Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog

CSS Wallpapers Top Free CSS Backgrounds WallpaperAccess
Mengulangi Background Image. Contoh berikut menunjukkan cara mengulang gambar latar belakang jika gambarnya kecil. Anda dapat menggunakan nilai 'no-repeat' untuk properti 'background-repat' jika Anda tidak ingin mengulang gambar, dalam hal ini gambar hanya akan ditampilkan sekali. Secara default properti 'background-repeat' akan memiliki nilai 'repeat'.

Cara Membuat Background Gambar dengan CSS (backgroundimage) BACA CODING
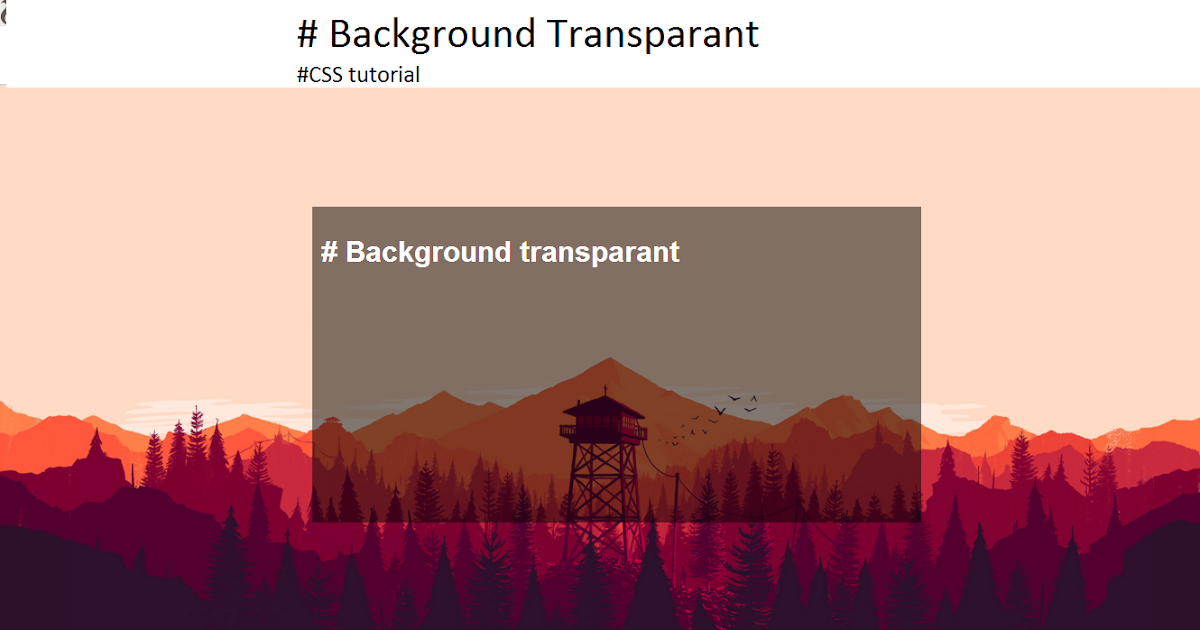
Penggunaan yang Sesungguhnya. Dimana kita bisa menggunakan gradien dalam beberapa cara yang menarik? 1. Hero Overlay. Berikut contoh dari overlay, dimana gradien sedikit transparan (menggunakan nilai rgba) dan berada di atas foto.. Properti background dapat menerima beberapa nilai yang membentuk tumpukan, yang pertama adalah yang paling atas dan yang terakhir menemukan dirinya di bagian bawah.

Cara Membuat Background Gambar Dengan Css
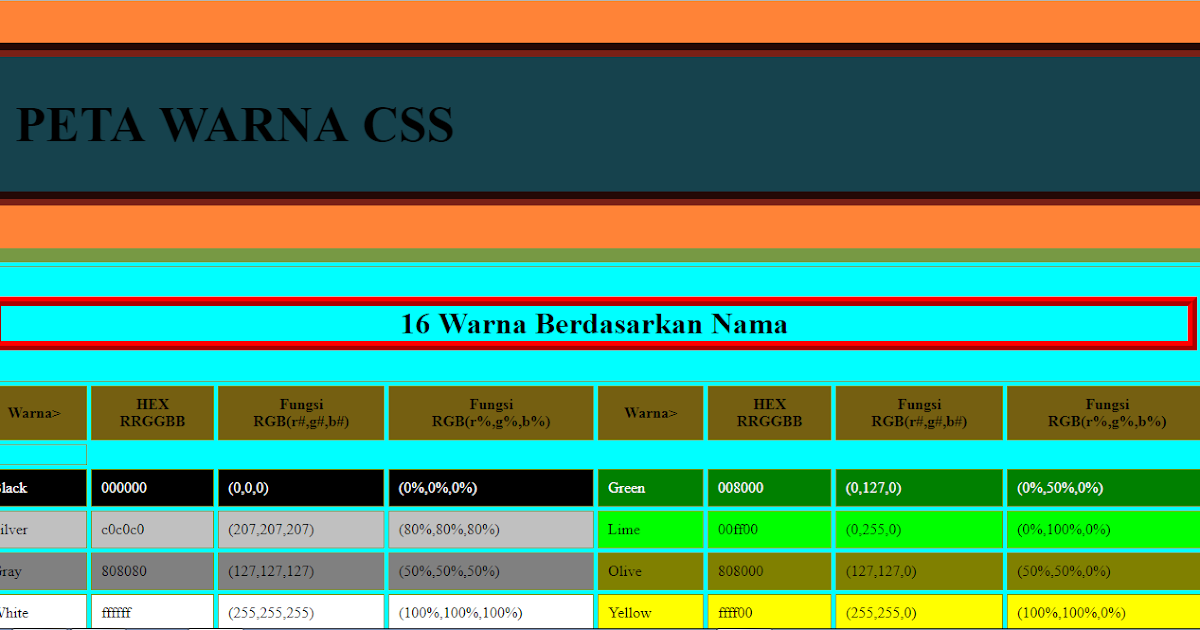
Untuk memberikan background warna pada halaman web, kita bisa memberikan nilai warna background seperti nama warna, kode hex, dan fungsi rgb (), rgba (), hsl (), dan lainnya. Perhatikan pejelasan berikut ini, Cara Mengubah Background Dengan CSS. Pertama buat file HTML dengan nama index.html. Kedua, kita akan membuat file CSS dengan nama styel.

