Gambas TI Cara Memasukan File Gambar di HTML

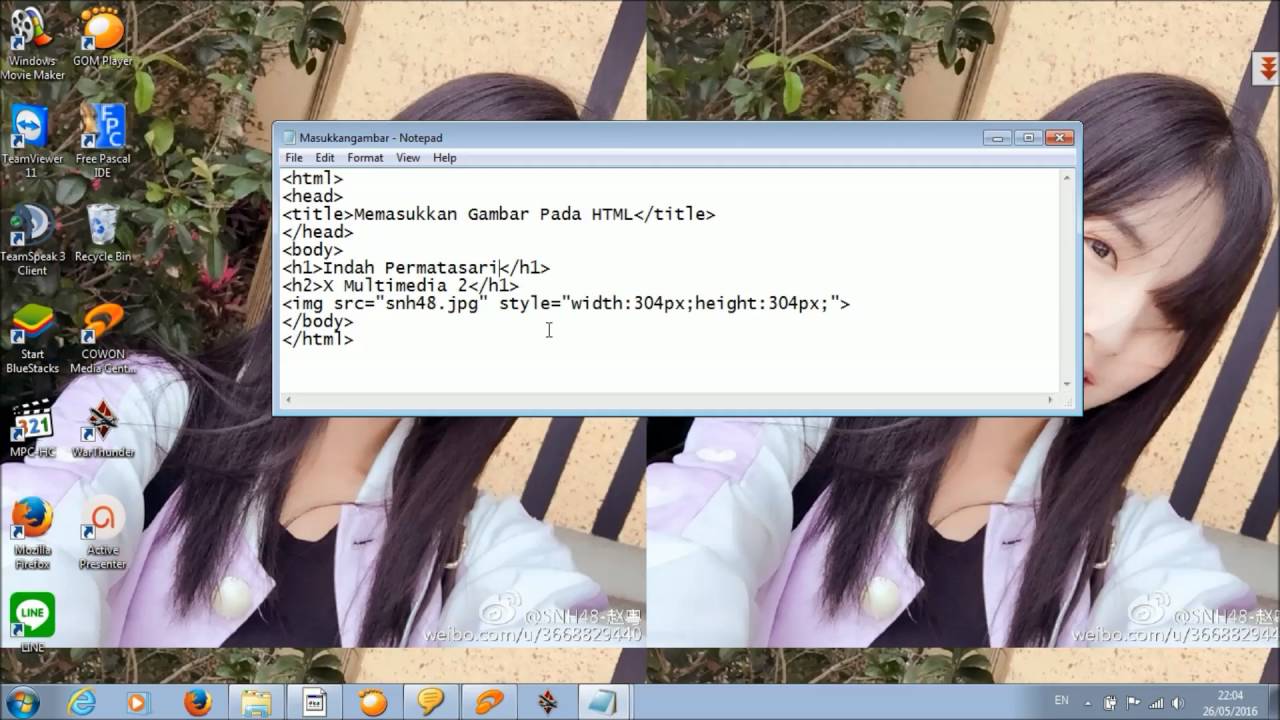
Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Langkah-langkah Memasukkan Gambar di HTML Menggunakan Link. 1. Siapkan Link Gambar. Pertama-tama, kamu harus memiliki link dari gambar yang ingin kamu masukkan ke dalam halaman HTML. Link ini biasanya berupa URL yang mengarah langsung ke lokasi gambar tersebut di internet. Kamu bisa mendapatkan link ini dengan cara mengupload gambar ke layanan.

