Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk

Cara Mengatur Posisi Gambar Di Html retorika
Anda ingin menambahkan gambar di HTML untuk membuat halaman web Anda lebih menarik dan informatif? Pelajari cara menggunakan tag img untuk menampilkan gambar dari berbagai sumber, ukuran, dan atribut. Artikel ini akan memberikan contoh kode dan penjelasan yang mudah dipahami. Kunjungi ITKoding untuk tutorial HTML lainnya.

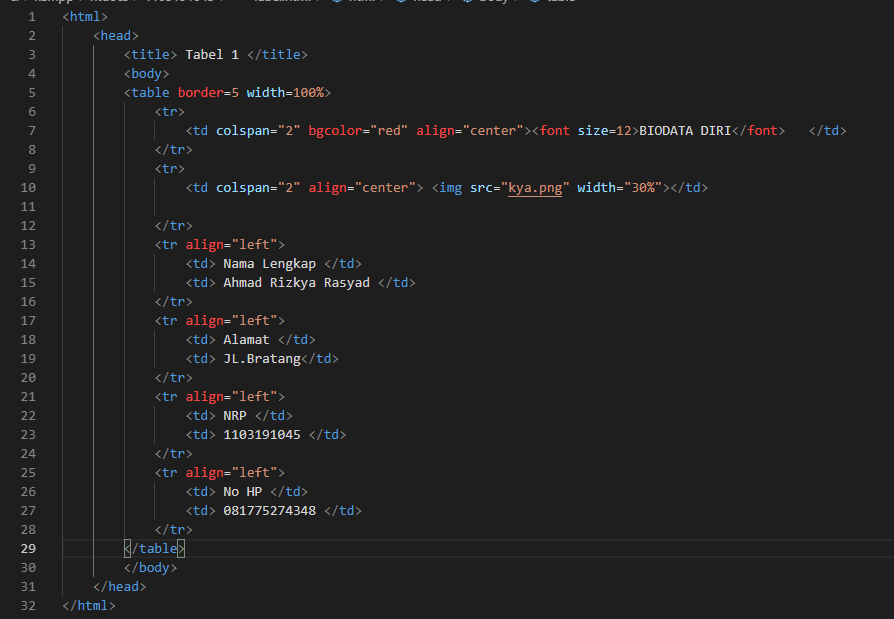
TUTORIAL MEMBUAT TABEL DAN MEMASUKKAN GAMBAR PADA HTML Redaksiana
Membuat Pangkat di HTML. Pangkat biasanya digunakan pada rumus. Ada dua jenis pangkat yang bisa dibuat di HTML, yakni pangkat yang berada di atas (superscript) dan pangkat di bawah (subscript). Tag untuk membuat pangkat di HTML adalah tag dan . untuk membuat pangkat di atas untuk membuat pangkat di bawah; Contoh:

Cara Memasukkan Gambar Pada Html
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan .. Tags: Cara Memasukkan Gambar HTML, html, Tag img HTML, tutorial belajar html, Tutorial Belajar HTML Dasar, tutorial dasar. 292 Comments.

Cara Memasukan Gambar Di HTML OyikoTech!
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Script Memasukan Gambar Di Sublime Tekxt Nostra Technology Sublime Text 3 Dan perhatikan
Anda ingin belajar cara memasukkan gambar di HTML? AneIqbal akan memberikan tutorial lengkap dan mudah untuk Anda. Simak langkah-langkah, contoh kode, dan hasilnya di sini. AneIqbal juga menyediakan tutorial HTML lainnya, seperti cara membuat link, file, dan gambar bulat di HTML.

