Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Lalu gambar kedua, kita berikan style border-radius untuk menciptkan lengkungan pada pojok gambar. Pada gambar ketiga, kita berikan nilai 100% pada border-radius yang akan menciptkan lingkaran. Membuat Gambar Background. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS, tapi tidak apa-apa kita bahas di sini.

Membuat Background Gambar Di Html Terbaru
Cara Menghentikan Pengulangan Background Image. Menghentikan pengulangan background image CSS adalah salah satu aspek yang perlu diperhatikan dalam desain web.Sebelum kita membahas cara menghentikannya, mari kita pahami dulu mengapa background cenderung berulang.. Secara default, jika ukuran background lebih kecil dari elemen HTML tempat gambar tersebut ditempatkan, gambar akan diulang-ulang.

Cara Membuat Slide Gambar Di Html Terbaru
Contohnya yaitu apabila Anda mempunyai gambar yang bernama bunga.png dan file tersebut masih berada pada satu folder dari script HTML maka pada nilai background-image bisa diisi dengan url (bunga.png).. Tetapi jika file gambar tersebut masih berada pada folder lainnya , atau tidak berada pada folder yang sama dengan script HTML maka ada penambahan pada value utl().

Cara Mengubah Warna Background Pada HTML Dengan Input Kode Hexa
Anda ingin membuat tampilan website anda lebih menarik dengan mengubah background pada HTML? Artikel ini akan memberikan anda tutorial lengkap dan mudah tentang cara mengubah background HTML dengan berbagai pilihan warna, gambar, atau gradient. Pelajari juga tag-tag HTML lainnya di kodedasar.com, website yang dibuat oleh developer, untuk developer.
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
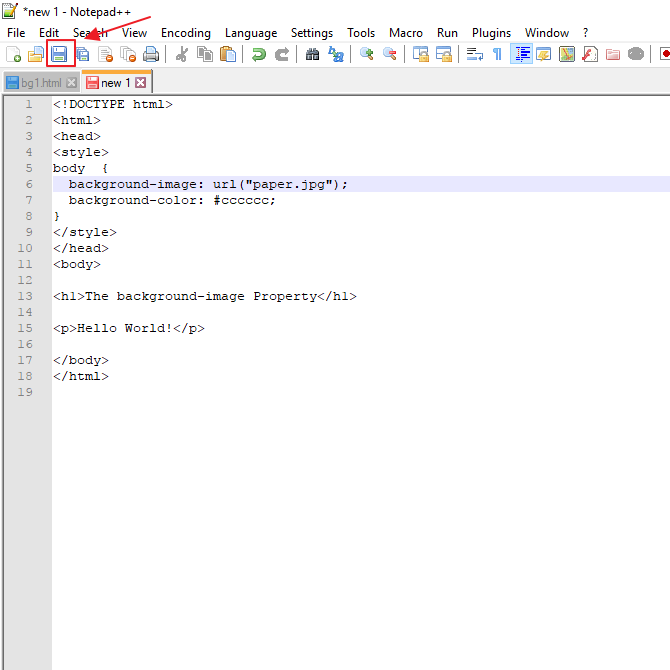
Warna latar dan beragam aspek gaya/desain halaman lainnya diatur melalui CSS. Anda bisa menggunakan Notepad++ atau Notepad pada komputer Windows. Untuk pengguna Mac, Anda bisa menyunting dokumen menggunakan TextEdit atau BBEdit. 3. Tambahkan kepala "html" pada dokumen. Semua informasi gaya atua desain halaman (termasuk warna latar) harus.

Membuat Warna Dan Background Tulisan Pada CSS HTML YouTube
Mengubah Background Gambar HTML CSS. Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen. Secara default, gambar latar ditempatkan di sudut kiri atas elemen, dan diulang baik secara vertikal maupun horizontal. Tip: Latar belakang elemen adalah ukuran total elemen, termasuk padding dan border (tetapi.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Background image CSS adalah properti yang berguna untuk mengatur gambar latar belakang dari suatu elemen. Properti background image di CSS menerapkan grafik (misalnya PNG, SVG, JPG, GIF, WEBP) atau gradien ke latar belakang elemen. Sebenarnya, ada banyak jenis background CSS namun Artikel seri Tutorial HTML/CSS kali ini hanya akan menjelaskan.

