10 Kelebihan Bootstrap dan Cara Mudah Menggunakannya

Tutorial Menampilkan Gambar dengan Bootstrap Article Plimbi Social Journalism
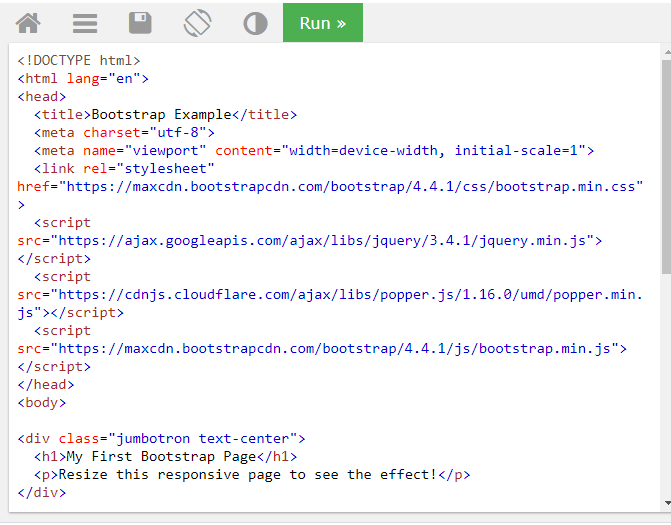
Pada pembahasan artikel ini saya akan membagikan tutorial seputar Bootstrap. Yang akan dibahas yaitu cara menyisipkan teks kedalam gambar menggunakan Bootstrap4. Mungkin sahabat pernah membuat dengan cara membuat style CSS dengan property position. Dimana gambar harus diberikan position:relative dan teks diberikan style position:absolute.

Cara Menggunakan Bootstrap Homecare24
Abay Bootstrap. Contoh dan Cara Penggunaan Gambar pada Bootstrap. Contoh dan Cara Penggunaan Gambar pada Bootstrap. Pernahkah kalian memasukkan suatu gambar ke file HTML lalu ukuran gambar tersebut tidak sesuai? Di dalam Bootstrap, ada class yang memungkinkan kita mengatur gambar tersebut. Baca juga: Membuat Tabel pada Bootstrap.

Tutorial Bootstrap 22 Cara Memasukkan GOOGLE MAP ke dalam Website dengan BOOTSTRAP YouTube
SVG images and IE 10. In Internet Explorer 10, SVG images with .img-fluid are disproportionately sized. To fix this, add width: 100% \9; where necessary. This fix improperly sizes other image formats, so Bootstrap doesn't apply it automatically.

Bootstrap Part 3 Tampilan Gambar Dengan Bootstrap Penak Ngoding Tutorial belajar
#Bootstrap #Frontend #Framework Ini adalah seri baru, di seri ini kita akan belajar Bootstrap 5,Bootstrap adalah salah satu Framework dari CSS yang fungsinya.

Mengenal Apa Itu Bootstrap Dan Cara Menggunakannya Kelas Web Desain www.vrogue.co
Learn how to use Bootstrap 5 images to create responsive and stylish web pages. Bootstrap 5 images can be rounded, bordered, centered, and customized with filters and effects. This tutorial will show you how to use Bootstrap 5 image classes and attributes with examples and code snippets.

BELAJAR BOOTSTRAP 3 Cara Membuat Tampilan Image/Gambar Pada Bootstrap YouTube
#Bootstrap #Frontend #Framework Video kali ini kita akan membahas,Bagaimana mewarnai text dan background pada bootstrap 5TEMPLATE : https://drive.google.com/.

Bootstrap 5 Tutorial 1 Cara Menggunakan Bootstrap 5 Offline & online 2022 YouTube
Bootstrap 4 Images adalah tutorial yang membahas cara menyisipkan dan mengatur posisi gambar di Bootstrap, framework populer untuk membuat website responsif. Anda akan belajar berbagai fitur dan komponen yang tersedia untuk menampilkan gambar dengan gaya dan fungsi yang berbeda. Tutorial ini adalah bagian dari referensi belajar Bootstrap yang disajikan oleh apaCara.com, situs yang juga.

