Cara Membuat Kotak di HTML

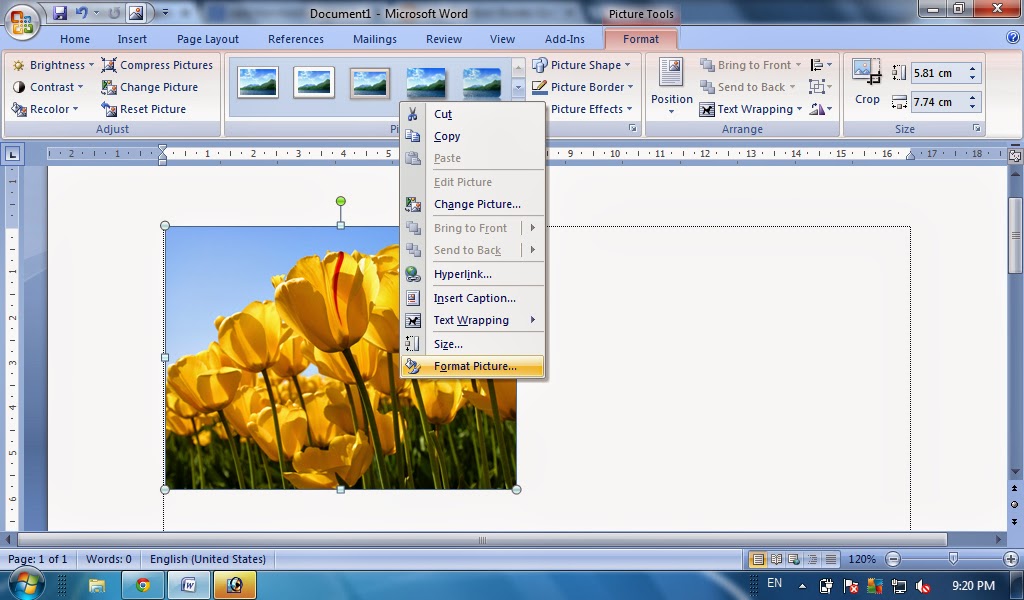
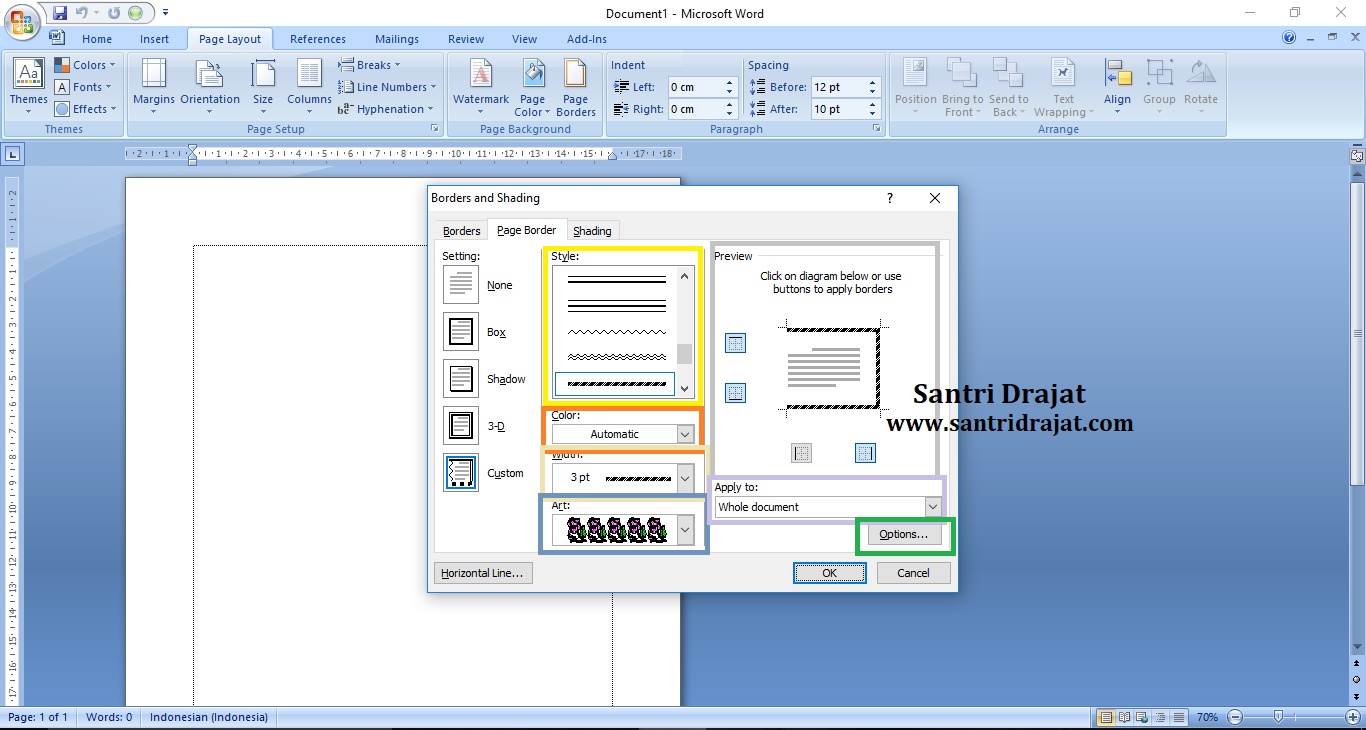
Info Cara Memberi Garis Tepi Pada Gambar Atau Foto Di Microsoft Word Border Picture Catatan TKJ
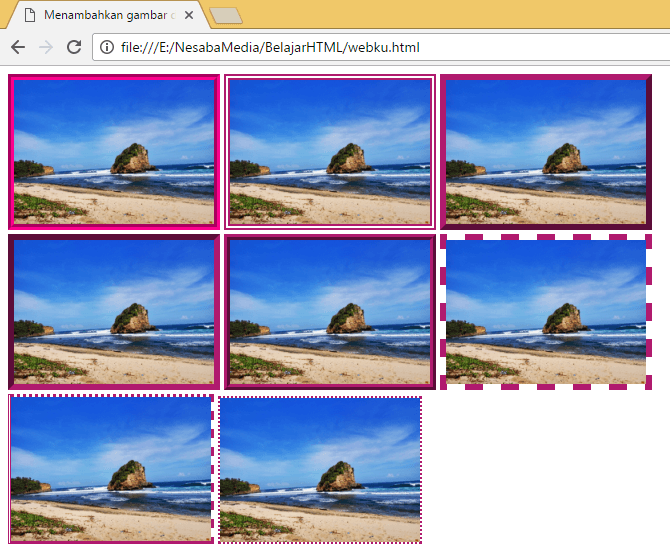
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Memberi Warna Border Tabel Pada Html Ide Perpaduan Warna Gambaran
Cara pertama ini merupakan cara membuat border yang paling mudah dan sederhana atau bisa dikatakan ini adalah langkah paling awal atau dasar dalam membuat border. Dalam membuat border dibutuhkan sebuah CSS dengan menggunakan 3 nilai yaitu: tebal border, style border, dan warna border. Penulisan ketiga nilai ini dipisahkan dengan spasi.

