Tutorial cara memasukkan gambar ke HTML YouTube

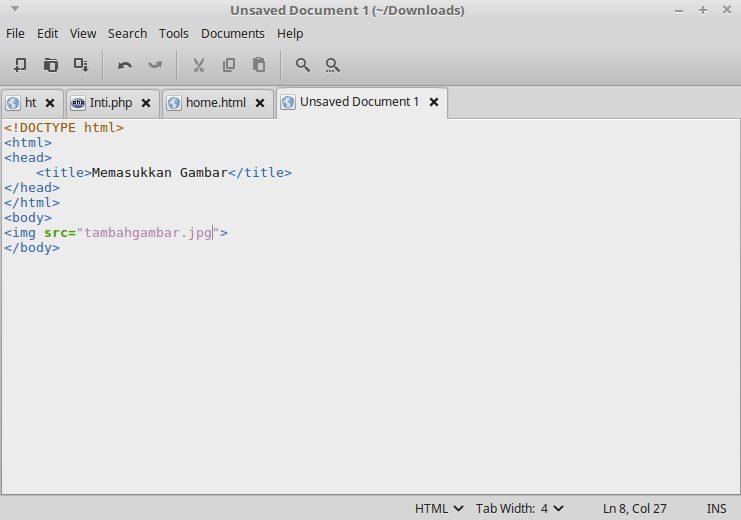
Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Bedanya, src merujuk ke nama file gambar yang ingin ditampilkan. Contohnya, kami mau menampilkan gambar posting di atas ke halaman HTML. Nama file gambarnya: gambar-posting.png.

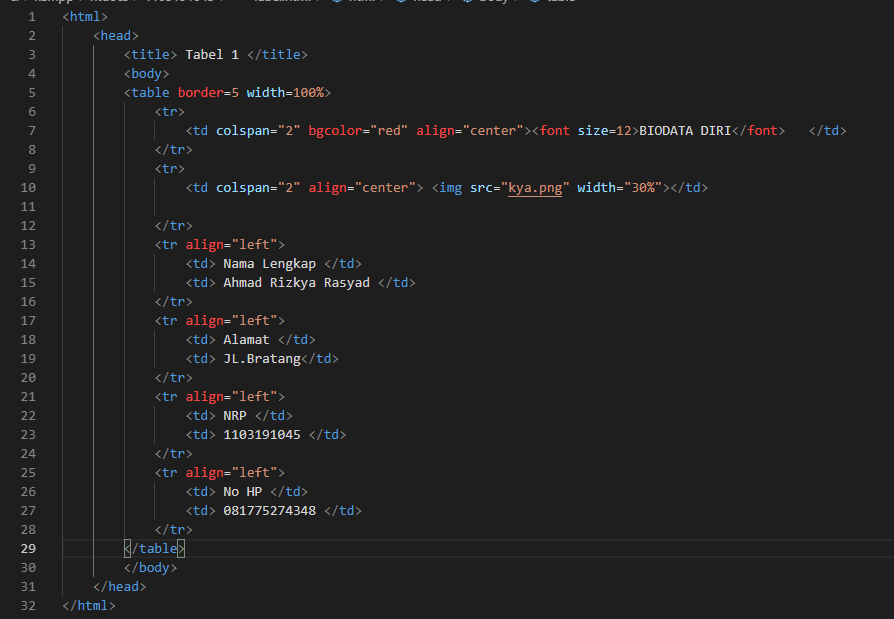
TUTORIAL MEMBUAT TABEL DAN MEMASUKKAN GAMBAR PADA HTML Redaksiana
Tulisan cara memasukan kode html ke dalam postingan ini berawal dari kegelisahan saya yang sudah lama memimpikan blog yang sedikit keren. Saya ingin blog saya memiliki teks berjalan seperti blog-blog profesional lainnya. Saya pun searching and browsing cara membuat teks berjalan dengan link, dan akhirnya saya menemukannya di Sini.

Cara memasukkan video , audio , gambar , dan file pdf ke html Belajar HTML 6 YouTube
Ada dua cara untuk memanggil gambar di atribut src ini temen temen, yang pertama jika gambar berada di satu file dengan folder html kita kita tinggal memanggil nama folder dan nama gambarnya. Yang kedua kita bisa memanggil berdasarkan link atau bisa dibilang gambar ini berasal dari website lain. Dibawah ini adalah contoh kode jika menggunakan url.

Cara Memasukkan Gambar pada HTML Indah Uminaroh's Blog
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan .. Cara Memasukkan Gambar HTML, html, Tag img HTML, tutorial belajar html,. tapi terlebih dahulu cek ip address pc-nya yang konek ke wifi.

Cara Membuat Html Di Hp Hongkoong
Apakah Anda ingin mempelajari cara memasukkan gambar di HTML? Dalam artikel blog ini, kami akan memberikan panduan lengkap dan terperinci tentang cara memasukkan gambar ke dalam kode HTML. Kami akan menjelaskan langkah-langkah yang diperlukan, memberikan contoh kode, dan memberikan tips praktis untuk memastikan gambar Anda tampil dengan baik di halaman web Anda.Saat membangun situs web,

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Masukkan Atribut dari Gambar ke Tag HTML Images. Cara memasukkan gambar di html. sistem HTML memang membutuhkan atribut tertentu supaya halaman tersebut bisa menampilkan file gambar yang kamu peroleh dari sumbernya (website, drive komputer, dll). Kode untuk atribut yang dipakai untuk mengambil gambar dari sumber penyimpanan adalah.

