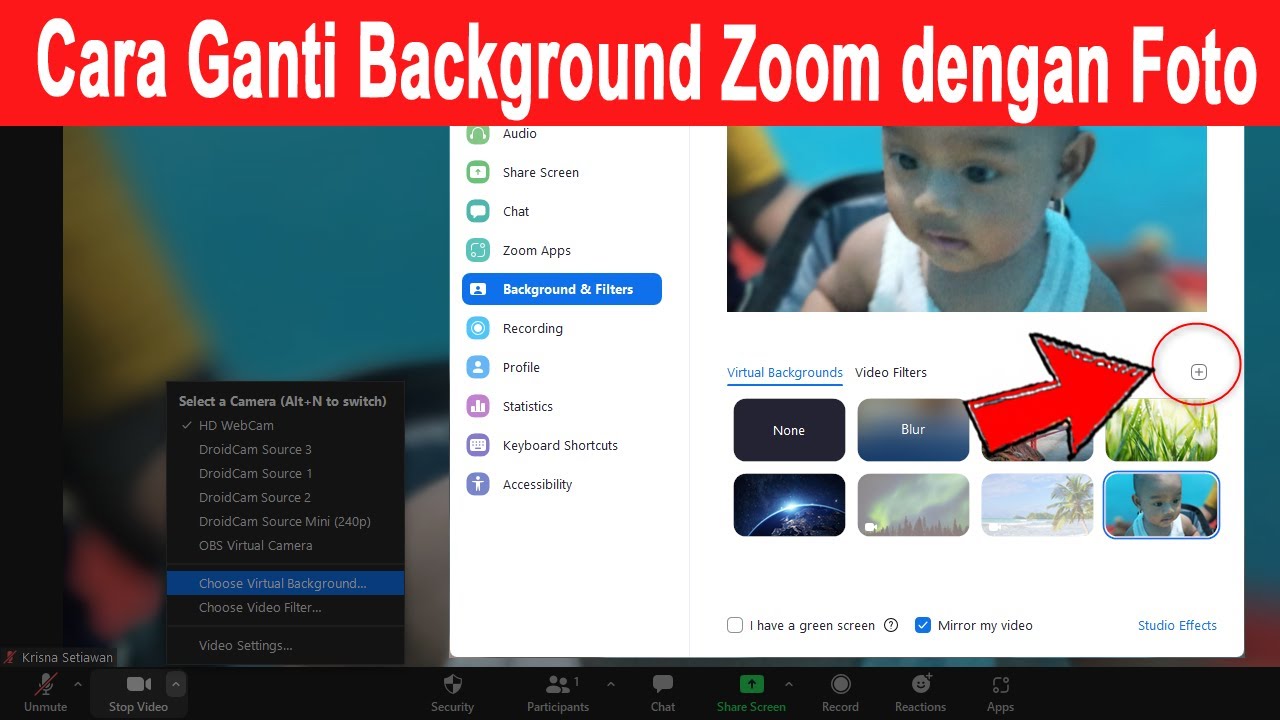
Cara Mengganti Background Zoom di Laptop dengan Foto Sendiri YouTube

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Anda akan perlu menyiapkan gambar latar belakang yang ingin digunakan pada halaman web. Bagian 1. Mempersiapkan Berkas. Unduh PDF. 1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah.

Bagaimana Cara Memberi Warna Gradasi pada Background atau Text di Adobe YouTube
cara menambahkan background di html. pada tutorial membuat halaman html sederhana hanya menampilkan teks saja tanpa ada background di html. menambahkan background di html adalah salah satu tugas paling umum saat kita mengerjakan Desain Web. ada berbagai cara untuk menambahkan background di html, langsung saja simak tutorial berikut ini.

