CARA MENGETAHUI KODE URL/HTML GAMBAR Knowledge Is Free

Cara Mengetahui Kode HTML Gambar (Super Praktis) Putra Martapura Blog
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Mengetahui Kode Warna Pada Gambar
Dan ini HTMLnya: Teks ini dipusatkan secara vertikal di dalam kotak. Jangan gunakan elemen HTML untuk memusatkan gambar dan teks; sudah tidak digunakan lagi, dan browser web modern tidak lagi mendukungnya. Ini, sebagian besar, merupakan respons terhadap pemisahan struktur dan gaya HTML5 yang jelas: HTML menciptakan struktur, dan CSS menentukan.

Tutorial Belajar HTML5 Cara Membuat Kode CSS di HTML
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

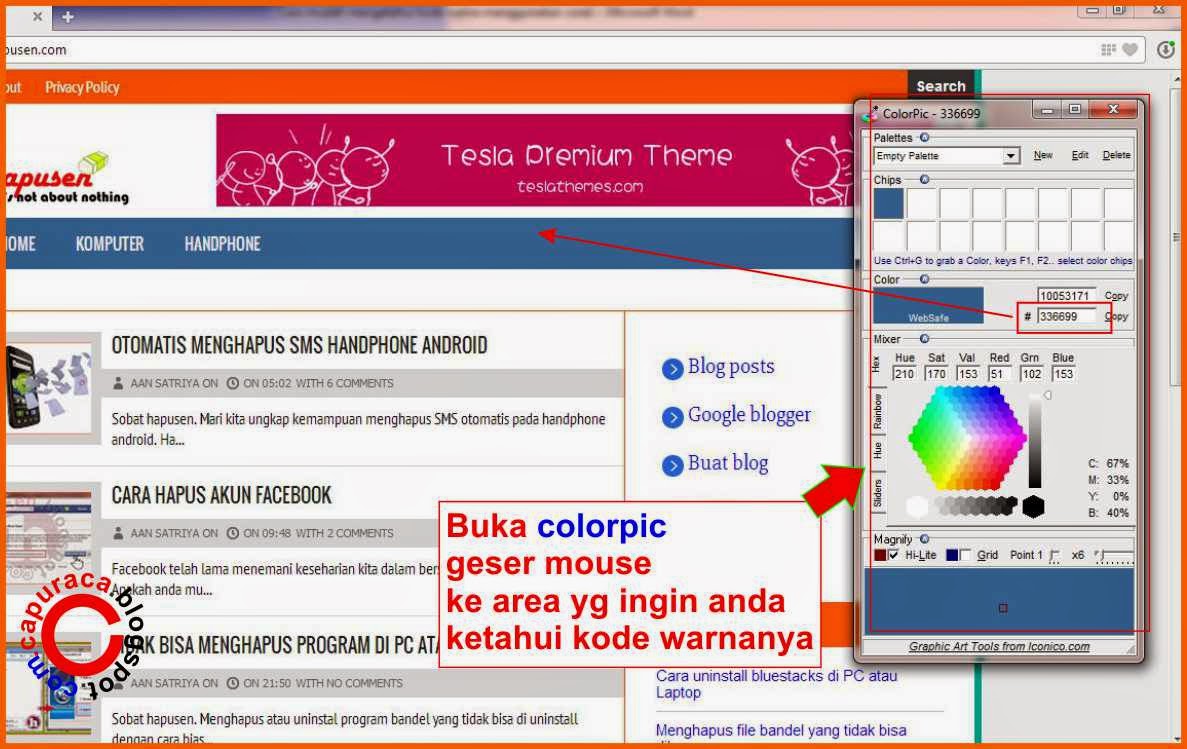
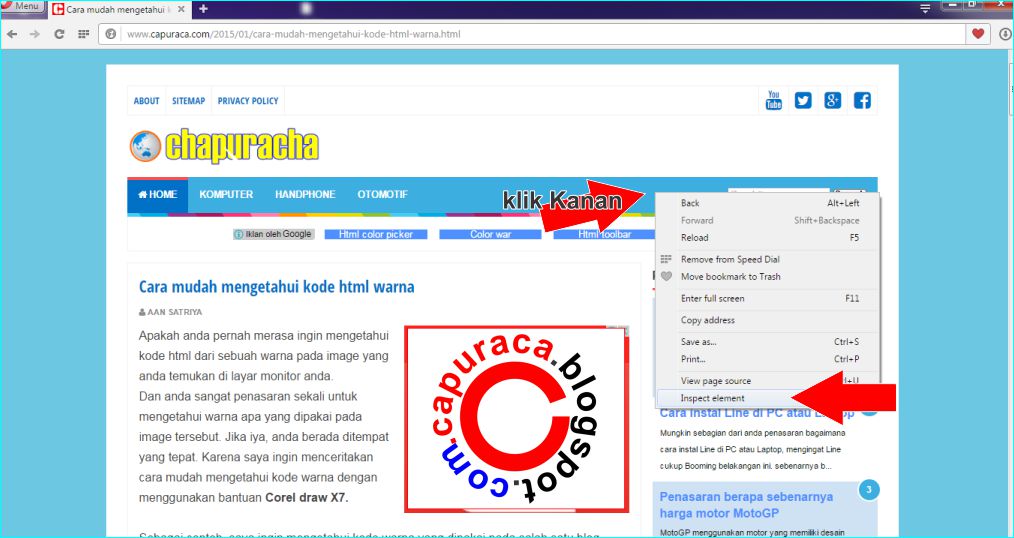
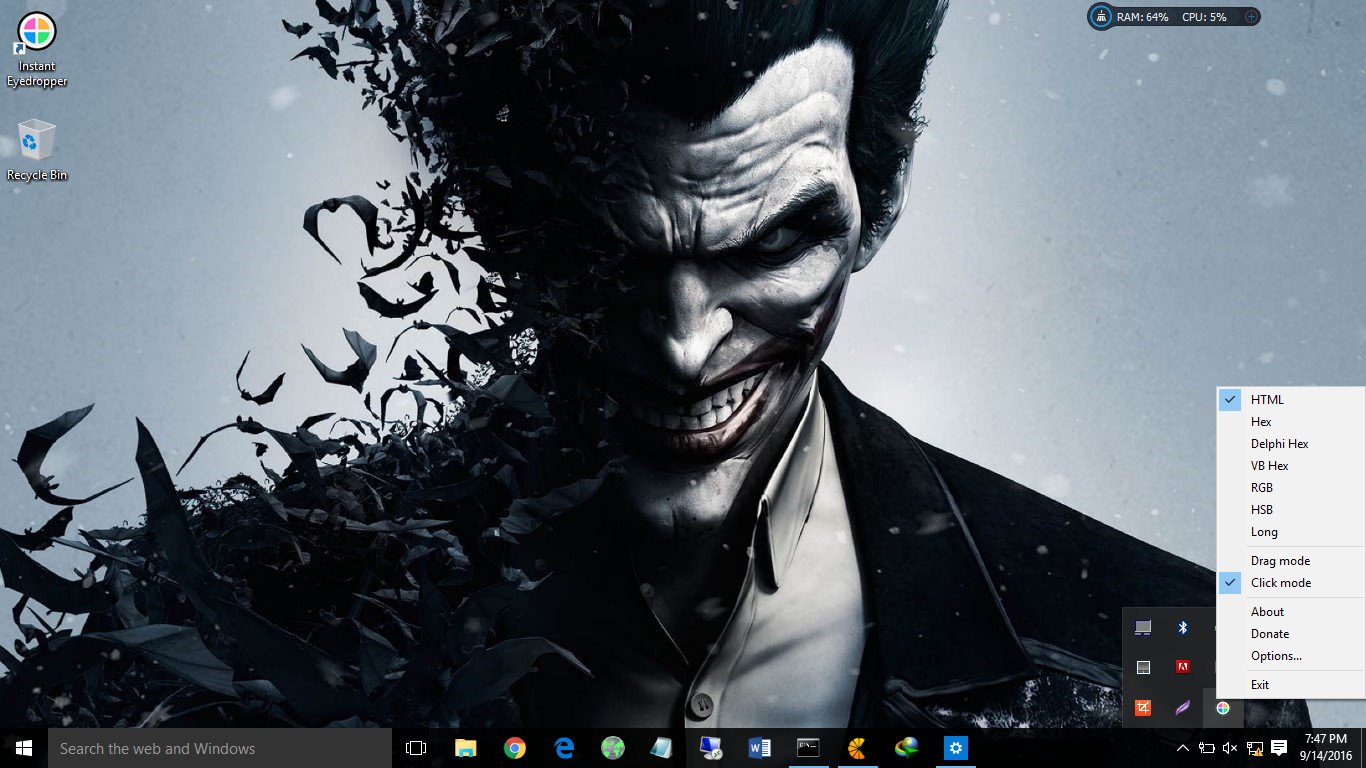
Cara mudah mengetahui kode html warna Infoin Aja
