Cara Menyisipkan Gambar Di Antara Teks Dan Tulisan

Cara Menampilkan Gambar Di Css bonus
Perhatikan gambar di atas ☝️.. Gambar pertama kita berikan style garis (border) dengan ukuran 3px, jenis solid, dan warnanya adalah merah. Lalu gambar kedua, kita berikan style border-radius untuk menciptkan lengkungan pada pojok gambar. Pada gambar ketiga, kita berikan nilai 100% pada border-radius yang akan menciptkan lingkaran.

Cara Membuat Upload File Gambar Di Php Kelas Programmer Menampilkan Recent Blog Wordpress
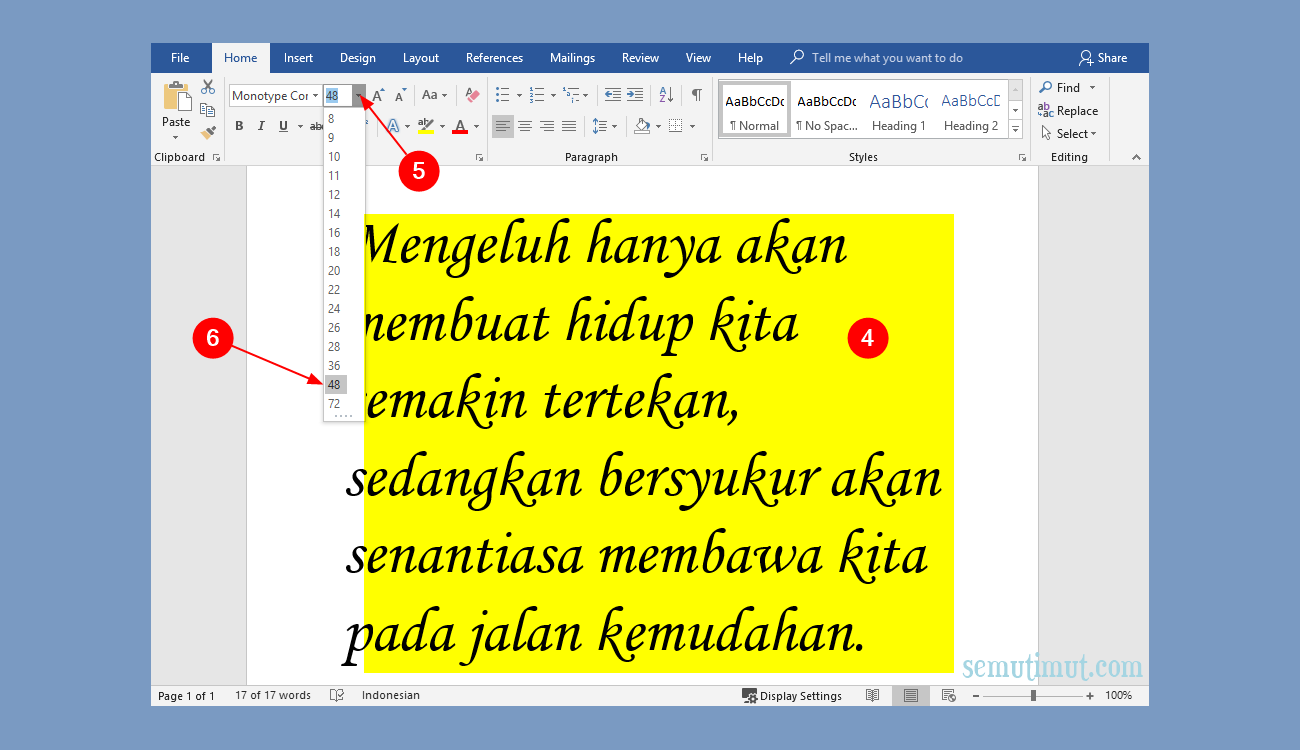
Cara Membuat Posisi Teks Di Atas Gambar (Image Text) Reviewed by Sutiono S.Kom., M.Kom., M.T.I. Di bawah ini kita akan mempelajari cara memposisikan teks di atas gambar. Posisinya dapat berada di atas kanan, atas kiri, tengah, bawah kanan dan bawah kiri.