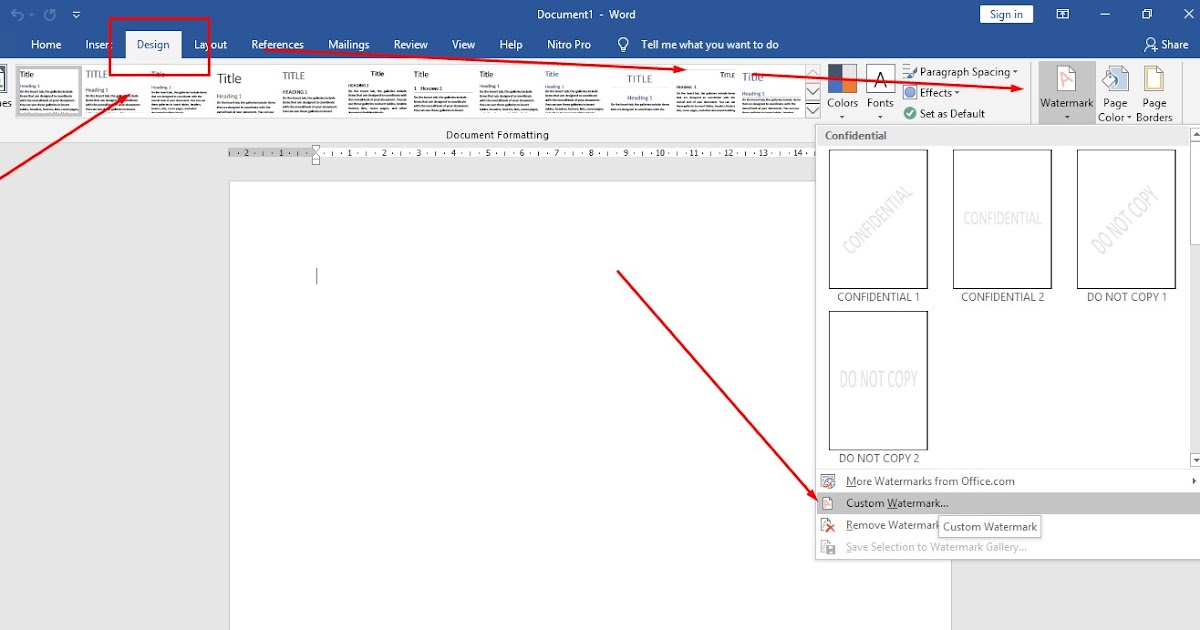
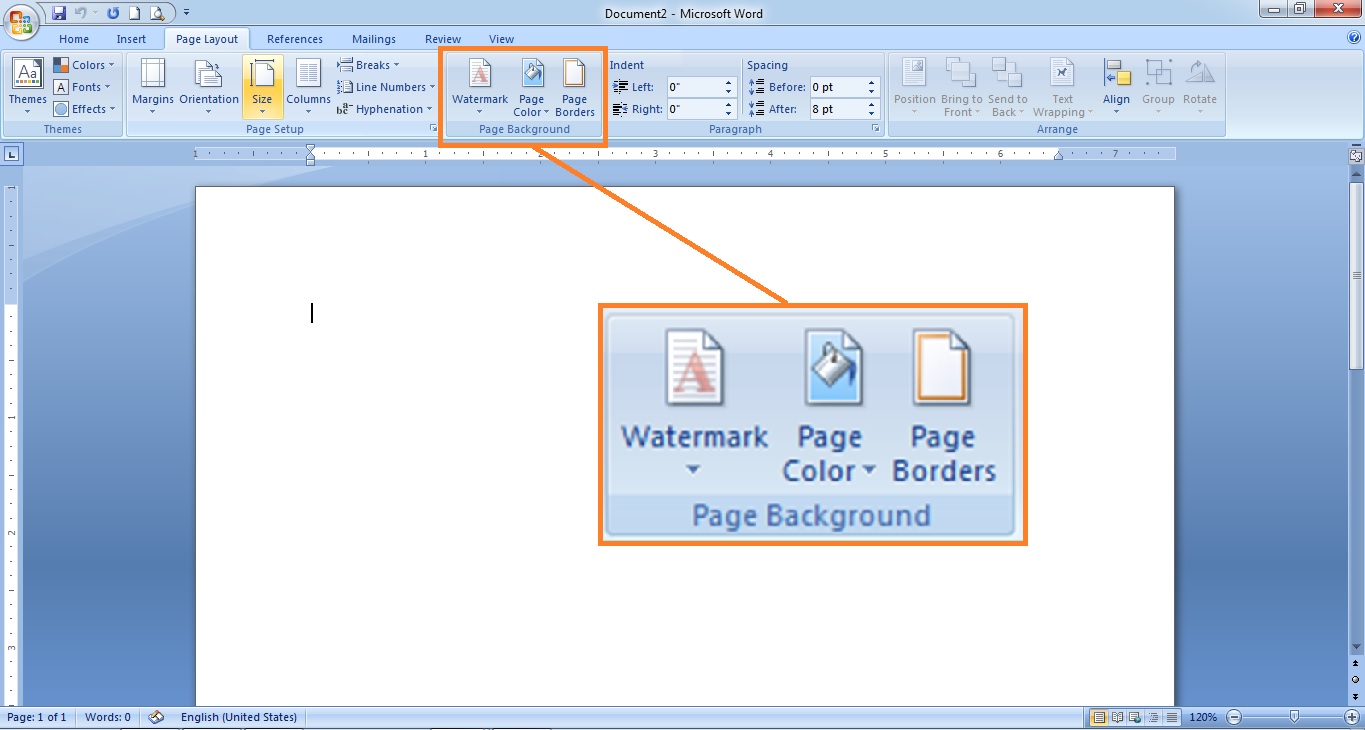
Cara Membuat Background Foto dan Watermark di Word
Cara ganti background foto? Klik tombol "Pilih foto" untuk mengunggah gambar yang ingin Anda ubah latar belakangnya. Alat kami secara otomatis menghapus latar belakang gambar asli dan menerapkan latar belakang baru untuk Anda.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
No matter if you want to make a background transparent (PNG), add a white background to a photo, extract or isolate the subject, or get the cutout of a photo - you can do all this and more with remove.bg. Integrates with your Software Workflow.