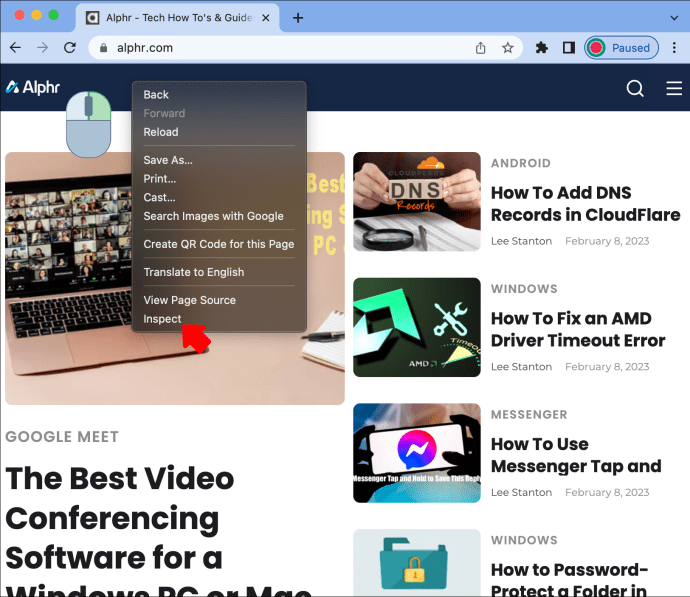
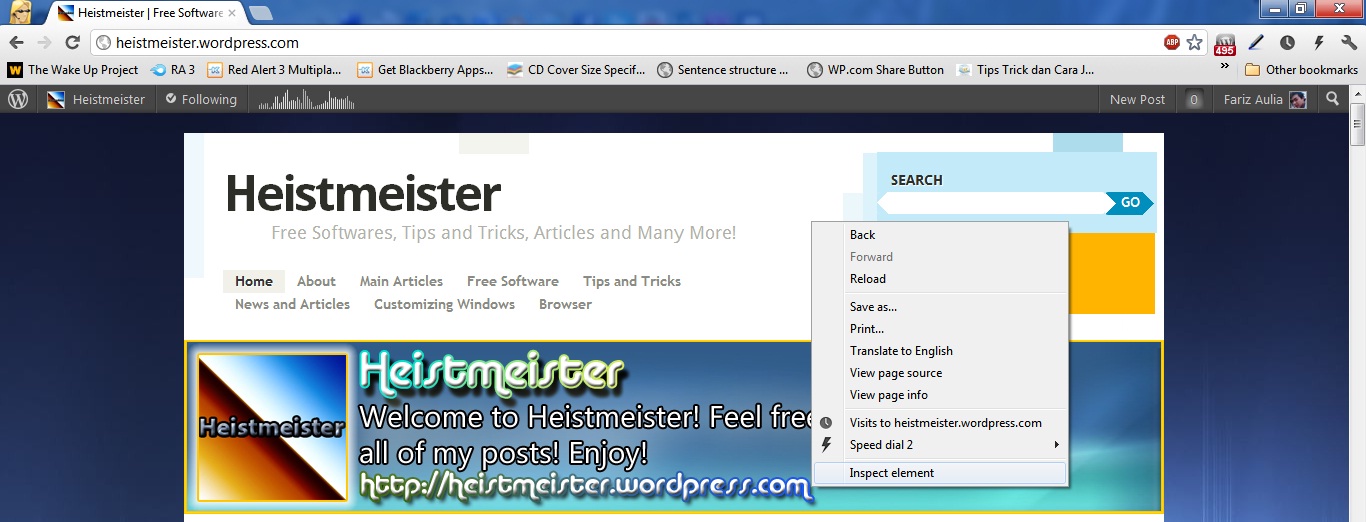
Tak hanya melalui browser saja lho, bahkan ada cara alternatif apabila sekiranya browser tersebut tak dapat melakukannya. 1. Melalui Fitur View Source Code Bawaan Browser. Semua browser dapat melakukan hal ini dengan cara yang sama. Yaitu cukup klik kanan pada mouse, dan setelah itu klik pada opsi View Source Code.