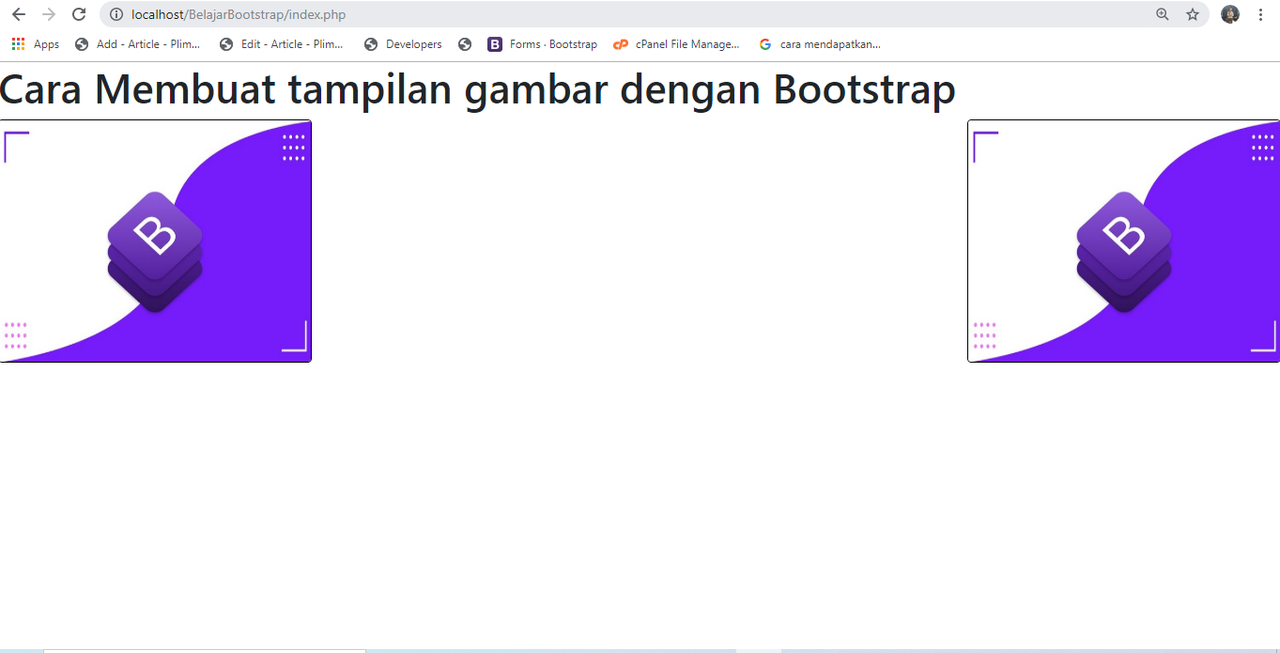
Tutorial Menampilkan Gambar dengan Bootstrap Article Plimbi Social Journalism
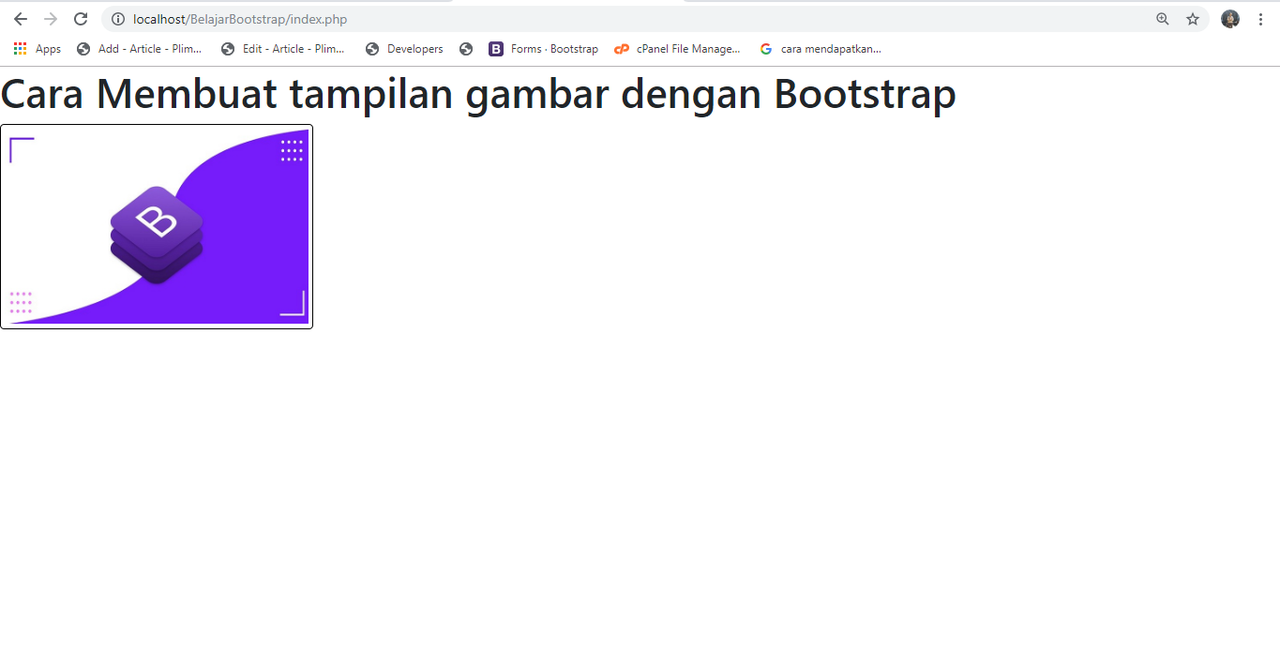
Tampilan Gambar Dengan Bootstrap. Pada tutorial sebelumnya di edisi tutorial belajar bootstrap di www.malasngoding.com telah di jelaskan tentang pengertian dan cara menggunakan bootstrap, cara membuat table dengan bootstap dan pada tutorial kali ini akan di bahas juga tentang cara membuat tampilan gambar yang menarik dengan bootstrap. yaitu membuat gambar berbentuk melengkung pada sisi sudut.

