Cara Memasukkan Gambar di Excel Agar Ukurannya Sama YouTube

Cara Memasukkan Gambar di Excel Agar Ukurannya Sama YouTube
Tutorial HTML Image: Cara menyisipkan gambar pada HTML, belajar menggunakan tag img, atribut src, alt, height, width dan style.

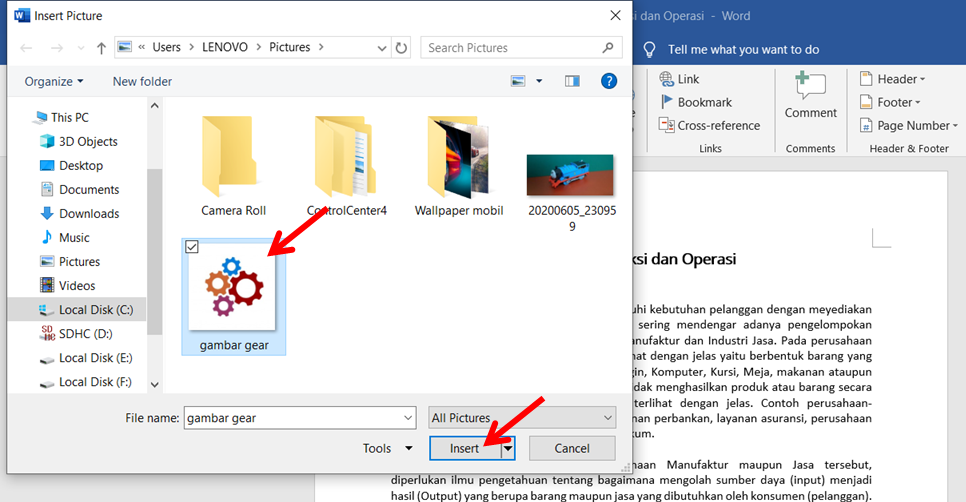
Cara Memasukkan Gambar ke Microsoft Word Pusat Komputer
Langkah-langkah Memasukkan Gambar di HTML Menggunakan Link. 1. Siapkan Link Gambar. Pertama-tama, kamu harus memiliki link dari gambar yang ingin kamu masukkan ke dalam halaman HTML. Link ini biasanya berupa URL yang mengarah langsung ke lokasi gambar tersebut di internet. Kamu bisa mendapatkan link ini dengan cara mengupload gambar ke layanan.
Dino Novianto Cara Memasukan dan Memasang Gambar Di Postingan Blogger
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

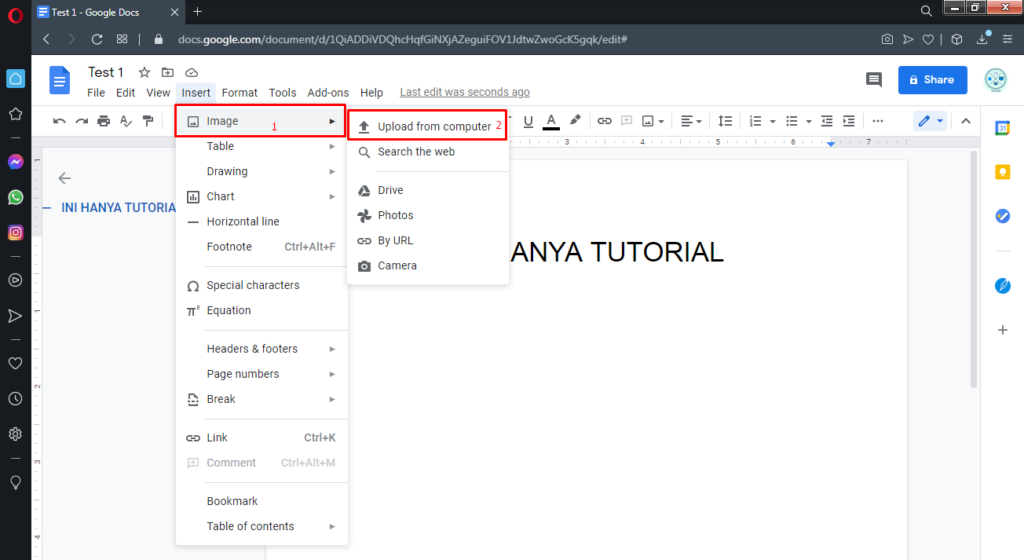
Cara Memasukkan Image (Gambar) di Google Docs DwiAY (DAL1809)
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Cara Memasukkan Gambar Ke Html Terbaru
Pencerminan layar dan memproyeksikan ke PC atau layar nirkabel Anda. Jika Anda sedang mengerjakan PC Windows dan ingin aplikasi dan konten dari perangkat lain ditampilkan di layar PC, Anda mungkin ingin mempertimbangkan untuk mencerminkan layar perangkat tersebut atau memproyeksikannya ke PC Anda. Perhatikan bahwa Anda memerlukan perangkat yang.

Cara Memasukkan Gambar Ke Halaman Html Di Blog Siswa Modern
Menampilkan Gambar Pada HTML. Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis web, bayangkan apa jadinya jika website tanpa gambar, maka akan terasa sangat membosankan. oleh karena itu teknik menampilkan gambar pada HTML termasuk ke dalam teknik yang perlu bahkan wajib. pada tutorial edisi HTML dasar ini yaitu Belajar.

Belajar Microsoft Word 13 Cara Memasukan Gambar Pada Kotak di Word YouTube
Kelebihan Cara Membuat Logo HTML1. Praktis: Logo HTML bisa digunakan di berbagai platform dan format, sehingga tidak perlu repot-repot membuat versi logo yang berbeda untuk masing-masing platform.2. Mudah Diintegrasikan: Logo HTML bisa dengan mudah diintegrasikan ke dalam halaman website tanpa perlu mengunduh atau mengunggah file gambar.3.

CARA MEMASUKKAN FOTO KE BINGKAI CANVA YouTube
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop.

CARA MEMBUAT TAMPILAN WEB DI HP
Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan menghabiskan bandwidth.

Cara Memasukkan Gambar Ke Html Terbaru
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

Cara Pasang Gambar Di Word Dalam Dua Halaman Ruang Belajar
Menambahkan gambar ke dalam artikel merupakan salah satu aktivitas yang paling sering dilakukan dalam proses pengelolaan website. Dengan CMS WordPress Anda bisa menambahkan berbagai macam file seperti gambar ilustrasi, foto, maupun video ke dalam postingan dengan sangat mudah.

Cara Memasukkan Gambar Ke Microsoft Word Dan Mengatur Posisi Gambarnya IMAGESEE
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara cepat menyusun gambar di microsoft word agar rapi YouTube
#47 Cara memasukkan gambar pada html. Dalam tutorial ini kita akan belajar bagaimana memasukkan gambar ke dalam html. Gambar dapat meningkatkan desain dan tampilan halaman web.

4/6 Cara Memasukan Foto Produk Ke Dalam Website Toko Online Kita YouTube
Tutorial kali ini, bagaimana caranya website kita menggunakan gambar yang tersimpan di google drive ditampilkan di website baik itu menggunakan html, wordpre.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

Cara Memasukan Gambar pada Naskah Dokumen Word YouTube
Secara default tag