Cara Membuat Background Image di HTML (Lengkap+Gambar)

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Elemen < header > biasanya ditempatkan di bagian atas halaman web dan dapat digunakan lebih dari sekali dalam sebuah halaman. Dengan kata lain, kamu bisa memiliki header HTML di setiap bagian konten yang berbeda, seperti artikel atau bagian-bagian lain dari website. Dalam hierarki HTML, elemen ini sering ditempatkan di dalam elemen < body > dan.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Heading adalah salah satu elemen yang penting dalam HTML. Pada tutorial ini, kita akan belajar tentang cara membuat heading di HTML. Heading adalah salah satu elemen yang penting dalam HTML.. Header adalah bagian kepala (kop) pada web yang dibuat dengan tag

Membuat Background Gambar Di Html Terbaru
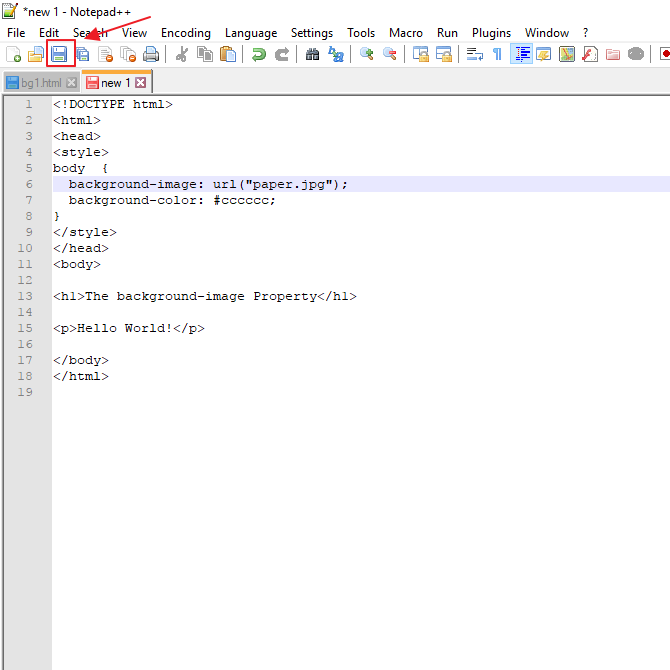
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Cara Membuat Background gambar dengan HTML 4 YouTube
Sama halnya dengan komponen website lain, header juga harus responsive, di mana tampilannya dapat menyesuaikan berbagai perangkat yang digunakan pengguna. Dalam tutorial ini, kita akan belajar cara membuat header CSS yang responsif. CSS adalah bahasa yang banyak dipakai untuk mengembangkan visual website agar menjadi lebih menarik.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
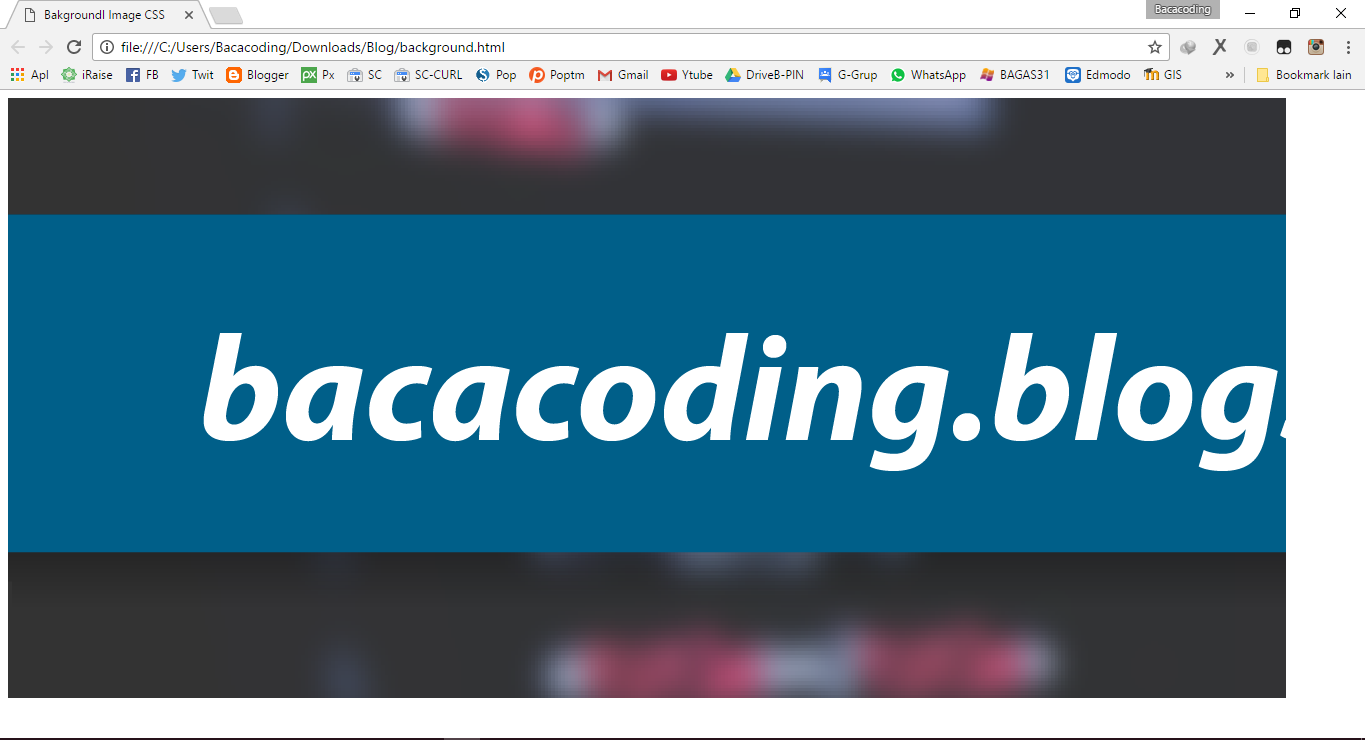
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):