Cara memasukkan Gambar atau Foto ke Tulisan Blog Tutorial Blog 2017
Cara Penggunaan tag input type image dalam Form HTML. Biasanya, tag input type image ini digunakan tanpa objek form lainnya, karena jika tag input ini berada di dalam tag form, maka ketika user men-klik gambar tersebut, secara otomatis form akan di-submit dan mengirimkan koordinat dimana gambar tersebut di klik (tanpa menggunakan tombol submit).

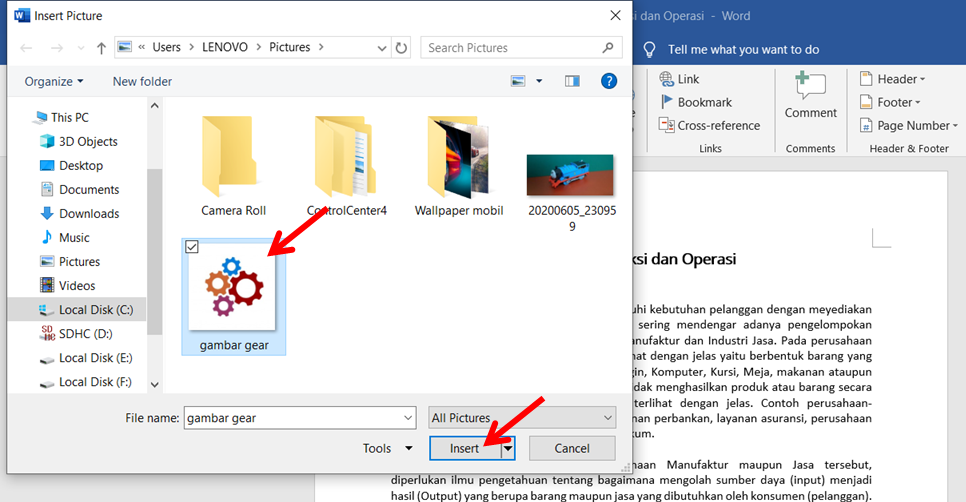
Cara Memasukkan Gambar ke Microsoft Word Pusat Komputer
Tutorial Dasar Html #6 - Cara Memasukkan Gambar Pada Htmlcara memasukkan gambar pada html notepadcara memasukkan gambar pada html5cara memasukan gambar pada.

Memasukkan Gambar dari komputer ke Blogger
Belajar HTML Part 18 Cara menambahkan gambar di HTML. Hai Selamat datang lagi di warung belajar, kali ini kita akan membahas kembali mengenai tutorial HTML, jika tutorial sebelumnya kita sudah membahas mengenai cara membuat link di HTML, nah kali ini kita akan membahas mengenai cara menambahkan gambar di HTML, seperti yang anda ketahui bahwa.

Cara Memasukkan Gambar pada Postingan Blog Belajar Printis
Anda ingin belajar cara memasukkan gambar yang benar di HTML? Baca artikel ini dari Kompas.com yang menjelaskan tag <img> dan cara penulisannya yang benar. Artikel ini juga dilengkapi dengan contoh kode dan hasilnya untuk memudahkan Anda memahami materi.

Tutorial cara memasukkan gambar ke HTML YouTube
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Cara Memasukkan Gambar Ke Html Terbaru
#47 Cara memasukkan gambar pada html. Dalam tutorial ini kita akan belajar bagaimana memasukkan gambar ke dalam html. Gambar dapat meningkatkan desain dan tampilan halaman web.. browser mengambil gambar dari server web dan memasukkannya ke dalam halaman. Kita juga bisa menambahkan gambar langsung di dalam halaman menggunakan.

Cara Memasukkan Gambar di HTML
Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML.. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS, tapi tidak apa-apa kita bahas di sini.. Sejauh ini kita sudah belajar cara menampilkan gambar di HTML. Intinya, kamu hanya.
Cara Menambahkan Gambar Pada Html Terbaru
Untuk mempercantik tampilan halaman web, akan sangat efektif jika kamu menambahkan beberapa gambar. Dalam artikel ini, kamu akan diajarkan bagaimana cara menampilkan gambar di HTML dengan mudah. HTML memiliki sebuah tag spesial untuk menampilkan gambar yaitu < img >. Dengan tag ini, kamu bisa memasukkan gambar ke dalam halaman web sesuai yang.

Cara Memasukkan (upload) Gambar ke Blog BLOG C
Tidak sembarang upload atau asal pasang dalam postingan. Sebelum memasukkan gambar ke postingan blog, perhatikan hal-hal berikut ini untuk pengoptimalan SEO-nya: 1. Nama File Gambar. Pastikan gambar yang akan diupload memiliki nama file yang benar dan dimengerti (deskriptif). Contohnya: ilustrasi-gambar-blog.jpg.

Cara Menambahkan Gambar pada HTML Belajar Image HTML Gambar HTML
Secara default tag