Cara mudah mengetahui kode html warna Infoin Aja
Klik pada gambar untuk mendapatkan kode warna. Ingin tahu warna apa yang ada di gambar Anda? Ini adalah pemilih warna gambar yang dapat membantu kami menemukan warna pada gambar, mendukung kode HTML HEX, kode warna RGB dan kode warna CMYK. Alat warna online gratis, tidak perlu menginstal, pengoperasian yang mudah dan nyaman, cukup ambil foto.

4 Cara Memasang Kode CSS ke HTML Otodidak Kuy
4. Tuliskan cd yang diikuti dengan path berkas HTML-nya, lalu tekan ↵ Enter. Anda akan diarahkan ke lokasi berkas HTML. Sebagai contoh, jika berkas HTML berada di dalam folder Documents, tik cd \Users\namapengguna\Documents dan tekan tombol Enter .

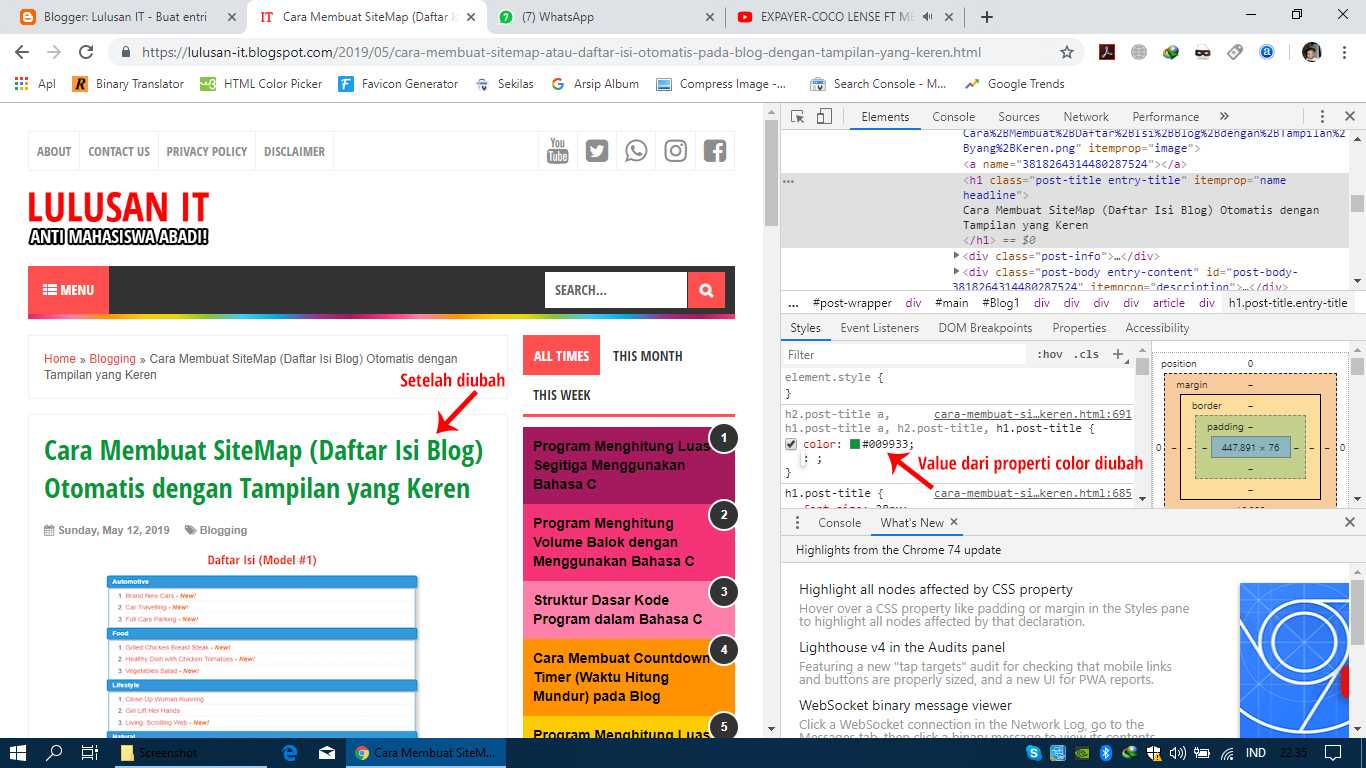
Cara Paling Mudah untuk Mengetahui Kode atau Elemen HTML yang Ingin Diubah Hobi Ngoding
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara mengetahui Kode Script HTML Website atau Blog CoPaz
Untuk membuat sebuah kotak yang 'pas' membungkus gallery gambar, kita harus menghitung setiap sisi dari CSS Box Model. Cara perhitungan ini sudah kita bahas pada tutorial sebelumnya: Cara Menghitung Lebar dan Tinggi CSS Box Model. Lebar dan Tinggi dari sebuah element berasal dari penjumlahan width / height + padding + border + margin.

