Cara Menambahkan Gambar Pada Html Terbaru

Cara Membuat Slide Gambar Di Html Terbaru
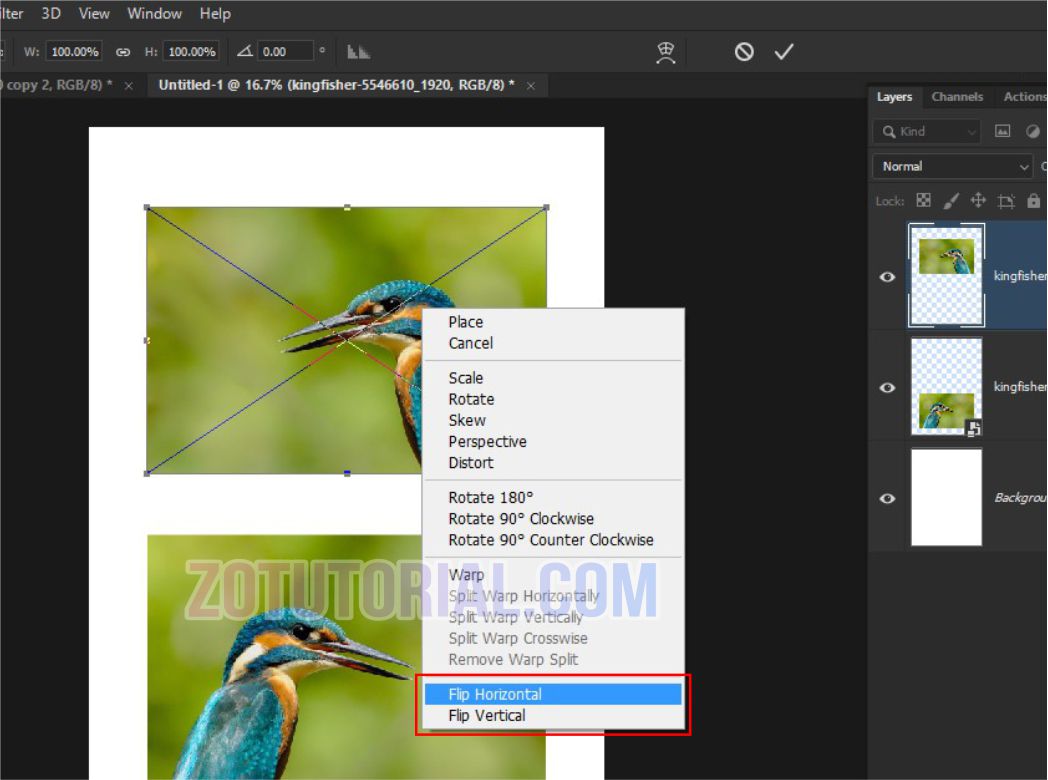
Kali ini saya akan membahas tentang cara Membuat Animasi Flip Pada Gambar Saat Di Hover. Flip adalah membuat posisi gambar terbalik. Nah kali ini saya akan membuat posisi gambar terbalik saat di hover. Pertama teman-teman buat struktur htmlnya terlebih dahulu ya untuk Membuat Animasi Flip Pada Gambar Saat Di Hover. Scriptnya seperti di bawah.

Membuat Animasi Keren
Dapatkan skill digital paling in-demand langsung dari praktisi terbaik di bidangnya. Kelas online 100% LIVE, 1:1 career coaching, dan akses ke Community Hub dengan 6000+ member selamanya untuk support perkembangan karir kamu! FULL PROGRAM. Begini syntax dan cara membuat CSS animation untuk web kamu. Yuk, simak!