Cara Membuat Tulisan di Atas Gambar Microsoft Word Lengkap SemutImut Tutorial Hp dan
Mengatur teks pada HTML dapat memberikan tampilan yang menarik dan mudah dibaca bagi pengguna. Kamu dapat mengontrol ukuran, gaya, warna, alinea, spasi, dan tata letak teks sesuai kebutuhan. Cara mengaturnya pun cukup mudah untuk dipahami. Untuk kamu yang tertarik untuk belajar Web Development dengan lebih mendalam, MinDi merekomendasikan.

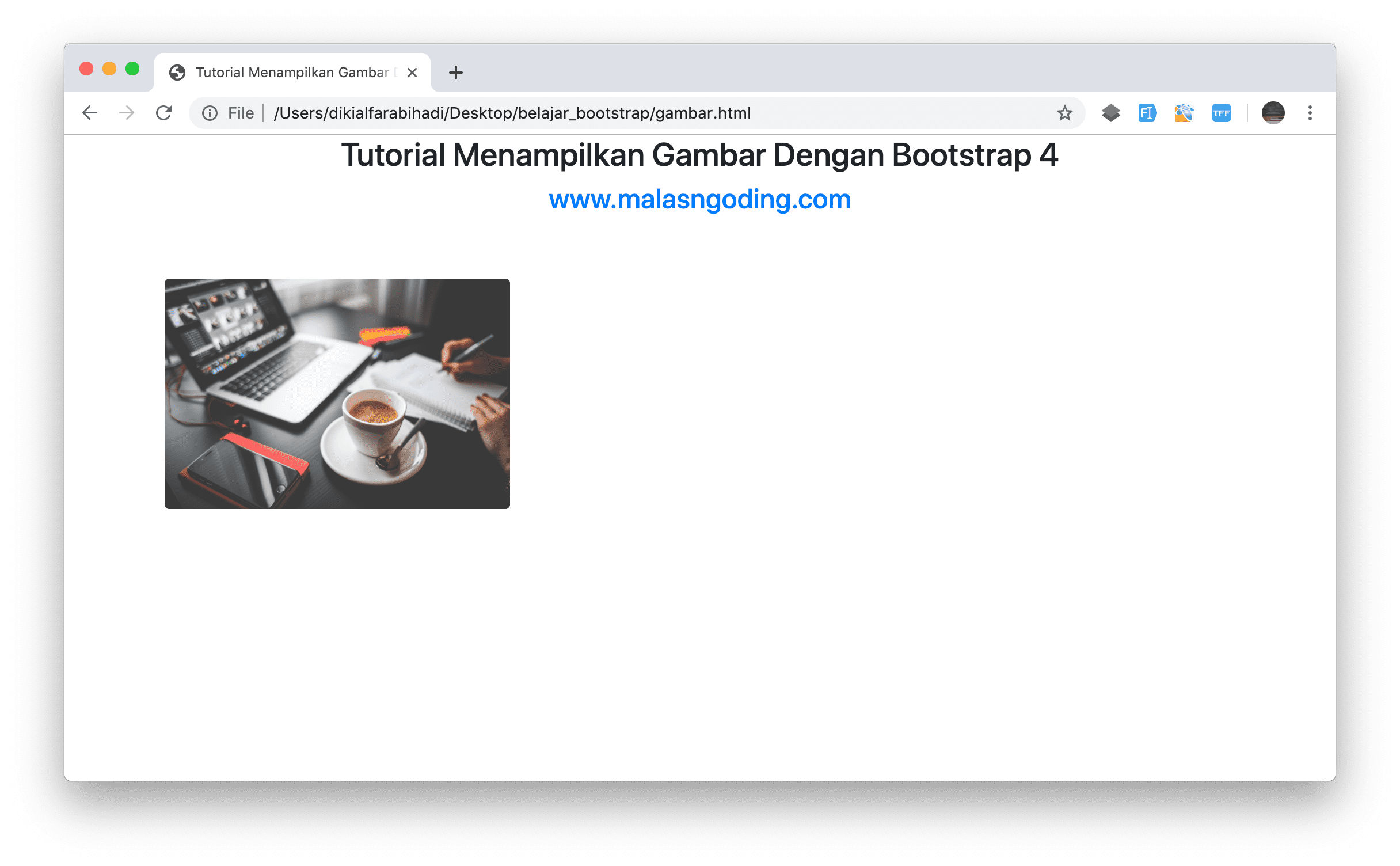
Tutorial Bootstrap 4 8 Menampilkan Gambar Dengan Bootstrap 4 Malas Ngoding
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.

