Cara Memasukan Gambar Di Html Dan Css pulp

Cara Memasukkan Gambar Ke Html Terbaru
Anda ingin belajar cara memasukkan gambar yang benar di HTML? Baca artikel ini dari Kompas.com yang menjelaskan tag dan cara penulisannya yang benar. Artikel ini juga dilengkapi dengan contoh kode dan hasilnya untuk memudahkan Anda memahami materi.

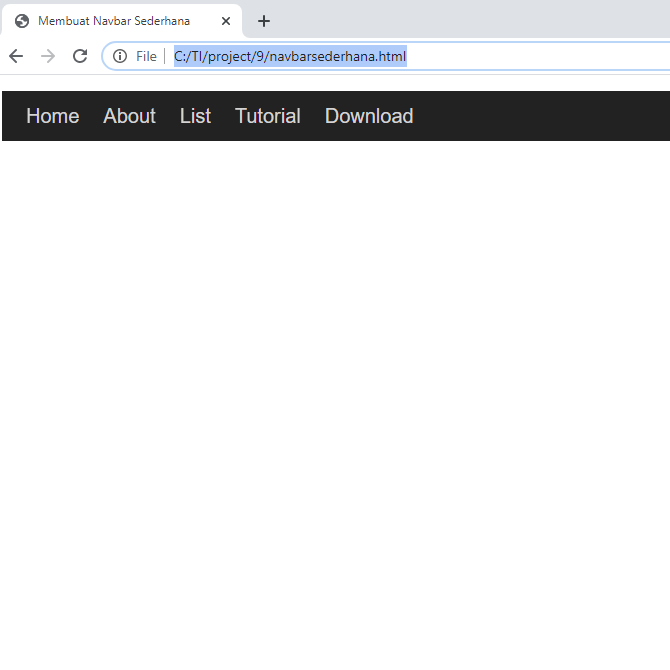
Cara Membuat Navbar HTML dan CSS (Lengkap+Gambar)
Tutorial HTML Dasar Lainnya. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML. Belajar HTML Part 7 : Membuat Table Pada.

Cara Membuat Responsive Navigation Bar Dengan HTML CSS 2022 Responsive Navbar HTML CSS ONLY
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

How To Make A Navigation Bar In Html Without Css BEST GAMES WALKTHROUGH
Perhatikan video berikut untuk melihat hasil dan cara kerjanya. Membuat navbar responsive dengan html dan css. Sip mantap. menu navbar responsive kita sudah jadi. Panduan Ukuran Layar Perangkat. Pada panduan membuat menu navbar responsive ini kita menggunakan pengaturan ukuran max-width: 768px. yakni ukuran untuk layar dari tablet sampai.

Cara Memasukan Gambar Di Tabel Html cari
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

CARA MEMASUKAN GAMBAR/FOTO PADA HTML BELAJAR HTML DASAR YouTube
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

Cara Memasukan Gambar Di Html pulp
Zuhroh Nilakandi. Tutorial cara membuat navigasi bar di HTML dan CSS baik itu navbar sederhana maupun navbar dropdown. Navbar atau navigasi bar merupakan salah satu element pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya navbar digunakan sebagai menu yang berisi link-link yang bersifat umum pada suatu website, seperti home.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Dengan mengikuti langkah-langkah di atas, Anda berhasil membuat sebuah Navbar sederhana dengan HTML dan CSS. Anda dapat mengembangkan lebih lanjut dengan menambahkan animasi, ikon, atau bahkan membuatnya responsif untuk berbagai perangkat. Selamat mencoba dan selamat mengembangkan navigasi yang menarik dan efektif untuk situs web Anda!

Membuat Background Gambar Di Html
Persiapan Dokumen. Dibimbing.id - Struktur HTML 1. Untuk membuat navbar, pertama perlu menyiapkan dokumen terlebih dulu. Kamu bisa mulai mengatur struktur dasar dari dokumen HTML. Kode pada gambar di atas bisa menjadi titik awal yang membantu persiapan dokumen.

Cara Membuat Navbar Html Css Terbaru 2022 HTML CSS Hover Effect YouTube
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML. Belajar HTML #03: Membuat Paragraf di HTML. Belajar HTML #04: Membuat Heading di HTML. Belajar HTML #05: Cara Membuat Komentar. Belajar HTML #06: Text Formatting di HTML. Belajar HTML #07: Membuat Link pada HTML.

Cara Membuat Sticky Navigation Bar Dengan HTML CSS dan JavaScript Sticky Navbar on scroll
Sebelum mulai Cara Membuat Navbar Responsive, ada beberapa persiapan yang perlu dilakukan: Siapkan Text Editor (saran: Sublime Text) Siapkan Browser (saran: Chrome atau Firefox) Buat folder project dengan nama "navbar-responsive" atau nama lain yang kamu inginkan. Buat file HTML dengan nama "index.html" atau sesuai dengan keinginanmu.

Cara Memasukan Gambar Di Html pulp
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Memasukan Gambar Di Html Dan Css pulp
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Responsive Navigation Bar Design Using Html And Css Coding With Nick Vrogue
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan .. Tags: Cara Memasukkan Gambar HTML, html, Tag img HTML, tutorial belajar html, Tutorial Belajar HTML Dasar, tutorial dasar. 292 Comments « Older.

Cara Memasukan Gambar Di HTML OyikoTech!
HTML Image adalah salah satu elemen penting dalam membuat website yang menarik dan informatif. Dalam artikel ini, kamu akan belajar cara menambahkan gambar di HTML, mulai dari syntax, atribut, hingga format gambar yang cocok. Jangan lewatkan panduan teknis HTML Image ini dari RevoU, platform belajar online yang menyediakan berbagai kursus dan bootcamp di bidang data analytics, marketing, dan.
Cara Menambahkan Gambar Pada Html Terbaru
Untuk membuat program ini (Cara Membuat Navbar Responsive Dengan HTML Dan CSS). Pertama, Kamu perlu membuat dua File. Satu File HTML dan satu lagi adalah File CSS. Setelah membuat file-file ini cukup salin kode berikut di file Kamu, selain itu kamu juga menyiapkan satu gambar sebagai background nantinya yang berukuran 1920 x 1280 atau kamu.