Tutorial Belajar HTML5 Cara Membuat Link Pada Gambar di HTML
Membuat Border (Bingkai) pada Halaman HTML dengan CSS. CSS. Border atau bingkai adalah garis pada tepi sebuah objek. Fungsi border akan mempertegas objek yang ditampilkan dan tentunya akan memperindah tampilan objek tersebut. Berikut ini sebuah ringkasan tutorial CSS dan HTML tentang membuat border pada objek halaman.

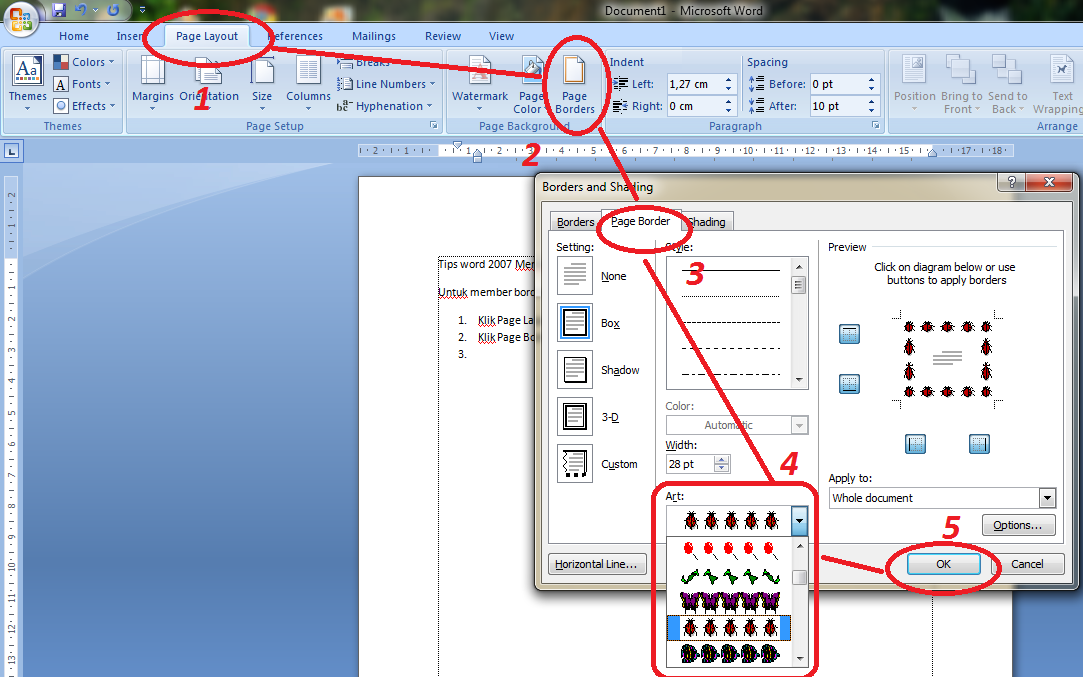
Cara Memberi Bingkai Pada Gambar Di Word IMAGESEE
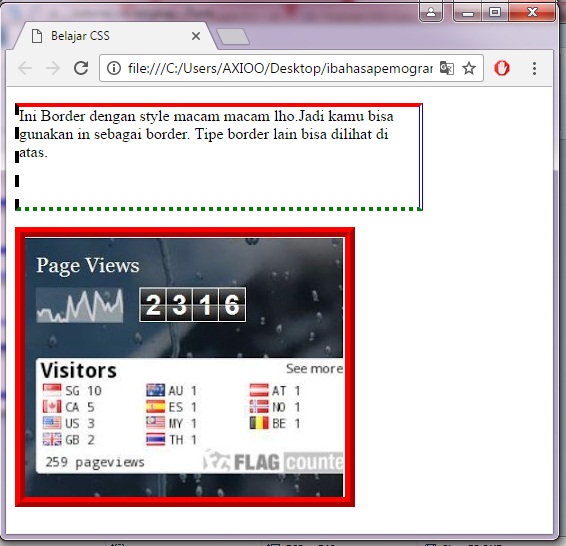
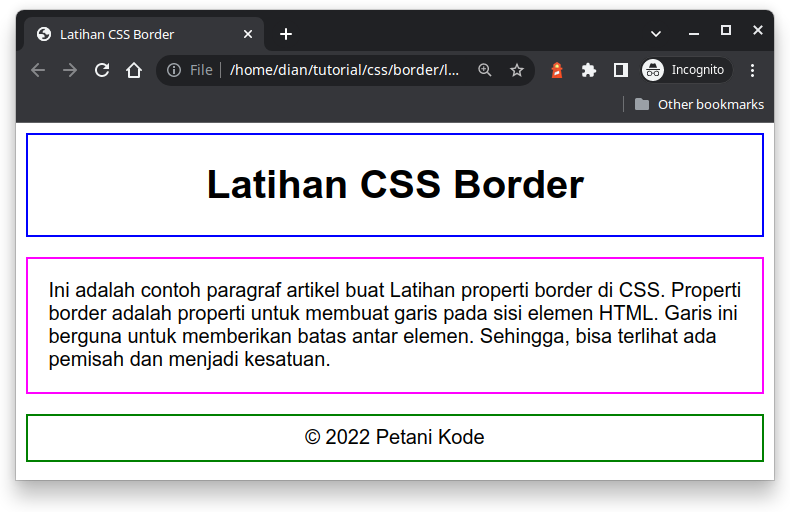
Apakah kamu ingin membuat border atau garis pinggir di HTML dan CSS? Jika iya, kamu bisa belajar dari tutorial ini yang akan menjelaskan cara membuat border dengan berbagai macam properti, seperti width, style, color, radius, dan lainnya. Kamu juga bisa melihat contoh-contoh border yang menarik dan kreatif di posciety.com, situs yang menyediakan banyak panduan dan tips seputar HTML, CSS.

