Cara Menampilkan Gambar Di Css bonus

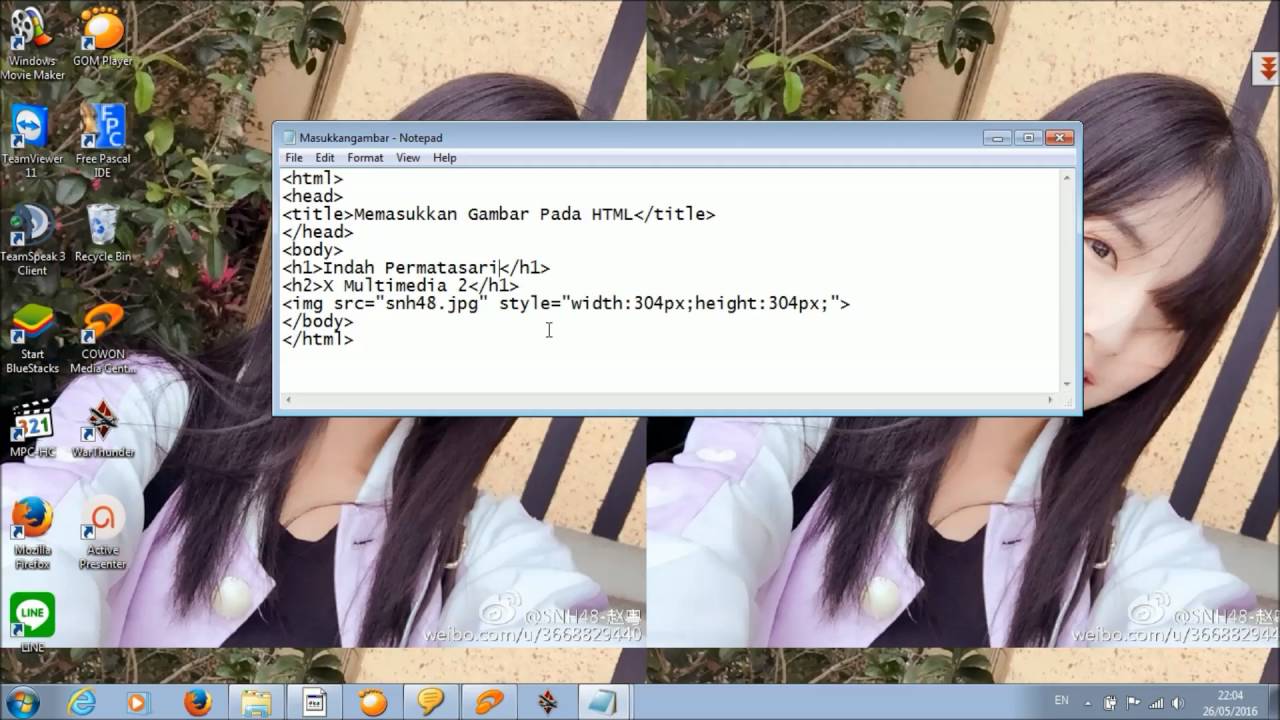
Gambar Memasukkan Gambar Web Html Menggunakan Notepad Youtube Memasukan Font di Rebanas Rebanas
Apakah Anda ingin mempelajari cara memasukkan gambar di HTML? Dalam artikel blog ini, kami akan memberikan panduan lengkap dan terperinci tentang cara memasukkan gambar ke dalam kode HTML. Kami akan menjelaskan langkah-langkah yang diperlukan, memberikan contoh kode, dan memberikan tips praktis untuk memastikan gambar Anda tampil dengan baik di halaman web Anda.Saat membangun situs web,

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Cara Membuat Link di HTML. Link pada HTML dapa dibuat dengan tag , kemudian tag ini harus memiliki atribut href untuk menentukan alamat URL tujuan dari link. Bentuk sederhananya seperti ini: Contoh: link.html. Hasilnya: Link akan ditampilkan dengan warna biru dan garis bawah.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Secara default tag

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
ada beberapa cara mengatur ukuran gambar di html dan css, kita akan belajar mengubah ukurannya dengan membuat gambar tetap proporsional..

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Hallo coders, kali ini kita akan belajar menampilkan gambar di Html. Setelah kemarin kita belajar tentang tag a atau link . Disini kita akan belajar cara menampilkan gambar ke halaman html kita dan mengatur lebar dan tinggi dari sebuah gambar.

Cara Menambahkan Gambar Background Html Membuat Background Gambar Di Html Terbaru Udin Blog
Belajar HTML Part 16: Tutorial Cara Menambahkan Gambar di HTML. Penambahan media berupa gambar pada suatu website tentunya akan menciptakan tampilan halaman web yang menarik dan informasi yang disampaikan menjadi lebih informatif. Ada beberapa macam format gambar yang didukung oleh HTML, seperti GIF, PNG, JPG, JPEG, WMF, PCX, BMP, TIFF dan lain.
Cara Membuat Tulisan Di Samping Gambar Html
Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height 'memaksa' gambar untuk tampil dengan nilai yang kita tetapkan.. Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya).

Belajar HTML 08 Cara Menampilkan Gambar di HTML
Cara Menambahkan Gambar di HTML: Fungsi Tag img. 12 Januari 2024 M. Hernawan. Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web. Saat ini terdapat banyak format gambar.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.