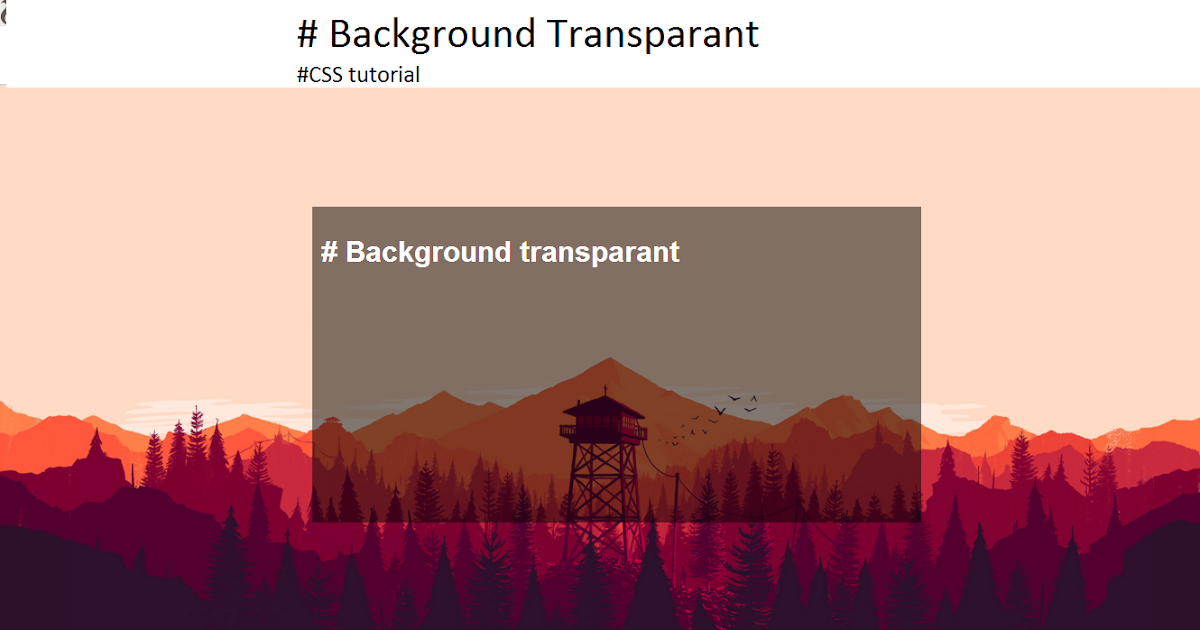
Cara Membuat Background Gambar dengan CSS (backgroundimage) BACA CODING
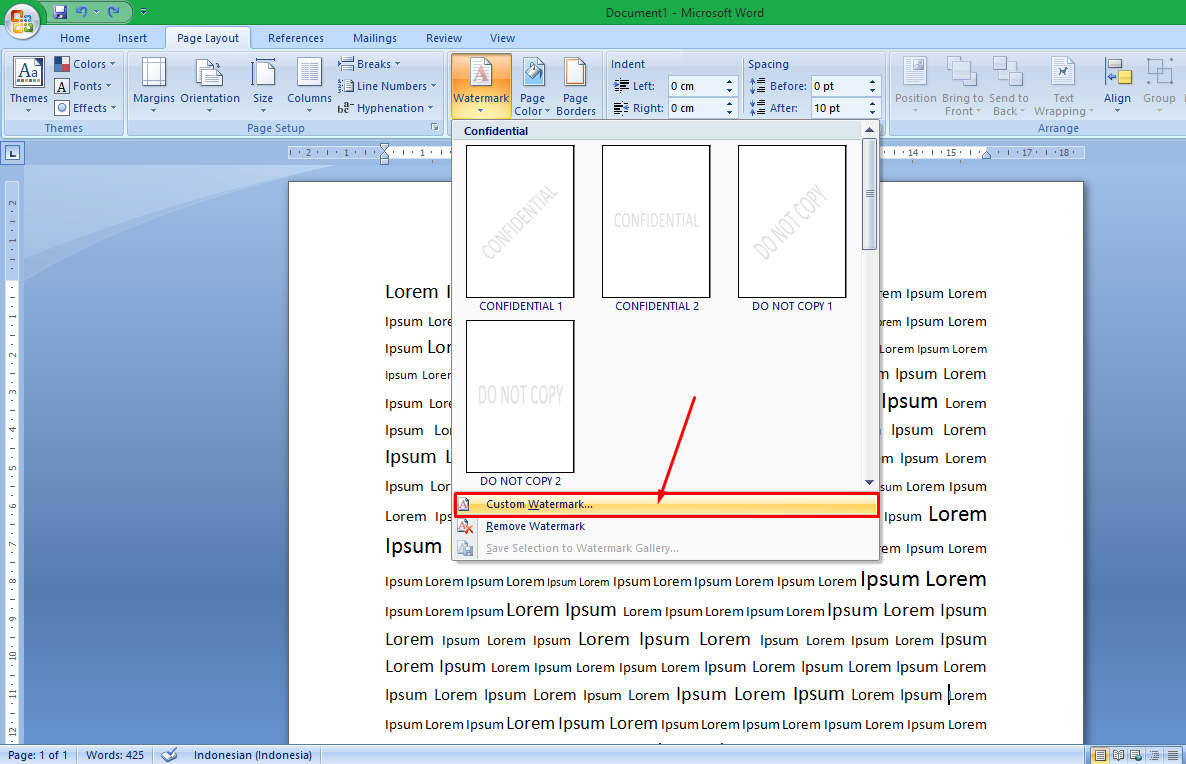
Cara ini digunakan untuk mengubah/menambahkan gambar header secara keseluruhan sebagai background/latar. Jika hanya ingin mengganti/memasang gambar header pada judul dan deskripsi, cukup masuk ke Page Elements dan klik edit pada widget judul dan deskripsi pada bagian header.. (atau anda dapat menghapus bagian background color jika header.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Apakah kamu ingin membuat header HTML yang cantik dan profesional dengan CSS? Jika iya, kamu perlu membaca artikel ini. Kamu akan belajar cara membuat dan menghias header HTML dengan CSS dengan panduan yang jelas dan mudah diikuti. Kamu juga akan melihat contoh-contoh header HTML yang inspiratif dan kreatif. Jangan lewatkan kesempatan ini untuk meningkatkan keterampilan desain web kamu.