Cara memasukkan video , audio , gambar , dan file pdf ke html Belajar HTML 6 YouTube
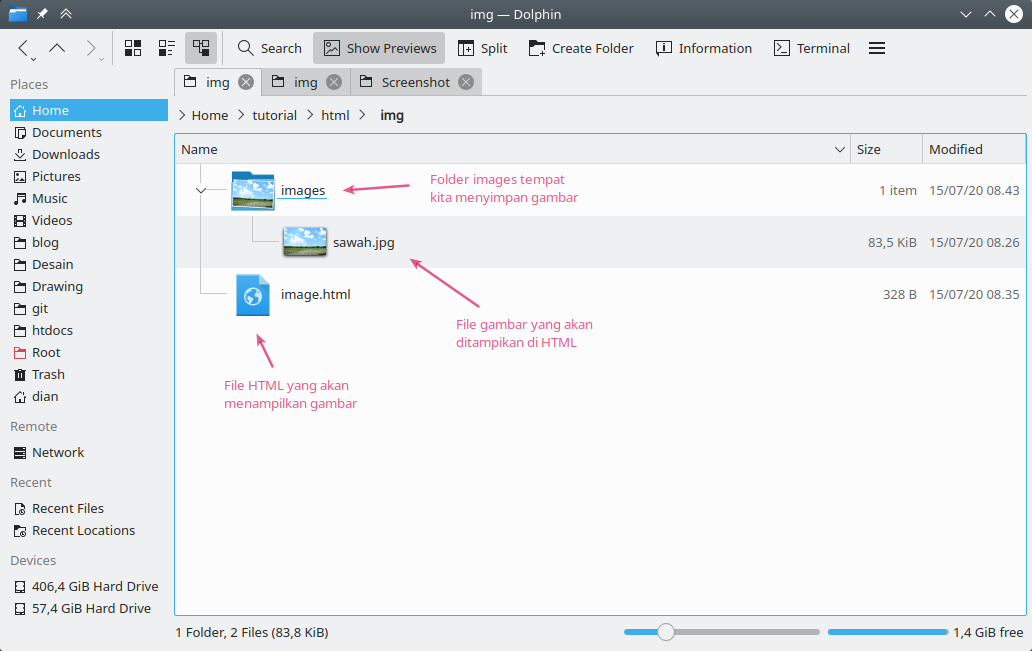
Contoh Kedua. 3. Contoh Ketiga. Cara Memanggil File di Dalam. Folder yang Sama. Di dalam folder web profil terdapat dua file yang berbeda yaitu file beranda.html dan file image.jpg .sekarangkita akan menampilkan file image di halaman beranda. Pertama silahkan buat file beranda.html dan tuliskan code di bawah: HTML. 18.

Gambas TI Cara Memasukan File Gambar di HTML
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.

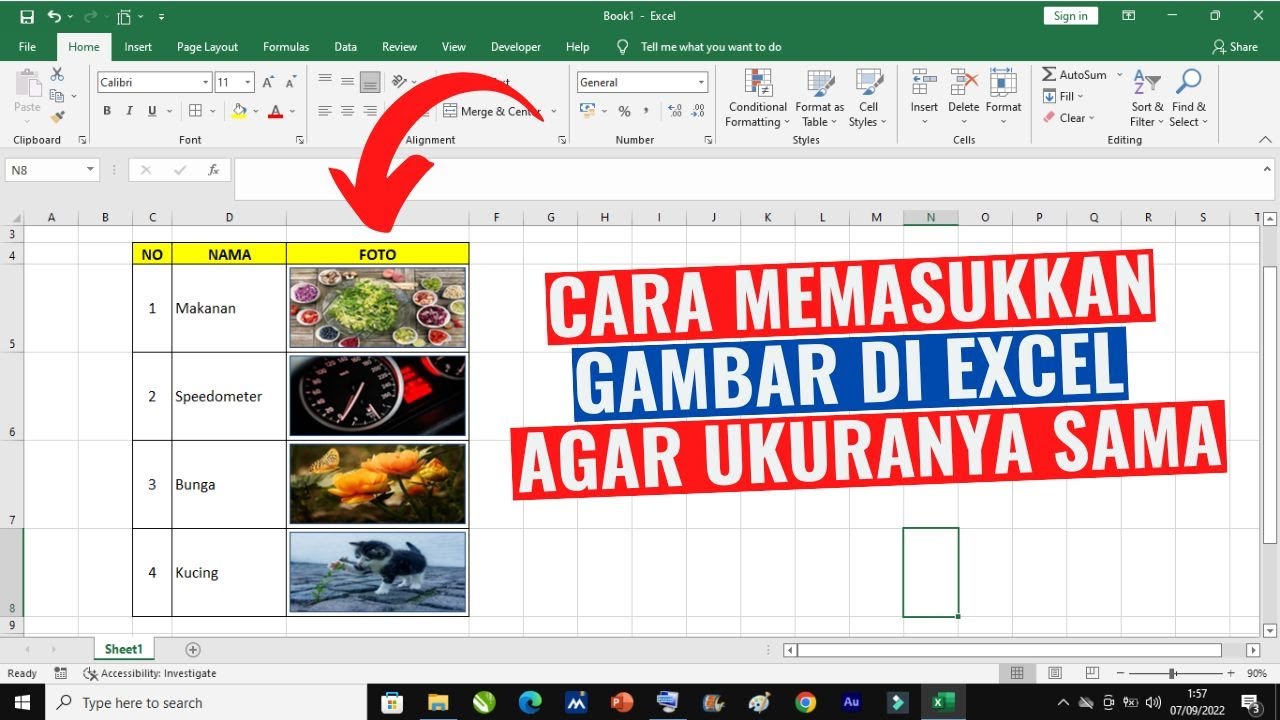
Cara Memasukkan Gambar di Excel Agar Ukurannya Sama YouTube
Anda ingin belajar cara memasukkan gambar di HTML? AneIqbal akan memberikan tutorial lengkap dan mudah untuk Anda. Simak langkah-langkah, contoh kode, dan hasilnya di sini. AneIqbal juga menyediakan tutorial HTML lainnya, seperti cara membuat link, file, dan gambar bulat di HTML.