Cara Memberi Background Warna Pada Html Ide Perpaduan Warna
Zidniryi January 23, 2022. Pada tutorial series HTML kali ini Konsep Koding akan berbagi tutorial untuk mengubah Background Warna dan Background Gambar di HTML dengan mudah dan gampang. Tutorial Mengubah Background Warna/Gambar HTML Mudah. Mengubah Background Warna HTML CSS. Untuk mengatur warna latar belakang dalam HTML, gunakan atribut style.

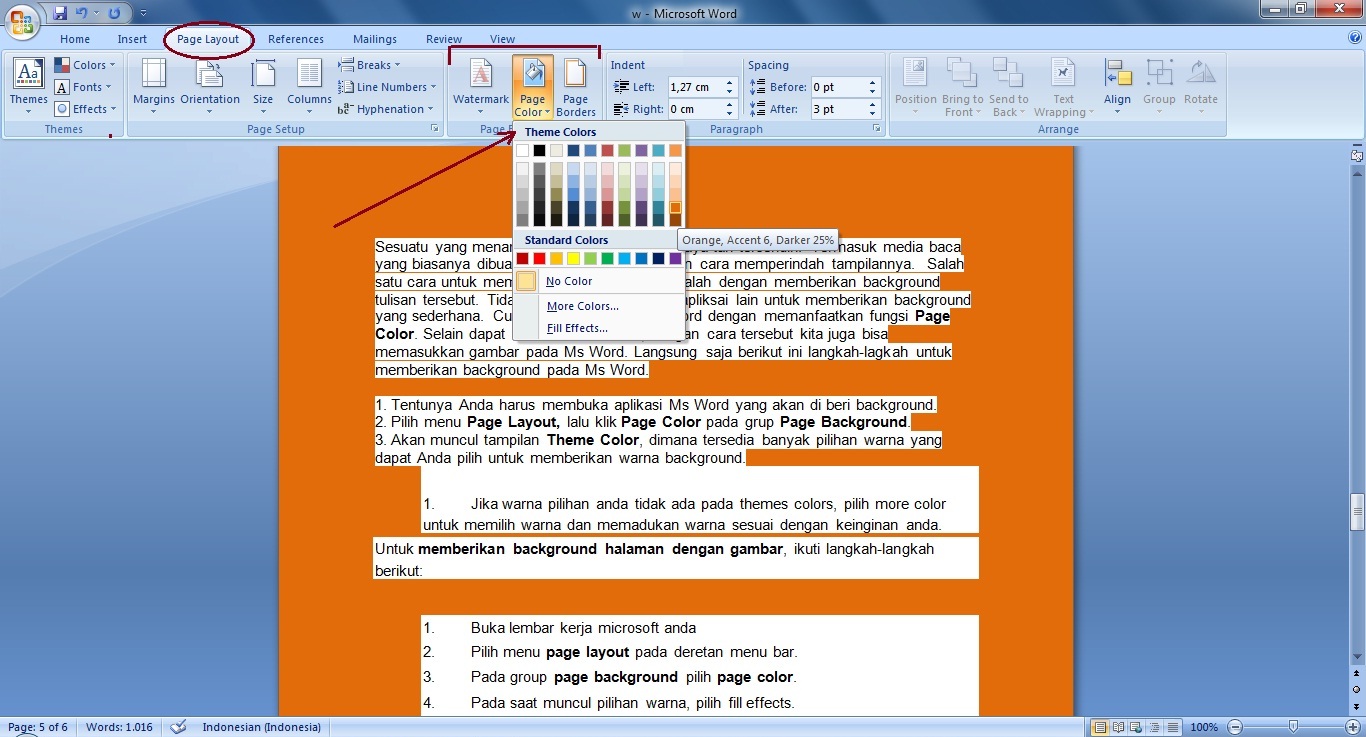
Cara Memberi Background Pada Ms Word yang Menarik Panduan Belajar Ms Office
1. Buat file HTML baru, dan siapkan satu buah gambar. Sangat disarankan gambarnya dengan format landscape. Karena mengikuti format web browsernya. 2. Pastikan file HTML dan file Gambar tersebut dalam satu folder project. 3. Ketikkan kode HTML pada umumnya pada file HTML tersebut. 4. Ketikkan beberapa kode CSS pada tag. Berikut kodenya: 5.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design untuk menghasilkan sebuah halaman website yang terlihat menarik dan modern. ada beberapa cara mempercantik background atau latar belakang website. bisa mempercantik background website dengan menggunakan gambar. jika tidak ingin menggunakan.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Masing-masing properti background- punya fungsi yang berbeda-beda. Ada dua cara kita memberikan background di CSS, yakni dengan warna dan gambar. Permberian background dengan gambar membutuhkan beberapa properti tambahan lagi untuk mengatur gambarnya. Itu sebabnya ada banyak properti background-* si CSS.

