Cara Menyamakan Ukuran Gambar Di Coreldraw Berbagai Ukuran

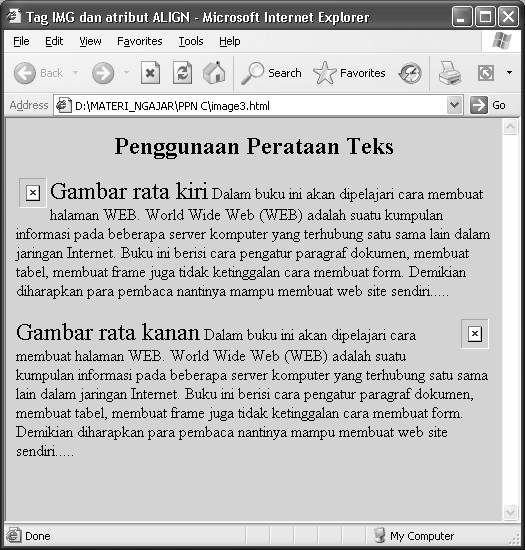
Cara Menyesuaikan Ukuran Gambar/ Fungsi IMG HTML Ge Media
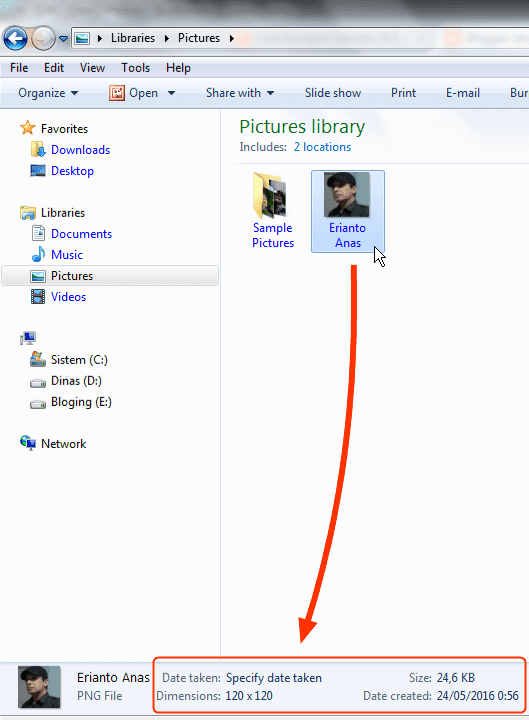
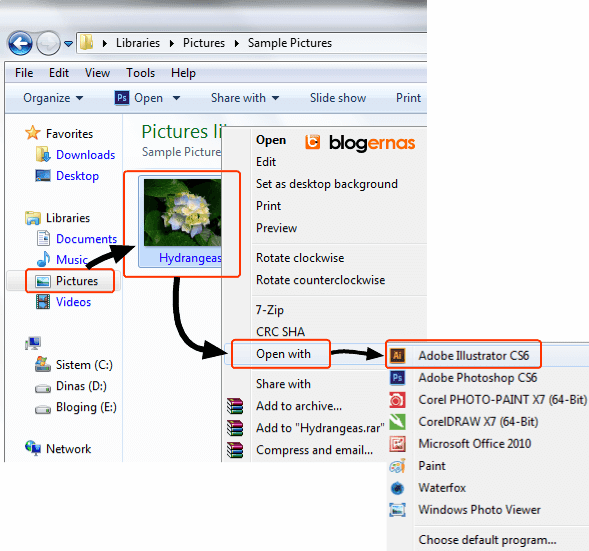
cara mengetahui ukuran gambar asli di OS windows dengan klik gambarnya maka akan muncul tampilan seperti dibawah ini.. cara mengecilkan gambar pada html yang baik hanya mengubah width atau heightnya saja, cara ini lebih disarankan karena height akan mengikuti width gambar tersebut jadi akan terlihat proporsional.

Cara Mengatur Ukuran Gambar atau Logo di Word YouTube
Banner dengan ukuran 300 x 250 piksel ini seringkali ditempatkan di sisi kanan atau kiri halaman web. Ukuran ini menyediakan ruang yang memadai untuk menampilkan gambar produk atau informasi penting lainnya. Meskipun ukurannya lebih kecil, jangan salah, medium rectangle tetap efektif dalam menarik perhatian pengunjung.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
3. Ubah Ukuran Gambar. Cara lain untuk mengoptimalkan gambar WordPress adalah dengan mengubah ukuran dimensi pikselnya. Untungnya, fitur ini sudah terintegrasi di core WordPress. Secara default, WordPress menggunakan 4 ukuran yang berbeda untuk gambar: Thumbnail (150 x 150 piksel) Medium (hingga 300 x 300 piksel) Large (hingga 1024 x 1024 piksel)

Cara Melihat Ukuran Gambar Di IMAGESEE
Cara optimasi gambar di website. Selain membatasi jumlah gambar dan filesize image, ada beberapa cara yang bisa Anda lakukan untuk optimasi gambar pada website, seperti : 1. Kompres Gambar. Idealnya, kompresi dilakukan dengan tetap memperhatikan keseimbangan antara ukuran gambar dan kualitas hasil kompresi.

Cara Mengetahui Ukuran Gambar & Foto tanpa Software
File GIF adalah gambar 8-bit yang menampilkan maksimal 256 warna. Artinya, kualitas gambar GIF tidak setajam format raster lainnya. Meskipun GIF bukan format yang tepat untuk gambar berkualitas lebih tinggi dengan rentang warna yang lebar, GIF mendukung transparansi, gambar garis sederhana dan teks, serta menghasilkan ukuran file yang kecil.