Cara Memasukan Foto Ke Bingkai Canva IMAGESEE
Carousel adalah sebuah fitur yang ada di bootstrap.Biasanya digunakan untuk menampilkan beberapa slide gambar yang akan berganti dan dapat di geser dengan tombol sider sebelumnya (previous) dan berikutnya (next).Gambar yang ditampilkan bisa berupa banner iklan atau announcement suatu website.Kali ini kita akan mempelajari cara membuat carousel dengan bootstrap.

Menampilkan Gambar Jadi Responsive di Bootstrap 3 & 4
Kelebihan cara ini adalah kita tidak perlu terhubung ke internet seperti pada CDN untuk dapat menggunakan Bootstrap, karena Bootstrap-nya sudah ada di aset lokal. 3. Menggunakan Bootstrap dengan Package Manager. Cara ketiga menggunakan Bootstrap adalah dengan package manager. Package manager adalah sebuah program untuk manajemen paket pada.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Vrogue
Menampilkan Gambar Dengan Bootstrap 4 - Selamat datang kembali di seri tutorial bootstrap 4 di malasngoding.com. Pada tutorial bootstrap 4 bagian ke delapan ini kita akan belajar teknik cara menampilkan gambar dengan bootstrap.. Sebelum mengikuti tutorial ini, pastikan teman-teman sudah bisa atau sudah menguasai cara menampilkan gambar pada HTML.

Tutorial Bootstrap 4 8 Menampilkan Gambar Dengan Bootstrap 4 Mobile Legends
Anda dapat menggunakan baris kode di bawah ini untuk mencoba menampilkan tabel dengan Bootstrap di browser. 2. Mengatur Tampilan Gambar Dengan Bootstrap. Anda juga dapat mendesain gambar menggunakan Bootstrap. Membuat gambar yang responsive, berbentuk round, lingkaran, dan juga thumbnail sangat mudah menggunakan framework ini.

Tutorial Belajar Bootstrap Cara Membuat Media Object di Bootstrap
Gambar Bootstrap. Pada bootstrap gambar di optimasi menjadi lebih responsive dan menambahkan style atau gaya ke dalam gambar serta kita dapat emngatur perataan dari gambar kita. Tentunya untuk membuat hal ini kita harus memasukkan class bootstrap kedalam tag img.. Penjelasan dan Cara Menggunakannya. You may also like. BOOTSTRAP : Kegunaan.

MEMBUAT WEBSITE DENGAN BOOTSTRAP 5. STEP BY STEP DIPANDU SAMPAI JADI. YouTube
Semoga Bermanfaat ya..Video LainyaPart 1 (Pengenalan Bootstrap) - https://www.youtube.com/watch?v=dzVKm.Part 2 (Ciri Bootstrap Dan Pengenalan Container) -.

Tutorial Bootstrap 4 8 Menampilkan Gambar Dengan Bootstrap 4 Malas Ngoding
Hallo apakabar teman-teman, di postingan kali ini saya akan berbagi tutorial cara menampilkan gambar dengan bootstrap, Menampilkan gambar dengan bootstrap sebenarnya tidak jauh beda dengan kita menggunakan html.Hanya yang menjadi perbedaan ada pada style-nya. Jika kita menampilkan gambar hanya menggunakan html, maka tentu saja tampilannya hanya basic tanpa ada style didalamnya.