Cara Membuat Gambar Berputar Di Html serat
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
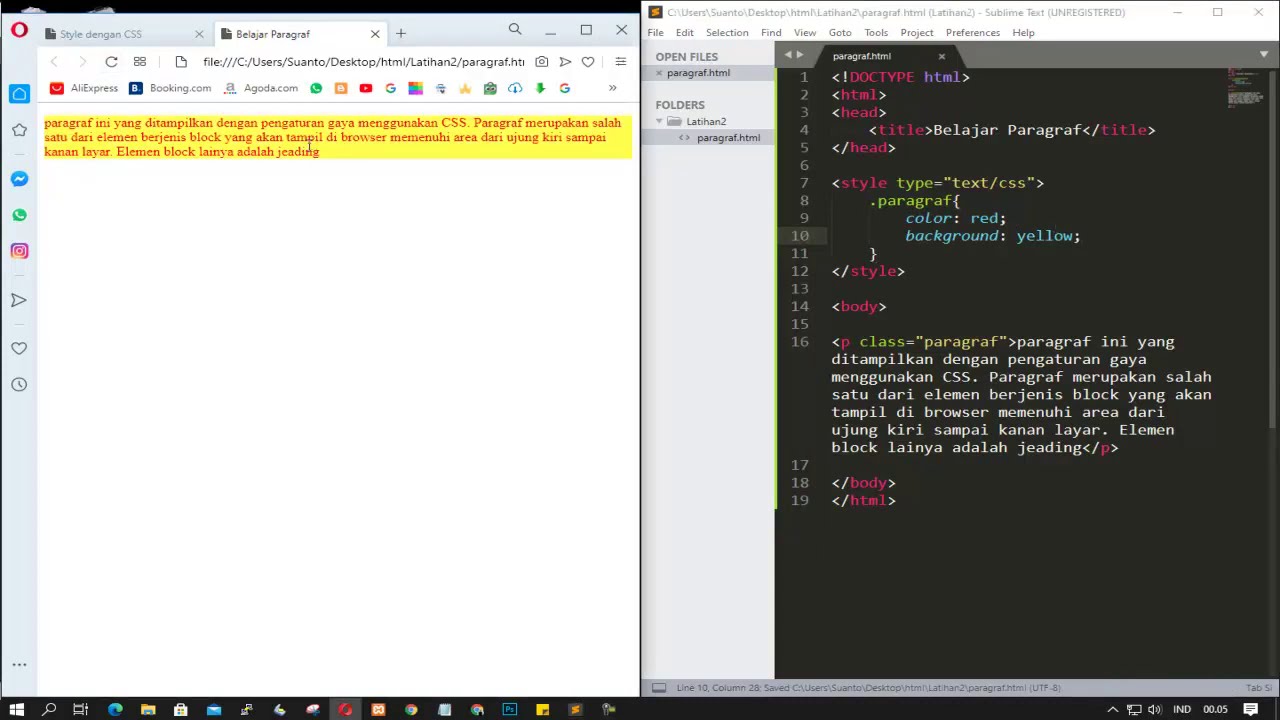
mimin April 9, 2021. Oke pada kali ini saya akan coba membahas cara membuat background pada HTML dengan menggunakan css. Sebelum kita lanjut ke contoh, saya akan jabarkan dulu beberapa property value yang terdapat dalam perintah css "background" ini. Property value dari dari css background ini adalah. background-color : yang berarti.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

Cara Menambahkan Gambar pada HTML Belajar Image HTML Gambar HTML
Kamu juga bisa menambahkan gambar sebagai background dengan kode CSS. Berikut cara melakukannya: body {background: url ("gambar.jpg");} Pastikan kamu mengubah 'gambar.jpg' dengan nama dan format gambar yang kamu gunakan. Kamu juga harus memastikan gambar tersebut berada di direktori yang sama dengan file HTML dan CSS, atau mencantumkan.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Membuat Background Gambar di HTML CSS Langkah 1: Menyiapkan Gambar. Untuk membuat background gambar, pertama-tama siapkan gambar yang ingin kamu gunakan. Kamu bisa menempatkannya dalam folder yang sama dengan file HTML dan CSS, atau kamu juga bisa menautkannya dari situs lain. Langkah 2: Memasukkan Gambar ke CSS. Ketika gambar sudah siap, kamu.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Background adalah salah satu elemen yang sangat penting dalam membuat website. Background dapat membantu website terlihat lebih menarik dan menambahkan kesan profesional pada halaman website. Dalam artikel ini, kita akan membahas cara menambahkan background di HTML. 1. Background Warna Jika Anda ingin menggunakan background warna untuk halaman web Anda, Anda dapat menggunakan kode berikut.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Scribt css berada diantara tag . Sekarang kita coba fuokus ke scribt body pada css. Kode pada body merupakan style css dari tag body pada html . Kode background-image: url (./person-984282_1280.jpg); digunakan untuk menjadikan file image person-984282_1280.jpg menjadi background pada tag body.