Cara Membuat Tulisan di Atas Gambar Microsoft Word Lengkap SemutImut Tutorial Hp dan
Karena HTML sudah menyediakan properti-properti pada CSS yang bisa Anda gunakan dengan sangat mudah. Langsung saja, silahkan simak penjelasannya berikut ini. 1. Text Alignment. Dalam mengatur posisi text di HTML umumnya terdapat 4 jenis, yaitu rata kiri, rata kanan, rata tengah, dan rata kiri kanan.

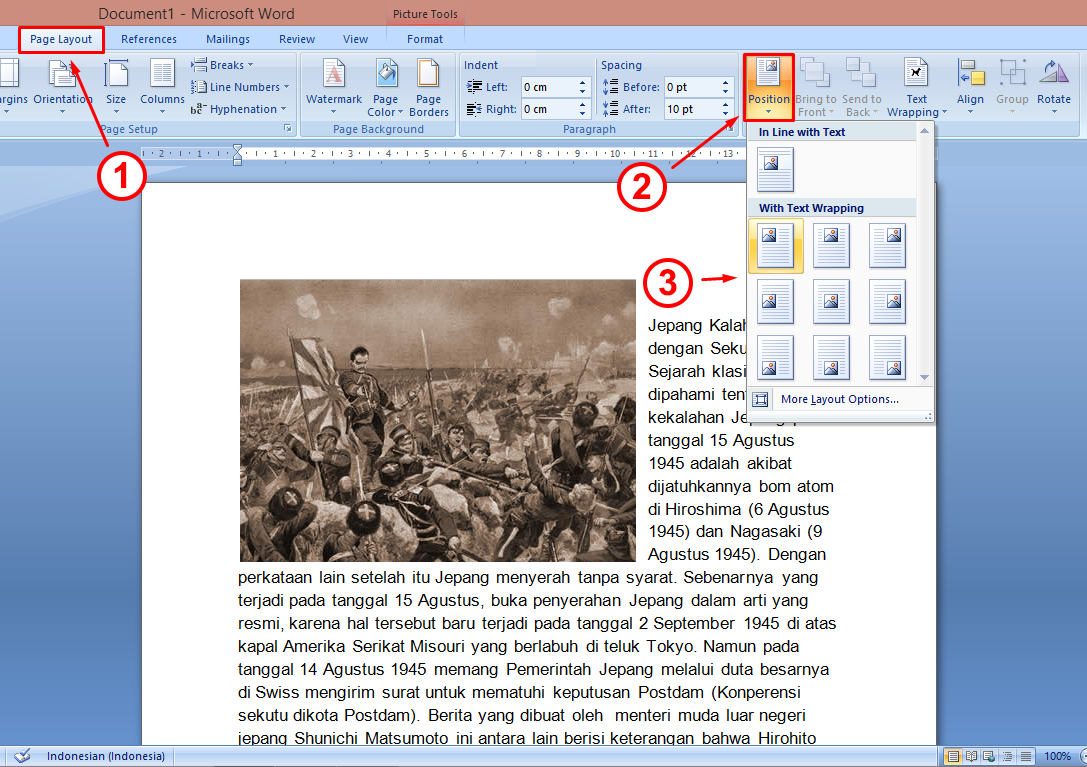
Cara Membuat Agar Posisi Gambar di Samping Teks MS Word Espada Blog
Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

