Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk

Belajar HTML 08 Cara Menampilkan Gambar di HTML
Apakah Anda ingin membuat gambar HTML yang dapat menyesuaikan dengan ukuran layar yang berbeda? Jika ya, Anda perlu belajar cara membuat gambar responsive HTML. Artikel ini akan menjelaskan langkah-langkah dan kode yang dibutuhkan untuk membuat gambar HTML yang responsif dan hemat bandwidth. Anda juga akan belajar cara mengatur ukuran gambar HTML dan CSS dengan mudah dan cepat.

Cara Menampilkan Gambar Di Css bonus
Mandan Koding #10: Cara Menampilkan Gambar Menggunakan HTML - Gambar merupakan salah satu bagian yang menarik dari sebuah tampilan website, perpaduan antara gambar dan warna yang pas membuat pengunjung betah berlama-lama untuk berkunjung dan menikmati sajian artikel yang tersedia. Gambar juga sangat membantu sebagai petunjuk informasi dari tulisan yang di publish, maka dari itu gambar.

10 Cara Menampilkan Gambar Menggunakan HTML Mandan Koding
Anda ingin menambahkan gambar di HTML untuk membuat halaman web Anda lebih menarik dan informatif? Pelajari cara menggunakan tag img untuk menampilkan gambar dari berbagai sumber, ukuran, dan atribut. Artikel ini akan memberikan contoh kode dan penjelasan yang mudah dipahami. Kunjungi ITKoding untuk tutorial HTML lainnya.

Menampilkan Gambar di HTML WebHozz Blog
Jadi jika kamu akan menampilkan gambar di html mohon untuk selalu perhatikan format filenya ya. Sampai disini dulu pembahasan kita kali ini tentang cara menampilkan gambar di html, semoga dapat membantu kamu belajar mengenai html. Selanjutnya belajar apa? Berikutnya, kita akan belajar mengenal apa itu form dan cara membuat form di html.

Belajar HTML11 Cara Menampilkan Gambar di HTML
Bahkan, 90,4% website di dunia menggunakan HTML. Nah, Anda sudah datang ke tempat yang tepat. Pada artikel ini, Anda akan mengetahui cara memasukkan gambar di HTML.. HTML tidak bisa langsung menampilkan gambar begitu saja. Dengan kata lain, HTML harus mengambil gambar dari suatu tempat penyimpanan atau direktori (drive, website, dan lain.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
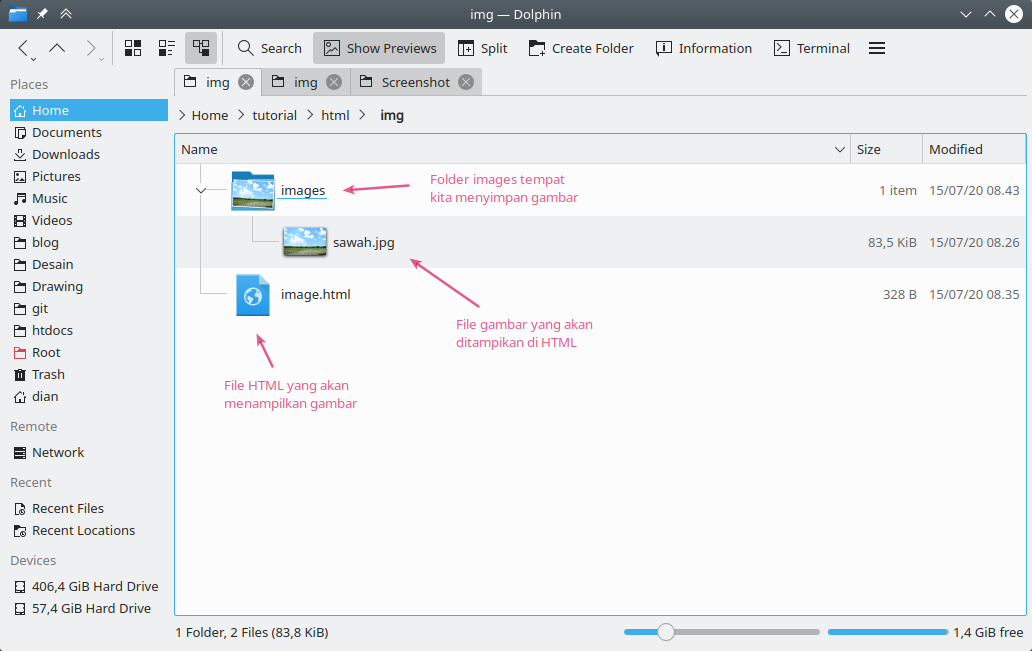
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Cara Menampilkan Gambar di HTML. Ada beberapa atribut pada tag img yang perlu (dan wajib) Anda gunakan supaya gambar pada website Anda lebih optimal. Berikut adalah beberapa atribut yang penting pada tag img. src : Atribut src merupakan kependekan dari source. Atribut ini wajib digunakan karena berfungsi menampilkan gambar karena kita akan.

Cara Menampilkan Gambar dan Video pada Website dengan HTML YouTube
Namur gambar yang ukuran-nya ditentukan menggunakan atribut width dan height tidak mempertahankan ukuran-nya. Penyebab dari hal tersebut adalah, karena ada internal css (cara menambakan css pada HTML menggunakan tag