Membuat Background Gambar Di Html Terbaru
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Belajar CSS Mengubah Background Dengan CSS. Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design untuk menghasilkan sebuah halaman website yang terlihat menarik dan modern. ada beberapa cara mempercantik background atau latar belakang website. bisa mempercantik background website dengan menggunakan gambar. jika tidak ingin menggunakan.

CSS Wallpapers Top Free CSS Backgrounds WallpaperAccess
Atau Anda ingin gambar background tersebut tampil setengah saja (memenuhi setengah screen). Ada beberapa cara yang dapat Anda gunakan untuk membuat gambar background tampil full screen, yaitu menggunakan CSS ataupun jQuery. Namun pada tutorial ini kita akan membuat gambar background full screen dengan CSS.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Background image CSS adalah properti yang berguna untuk mengatur gambar latar belakang dari suatu elemen. Properti background image di CSS menerapkan grafik (misalnya PNG, SVG, JPG, GIF, WEBP) atau gradien ke latar belakang elemen. Sebenarnya, ada banyak jenis background CSS namun Artikel seri Tutorial HTML/CSS kali ini hanya akan menjelaskan.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Digunakan untuk mengatur semua properti gambar background dalam satu bagian2background-clip. Semoga tutorial ini membantu Anda untuk mempelajari cara mengatur multi background di CSS untuk mempercantik tampilan dokumen HTML. Pada tutorial sebelumnya, kita sudah mempelajari Tutorial Belajar CSS Bagian 4 : Tabel Satuan Pengukuran di CSS..

Cara Menggunakan Background Image Di Css Cara Membuat Latar Belakang Web Menggunakan Gambar
Kamu harus memperhatikan bahwa saya juga menerapkan background kemerahan semi transparan pada kedua pseudo elemen. Ini memberikan gambar tampilan coklat kemerahan.. Tidak sulit untuk mengedit gambar dalam CSS. Jika kamu berpegang pada poin-poin yang saya diskusikan dalam tutorial ini, kamu akan dapat membuat sendiri beberapa filter menakjubkan.

Cara Membuat Background Di Html Hal Properti Menangani Perlu Udin Blog
Dalam CSS, hal ini bisa dilakukan dengan cukup mudah. Dalam tutorial kali ini, kita akan membahas cara mengatur gambar latar belakang atau 'background gambar' di CSS. Menggunakan Properti 'background-image' Cara paling sederhana untuk menetapkan gambar latar belakang pada elemen adalah dengan menggunakan properti background-image.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text.

85 Background Image In Html Css free Download MyWeb
Setelah menemukan gambar yang diinginkan, klik kanan pada gambar dan pilih "Save Image As" untuk menyimpan gambar ke komputer kamu. Menambahkan Background Image Menggunakan CSS. Setelah gambar siap, saatnya menambahkan background image ke website kamu. Ada beberapa cara untuk melakukan ini: Menggunakan Properti background-image

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Misalnya, kita memiliki gambar dengan nama 'background.jpg' dan kita letakkan di dalam folder bernama 'images'. Menambahkan Background Image di CSS. Untuk menambahkan background image di CSS, kita perlu mengedit file CSS yang digunakan. Kamu bisa menggunakan text editor favorit kamu untuk melakukan ini. Berikut adalah kode yang bisa.

Cara Background Image Css Css Background Gradient Animation Udin Blog
Ada dua cara kita memberikan background di CSS, yakni dengan warna dan gambar. Permberian background dengan gambar membutuhkan beberapa properti tambahan lagi untuk mengatur gambarnya. Itu sebabnya ada banyak properti background-* si CSS. Pada tutorial ini, kita akan membahas properti-properti yang penting dan sering digunakan dalam membuat.

Cara Membuat Gambar Berputar Di Html serat
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Membuat Background Full Screen Dengan Css Membuat Gambar Background Full Screen Dengan Css
body {background-image: url ("gambar.jpg"); background-size: 200 px 150 px;} Perlu diingat bahwa cara ini mungkin akan mengubah rasio aspek gambar. Demikianlah beberapa cara untuk mengatur ukuran gambar latar belakang di CSS. Jangan takut untuk bereksperimen dan coba berbagai cara sampai kamu mendapatkan tampilan yang diinginkan!