Cara Menyamakan Ukuran Gambar Di Coreldraw Berbagai Ukuran
Itu sebabnya, Anda perlu mengoptimasi gambar supaya loading website Anda lebih cepat. Untungnya, sekarang Anda bisa memakai format WebP pada gambar selain JPEG dan PNG. Format WebP ini mampu mengurangi size dari 25% menjadi 34% lebih kecil dibandingkan format JPEG dan PNG — tapi tidak mengurangi kualitas gambar itu sendiri.

Ukuran Gambar Di Skripsi IMAGESEE
Resolusi foto biasanya ditunjukkan dengan ukuran dalam piksel, seperti misalnya 1080 x 1920. Ada juga informasi lain yang mungkin Anda perlukan. 2. Cara Mengetahui Resolusi Foto Melalui Laptop. Jika foto yang ingin Anda cek berada di perangkat laptop, Anda bisa mengetahui resolusinya hanya dengan beberapa klik saja.

Cara Cepat Mengecilkan Resolusi/Ukuran Gambar
Dengan mudah crop, resize, dan edit gambar anda secara online GRATIS di PicResize. 279,777,494 gambar dilayani! Pilih Gambar. Dari Komputer; Dari URL; Beberapa Gambar; Cari gambar di komputer anda dan tekan Lanjut. Atau Ctrl+V untuk Paste Clipboard Lanjut untuk mengedit gambar . Features. Free online photo editing in your browser.

Cara Melihat Ukuran Gambar Pada Berbagai Ukuran
Anda ingin mengubah ukuran gambar Anda tanpa mengorbankan kualitasnya? Gunakan alat pengubah ukuran gambar online Img2Go.com yang mudah dan cepat. Anda bisa menyesuaikan ukuran gambar dan file sesuai dengan kebutuhan Anda, baik untuk media sosial, situs web, atau email. Tidak perlu mengunduh atau mendaftar, cukup unggah gambar Anda dan ubah ukurannya secara gratis. Jika Anda ingin meningkatkan.

Cara Mengatur Ukuran Gambar Di Bootstrap Berbagai Ukuran Gambaran
Halo Sob! Pernah gak sih kalian ketika membuka website, gambar yang ditampilkan tidak sesuai dengan ukuran besarnya gambar saat sebelum diakses. Gambar tiba-tiba menjadi lebih besar dan membuat pemuatan laman website kalian akan terasa lebih lama. Kali ini jagoan Hosting berbagi artikel agar masalah yang kalian alami terkait dengan ketidaksesuaian ukuran gambar pada website kalian ditemukan…
Gambar Mengetahui Ukuran Foto Pixel Dasar Gambar Email di Rebanas Rebanas
Advernesia. 1. Ukuran Gambar Terbaik untuk Situs Web. Gambar membawa muatan yang signifikan, sehingga memengaruhi kecepatan situs. Itulah mengapa penting untuk mengunggah foto dalam ukuran yang dioptimalkan jika Anda ingin menjalankan situs Anda dengan kecepatan yang wajar. Jika tidak, jika Anda mengunggah gambar tanpa mendapatkan ukuran yang.

Cara Mengetahui Ukuran Layout Dalam Website Anjay Media
Ada dua cara menggunakan Chrome inspect element praktis yang bisa Anda coba. Pertama, klik kanan pada halaman website yang terbuka, lalu klik Inspect. Kedua, gunakan shortcut inspect element dengan menekan tombol F12 di keyboard Anda. Kedua cara menggunakan Chrome Inspect Element tersebut berlaku untuk browser Google Chrome, Mozilla Firefox.
Cara Melihat Ukuran Gambar Di Word IMAGESEE
Tonton Tips. #08: Figma Image Tips. 1. Gunakan Pengaturan Isi pada Gambar ke Ukuran Kontrol. Saat Anda menjatuhkan gambar ke Figma, sebenarnya sebuah persegi panjang dibuat, lalu gambar disetel sebagai isi latar belakang persegi panjang itu. Untuk mengubah cara gambar itu ditampilkan, buka properti isi persegi panjang di panel Properti.

Cara Mengubah Ukuran Gambar Di Html Berbagai Ukuran
Cara mengukur ulang gambar. Pilih dan unggah gambar dari komputer Anda atau geret dan masukkan ke drop area. Anda kemudian bisa memberikan persentase dan mengklik tombol "Ukur ulang" untuk memulai prosesnya. Pengukur ulang gambar yang aman. Semua gambar Anda yang diunggah akan dihapus dari server kami secara otomatis 60 menit setelah diproses.
Cara Menentukan Ukuran Gambar Di Tutorials IMAGESEE
3 Optimasi Ukuran Gambar untuk Website Cepat. 3.1 A. Memilih Format File yang Tepat. 3.2 B. Kompres Gambar. 3.2.1 a. Alat Optimasi Gambar Manual. 3.2.2 b. Alat Optimasi Gambar Otomatis. 3.2.3 c. Plugin Kompres WordPress. 3.3 C. Resize Gambar untuk Tampilan Lebih Optimal.

Cara Mengetahui Ukuran Layout Dalam Website Anjay Media
Cek Ukuran Foto Online. Selamat datang di Generator Detail Gambar! Ini bukan sekadar alat biasa untuk memeriksa gambar; ini adalah alat yang canggih dan sangat berguna yang dirancang untuk membantu Anda menjelajahi dan memahami detail gambar secara lebih mendalam. Ini adalah generator untuk cek detail gambar berupa size, resolusi, tipe dan nama.