Membuat Background Full Screen Dengan Css Membuat Gambar Background Full Screen Dengan Css

Menambahkan Background Image Di Css Cara Membuat Background Image Mengikuti Lebar Resolusi
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

945 Background Transparan Css MyWeb
Background atau latar belakangpada sebuah halaman website merupakan salah satu bagian yang wajib di design untuk menghasilkan sebuah halaman website yang ter.

Cara Membuat Background Gambar dengan CSS (backgroundimage) insurance and accounting
Apa kabarnya semuanya teman-tema.Pada vidio kali ini kita akan belajar cara menambahkan background gambar di css. untuk langkah langkahnya sebagai berikut.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Background di CSS: Jenis dan Cara Membuat Warnanya. next post. Tutorial CRUD di CodeIgniter 3 : Aplikasi Sederhana. You may also like.. Cara membuat Form di atas gambar dengan CSS. October 22, 2020. Cara membuat Caption pada gambar dengan CSS +. October 22, 2020.

Membuat Background Full Screen Dengan Css Membuat Gambar Background Full Screen Dengan Css
Background image CSS adalah properti yang berguna untuk mengatur gambar latar belakang dari suatu elemen. Properti background image di CSS menerapkan grafik (misalnya PNG, SVG, JPG, GIF, WEBP) atau gradien ke latar belakang elemen. Sebenarnya, ada banyak jenis background CSS namun Artikel seri Tutorial HTML/CSS kali ini hanya akan menjelaskan.

Cara Menampilkan Gambar Di Css bonus
Apakah Anda ingin membuat latar belakang halaman web Anda lebih menarik dan dinamis? Jika ya, maka Anda perlu belajar cara menggunakan properti background di CSS. Properti ini memungkinkan Anda untuk menentukan warna, gambar, posisi, ukuran, dan pengulangan latar belakang elemen HTML. Dalam tutorial belajar CSS bagian 5 ini, Anda akan mempelajari berbagai cara untuk mengaplikasikan properti.

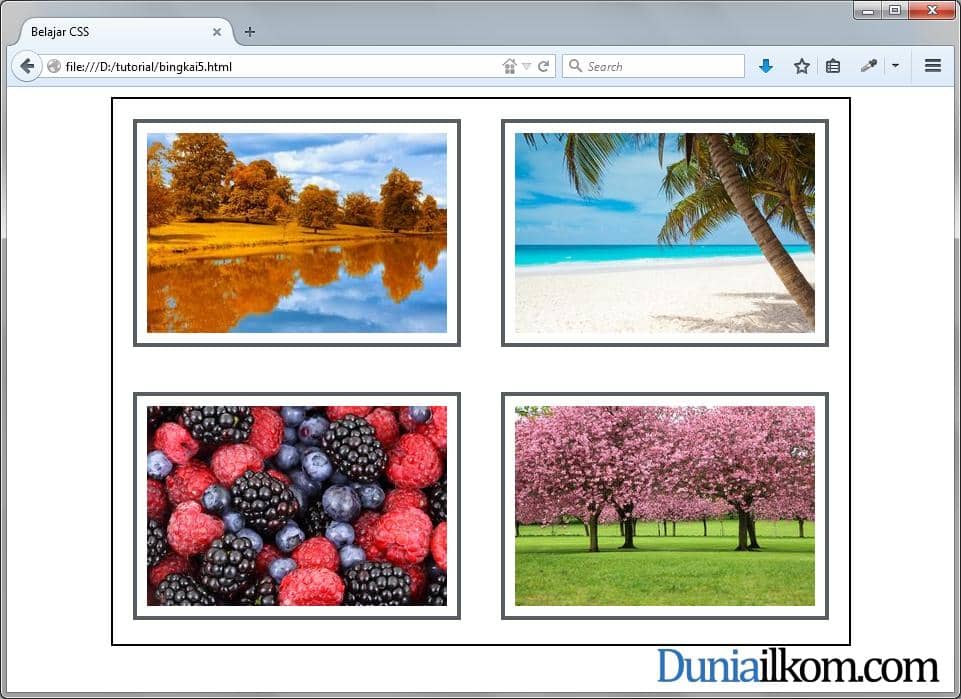
Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS Duniailkom
Setelah kamu mendapatkan gambarnya, letakkan di dalam folder yang sama dengan file CSS kamu, atau kami sarankan untuk membuat folder khusus untuk semua gambar terkait website agar lebih rapi. Misalnya, kita memiliki gambar dengan nama 'background.jpg' dan kita letakkan di dalam folder bernama 'images'. Menambahkan Background Image di.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Untuk memberikan background warna pada halaman web, kita bisa memberikan nilai warna background seperti nama warna, kode hex, dan fungsi rgb (), rgba (), hsl (), dan lainnya. Perhatikan pejelasan berikut ini, Cara Mengubah Background Dengan CSS. Pertama buat file HTML dengan nama index.html. Kedua, kita akan membuat file CSS dengan nama styel.