Cara Mengatur Posisi Gambar Dengan CSS Zona
Dirangkum dari JavatPoint, berikut cara mengatur posisi gambar di HTML yang bisa kamu coba. 1. Ketikkan kode HTML di editor teks apa pun atau buka file HTML di editor teks yang akan kamu gunakan untuk menyelaraskan gambar.

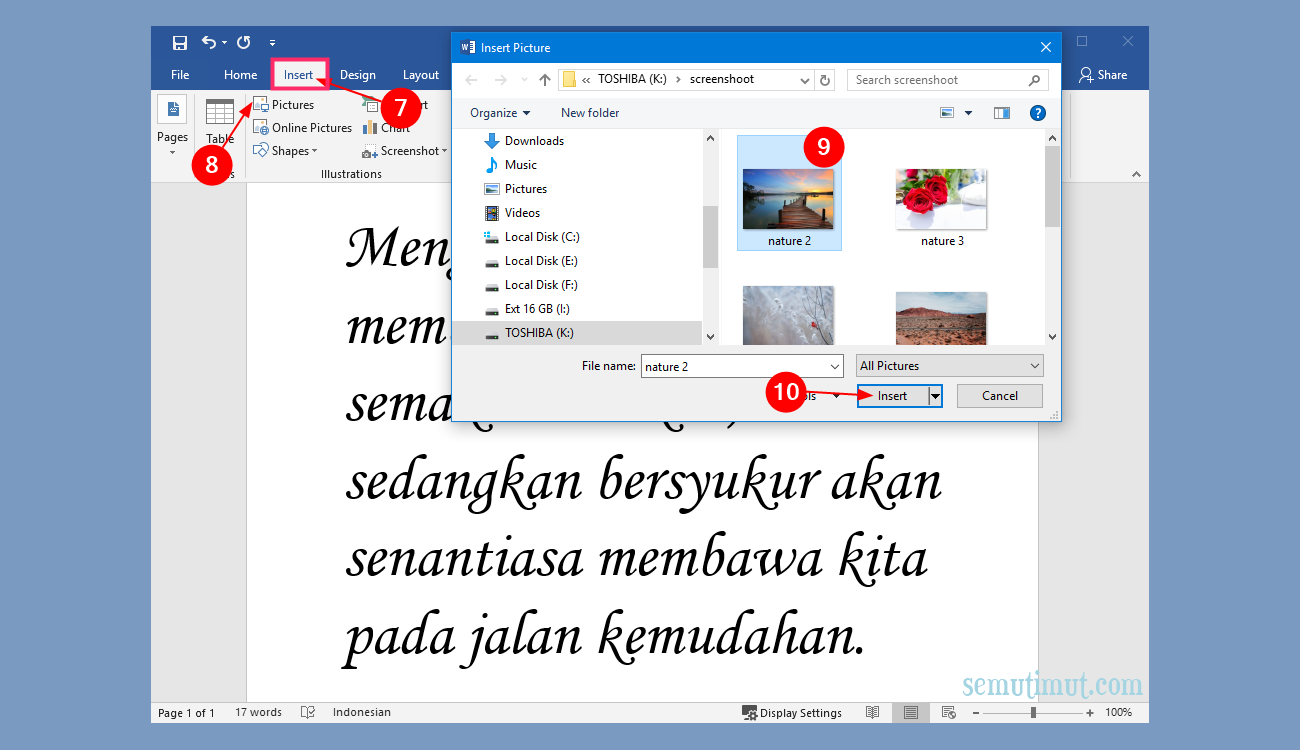
Cara Menyisipkan Gambar Di Antara Teks Dan Tulisan
Margin 0=atas gambar, 8=kanannya, 4= bawahnya, 0=kirinya di pakai untuk memisahkan jarak antara teks dengan gambar agar tidak menempel / terlalu dekat; Atribut width:75% dipakai untuk merubah ukuran lebar teks dan gambar. memperkecil atau memperbesar bila tidak dipakai maka ukuran lebar kembali ke pengaturan default seperti contoh gambar 1 dan 2