Membuat Animasi Flip Kartu Profil Menggunakan HTML & CSS YouTube
Aspose.Imaging Pembuat Animasi membantu Anda membuat animasi dengan cepat dari gambar, termasuk gambar multi-bingkai komposit dan bahkan animasi lainnya, secara online dengan kualitas keluaran tinggi. Untuk mencapai hasil yang lebih baik, Anda dapat menentukan pengaturan "jumlah loop", menyesuaikan kecepatan animasi, mengatur ukuran animasi dan warna latar belakang, dan mengubah bingkai.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Untuk menentukan gaya CSS di dalam aturan @keyframes, animasi secara bertahap akan berubah dari gaya saat ini ke gaya baru pada waktu tertentu. Agar animasi berfungsi, kita harus mengikat animasi ke elemen. Contoh berikut mengikat animasi "contoh" ke elemen . Animasi akan berlangsung selama 4 detik dan secara bertahap akan mengubah warna.

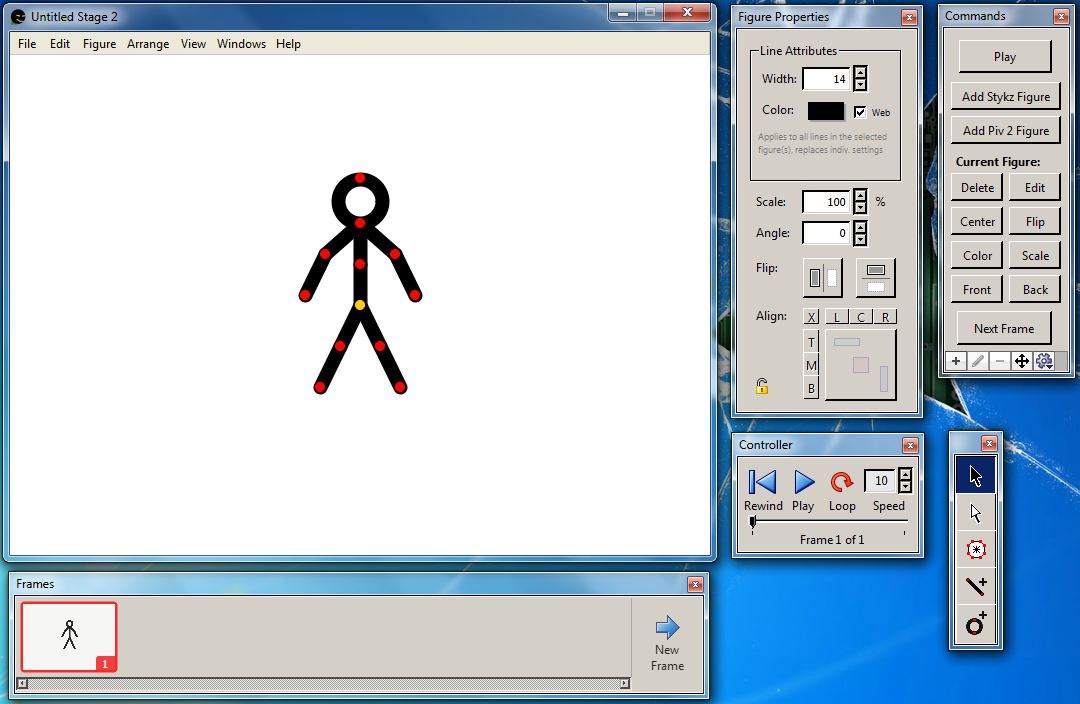
1 Tutorial Animasi Flip a clip Sederhana YouTube
Pelajari dari 4 langkah sederhana tentang cara membuat flipbook. Cobalah membuat flipbook digital dengan gambar, tautan, audio, dan tautan masuk. Lewati ke konten.. membuat flipbook dengan foto, tautan, dan animasi itu mudah dengan Flip PDF Plus Pro. Dengan mengikuti langkah-langkah sederhana ini, Anda dapat membuat flipbook digital yang.

Cara Menambahkan Gambar Pada Html
Cara Membuat Animasi Loading Page Tutorial ini menunjukkan cara membuat animasi pemuatan halaman sederhana menggunakan CSS, HTML, dan JavaScript. Termasuk aturan keyframe, CSS, HTML, dan contoh penggunaan fungsi javascript yang bekerja sesuai aturan. Animasi loading dapat membantu mencegah jenis pantulan dan memberikan pengalaman pengguna (UX.

