2 Cara Membuat Link Gambar di Website dengan HTML Menambahkan Tautan pada Gambar dengan Mudah

Membuat Link Gambar dengan kode HTML
Anda ingin membuat website yang informatif dan menarik? Anda perlu belajar cara membuat link HTML yang bisa menghubungkan berbagai halaman web atau sumber lainnya. Di artikel ini, Anda akan mempelajari cara membuat link HTML dengan mudah dan lengkap, mulai dari link teks, link gambar, link email, hingga link anchor. Anda juga akan melihat contoh-contoh kode dan hasilnya di browser. Jangan.

Cara Membuat Gambar Berputar Di Html serat
Objeknya dapat berupa teks atau gambar. Di HTML, link dapat dibuat dengan tag . a tersebut adalah singkatan dari anchor.. Semoga panduan cara membuat link di HTML ini bisa membantu Anda dan terima kasih sudah membaca sampai akhir. Selanjutnya, kita akan membahas cara memasukkan gambar di HTML.

Cara Mudah Membuat Link Teks dan Gambar Tanpa kode HTML Freewelkin Angkasa Bebas
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright.

Elemen HTML ( Cara membuat link, gambar dan tabel pada HTML Part II) YouTube
Cara membuat link gambar di website: Ada dua cara untuk membuat tautan ke gambar di website Anda, yaitu menggunakan HTML atau CMS (Content Management System) seperti WordPress atau Wix.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
1 Comment. Cara membuat link pada html - Menurut saya link atau kita bisa sebut hyperlink merupakan suatu elemen didalam dokumen html yang dapat digunakan untuk menghubungkan suatu halaman web dengan halaman yang lain. Baik untuk website itu sendiri ( internal) maupun untuk menghubungkan ke website lain diluar ( eksternal ).

2 Cara Membuat Link Gambar di Website dengan HTML Menambahkan Tautan pada Gambar dengan Mudah
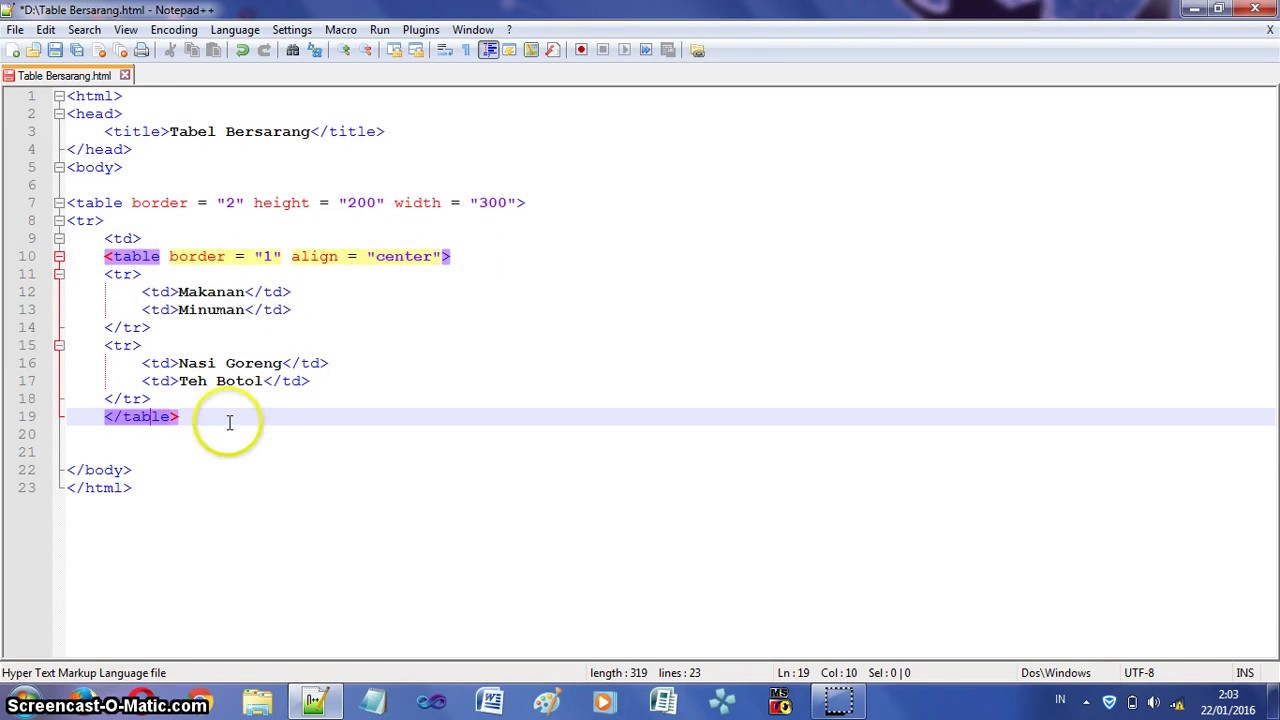
Langkah. Unduh PDF. 1. Buka program penyunting teks seperti Notepad atau WordPad (Windows), TextEdit (Mac), atau Dreamweaver (platform Windows maupun Mac). 2. Tikkan teks HTML awal yang diinginkan sebelum Anda menambahkan tautan berbasis foto. 3.