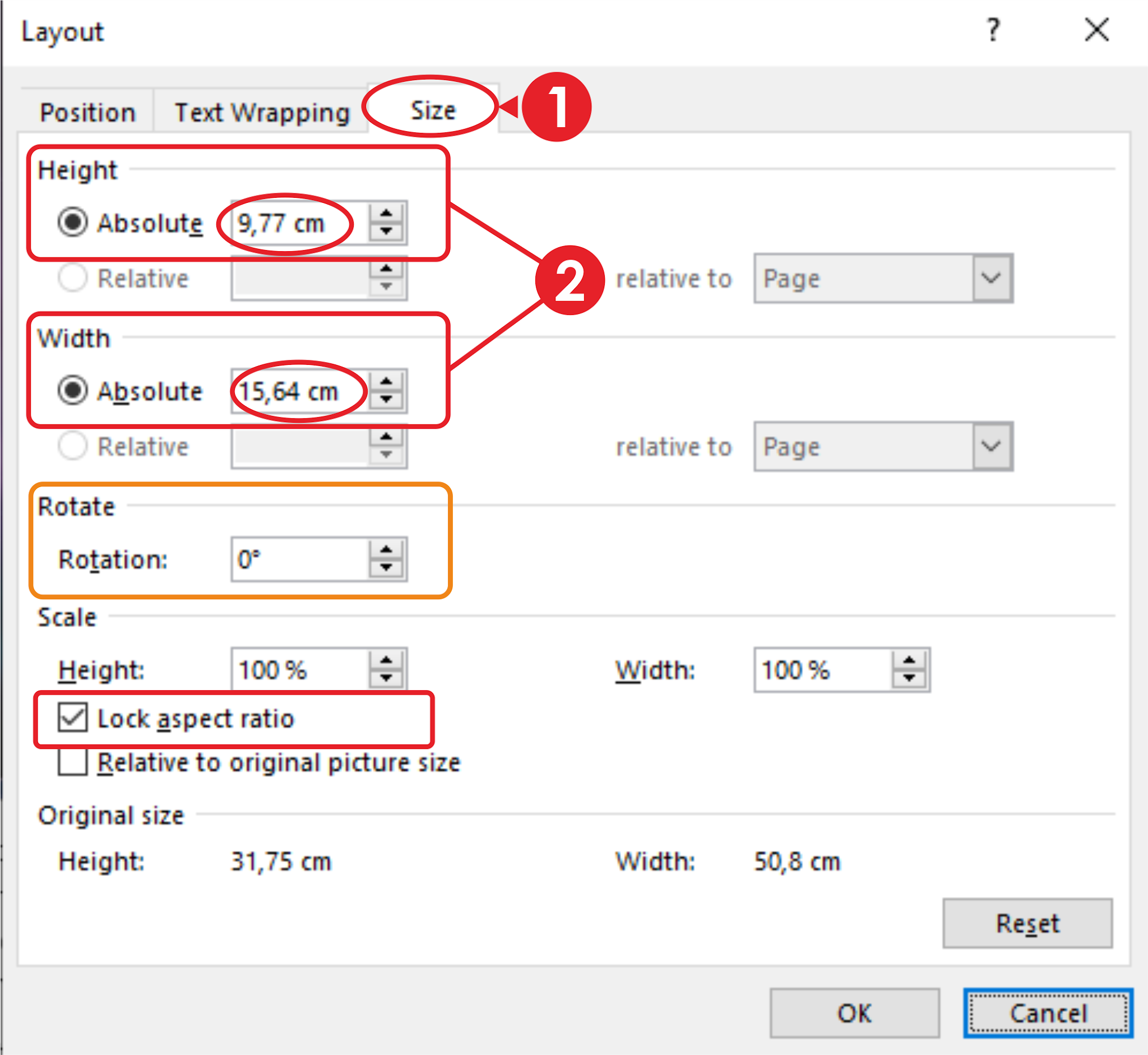
Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran
Membuat Gambar Jadi Responsive di Bootstrap 3 & 4 Beda Caranya, Lihat Disini ! Ketika membangun sebuah website atau layout website dasar menggunakan struktur kode Front End tentu ada saja satu atau beberapa diantaranya memerlukan gambar untuk ditampilkan, termasuk ketika menggunakan framework Bootstrap. Biasanya untuk menampilkan gambar pada.