Ide 25+ Kode Html Lengkap
Tips Menambahkan Gambar di HTML. Menambahkan image ke dalam HTML merupakan salah satu cara terbaik untuk membuat website lebih menarik dan informatif. Namun, ada beberapa best practice yang harus diikuti untuk memastikan bahwa gambar ditampilkan dengan benar dan efisien. Berikut beberapa tips yang dapat membantu:

Cara Melihat Kode Html,Page Source di Android,tanpa menggunakan aplikasi tambahan YouTube
Cara Belajar HTML. HTML adalah singkatan dari Hyper Text Markup Language, dan merupakan kode atau bahasa yang digunakan untuk pembuatan situs web.. melihat peringatan bahwa dokumen Anda akan berubah menjadi "teks biasa" dan bukan "rich text," atau format khusus dan gambar tidak akan disimpan dengan benar. Ini tidak apa-apa; Dokumen HTML.

Cara Melihat Kode Html Pada Browser Di Pc Mbloo12
Cara Mengakses Webcam dari HTML dan Mengambil Gambar. Biasanya pada web-web tertentu kita membutuhkan Webcam untuk mengambil gambar, misalnya pada web yang mimiliki fitur Video Call seperti Facebook. Kalau dulu, hal ini mungkin dilakukan dengan bantuan Plug-in seperti Flash dan Silverlight. Namun, sekarang HTML5 sudah menyediakan API yang bisa.

