Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Cara Menambahkan Gambar Pada Html Terbaru
Cara Menampilkan Link Tulisan dan Link Gambar dengan HTML. Link dalam sebuah website dapat diartikan sebagai jalan pintas yang menghubungkan antara halaman satu dengan halaman yang lain yang lain. Banyak manfaat dari adanya link, mulai dari mempercantik tata letak website, dan halaman menjadi lebih produktif karena isinya akan lebih beragam.

Cara Memasukkan Gambar di HTML
#49 Cara membuat link pada gambar dan peta gambar di html Link pada gambar. membuat link gambar html sama seperti menggunakan teks hanya saja diganti menggunakan sebuah gambar. sehingga gambar tidak hanya ditampilkan saja, namun bisa di klik dan mengarahkan ke halaman lain. Baca juga : Cara lengkap membuat link. contoh penggunaan link pada gambar :

Cara Memasukkan Gambar pada HTML Indah Uminaroh's Blog
Langkah-langkah Memasukkan Gambar di HTML Menggunakan Link. 1. Siapkan Link Gambar. Pertama-tama, kamu harus memiliki link dari gambar yang ingin kamu masukkan ke dalam halaman HTML. Link ini biasanya berupa URL yang mengarah langsung ke lokasi gambar tersebut di internet. Kamu bisa mendapatkan link ini dengan cara mengupload gambar ke layanan.
cara memasukan gambar di html dengan link
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

Cara Memasukkan Gambar Ke Halaman Html Di Blog Siswa Modern
Secara default tag

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Cara Membuat Teks Diatas Gambar Dengan Html Delinews Tapanuli
(perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML: Cara Membuat link di HTML). Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF.

Cara Menambahkan Gambar Pada Html Terbaru
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
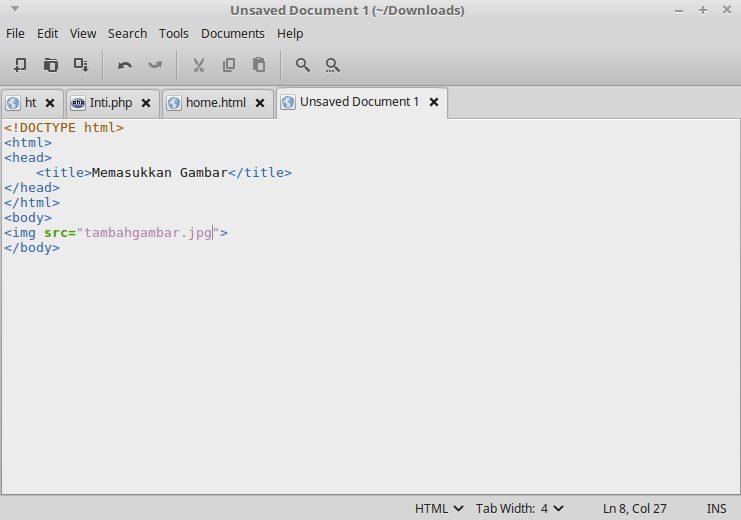
#47 Cara memasukkan gambar pada html. Dalam tutorial ini kita akan belajar bagaimana memasukkan gambar ke dalam html. Gambar dapat meningkatkan desain dan tampilan halaman web. Memasukkan Gambar ke Halaman Web. untuk memasukkan gambar ke halaman web, gunakan tag gambar. Tag gambar (img) tidak memiliki tag penutup.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML. Apabila file gambarnya tersimpan di folder yang berbeda, maka kita hanya perlu menuliskan alamat path-nya. Misalkan, kita akan menyimpan gambar di dalam folder images. Maka di HTML, kita bisa tulis.

Cara Memasukkan Gambar Pada Html Terbaru
Membuat link gambar di website dapat memudahkan pengunjung dalam navigasi dan meningkatkan interaksi dengan website Anda. Anda dapat membuat link gambar menggunakan HTML atau CMS seperti WordPress.

Cara Menambahkan Gambar Pada Html Terbaru
26 Januari 2021. 0. 1602. Pada tutorial sebelumnya, kita sudah membahas Tutorial Belajar HTML 5 Bagian 13 : Cara Membuat Link di HTML, selanjutnya kita akan belajar cara membuat link pada gambar di HTML. Membuat hyperlink menggunakan gambar, sangat mudah sekali. Kita hanya perlu menggunakan gambar di dalam hyperlink, di tempat teks seperti yang.

Cara Memasukkan Gambar pada HTML Indah Uminaroh's Blog
Pemroses kata menambahkan karakter dan format yang tidak terlihat, sehingga dapat merusak berkas HTML dan menyebabkan berkas tidak ditampilkan dengan tepat di dalam peramban web. 2. Salin dan rekatkan (copy dan paste) kode HTML standar. Pilih dan salin kode HTML di bawah ini, lalu rekatkan ke dalam berkas index.html.

Cara Menambahkan Gambar di HTML Fungsi Tag img
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Langkah Ketiga: Menampilkan Gambar di Halaman Web. Setelah memasukkan tag img dan atributnya, sekarang gambar seharusnya sudah bisa ditampilkan di halaman web kamu. Misalnya, kamu memiliki gambar dengan nama contoh.jpg di folder yang sama dengan file HTML kamu. Maka, kamu dapat memasukkan gambar tersebut ke HTML dengan cara berikut:

Tutorial Belajar HTML5 Cara Membuat Link Pada Gambar di HTML
HTML Image adalah salah satu elemen penting dalam membuat website yang menarik dan informatif. Dalam artikel ini, kamu akan belajar cara menambahkan gambar di HTML, mulai dari syntax, atribut, hingga format gambar yang cocok. Jangan lewatkan panduan teknis HTML Image ini dari RevoU, platform belajar online yang menyediakan berbagai kursus dan bootcamp di bidang data analytics, marketing, dan.