Cara Membuat Slide Gambar Di Html Terbaru
Semua class border bootstrap 4 yang kita bahas di sini bisa kita terapkan pada elemen tombol, gambar dan elemen html lainnya. Membuat Garis Dengan Bootstrap 4 Anggaplah di sini kita mempunyai sebuah elemen yang ingin kita beri garis, baik itu pada bagian atas, kanan, bawah, kiri atau bahkan di semua sisi.

Cara Memberi Warna Border Pada Html Ide Perpaduan Warna
Properti border-image digunakan untuk mengambil gambar dan memotongnya menjadi sembilan bagian, seperti papan tic-tac-toe. Kemudian menempatkan sudut di sudut, dan bagian tengah diulang atau diregangkan seperti yang akan kita tentukan. Catatan: Agar border-image nya berfungsi, maka kita juga harus menambahkan properti border untuk elemennya.. Di sini, bagian tengah gambar diulangi untuk.

Cara Menambahkan Gambar Pada Html Terbaru
Dengan menggunakan property border CSS, semua sisi, baik sisi atas, kanan, bawah dan kiri menggunakan lebar, corak dan warna garis yang sama. Berikut ini adalah contoh sederhana penggunakan property border: Baca artikel: Memberi Garis Batas Pada Gambar Dengan Photoshop; Memberi Garis Tepi (Border) Pada Gambar Di Microsoft Word

Cara mengatur jarak gambar dengan css dan html pada halaman web (Margin atau padding)
Membuat border atau batas di CSS sangatlah mudah. Border dapat mempercantik tampilan halaman webmu dan membuat elemen-elemen pada halaman tersebut terlihat lebih rapi. Kamu bisa membuat berbagai jenis border, seperti border solid, border garis putus-putus, atau border dengan bagian sudut yang berbeda-beda, sesuai kebutuhanmu.