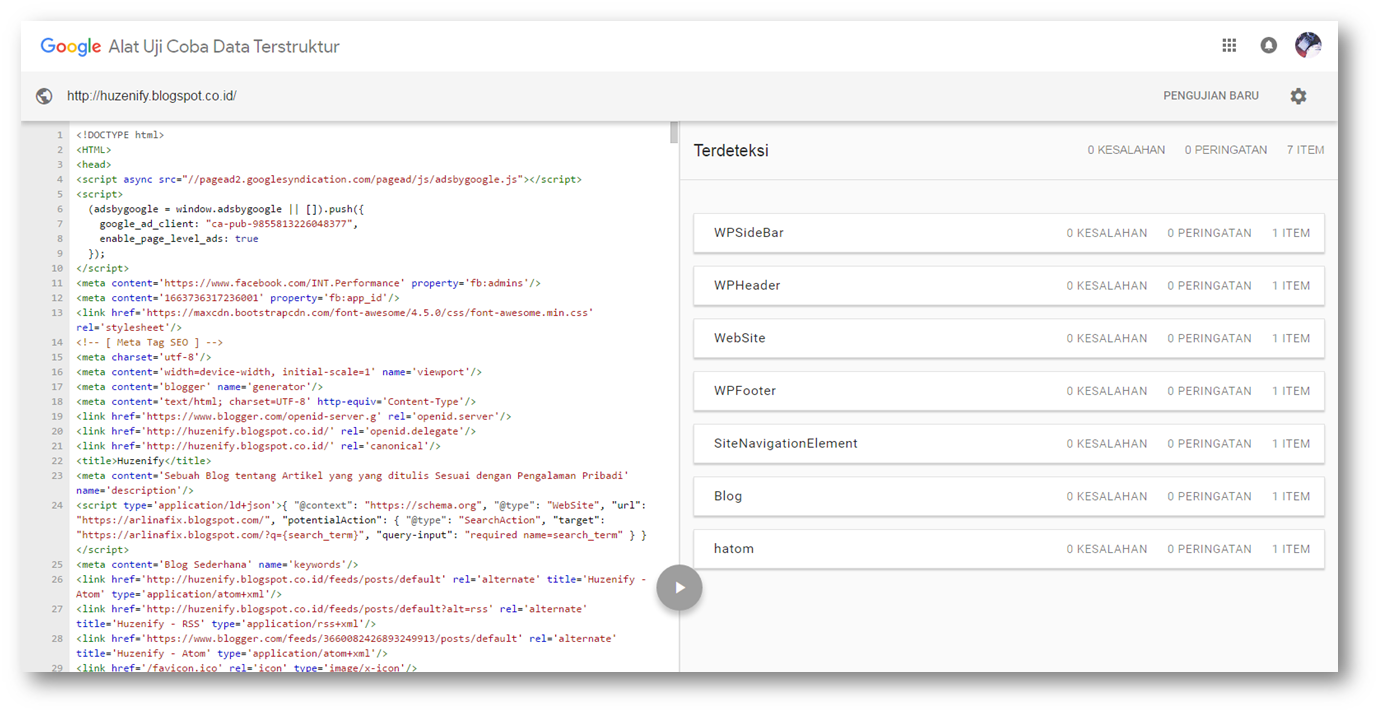
Cara Mengetahui Struktur Kode HTML Dari Template Blog Sendiri Maupun Orang Lain Huzenify
Berbagai cara untuk menampilkan gambar pada dokumen HTML. Berbagai cara untuk menampilkan gambar pada dokumen HTML. Nurul Huda 6 July 2021.. Kita bisa mengubah kode di atas menjadi seperti ini: < picture > < source media = "(min-width: 580px).

Cara Melihat Kode HTML di Chrome All Things Windows
Anda juga dapat memilih gambar acak online untuk membiarkan pemilih warna gambar (juga disebut: pencari warna gambar) di atas memilih warna dan mendapatkan Kode Warna HTML dari piksel ini. Juga, Anda mendapatkan kode warna HEX, Nilai RGB, HSL, dan HSV. Ini akan secara otomatis memberi Anda 6 warna berbeda, serta kode hex dan namanya.

Cara Melihat Kode HTML Website dengan Google Chrome Naufal Hanif Amrulloh
Dapatkan kode warna dari gambar dengan mudah, sederhana, dan cepat dengan alat pemilih gambar warna kami untuk mendapatkan kode HEX, kode warna HTML, RGB, HSL, dan CMYK. Bagaimana cara menggunakannya. 1. Klik tombol Unggah. Klik tombol Unggah, akan muncul jendela baru, pilih gambar yang akan diunggah, lalu tekan tombol OK atau Buka, maka.

Daftar Kode Warna Html Dan Css Lengkap Dan Cara Menggabungkannya My XXX Hot Girl
Gunakan atribut alt HTML untuk menentukan teks alternatif untuk gambar, jika tidak dapat ditampilkan. Gunakan atribut width dan height HTML atau properti lebar dan tinggi CSS untuk menentukan ukuran gambar. Gunakan properti CSS float untuk membiarkan gambar melayang ke kiri atau ke kanan. Cara membuat code Image di HTML, Sintak dan cara.

Cara mengetahui Kode Warna HTML suatu Objek Gambar
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan .. Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu.