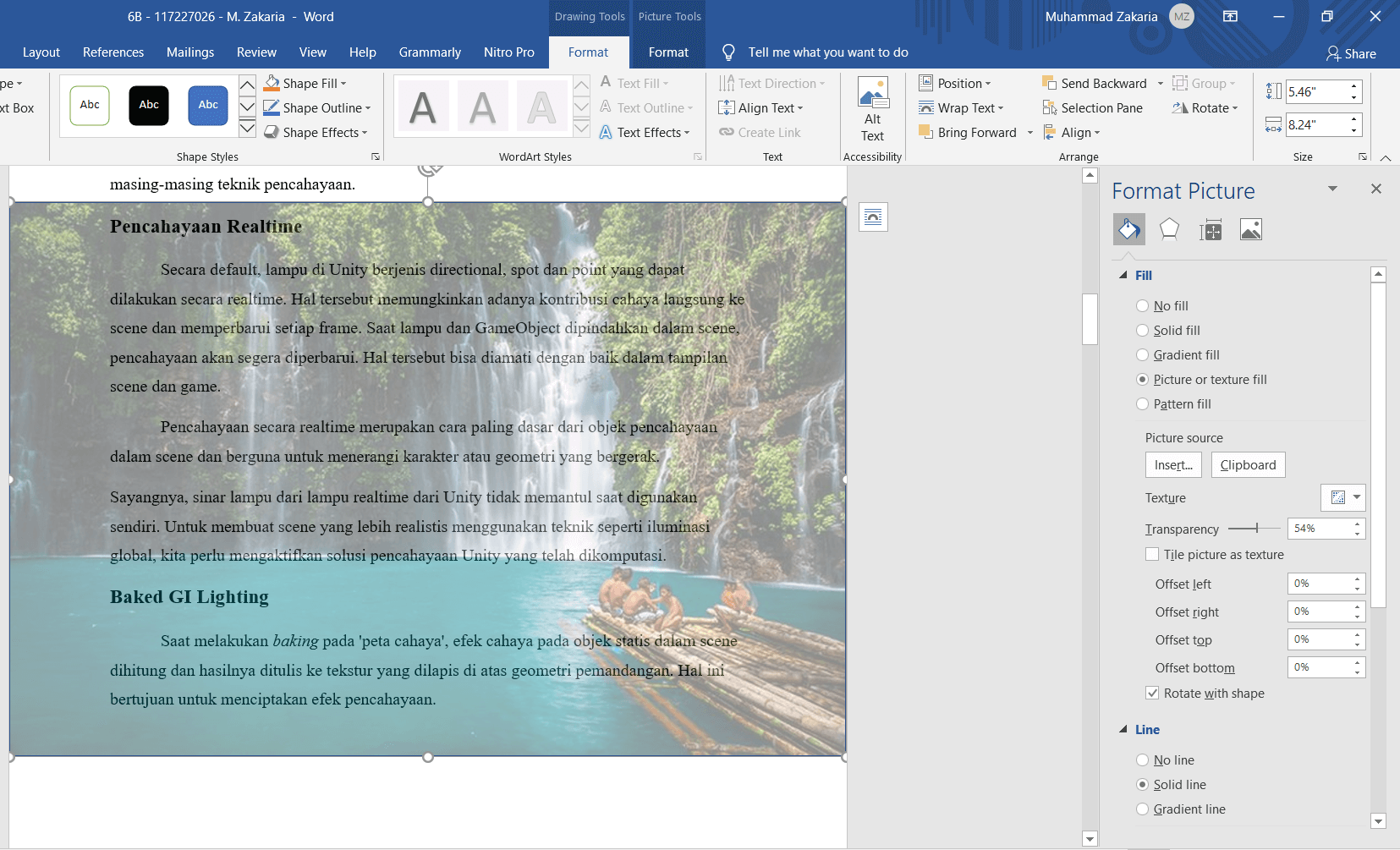
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