Cara Membuat Surat Di Word Pemula Delinewstv
Gambar di bawah ini adalah contoh hasil dari tampilan script di atas. Selamat mencoba! 2. Mengatur Posisi Gambar di Kiri. Pada dasarnya untuk mengatur posisi gambar di HTML script atau kode yang digunakan adalah sama yaitu hanya menggunakan atribut align, perbedaannya hanya ada pada script posisi yang Anda inginkan.

Scan Gambar ke Teks Tanpa aplikasi (Males Ngetik) YouTube
Apakah kamu ingin membuat tulisan di samping gambar menggunakan HTML? Artikel ini akan mengajarkan kamu cara melakukannya dengan mudah dan cepat. Kamu akan belajar bagaimana mengatur pengaturan teks dan gambar dalam pengembangan web. Artikel ini juga cocok untuk pemula yang ingin mbelajar HTML fundamental. Yuk, simak langkah-langkahnya di sini!

Cara Membuat Tulisan Atas Bawah Di Word Examples For Artifact IMAGESEE
Kita sudah pernah membahas cara memasukkan gambar di HTML. Sekarang kita akan bahas bagaimana cara mengatur posisinya. Untuk mengatur tampilan gambar di HTML, ada 2 atribut yang digunakan. Pertama, atribut align. Kedua, atribut border. Sebenarnya, untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML.

Cara Membuat Tulisan Pada Gambar Di Word IMAGESEE
Catatan: Tutorial ini tidak akan fokus pada cara membuat komponen tab yang dapat diakses, jadi menjelajahi aksesibilitas tentu akan menjadi langkah berikutnya yang valid. 1. The HTML. Untuk memulainya, mari kita periksa markup yang diperlukan. Kita memiliki wadah yang mencakup tab itu sendiri (list item), serta konten untuk setiap tab (tab panel).

Cara Membuat Caption Keterangan Gambar Di Microsoft Word Youtube Reverasite
CSS Position adalah salah satu properti CSS yang digunakan untuk mengatur posisi elemen HTML di halaman web. Ada beberapa tipe posisi pada CSS yang bisa kita gunakan sesuai dengan kebutuhan kita, yaitu Static, Relative, Absolute, Fixed, dan Sticky. Dengan menggunakan property Position dan mengatur nilai top, bottom, left, atau right, kita dapat.

Cara Menambahkan Gambar Pada Html Terbaru
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

32 Cara Mengedit Teks Gambar Di Word Gif
Pendekatan #2: CSS writing-mode. Pendekatan kedua kita akan menjaga flow dokumen agar tetap sesuai dengan dimensi h2, terlepas dari arah teks. Kita akan menggunakan property writing-mode, seperti ini: Dalam hal ini, kami telah memberinya value vertical-rl, yang menerapkan arah tampilan vertikal, dan arah teks kanan ke kiri. Lihatlah:

Cara Edit Foto dan Gambar di Canva Androbuntu
Berikut adalah beberapa contoh penggunaan cara mengatur posisi gambar di CSS: 1. Mengatur posisi gambar dengan float. float: left; margin-right: 10px; Dalam contoh di atas, gambar akan mengambang di sebelah kiri teks dan akan memiliki margin kanan sebesar 10 piksel. 2. Mengatur posisi gambar dengan position.