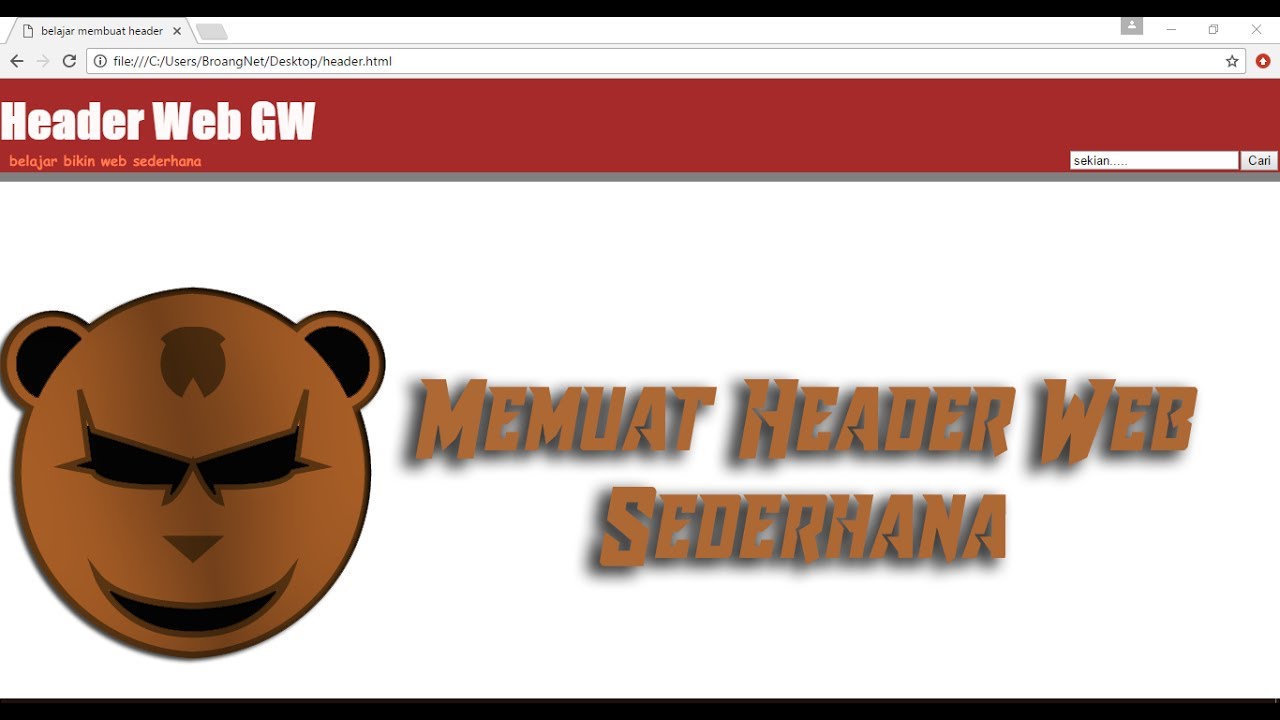
Membuat Header Web Sederhana dengan HTML dan CSS YouTube
Animated header merupakan jenis yang menggunakan animasi bergerak. Dengan adanya animasi tersebut dapat membuat situs kamu terlihat lebih interaktif, tidak monoton, dan tentu sangat mengikuti tren saat ini. Salah satunya seperti situs milik Vectary pada gambar di atas. Jika kamu kunjungi, maka elemen bentuk seperti jam dan yang lain akan bergerak.