CARA MEMASUKAN GAMBAR/FOTO PADA HTML BELAJAR HTML DASAR YouTube
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.
Cara Menambahkan Gambar Pada Html Terbaru
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.
cara memasukan gambar di html dengan link
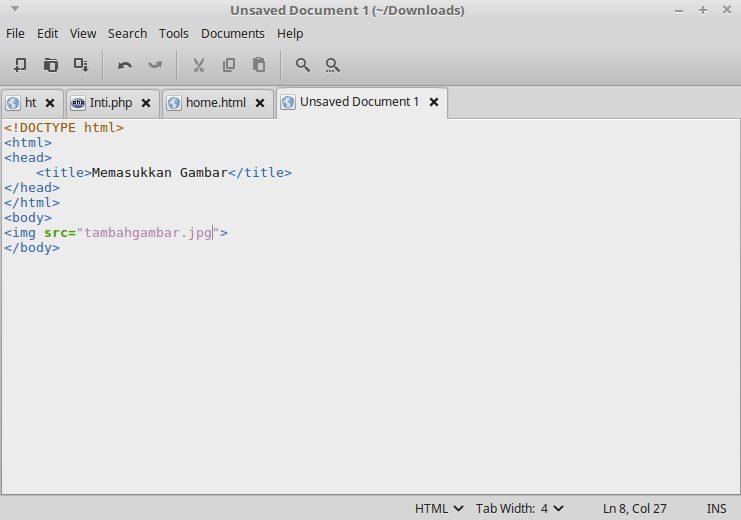
#47 Cara memasukkan gambar pada html. Dalam tutorial ini kita akan belajar bagaimana memasukkan gambar ke dalam html. Gambar dapat meningkatkan desain dan tampilan halaman web. Memasukkan Gambar ke Halaman Web. untuk memasukkan gambar ke halaman web, gunakan tag gambar. Tag gambar (img) tidak memiliki tag penutup.

Memasukan dan Menampilkan Gambar Pada HTML A Say Science!
Whatsapp. 0896-0676-7404. Email. [email protected]. Menampilkan Gambar Pada HTML Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis.

Cara Memasukan Gambar Di Tabel Html cari
Anda ingin belajar cara memasukkan gambar yang benar di HTML? Baca artikel ini dari Kompas.com yang menjelaskan tag <img> dan cara penulisannya yang benar. Artikel ini juga dilengkapi dengan contoh kode dan hasilnya untuk memudahkan Anda memahami materi.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Cara Memasukan Gambar dan Animasi di HTML
Setelah menyelesaikan langkah-langkah di atas, Anda hampir selesai dengan tutorial cara menyisipkan gambar di HTML. Tapi selain itu, ada hal lain yang harus kamu ketahui. Dalam beberapa kasus, Anda mungkin perlu menyesuaikan gambar dalam dokumen HTML Anda agar terlihat lebih proporsional dan menarik, serta agar sesuai dengan tampilan dan nuansa situs web Anda.

Menambahkan Gambar Di Html Terbaru
Apakah Anda ingin mempelajari cara memasukkan gambar di HTML? Dalam artikel blog ini, kami akan memberikan panduan lengkap dan terperinci tentang cara memasukkan gambar ke dalam kode HTML. Kami akan menjelaskan langkah-langkah yang diperlukan, memberikan contoh kode, dan memberikan tips praktis untuk memastikan gambar Anda tampil dengan baik di halaman web Anda.Saat membangun situs web,

Cara Memasukan Gambar Di Html Dan Css pulp
Belajar HTML Part 16: Tutorial Cara Menambahkan Gambar di HTML. Penambahan media berupa gambar pada suatu website tentunya akan menciptakan tampilan halaman web yang menarik dan informasi yang disampaikan menjadi lebih informatif. Ada beberapa macam format gambar yang didukung oleh HTML, seperti GIF, PNG, JPG, JPEG, WMF, PCX, BMP, TIFF dan lain.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Palingit.com - Cara Menambahkan Gambar di HTML - Website akan lebih cantik dan menarik jika ditambahkan gambar yang mendukung. Sebab,. Cara Memasukkan Gambar di HTML.. Maka tampilan gambarnya akan ada teks caption di bawahnya. Berikut ini hasilnya: 2. Tag Picture. Beberapa website ada yang sangat baik tampilannya jika diakses.

Cara Memasukkan Gambar Ke Html Terbaru
Cara Memberikan Teks pada Gambar dengan HTML CSS. Cara Memberikan Teks pada Gambar dengan HTML CSS - Halo semuanya, pasti kalian pernah melihat dimana ada sebuah gambar pada website dan pada gambar tersebut terdapat teks yang bisa kita blok atau seleksi dan di copy, Teknik seperti itu memang sangat diperlukan untuk kebutuhan dan interaktif.