How to Set a Background Image in HTML 13 Steps (with Pictures)

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Dalam artikel ini, kita akan membahas cara menambahkan background di HTML. 1. Background Warna. Jika Anda ingin menggunakan background warna untuk halaman web Anda, Anda dapat menggunakan kode berikut:. Anda perlu memasukkan URL atau direktori gambar yang ingin Anda gunakan sebagai background. Pastikan untuk menyimpan gambar di direktori.

Cara Memasukkan Gambar Pada Html
Palingit.com - Menambahkan background di HTMl bisa membuat web lebih menarik dan kustom. Cara menambahkan background di HTML tidaklah cukup sulit sebenarnya. Namun, memang butuh kejelian untuk bisa menyusun script yang sesuai dengan kebutuhan. Ini karena script inilah yang akan berperan dalam mengatur tampilan di laman yang tersebut.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Apakah Anda ingin menambahkan background di HTML dengan mudah dan cepat? Jika ya, maka artikel ini adalah untuk Anda. Anda akan belajar cara menambahkan background di HTML dengan berbagai cara, seperti menggunakan gambar, warna, atau pola. Artikel ini juga memberikan contoh kode dan hasilnya untuk membantu Anda memahami konsepnya. Ikuti panduan ini dan buat background HTML yang menarik dan.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Mengganti background menggunakan atribut di HTML. Dengan cara ini kita bisa mengganti background di HTML tanpa CSS, tetapi kekurangannya dengan atribut bgcolor kita hanya bisa menggunakan untuk keperluan mengganti dan menambah kan background dengan warna saja tidak bisa untuk gambar dan hanya tag body, marquee, table, tbody, td, tboot, th.
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Pada tutorial ini, kita akan belajar cara menambahkan gambar di HTML. Mari kita mulai.. Menambahkan Gambar di HTML.. Agar gambar bisa ditampilkan sebagai background, maka kita harus menggunakan CSS dengan atribut background-image lalu diisi dengan URL dari gambar. Contoh:

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

How to Set a Background Image in HTML 13 Steps (with Pictures)
Itu lah sedikit penjelasan mengenai properti dari background image, dan dibawah ini adalah beebrapa cara membuat background Image menggunakan HTML. 1. Cara Pertama. Cara yang pertama yaitu Anda dapat membuat background image langsung dimasukkan ke dalam tag head dan di labeli dengan tag style juga. Script yang dituliskan yaitu seperti berikut ini :

Cara Membuat Gambar Berputar Di Html serat
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.
cara memasukan gambar di html dengan link
Background Image HTML: Cara Membuat dan Contoh Codenya Reviewed by Sutiono S.Kom., M.Kom., M.T.I. by Hanifah Nurbaeti October 3, 2020. by Hanifah Nurbaeti October 3, 2020. Background Image di HTML dapat didefinisikan oleh hampir semua elemen HTML.. Repeat Background Image HTML. Jika gambar latar belakang lebih kecil dari elemen, gambar akan.

Cara Membuat Background gambar dengan HTML 4 YouTube
Anda ingin membuat tampilan website anda lebih menarik dengan mengubah background pada HTML? Artikel ini akan memberikan anda tutorial lengkap dan mudah tentang cara mengubah background HTML dengan berbagai pilihan warna, gambar, atau gradient. Pelajari juga tag-tag HTML lainnya di kodedasar.com, website yang dibuat oleh developer, untuk developer.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Membuat Background Gambar di HTML CSS Langkah 1: Menyiapkan Gambar. Untuk membuat background gambar, pertama-tama siapkan gambar yang ingin kamu gunakan. Kamu bisa menempatkannya dalam folder yang sama dengan file HTML dan CSS, atau kamu juga bisa menautkannya dari situs lain. Langkah 2: Memasukkan Gambar ke CSS. Ketika gambar sudah siap, kamu.

Cara Membuat Background Full Di Html Dengan Notepad Kreatifitas Terkini
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

Membuat Background Gambar Di Html
Apakah Anda ingin membuat halaman web Anda lebih menarik dengan menambahkan background di html? Pada artikel ini, Anda akan belajar berbagai cara untuk melakukannya, baik dengan menggunakan atribut, CSS, atau gambar. Anda juga akan melihat contoh-contoh kode dan hasilnya. Jika Anda tertarik dengan topik lain seputar html, Anda bisa mengunjungi situs thohirdev yang menyediakan banyak tutorial.

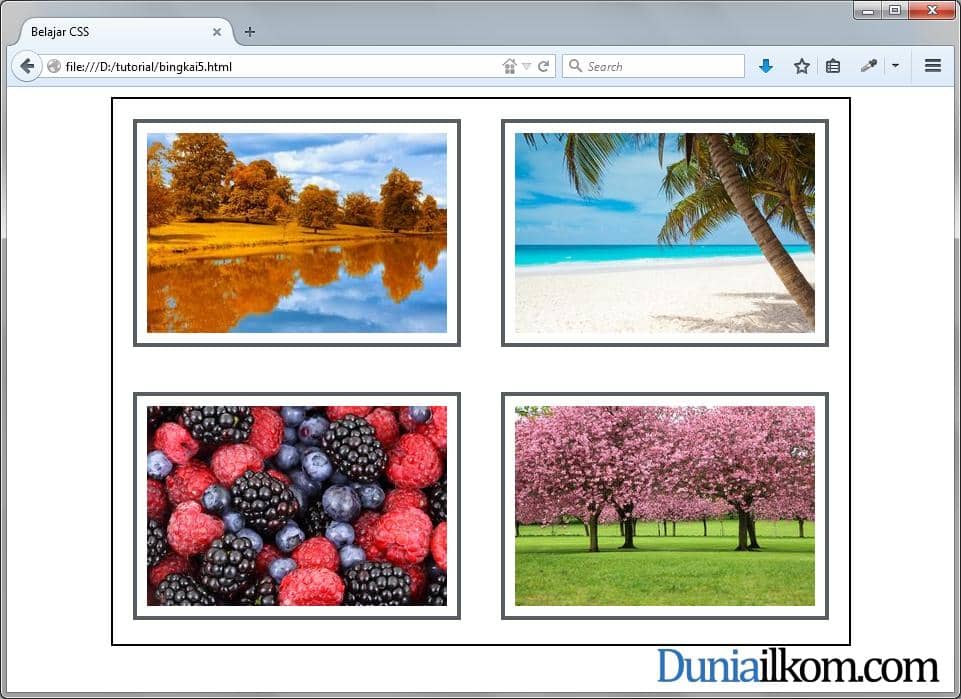
Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS Duniailkom
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):