Cara Membuat Foto Menjadi Background Di Word Examples IMAGESEE
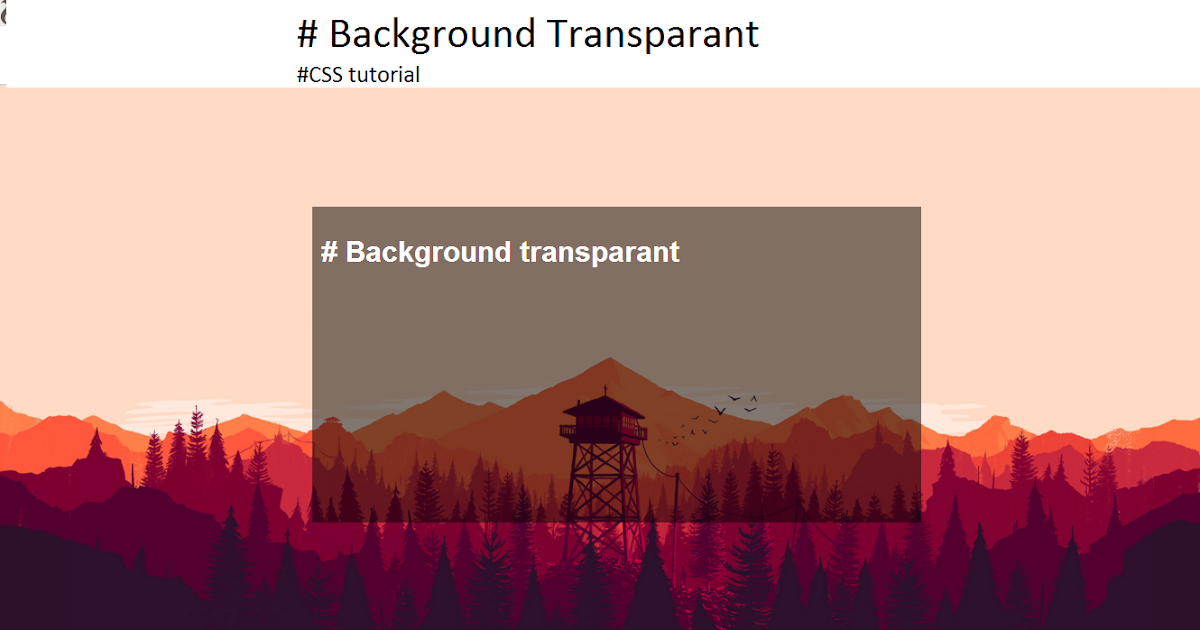
To make an image transparent, you can use the CSS opacity property, as I mentioned above. The basic syntax of the opacity property is shown in the code snippet below: selector { opacity: value; } The opacity property takes values from 0.0 to 1.0, with 1 being the default value for all elements. The lower the value, the more transparent.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
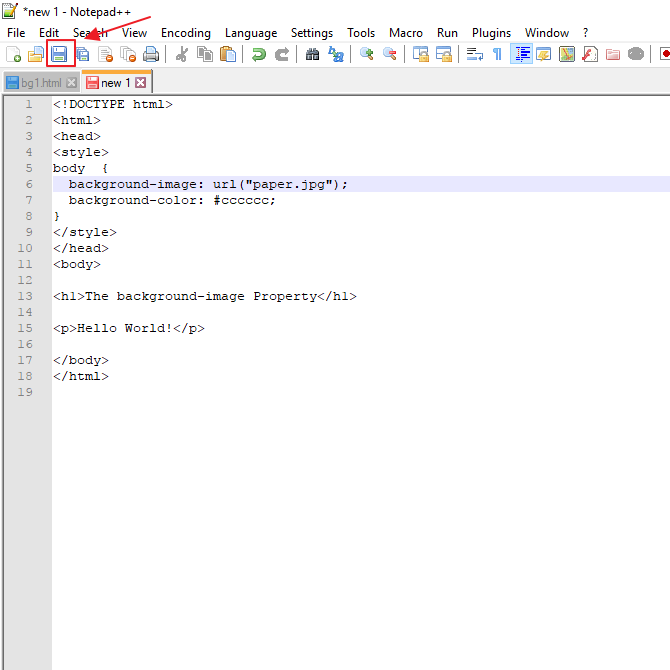
Untuk memberikan background warna pada halaman web, kita bisa memberikan nilai warna background seperti nama warna, kode hex, dan fungsi rgb (), rgba (), hsl (), dan lainnya. Perhatikan pejelasan berikut ini, Cara Mengubah Background Dengan CSS. Pertama buat file HTML dengan nama index.html. Kedua, kita akan membuat file CSS dengan nama styel.

Cara Membuat Background Gambar dengan CSS (backgroundimage) BACA CODING
Setelah menulis kode di atas, simpan file CSS dan buka file HTML di peramban web. Jika semua sudah benar, kamu seharusnya sudah bisa melihat gambar latar belakang pada laman webmu. Demikianlah cara membuat background image di HTML. Ingatlah untuk selalu latihan dan eksperimen dengan kode-kode yang sudah kamu pelajari. Selamat mencoba!

Cara Membuat Backdrop Dengan Gudang Materi Online
Setelah di dalam web, klik "Pilih Gambar" untuk mengambilan gambar yang ingin gunakan. 4. Setelah gambar dipilih, akan muncul tampilan seperti gambar dibawah. Banyak URL yang bisa kalian gunakan. Pilih sesuai kebutuhan yang digunakan. Itu tadi bagaimana cara merubah gambar kalian menjadi URL agar bisa di gunakan utuk keperluan di website.