Belajar HTML 04 Cara Membuat Heading di HTML Media Pembelajaran
Ada dua cara kita memberikan background di CSS, yakni dengan warna dan gambar. Permberian background dengan gambar membutuhkan beberapa properti tambahan lagi untuk mengatur gambarnya. Itu sebabnya ada banyak properti background-* si CSS. Pada tutorial ini, kita akan membahas properti-properti yang penting dan sering digunakan dalam membuat.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Membuat Website Header dengan Bootstrap Carousel. Billy 4 Juni 2016. Seperti yang kita ketahui, Bootstrap Carousel adalah sebuah slideshow yang secara bergantian menampilkan sebuah gambar. Di tutorial ini, saya akan membagikan cara untuk membuat header sebuah website yang memiliki background Bootstrap Carousel seperti gambar di atas.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Background Image HTML: Cara Membuat dan Contoh Codenya Reviewed by Sutiono S.Kom., M.Kom., M.T.I. by Hanifah Nurbaeti October 3, 2020. by Hanifah Nurbaeti October 3, 2020. Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML.. Jika kita ingin gambar latar meregang agar pas dengan seluruh elemen,.

Membuat Background Gambar Di Html
Karena saya menerapkan background di class header maka kode ini menggunakan .header,. Video tutorial cara membuat background dengan gambar / video. Itulah 4 poin yang biasa diperlukan dalam pembuatan latar belakang / background di HTML CSS, dalam pembuatan background gambar akan sama persis dengan apa yang dijelaskan diatas tapi ketika.

TUTORIAL Cara Membuat Background Pada HTML Unanen
Bercermin dari contoh di atas, jika kamu berencana membuat header dengan menonjolkan CTA, sebaiknya gunakan background polos tanpa teks atau gambar yang mencolok. Hal ini akan membantu elemen CTA tidak "kalah" dengan konten yang ada di sekitarnya sehingga pengguna lebih fokus pada CTA.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut: Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5, yakni

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Untuk memulai, buka terminal Anda dan buat folder proyek baru. Ketikkan perintah berikut untuk membuat folder proyek: mkdir css-parallax. Dalam hal ini, Anda menamai folder tersebut css-parallax. Sekarang, masuk ke folder css-parallax: cd css-parallax. Selanjutnya, buat berkas index.html di folder css-parallax dengan perintah nano:

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Baca Juga: Cara Membuat Blog. 6. Alternating Header. Fokus: Memperkuat inti penjelasan. Kekurangan: Penggunaan media visual dapat memperlambat page load website. Bingung mau memakai header dengan fokus media teks atau gambar? Solusinya, pakai saja keduanya! Yap, alternating header adalah header yang memadukan teks dengan media visual.