Cara Menambahkan Gambar Pada Html

Cara Mengatur Posisi Gambar Di Html retorika
Bukan hanya sebagai pelengkap, tapi gambar juga membuat pengunjung website betah membaca seluruh isi blog sampai selesai.. Pada artikel kali ini, akan dijelaskan secara detail panduan praktis tentang cara memasukan gambar di HTML.. HTML merupakan syntax atau tag dasar yang dipakai pada struktur pemrograman website. Bahkan, berdasarkan survei dari W3Techs, 94,5% website di seluruh dunia memakai.

Cara Menambahkan Gambar Pada Html Terbaru
Cara Membuat Link di HTML. Link pada HTML dapa dibuat dengan tag , kemudian tag ini harus memiliki atribut href untuk menentukan alamat URL tujuan dari link. Bentuk sederhananya seperti ini: Contoh: link.html. Hasilnya: Link akan ditampilkan dengan warna biru dan garis bawah.

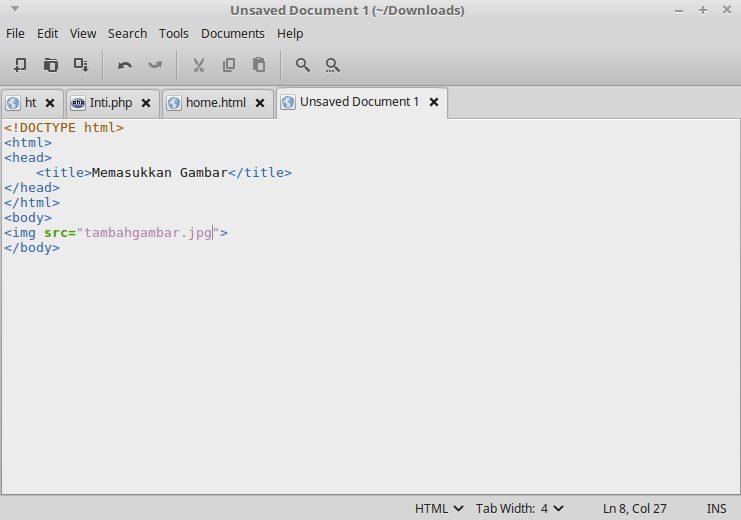
Cara Memasukkan Gambar pada HTML Indah Uminaroh's Blog
Belajar HTML#11 - Cara Menampilkan Gambar di HTML. HTML / Oleh irpah. Pada artikel ini, kita akan belajar cara menampilkan gambar di HTML. Mengenai tentang gambar di HTML, sebenarnya sudah pernah pernah saya bahas tentang cara menyisipkan link pada gambar. Namun untuk tutorial ini, saya akan membahasnya lebih dalam lagi.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
#60 cara membuat rentang input angka pada html #59 cara membuat input type number html #58 membuat input warna dan file pada html #57 membuat tombol button, submit dan reset pada html #56 membuat input password, url, email, tel, search dan hidden pada html #55 membuat checkbox dan tombol radio pada html #54 Cara mengatur masukan teks input pada.

Cara Membuat Gambar Berputar Di Html serat
Cara Menampilkan Gambar di HTML. Ada beberapa atribut pada tag img yang perlu (dan wajib) Anda gunakan supaya gambar pada website Anda lebih optimal. Berikut adalah beberapa atribut yang penting pada tag img. src : Atribut src merupakan kependekan dari source. Atribut ini wajib digunakan karena berfungsi menampilkan gambar karena kita akan.

Tutorial Belajar HTML 7 Menampilkan Gambar pada HTML Web Design Purbalingga
Pada output di atas, kedua gambar yang kita tampilkan sudah tidak penyet lagi. Atribut Alternatif alt. Selain atribut height dan width, kita juga bisa menggunakan atribut alt yang berarti alternatif.. Alternatif dari apa? Alternatif jika gambar yang kita tampilkan ternyata tidak bisa tampil, baik karena koneksi internet bermasalah atau karena url gambar yang kita tulis ternyata tidak benar.

Cara Menambahkan Gambar Pada Html Terbaru
Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai. Alamat URL gambar pada atribut src dapat berupa URL maupun alamat path.. Pada gambar ketiga, kita berikan nilai 100% pada border-radius yang akan menciptkan lingkaran.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Misal nih, kamu pengguna Windows. Ada Local Disk D, terus ada folder A, dalam folder A ada folder B. Maka file pathnya adalah D > A > B. File path digunakan untuk menghubungkan halaman html dengan file luar, seperti: gambar, halaman web lain, video, css, javascript, dll. Cara penulisan file path ini sama seperti membuat hyperlink di html.

Cara Menambahkan Gambar Pada Html
Dirangkum dari JavatPoint, berikut cara mengatur posisi gambar di HTML yang bisa kamu coba. 1. Ketikkan kode HTML di editor teks apa pun atau buka file HTML di editor teks yang akan kamu gunakan untuk menyelaraskan gambar.

Gambar pada HTML YouTube
Cara Membuat Frame HTML. Untuk membuat frame seperti Frame A2, sebuah halaman kita bagi menjadi dua bagian terlebih dahulu secara horizontal seperti Frame A1, kemudian dibagi lagi hingga seperti Frame A2. Demikian pula untuk membuat Frame B2 harus melalui bentuk Frame B1. Urutan ini akan sangat memengaruhi bentuk frame yang akan kita bangun.

Belajar Html Cara Menampilkan Gambar Pada Html Images
Saya mulai menaikkan brightness dan kontras gambar kita. Ini akan memastikan bahwa gambar kita tetap menonjol dan tidak datar selama editing. Kamu umumnya harus menggunakan banyak box-shadow dengan warna yang lebih cerah untuk perubahan yang dapat dikenali. Itulah mengapa saya menambahkan dua box-shadow kebiruan pada gambar. Hanya menggunakan box-shadow melarang shade biru pada tepi gambar kita.

Cara Menambahkan Gambar Pada Html
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Sebelumnya apakah kalian sudah pernah mempelajari bagaimana cara halaman satu ke halaman lain bisa terhubung di dalam HTML. itu mudah saja karena seperti Pipa yang memiliki sambungan di setiap tujuan yang berbeda. Jadi disini pada file HTML, kita membuat 2 file HTML. yang pada setiap file HTML nya terdapat link yang saling mengarah ke file HTML kedua nya.

Cara Memasukkan Gambar Pada Html Terbaru
File Path di HTML: Contoh, Fungsi dan Cara Membuatnya. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. File Path berfungsi untuk menjelaskan lokasi file dalam struktur folder situs web. Section Artikel [ hide] 1 Contoh File Path. 2 Path File HTML. 3 Path File Absolute. 4 Path File Relative.

Cara Memasukkan Gambar pada HTML Indah Uminaroh's Blog
Tutorial ini memberikan contoh cara melakukan manipulasi gambar dengan property CSS yaitu Clip-Path, dan Mask-Image

Cara mengatur jarak gambar dengan css dan html pada halaman web (Margin atau padding) Pandu
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan .. (perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML: Cara Membuat link di HTML). Untuk contoh kode HTML tentang.