Belajar HTML 08 Cara Menampilkan Gambar di HTML
Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML. Apabila file gambarnya tersimpan di folder yang berbeda, maka kita hanya perlu menuliskan alamat path-nya. Misalkan, kita akan menyimpan gambar di dalam folder images. Maka di HTML, kita bisa tulis.

Detail Cara Memasukkan Gambar Di Google Form Koleksi Nomer 2
Background Image HTML: Cara Membuat dan Contoh Codenya Reviewed by Sutiono S.Kom., M.Kom., M.T.I. by Hanifah Nurbaeti October 3,. Repeat Background Image HTML. Jika gambar latar belakang lebih kecil dari elemen, gambar akan berulang, horizontal dan vertikal, hingga mencapai akhir elemen:. setel properti background-repeat ke no-repeat.

Cara Memasukan Gambar Di HTML OyikoTech!
Gambar SVG tidak mengalami perubahan kualitas saat diperbesar atau diubah ukurannya. Mudah dibuat dan diedit dengan IDE atau teks editor. Mudah diakses dan dianimasikan. Memiliki ukuran file yang kecil dan sangat scalable. Bisa dicari, diindeks, ditulis, dan juga dikompres. Sekarang mari kita lihat bagaimana Kita bisa menggunakan file atau.

Gambar Memasukkan Gambar Web Html Menggunakan Notepad Youtube Memasukan Font di Rebanas Rebanas
Sangat disarankan agar kita mengisi width dan height setiap memasukkan gambar di HTML sesuai dengan ukuran asli gambar. Baca juga struktur dasar html. Atribut Populer Lainnya. Atribut align: Atibut ini berfungsi untuk mengatur posisi gambar yaitu top, bottom, middle, left dan right. Namun atribut align tidak disarankan untuk dipakai karena.

Cara Nak Memasukan Gambar Ke Objek Lain Di AlexandriaabbSims
(perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML: Cara Membuat link di HTML). Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF.

Tutorial Cara Mudah Memasukan Gambar Desain Ke Mockup Paper Bag di Adobe YouTube
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.
cara memasukan gambar di html
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

CARA MEMASUKAN GAMBAR/FOTO PADA HTML BELAJAR HTML DASAR YouTube
Anda ingin belajar cara memasukkan gambar yang benar di HTML? Baca artikel ini dari Kompas.com yang menjelaskan tag <img> dan cara penulisannya yang benar. Artikel ini juga dilengkapi dengan contoh kode dan hasilnya untuk memudahkan Anda memahami materi.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Pertama-tama, kita perlu memahami tag HTML yang digunakan untuk memasukkan gambar ke dalam halaman web. Tag ini adalah tag tunggal yang berarti tidak membutuhkan tag penutup. Untuk memasukkan gambar, kita perlu menggunakan atribut "src" yang menentukan sumber gambar, yaitu URL atau path file gambar. Contoh penggunaan tag dengan atribut.

Tutorial Cara Memasukan Gambar Desain ke Mockup di YouTube
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menambahkan Gambar Pada Html Terbaru
Menggunakan Atribut "Download". Atribut download adalah bagian dari spesifikasi HTML5 dan mengungkapkan link sebagai link download daripada link navigasi. Atribut download juga memungkinkan Anda mengganti nama dari file saat mendownload. Saat file berada di server, terutama jika dibuat secara otomatis, mungkin dapat dinamakan secara.

Cara Memasukan Gambar dan Animasi di HTML
Halaman web yang berisi hanya teks tanpa gambar akan membuat pengunjung bosan, kalau pengunjung bosan, ia tidak akan betah berlama-lama dan akan buru-buru menekan tombol close tab. Oleh karena itu: menambahkan gambar ke dalam halaman website adalah suatu yang esensial. Ada beberapa cara untuk menampilkan gambar di dalam sebuah dokumen HTML. Tag.