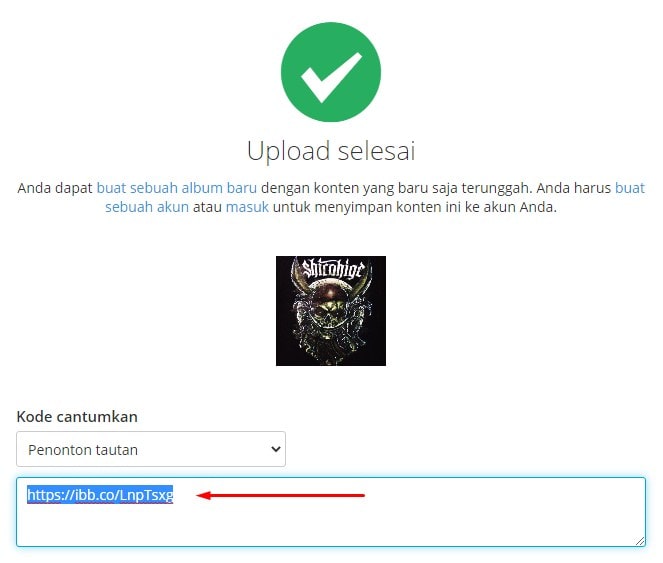
√ Cara Membuat Link Untuk Gambar Secara Online
Cara merubah JPG ke HTML.. HTML memungkinkan gambar dan objek yang akan tertanam dan dapat digunakan untuk membuat bentuk-bentuk interaktif. Ini menyediakan sarana untuk membuat dokumen terstruktur oleh struktural menunjukkan semantik untuk teks seperti judul, paragraf, daftar, link, kutipan dan item lainnya. 🔸 Konversi file:

Cara Buat Link Gambar di Website dengan Kode Html
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML. Belajar HTML #03: Membuat Paragraf di HTML. Belajar HTML #04: Membuat Heading di HTML. Belajar HTML #05: Cara Membuat Komentar. Belajar HTML #06: Text Formatting di HTML. Belajar HTML #07: Membuat Link pada HTML.

Cara Membuat Teks Diatas Gambar Dengan Html Delinews Tapanuli
Cara Mengatur Gambar di HTML. Sampai di sini, Anda sudah bisa memasukkan gambar di HTML. Namun, itu saja belum cukup. Penting untuk mengetahui cara mengatur gambar di HTML supaya gambar tampil lebih menawan dan tentunya sesuai dengan kebutuhan website. Yuk simak beberapa cara mengatur gambar di HTML berikut in! Cara 1: Mengubah Dimensi Gambar

√ Cara Membuat Link Untuk Gambar Secara Online
Membuat Link Halaman Web dalam HTML. Selain link teks dan gambar, anda juga dapat membuat link ke halaman web lain dalam HTML. Berikut adalah langkah-langkahnya: Buka editor teks atau program pengembangan web, seperti Sublime Text, Visual Studio Code, atau Adobe Dreamweaver. 2.Tulis kode HTML berikut:

Cara Membuat Link Standar, Link ke Email dan Link Aktif Dengan HTML BACA CODING
Cara Membuat link di HTML. Tujuan kata Hypertext dari HTML adalah membuat sebuah text yang ketika di-klik akan pindah ke halaman lainnya.HTML menggunakan tag untuk keperluan ini.. Link ditulis dengan yang merupakan singkatan cari anchor (jangkar). Setiap tag setidaknya memiliki sebuah atribut href.Dimana href berisi alamat yang dituju (href adalah singkatan dari hypertext reference).

√ Cara Membuat Link Untuk Gambar Secara Online
1584. Pada tutorial sebelumnya, kita sudah membahas Tutorial Belajar HTML 5 Bagian 13 : Cara Membuat Link di HTML, selanjutnya kita akan belajar cara membuat link pada gambar di HTML. Membuat hyperlink menggunakan gambar, sangat mudah sekali. Kita hanya perlu menggunakan gambar di dalam hyperlink, di tempat teks seperti yang ditunjukkan pada.

HTML DASAR 10 Cara Membuat Link YouTube
#49 Cara membuat link pada gambar dan peta gambar di html Link pada gambar. membuat link gambar html sama seperti menggunakan teks hanya saja diganti menggunakan sebuah gambar. sehingga gambar tidak hanya ditampilkan saja, namun bisa di klik dan mengarahkan ke halaman lain. Baca juga : Cara lengkap membuat link. contoh penggunaan link pada gambar :

Belajar HTML 07 Cara Membuat Link untuk Menghubungkan Halaman Web
Cara membuat link pada blogger dengan logo atau tapilan sebuah gambar sebenarnya sangatlah mudah, namun tidak sedikit blogger masih bingung bagaimana cara membuatnya. Ketika kita membuat sebuah link atau tautan, pada umunya akan menampilan text berwarna biru dengan garis bawah, namun tulisan tersebut bisa kita ganti dengan gambar caranya tentu.

Cara Membuat Tabel Gambar Di Html Gambaran
Untuk membuat link gambar menggunakan CMS, ikuti langkah-langkah berikut: Baca Juga 10 Langkah Membuat Slider di Website: Mengoptimalkan Presentasi Konten. Buka halaman atau pos di mana gambar yang ingin Anda tambahkan tautan. Pilih gambar yang ingin Anda tautkan. Klik pada tombol "Tambahkan Tautan" atau "Add Link" pada menu pengeditan.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Apakah Kamu ingin belajar cara membuat link di HTML? Link adalah elemen penting dalam HTML yang memungkinkan pengguna untuk berpindah antara halaman web dengan mudah. Dalam artikel ini, kami akan memberikan panduan lengkap dan detail tentang cara membuat link di HTML, baik itu link internal, link eksternal, link ke email, link ke file, dan lain-lain. Kami juga akan memberikan contoh kode dan.