Cara Menambahkan Gambar di HTML
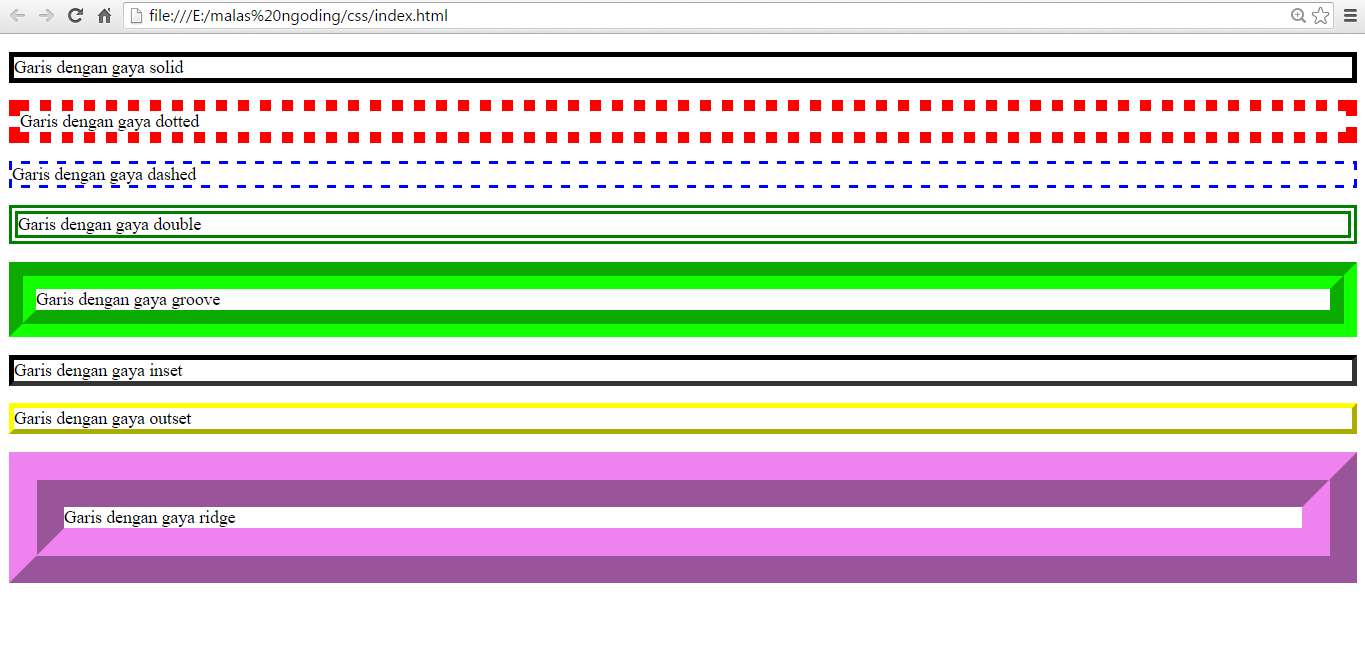
Cara Membuat Garis dengan CSS. Garis dapat kita buat dengan properti border. Properti yang digunakan untuk membuat garis pada CSS adalah border. Properti ini memiliki 3 nilai yang harus diberikan: Ukuran garis. Jenis Garis. Warna Garis. Contoh: header {.

membuat border gambar html David Bond
Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai. Pada gambar ketiga, kita berikan nilai 100% pada border-radius yang akan menciptkan lingkaran.. Tag Tambahan untuk Gambar di HTML. Pada HTML versi 5,.

Cara Mengatur Posisi Gambar Di Html retorika
Hallo sobat program, bertemu kembali dengan saya Rizal dan masih diwebsite dumetschool. Kali ini saya akan mengunlang kembali tentang border atau garis tepi, nantinya garis tepi yang biasanya kita ubah menjadi garis tepi gambar maka pada pembahasan kali ini saya berikan judul Cara Membuat Garis Tepi Gambar dengan HTML CSS.. Saya rasa teman-teman sudah sangat mahir ya dengan html serta css nya.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Text Garis Tepi Cara Memberi Warna Border Pada Html Keberadaan Text Hot Sex Picture
Setelah tahu cara memasukan gambar di HTML dan juga pengaturan lain untuk menyesuaikan tampilan gambar, kamu juga masih bisa menambah garis di sekeliling atau disebut dengan border. Dengan atribut border, kamu bisa memberi bingkai atau garis di tepi gambar. Ukuran ketebalan border-nya juga dapat diatur sendiri sesuai kebutuhan.