Cara Memasukkan Gambar Pada Html
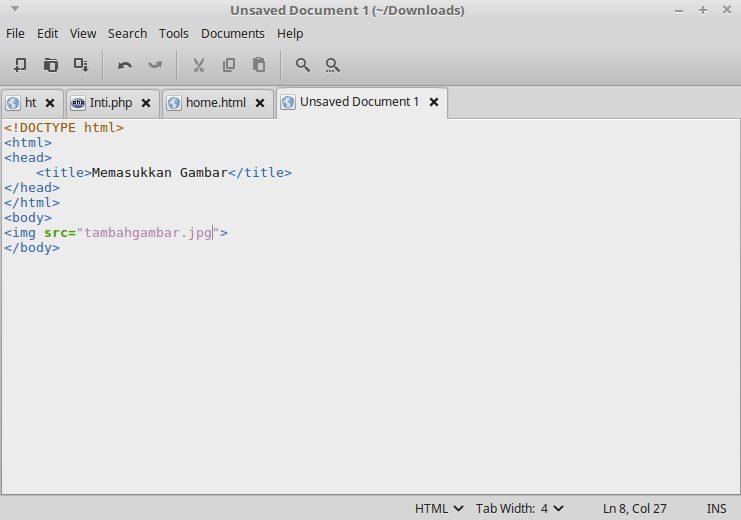
Cara Menampilkan Gambar di HTML. Ada beberapa atribut pada tag img yang perlu (dan wajib) Anda gunakan supaya gambar pada website Anda lebih optimal. Berikut adalah beberapa atribut yang penting pada tag img. src : Atribut src merupakan kependekan dari source. Atribut ini wajib digunakan karena berfungsi menampilkan gambar karena kita akan.

Cara Mengatur Posisi Gambar Di Html retorika
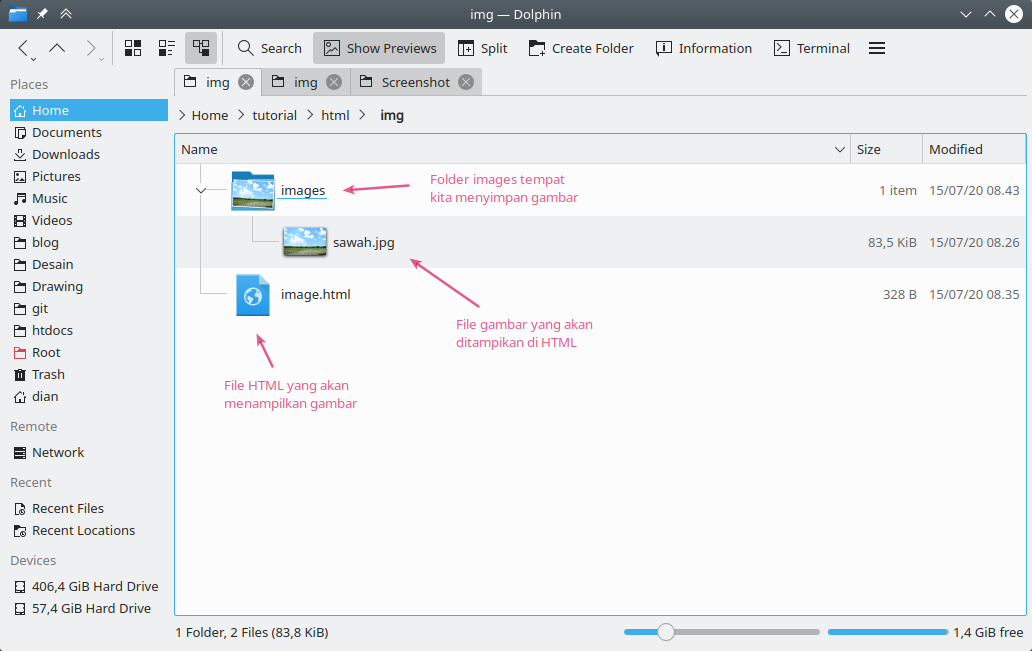
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Menambahkan Gambar Pada Html
Di video ini akan dijelaskan bagaimana membuat link atau hyperlink di html. Link atau hyperlink merupakan sebuah tulisan jika diklik maka dapat mengarahkan k.

Tutorial HTML/CSS 25 Mengenal HTML Layout dan Teknik Layout CODEKEY (2023)

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Tutorial HTML/CSS 7 : Gambar HTML, Cara Memasukkan dan Memodifikasi. Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Ada beberapa cara untuk.

Cara Membuat Form Login yang Menarik dengan Html dan CSS Seotechman
1. Mengatur Posisi Gambar di Kanan. Untuk mengatur posisi gambar di HTML tentu sangatlah mudah. Anda tidak memerlukan sebuah plugin atau script CSS apapun. Namun, jika Anda ingin mengatur posisinya menggunakan CSS pun juga tetap bisa. Jika menggunakan CSS mungkin agak sedikit ribet.

CARA MEMASUKAN GAMBAR/FOTO PADA HTML BELAJAR HTML DASAR YouTube
Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Jika format gambar tidak kompatibel, kemungkinan besar gambar akan gagal ditampilkan.