Cara Nak Flip Gambar Di Audrey Murray
Kali ini saya akan membuat tutorial yaitu "Membuat Animasi dengan Animate CSS" Animasi ini berlaku untuk gambar, teks, dan elemen lain. Dengan kita menggunakan cara ini, kalian yang malas membuat animasi secara manual dapat dengan mudah dan praktis untuk membuat animasi, cukup dengan memanggil class yang ada. Apa Itu Animate CSS?

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Tentang codelab ini. 1. Sebelum memulai. Animasi berbasis scroll dapat Anda gunakan untuk mengontrol pemutaran animasi berdasarkan posisi scroll dalam container scroll. Artinya, saat Anda melakukan scroll ke atas atau ke bawah, animasi akan bergerak maju atau mundur. Selain itu, dengan animasi berbasis scroll, Anda juga dapat mengontrol animasi.

Cara Membuat Animasi Landing Page Seperti Flip di Figma YouTube
Flipbook (rangkaian gambar dalam buku yang seolah bergerak jika halaman-halamannya dibalik dengan cepat) merupakan hal yang sangat menyenangkan!Flipbook seolah seperti film atau slideshow pribadi milik Anda sendiri.Flipbook juga merupakan cara yang bagus untuk bergembira dan mempelajari bagaimana cara kerja animasi!Flipbook dapat menyenangkan, penuh pemikiran, dan juga mengagumkan.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Pada tutorial kali ini saya akan berbagi tutorial mengenai cara Membuat Animasi Flip Kartu Profil Menggunakan HTML & CSSSimak terus videonya sampai selesai.=.
Cara Membuat Efek Flip Pada Gambar Di Blog Dengan Mudah RailgunBlog
Pengenalan @keyframes dan Animasi. Komponen utama dari animasi CSS adalah @keyframes, aturan CSS di mana sebuah animasi didefinisikan.Bayangkan @keyframes sebagai tahapan-tahapan yang merangkai timeline pada animasi. Di dalam @keyframes, anda dapat menentukan tahapan ini, dengan masing-masing memiliki sebuah style yang berbeda.. Selanjutnya, agar animasi berjalan, anda perlu mengaitkan.
Cara Menambahkan Gambar Pada Html Terbaru
Hallo Semuanya, selamat datang di Channel Ngoding Mastery, pada video kali ini saya akan sharing Cara Menambahkan Animasi ketika Scroll pada Website dengan s.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Membuat animasi di website menggunakan HTML dan CSS dapat menjadi cara yang menarik untuk meningkatkan pengalaman pengguna dan menarik perhatian pengunjung. Ada beberapa langkah penting yang dapat diikuti untuk menciptakan animasi yang efektif dan teroptimasi secara SEO. T entukan jenis animasi yang ingin Anda buat.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
SISIP GAMBAR/VIDEO • Animasikan gambar yang diimpor atau dibubuhkan di video, memberi nuansa rotoskop. • Tarik dan lepaskan gambar pada kanvas. (Hanya untuk iPad iOS 11 ke atas) MEMBUAT dan BERBAGI FILM • Pilih berkas MP4 atau GIF untuk animasi akhir. • Sekuens PNG dengan dukungan transparansi.

Tutorial Membuat Animasi Website HTML 5 dengan Google Web Designer
Catatan: animasi menendang di atas pemuatan halaman, jadi Anda harus menekan tombol rerun di sudut pena yang disematkan ini untuk melihat sesuatu terjadi.. Kontrol Lebih. Menuju tahap from and to yang lebih sederhana, kita dapat menentukan poin sepanjang garis waktu dengan menggunakan persentase.Menggunakan 0% dan 100% akan memberi kita hasil yang persis sama seperti sebelumnya:

Inilah 50 Tutorial Membuat Animasi Orang Berjalan Riset
Memicu transisi & animasi CSS. Animasi CSS memungkinkan elemen web untuk bertransisi dari satu konfigurasi gaya CSS ke yang lain. Browser dapat memulai animasi yang telah ditentukan saat dimuat, namun animasi CSS yang dipicu peristiwa bergantung pada penambahan dan penghapusan kelas.AMP mendukung kedua jenis animasi.