Cara Menambahkan Gambar Pada Html Terbaru
Ubah latar belakang gambar dalam hitungan detik. Apa pun latar belakang foto Anda saat ini, menggunakan templat ini Anda dengan mudah dapat menggantinya dengan yang lebih baik. Pilih saja gambar asli Anda dan latar belakang pilihan Anda dan dapatkan hasilnya beberapa detik kemudian, semuanya 100% otomatis. Digunakan.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Membuat Background Image di html. Untuk membuat background image, maka kita gunakan properti background-image lalu kemudian dimasukan url image (gambar) didalam direktori yang tersimpan. Contoh lihat pada sintak dibawah ini: body { . background-image: url("gambar/white-desk.jpg"); }

Cara Memasang Background Gambar Pada Program Dunia Programming
Cara Menambah Background Image dengan CSS. Salah satu elemen yang bisa membuat tampilan website kamu lebih menarik adalah penggunaan gambar latar atau background image. Browser modern saat ini mendukung berbagai jenis file gambar, mulai dari .jpg, .png, .gif, sampai.svg.

Cara Memberi Background Pada Foto Febipedia Riset
Background Image pada elemen HTML. Untuk menambahkan gambar latar belakang (background image) pada elemen HTML, gunakan atribut HTML style dan properti CSS background-image:

Cara Membuat Foto Menjadi Background Di Word Examples IMAGESEE
Langkah pertama anda persiapkan sebuah gambar yang akan digunakan sebagai background kemudian letakan gambar satu folder pada css yang kita buat, kemudian buat file index1.html dan style.css. Masukan kode pada file index.html sebagai berikut. 01. 02. 03. 04. 05. 06. 07. 08. 09. 10.

Membuat Background Gambar Di Html Terbaru
Menambahkan latar belakang gambar. Dari panel sisi editor, klik Latar Belakang. Jika Anda tidak melihatnya, klik Aplikasi terlebih dahulu. Klik pada gambar dari tab untuk menggunakannya sebagai latar belakang. Gunakan bilah pencarian untuk mencari yang lebih spesifik. Untuk menggunakan stok foto atau gambar yang diunggah, tambahkan ke desain.

Cara Mengganti Background Zoom di Laptop dengan Foto Sendiri YouTube
Untuk memberikan background warna pada halaman web, kita bisa memberikan nilai warna background seperti nama warna, kode hex, dan fungsi rgb(), rgba(), hsl(), dan lainnya. Perhatikan pejelasan berikut ini, Cara Mengubah Background Dengan CSS. Pertama buat file HTML dengan nama index.html.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Membuat Background Gambar di HTML CSS. Langkah 1: Menyiapkan Gambar. Untuk membuat background gambar, pertama-tama siapkan gambar yang ingin kamu gunakan. Kamu bisa menempatkannya dalam folder yang sama dengan file HTML dan CSS, atau kamu juga bisa menautkannya dari situs lain. Langkah 2: Memasukkan Gambar ke CSS.