Tutorial Belajar CSS Cara Menggunakan Properti Border di CSS
Untuk membuat garis tepi dengan CSS, kita menggunakan property border. Property ini membutuhkan 3 nilai: tebal border, style border, dan warna border. Penulisan ketiga nilai ini dipisahkan dengan spasi. Sebagai contoh, jika saya ingin membuat sebuah bingkai setebal 2 pixel, berbentuk garis normal dan berwarna merah, saya bisa menggunakan kode.

Tutorial CSS Cara Membuat Garis di CSS
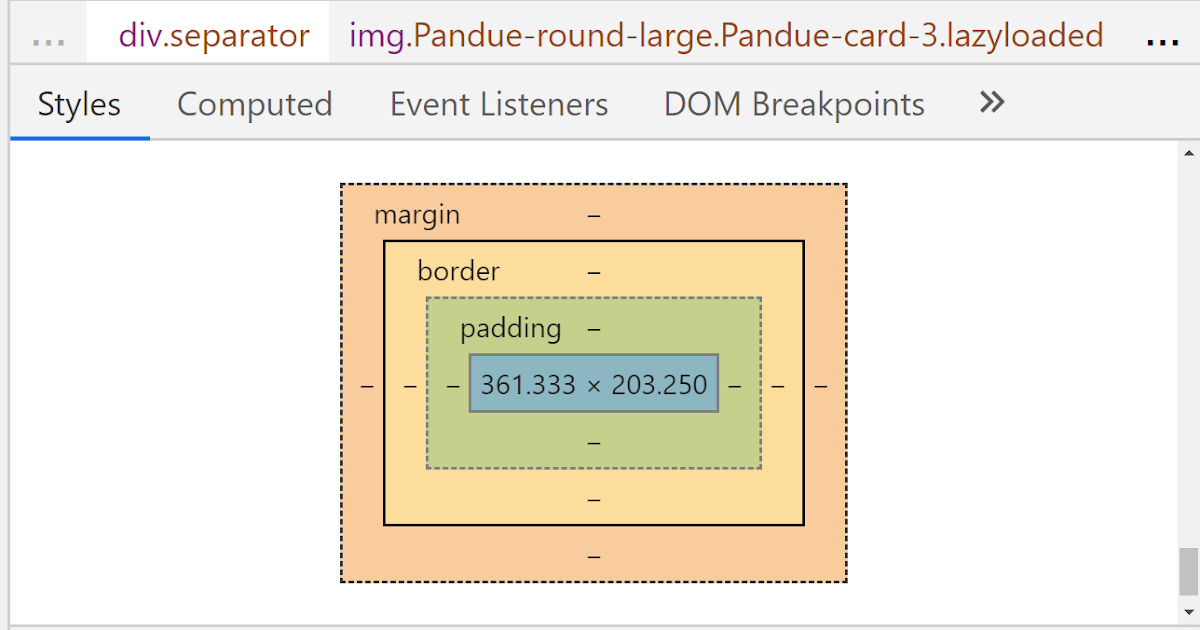
Border merupakan bagian dari box model pada HTML dan CSS, yang digunakan untuk membuat tepi pada elemen. Kamu bisa mengatur border tersebut baik dari sisi lebar, gaya, ataupun warnanya. Bagaimana Cara Membuat Border di HTML. Untuk membuat border di HTML, kamu bisa menggunakan atribut "style" dalam elemen HTML yang kamu inginkan, lalu di.

Cara Membuat Kotak di HTML
Klik tombol Fill & Line (1) dan kemiduan klik Line (2) dan kemudian atur properti Line seperti pada gambar atau sesuaikan dengan yang Anda inginkan (3). Sekarang, obyek gambar yang terdapat di dokumen Microsoft Word telah diberi garis tepi atau garis batas (border). Kebanyakan gambar yang disisipkan ke dokumen profesional Microsoft Word tanpa.