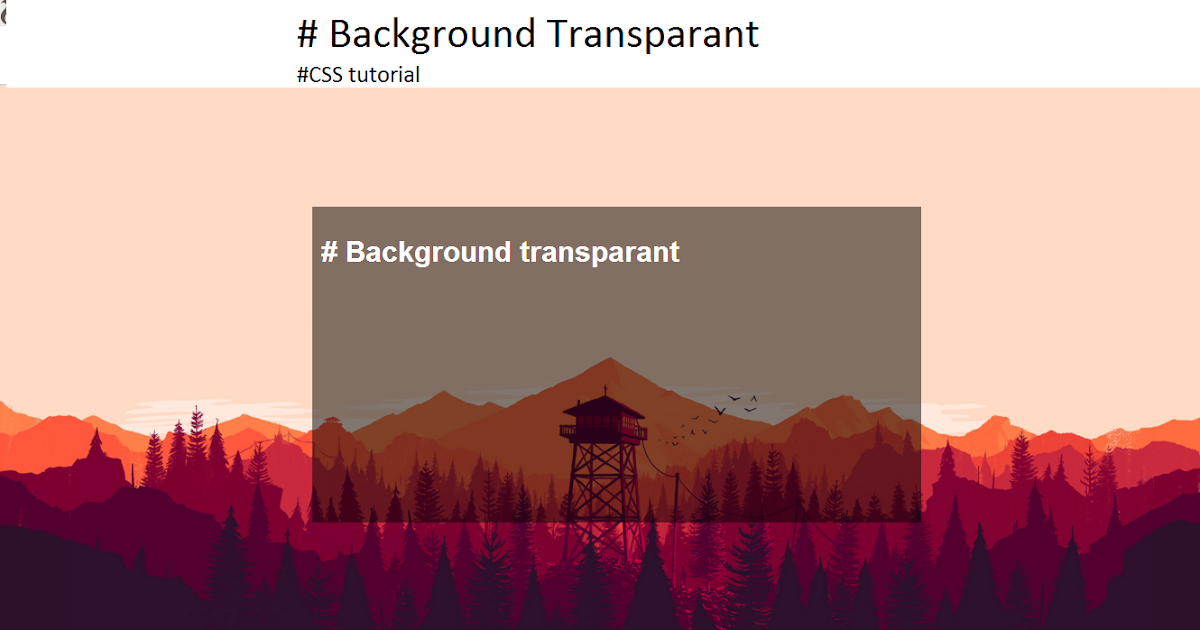
Ini Dia Cara Membuat BackgroundColor Transparan Dengan CSS SerbaSerbi6
Belajar CSS Mengubah Background Dengan CSS. Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design untuk menghasilkan sebuah halaman website yang terlihat menarik dan modern. ada beberapa cara mempercantik background atau latar belakang website. bisa mempercantik background website dengan menggunakan gambar. jika tidak ingin menggunakan.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Pada CSS (cascading style sheet) Anda bisa mengatur latar belakang tampilan dengan warna, gambar, dan masih banyak lagi sesuai keinginan. Berikut ini jenis properti background CSS: 1. background-color. 2. background-image. 3. background-repeat. 4. background-attachment. 5. background-position. Berikut ini penjelasan lebih mendetail.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Penggunaan background juga penting dalam menentukan konsep dari sebuah website. Ada beberapa properti CSS yang berhubungan dengan pengaturan background, yaitu: 1. Background Color. Background Color digunakan untuk memberikan latar belakang berupa warna terhadap suatu elemen. Penambahan latar belakang warna juga dapat menggunakan properti.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Atau Anda ingin gambar background tersebut tampil setengah saja (memenuhi setengah screen). Ada beberapa cara yang dapat Anda gunakan untuk membuat gambar background tampil full screen, yaitu menggunakan CSS ataupun jQuery. Namun pada tutorial ini kita akan membuat gambar background full screen dengan CSS.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Membuat Warna Backround dengan CSS. Untuk memulai praktek cara merubah background dengan CSS pertama kita buat dua buah file yakni file index.html dan kemudian buatlah file yang kedua style.css. Yup ok sahabat kita langsung praktek untuk file index.html buatlah kode seperti dibawah. 01. 02.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Background di CSS adalah salah satu properti yang dapat membuat tampilan halaman web lebih menarik dan dinamis. Anda dapat memilih jenis background yang sesuai dengan kebutuhan Anda, seperti warna, gambar, gradient, atau animasi. Artikel ini akan menjelaskan jenis-jenis background di CSS dan cara membuat warnanya dengan contoh kode yang mudah dipahami.

Cara Membuat Background Gambar Dengan Css
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element: